通过前面的学习,我们已经回创建新的pyqt项目、对项目结构有了了解、也了解Qt Designer设计UI界面并 把"xx.ui"转换为“xxx.py”。
pyqt模块与类
pyqt6 由模块组成,而模块里面又有很多的类
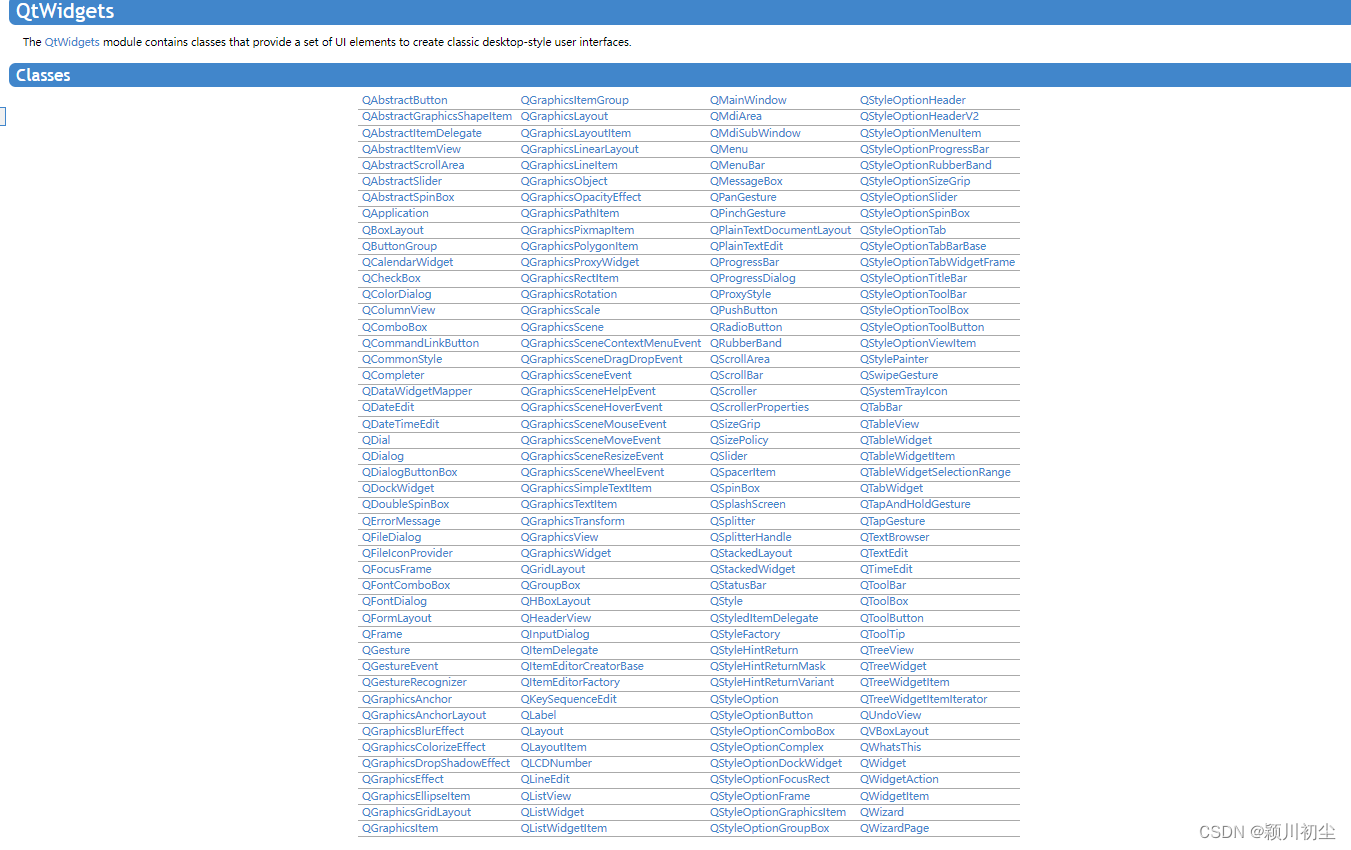
在pyqt官网Modules — PyQt Documentation v6.6.0页面,可以看到如下模块

而在QtWidgets中各个类,则是我们最为关心的UI界面部件,在这里你可以看到QPushButton,QLabel,QLineEdit等等部件。而这些类中有一个基类Qwidget,它继承于QObject
和QPaintDevice
注:QtWidgets是模块,Qwidget是QtWidgets的一个类,Qwidget又是其他部件的基类(或者叫父类)


创建项目
UI界面设计
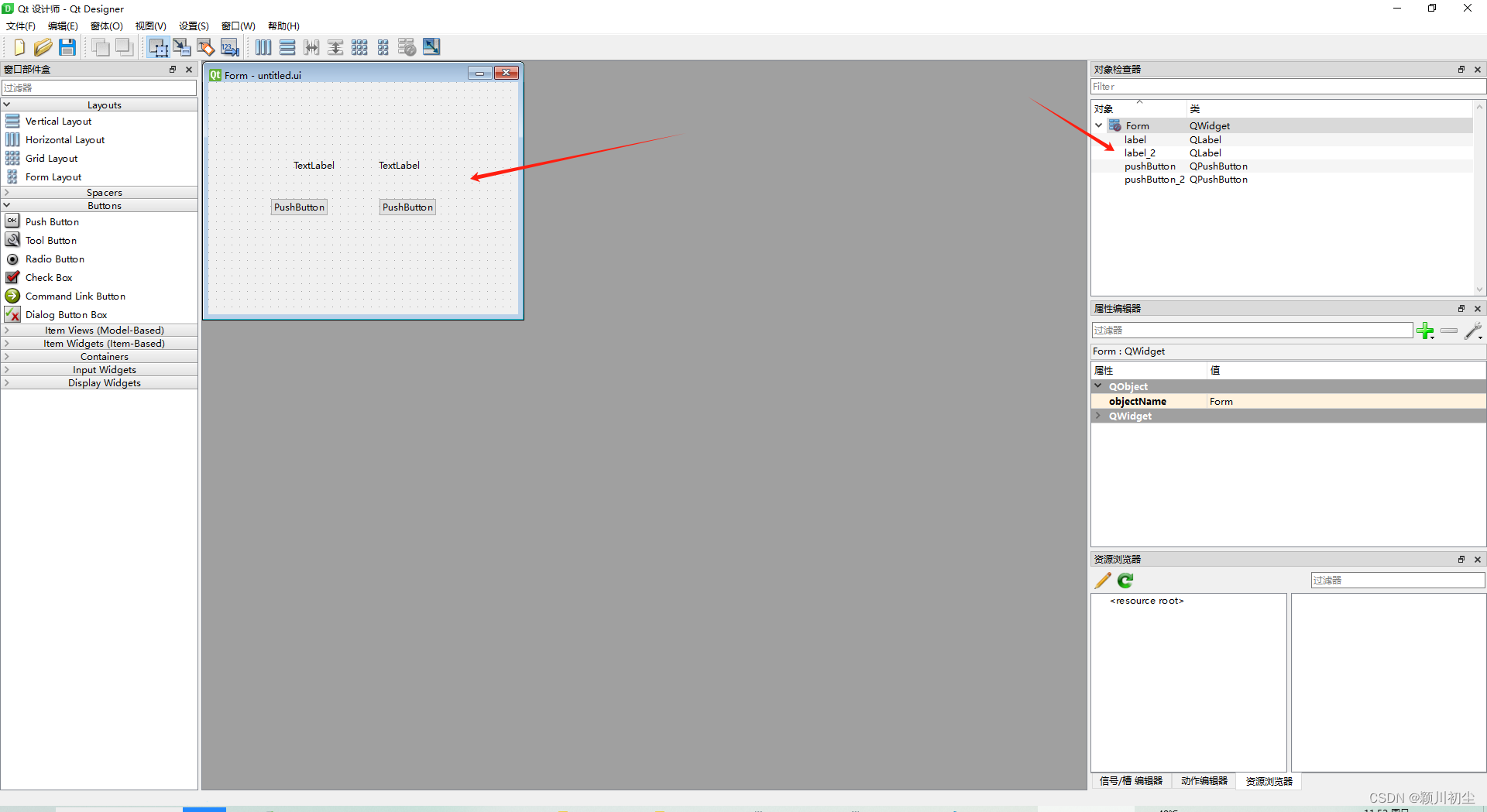
在Qt Designer以界面里面放2个Label(对象名分别是:label与label_2),2个button(对象名分别是:pushButton和pushButton_2),保存“ui”文件,然后将“ui”文件转为“py”文件

创建main.py
import sys
from PyQt6.QtWidgets import QApplication,QWidget
from untitled import Ui_Form
class MyWidget(QWidget,Ui_Form):
def __init__(self):
super(MyWidget,self).__init__()
self.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
Form = MyWidget()
Form.show()
sys.exit(app.exec())运行

代码控制部件
在main.py修改成如下
import sys
from PyQt6.QtWidgets import QApplication,QWidget
from PyQt6.QtGui import QFont
from untitled import Ui_Form
class MyWidget(QWidget,Ui_Form):
def __init__(self):
super(MyWidget,self).__init__()
self.setupUi(self)
# 设置Label的文本内容
self.label.setText("哈哈")
#获取label的文本内容
str = self.label_2.text()
# 将获取label_2内容打印输出
print("pushButton_2.text:", str)
# 设置pushButton的文本内容
self.pushButton.setText("clicked me")
# 获取pushButton_2的文本内容
str = self.pushButton_2.text()
# 将获取pushButton_2内容打印输出
print("pushButton_2.text:",str)
if __name__ == "__main__":
app = QApplication(sys.argv)
Form = MyWidget()
Form.show()
sys.exit(app.exec())MyWidget继承了Ui_Form,label ,label_2,pushButton,pushButton_2,也会被继承过来。
当运行self.label.setText("哈哈"),将label的文本框内容将会被修改。
当运行str = self.label_2.text(),获取label_2的文本内容。
这样我们就可以代码中部件了,pushButton,pushButton_2同理。
部件函数的位置的差异
QtWidgets模块中找到QLabel类与QPushButton类

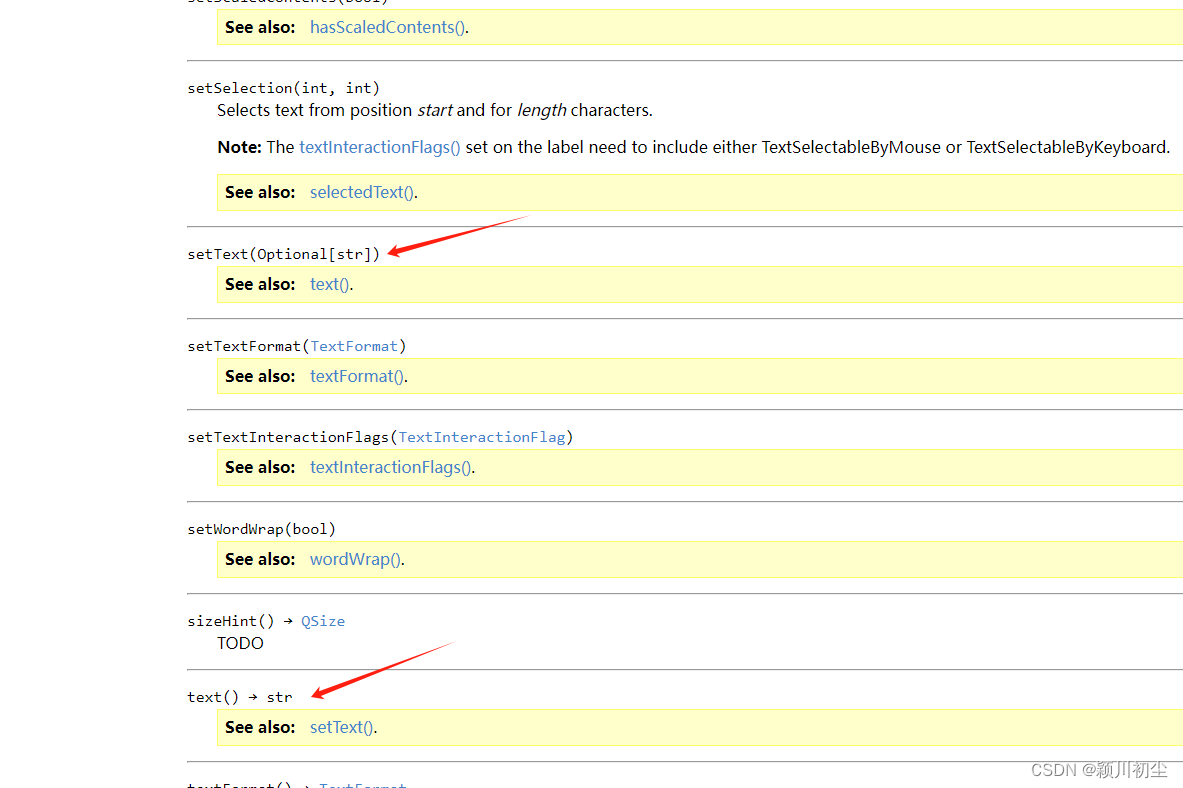
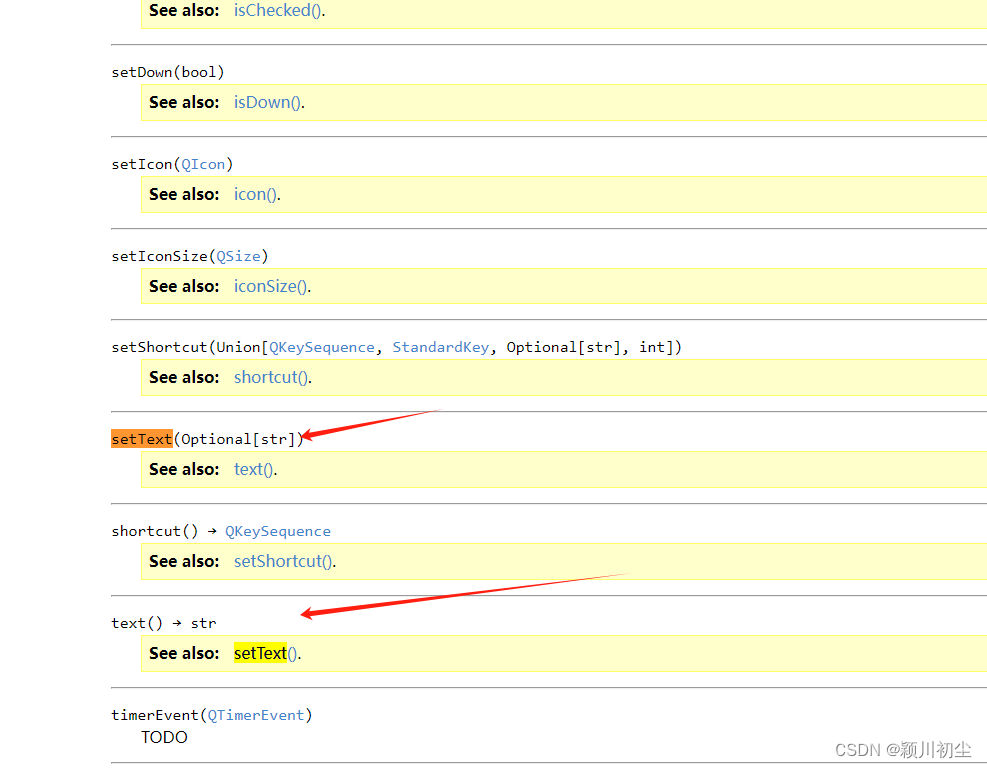
在QLabe类中,我们可以看到text()与setText()函数

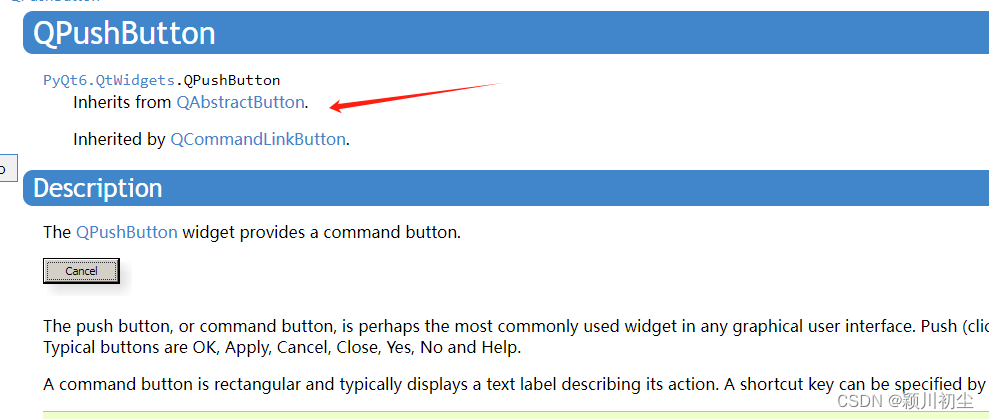
在QPushButton类中,我们找不到text()与setText()函数,但是在它的父类中找到text()与setText()函数


虽然QLabel与QPushButton都有text()与setText(),但是它们位置不太一样,对于QLabel来说,text()与setText()就在QLabel类中,而QPushButton来说,text()与setText()就在父类(QAbstractButton)中
因此当我们需要通过代码控制部件时,需要在类中或者在父类中找到相关的函数,对它进行调用。








![[pyqt5]PyQt5之如何设置QWidget窗口背景图片问题](https://img-blog.csdnimg.cn/img_convert/7238ac4421a6d20fdbdd6c08c1f53518.jpeg)





![BUUCTF刷题之路-web-[GXYCTF2019]Ping Ping Ping1](https://img-blog.csdnimg.cn/926a4eecb6aa45dcbcadca5904d2ed8d.png)




