1、查看在线开发文档
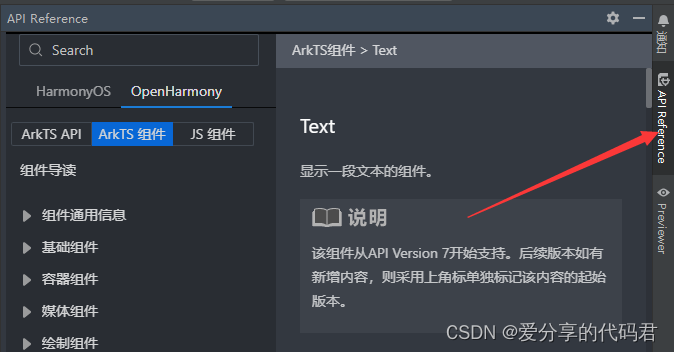
在开发工具的右边有API帮助,打开后可以查阅需要的内容

2、创建组件的语法
组件名(options)
options组件初始化参数。比如创建Text文本组件,options是显示的文本内容。
Text('我是一个文本')
3、配置组件属性
组件的属性一般用于设置组件的外观,如高度、宽度、字号等。可通过“.”操作符进行配置
Text('我是一个文本').height(100)
如果要同时设置多个属性可以使用链式调用的方式配置
Text('我是一个文本').height(100).width(100)
4、配置事件
事件是对组件进行某个操作时触发的功能。可以通过“.”操作符进行配置
Text('我是一个文本').onClick(()=>{}))
如果事件绑定的是使用function关键字定义的函数,需要使用build方法把引用传递给函数,此引用可以在函数中通过this表示
Text('我是一个文本').onClick(()=>{this.count++})).build(this);
5、子组件
在一个组件中添加子组件,子组件应当添加组件后的“{}”中
Text(){ Span('我是一个文本') }
综合示例
以下为在页面中添加一段价格文本,前半部分为带灰色删除线的价格,后半部分为加粗的价格,点击文本后显示弹窗
Text(){ Span('¥2000.00') .decoration({type:TextDecorationType.LineThrough,color:Color.Red}) .fontSize(14) .fontColor(Color.Gray) Span('¥999.00') .fontSize(20) .fontWeight(FontWeight.Bold) }.onClick(()=>{ AlertDialog.show({message:'消息',offset:{dx: 0, dy: 80}}) }) }