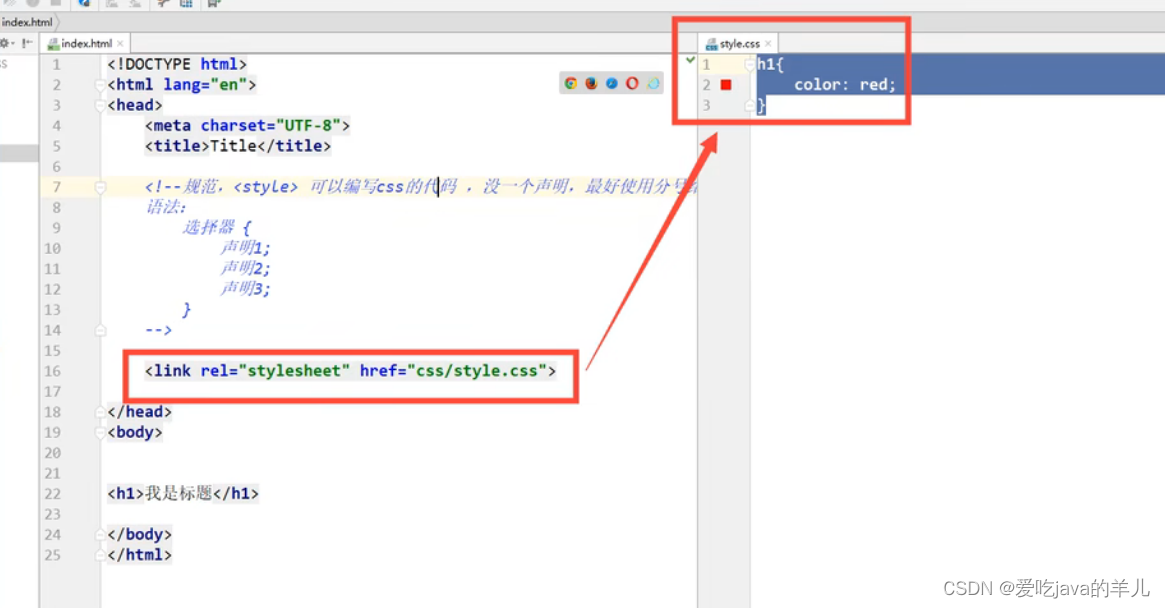
关于实时预览vs code中的颜色代码需要安装的插件,包括html文件格式中的颜色代码安装Flutter Color插件
VSCode 前端常用插件集合
1.Auto Close Tag自动闭合HTML/XML标签
2.Auto Rename Tag自动完成另一侧标签的同步修改
3.Beautify格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则
4.HTML Snippets智能提示HTML标签,以及标签含义
5.JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
6.中文标点符号转英文
arrow="always"轮播图箭头一直显示
display: flex;弹性盒子布局
float: right(向右浮动)
margin-left: auto(元素右对齐)
overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷等等)
dialogFormVisible:对话框窗体可见
show-overflow-tooltip让table表格自适应长度
:visible.sync="centerDialogVisible"
Vue项目侧边栏折叠和展开效果应用 <el-aside width="sideWidth+px" >
<script src="../router/index.js"></script>
<router-link to="/"> <el-menu-item index="2-1">任课管理</el-menu-item></router-link>
text-decoration:文本装饰
input表单输入框不记录输入过信息autocomplete="off"
dialogFormVisible对话框窗体可见
cursor:pointer的作用
<div style={{ cursor: 'pointer', position: 'relative', float: 'right', marginTop: -14 }}></div>
cursor : 网页浏览时用户鼠标指针的样式或图形形状。
属性值:
default:默认光标(通常是一个箭头)
auto:默认,浏览器设置的光标
crosshair:光标为十字线
pointer:光标为一只手
move:光标为某对象可移动
text:光标指示文本
wait:光标指示程序正在忙(通常是一只表或者一个沙漏)
component:组件
align-items居中对齐弹性盒的各项 <div> 元素:
display:flex(弹性盒子布局)
separator:分隔符
import './assets/font/iconfont.css'//引入iconfont
multipleSelection:多重选择
![]()

伸缩导航栏:
<el-menu :default-openeds="['1', '2','3']"
style="height: 100%;
overflow-x:hidden"
background-color="#304156"
text-color="#fff"
:collapse-transution="false"
:collapse="isCollapse">
</el-menu>链接没有下划线
<el-dropdown-item>
<router-link to="/page" style="width: 100px;text-decoration: none"> 退出</router-link>
</el-dropdown-item>改网页标题