什么是Maven Archetype
Archetype是一个Maven项目的模板工具包,它定义了一类项目的基本架构。Archetype为开发人员提供了创建Maven项目的模板,同时它也可以根据已有的Maven项目生成参数化的模板。
官方文档:https://maven.apache.org/archetype/index.html
为什么要有模板工程
开发新项目就需要搭建新工程,但是搭建新工程是非常繁琐耗时的过程,如果每新起一个项目都由不同的开发人员搭建一个新的工程,由于开发人员代码风格各不相同,搭建的工程可能千差万别,对后续的统一管理维护,监控运维是灾难的。基于这些痛点,希望能够达到以下目标:
- 统一研发框架,统一规范项目结构、通用配置,统一依赖版本,约定大于配置。
- 提升研发效率,减少搭建项目的时间,集成基础中间件、基础util工具类等快速开发组件,做到开箱即用。
- 降低项目维护成本,易于组内成员学习,在相互协作时能快速上手。
创建模板工程的三种方式
-
方式一:搭建一个服务demo
每次需要创建一个新服务项目时候,就拉取下模板工程的代码,进行开发; -
方式二:spring boot initialier
-
方式三:基于maven的archetype,本文重点讲述基于maven的archetype创建模板工程的方式:
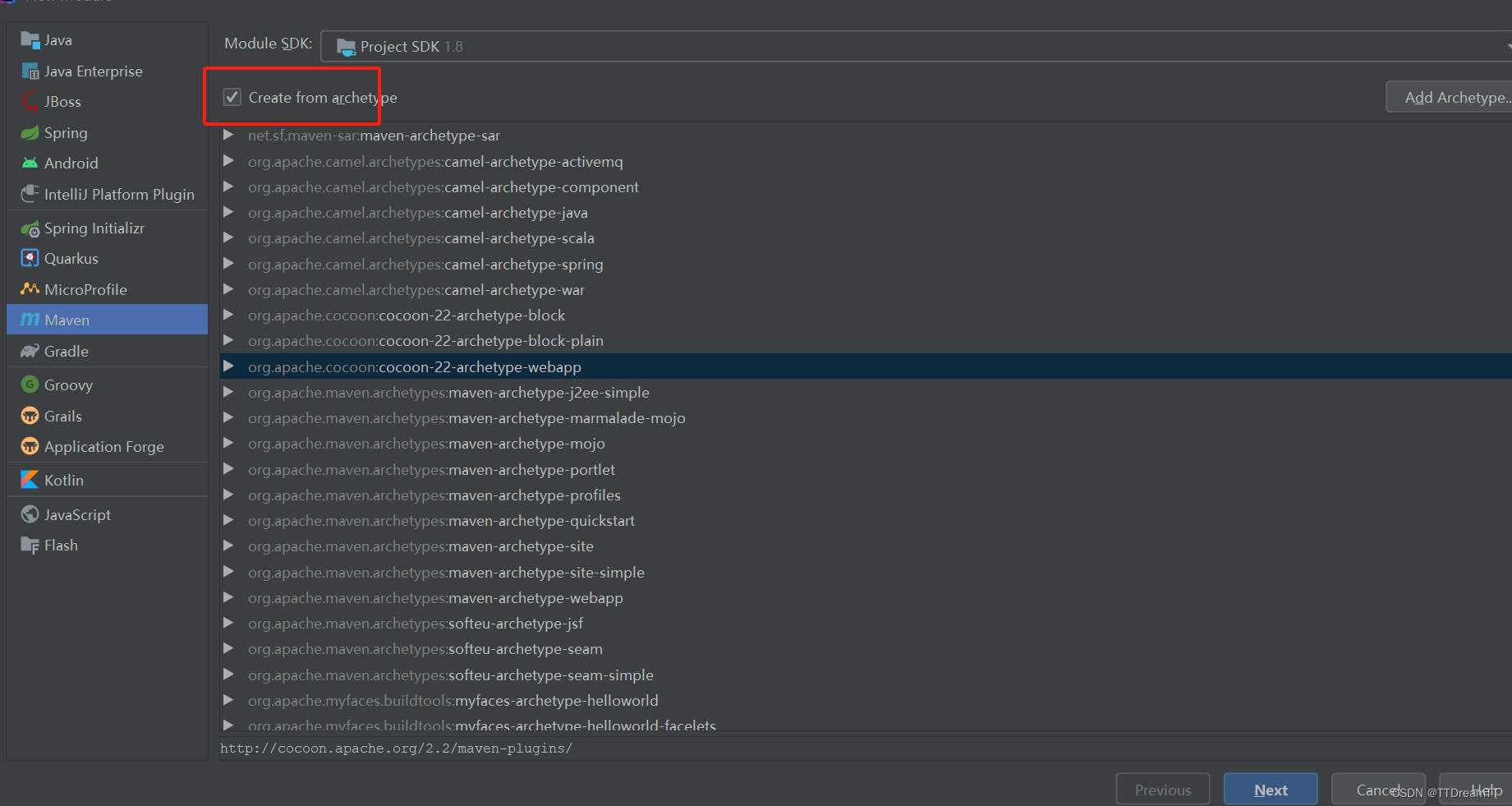
在IDEA中,我们可以通过File - New Project – Maven – Create from archetype,选择某个archetype快速创建模板工程:

常用的archetype:
1、maven-archetype-quickstart:(默认的Archetype)
默认的Archetype,基本内容包括:
- 一个包含junit依赖声明的pom.xml
- src/main/java主代码目录及一个名为App的类
- src/test/java测试代码目录及一个名为AppTest的测试用例
2、maven-archetype-webapp:
一个最简单的Maven war项目模板,当需要快速创建一个Web应用的时候可以使用它。生成的项目内容包括:
- 一个packaging为war且带有junit依赖声明的pom.xml
- src/main/webapp/目录
- src/main/webapp/index.jsp文件
- src/main/webapp/WEB-INF/web.xml文件
所有的archetype说明:
1:appfuse-basic-jsf (创建一个基于Hibernate,Spring和JSF的Web应用程序的原型)
2: appfuse-basic-spring(创建一个基于Hibernate,Spring和Spring MVC的Web应用程序的原型)
3: appfuse-basic-struts(创建一个基于Hibernate,Spring和Struts 2的Web应用程序的原型)
4: appfuse-basic-tapestry(创建一个基于Hibernate,Spring 和 Tapestry 4的Web应用程序的原型)
5: appfuse-core(创建一个基于Hibernate,Spring 和 XFire的jar应用程序的原型)
6: appfuse-modular-jsf(创建一个基于Hibernate,Spring和JSF的模块化应用原型)
7: appfuse-modular-spring(创建一个基于Hibernate, Spring 和 Spring MVC 的模块化应用原型)
8: appfuse-modular-struts(创建一个基于Hibernate, Spring 和 Struts 2 的模块化应用原型)
9: appfuse-modular-tapestry (创建一个基于 Hibernate, Spring 和 Tapestry 4 的模块化应用原型)
10: maven-archetype-j2ee-simple(一个简单的J2EE的Java应用程序)
11: maven-archetype-marmalade-mojo(一个Maven的 插件开发项目 using marmalade)
12: maven-archetype-mojo(一个Maven的Java插件开发项目)
13: maven-archetype-portlet(一个简单的portlet应用程序)
14: maven-archetype-profiles()
15:maven-archetype-quickstart()
16: maven-archetype-site-simple(简单的网站生成项目)
17: maven-archetype-site(更复杂的网站项目)
18:maven-archetype-webapp(一个简单的Java Web应用程序)
19: jini-service-archetype(Archetype for Jini service project creation)
20: softeu-archetype-seam(JSF+Facelets+Seam Archetype)
21: softeu-archetype-seam-simple(JSF+Facelets+Seam (无残留) 原型)
22: softeu-archetype-jsf(JSF+Facelets 原型)
23: jpa-maven-archetype(JPA 应用程序)
24: spring-osgi-bundle-archetype(Spring-OSGi 原型)
25: confluence-plugin-archetype(Atlassian 聚合插件原型)
26: jira-plugin-archetype(Atlassian JIRA 插件原型)
27: maven-archetype-har(Hibernate 存档)
28: maven-archetype-sar(JBoss 服务存档)
29: wicket-archetype-quickstart(一个简单的Apache Wicket的项目)
30: scala-archetype-simple(一个简单的scala的项目)
31: lift-archetype-blank(一个 blank/empty liftweb 项目)
32: lift-archetype-basic(基本(liftweb)项目)
33: cocoon-22-archetype-block-plain([http://cocoapacorg2/maven-plugins/])
34: cocoon-22-archetype-block([http://cocoapacorg2/maven-plugins/])
35:cocoon-22-archetype-webapp([http://cocoapacorg2/maven-plugins/])
36: myfaces-archetype-helloworld(使用MyFaces的一个简单的原型)
37: myfaces-archetype-helloworld-facelets(一个使用MyFaces和Facelets的简单原型)
38: myfaces-archetype-trinidad(一个使用MyFaces和Trinidad的简单原型)
39: myfaces-archetype-jsfcomponents(一种使用MyFaces创建定制JSF组件的简单的原型)
40: gmaven-archetype-basic(Groovy的基本原型)
41: gmaven-archetype-mojo(Groovy mojo 原型)