目录
前言
如何在 Vim 编辑器中复制文本
如何在 Vim 编辑器中剪切文本
如何在 Vim 编辑器中粘贴文本
如何通过选择文本来剪切和复制文本
通过选择文本复制
在 Vim 中选择文本来剪切文本
前言
在本篇 Vim 快速技巧中,你将学习到剪切和复制粘贴的相关知识。
剪切、复制和粘贴文本是文本编辑中最基本的任务之一,我们都知道 Vim 有不同的处理方式。
这意味着,在你掌握它之前,你会害怕它,一旦你掌握了它,它就只是一个兔子洞。
虽然我将详细介绍剪切、复制和粘贴,但这里是本教程的基本摘要,以帮助你开始使用:
< 如显示不全,请左右滑动 >
| 按键 | 描述 |
|---|---|
yiw | 复制当前单词。 |
yy | 复制整行。 |
diw | 剪切当前单词。 |
dd | 剪掉整行。 |
p | 粘贴文本。 |
别担心,Vim 为你提供的选项比我上面提到的要多得多。
在本教程中,我将引导你完成以下内容:
◈ 如何在 Vim 中复制文本
◈ 如何在 Vim 中剪切文本
◈ 如何在 Vim 中粘贴文本
◈ 如何使用可视模式在 Vim 中剪切和复制文本
那么让我们从第一个开始。
如何在 Vim 编辑器中复制文本
虽然我们使用术语“复制”,但 Vim 有一个不同的术语,称为 “扽出(yank)”,因此从现在开始,我将使用“扽出”而不是“复制”。
正如我之前提到的,你可以使用多种方法在 Vim 中扽出文本,以下是一些有用的方法:
< 如显示不全,请左右滑动 >
| 命令 | 描述 |
|---|---|
nyy 或 nY | 扽出(复制)当前行和接下来的 n-1 行。例如,3yy 复制当前行及其下面的两行。 |
yaw | 扽出(复制)光标所在的当前单词。 |
yy 或 Y | 扽出(复制)整个当前行。 |
y$ | 扽出(复制)从光标到行尾的文本。 |
y^ 或 y0 | 扽出(复制)从光标到行首的文本。 |
要在 Vim 中扽出,请执行以下 3 个简单步骤:
1. 按 Esc 键切换到正常模式
2. 移动到要复制的行或单词
3. 按上表中的相关命令,你的文本将被复制
想学习交互式复制行的方式吗?跳到本教程的最后一部分。
如何在 Vim 编辑器中剪切文本
在 Vim 中,你没有任何删除文本的选项。取而代之的是剪切文本,因此删除和剪切文本与 Vim 中的操作类似。
要在 Vim 中剪切文本,请按 d 命令。但你永远不会在没有任何选项的情况下使用 d 命令。你总是会添加一些东西来做更多操作。
因此,你可以使用以下一些实用方法使用 d 命令剪切文本:
< 如显示不全,请左右滑动 >
| 命令 | 描述 |
|---|---|
dd | 剪切整个当前行。 |
d$ | 将文本从光标剪切到行尾。 |
d^ 或 d0 | 将文本从光标剪切到行首。 |
ndd 或 dN | 剪切当前行和接下来的 n-1 行。例如,3dd 剪切当前行及其下面的两行。 |
daw | 剪切光标所在的当前单词。 |
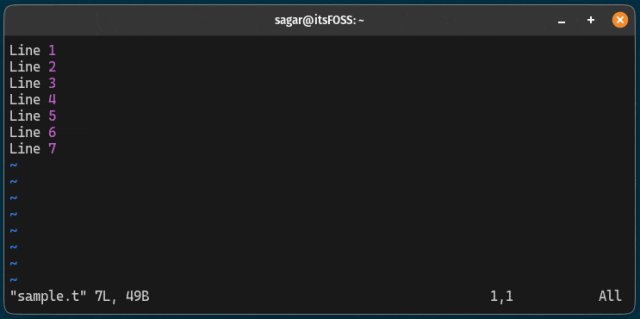
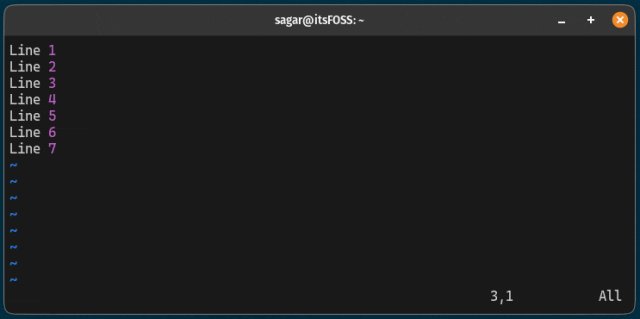
假设我想从文件中剪切前 4 行,然后我需要使用 4dd,我是这样做的:

如何在 Vim 编辑器中粘贴文本
在 Vim 中复制或剪切文本后,只需按 p 键即可粘贴它。
你可以多次按 p 键多次粘贴文本,也可以使用 np,其中 n 是要粘贴文本的次数。
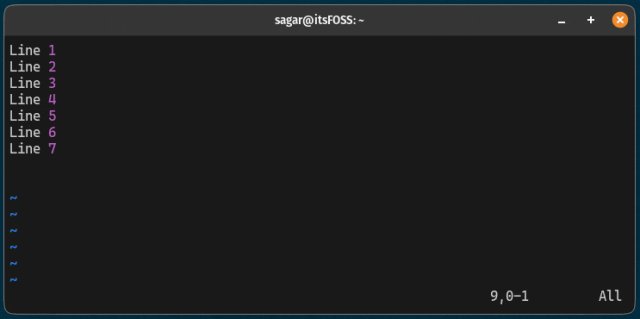
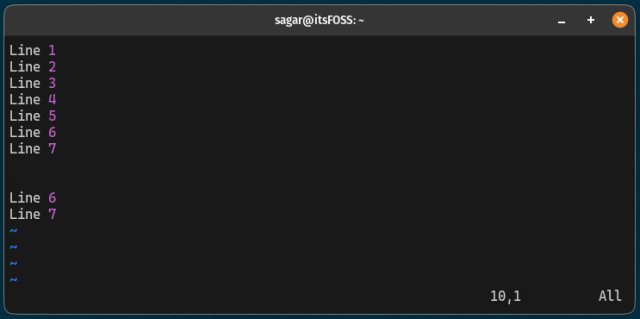
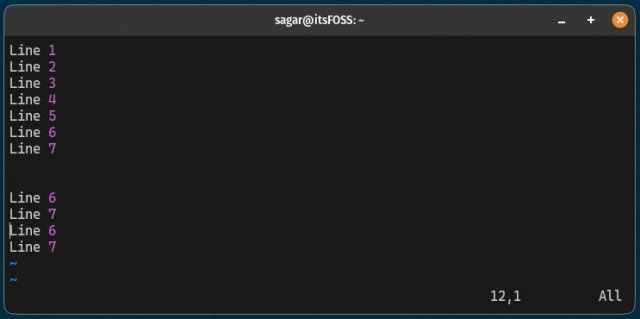
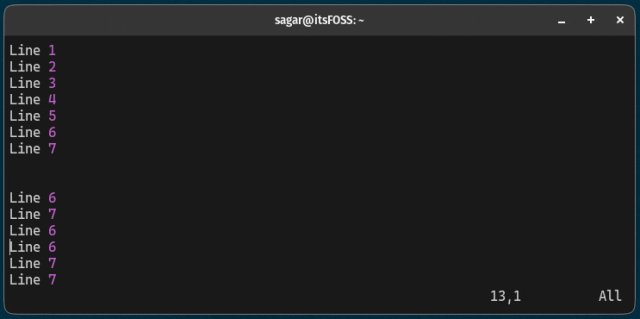
例如,在这里,我粘贴了之前复制了三遍的行:

就是这么简单!
如何通过选择文本来剪切和复制文本
如果你使用过 GUI 文本编辑器,那么你肯定习惯于通过选择文本来复制和剪切文本。
让我们从如何通过在 Vim 中选择文本来复制开始。
通过选择文本复制
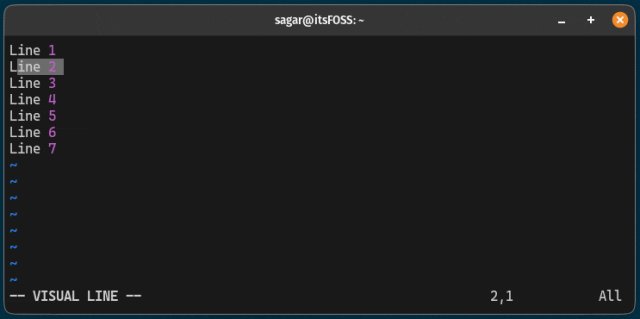
要在可视模式下复制文本,请执行以下 3 个简单步骤:
1. 移动到要开始选择的地方
2. 按 Ctrl + v 启用可视模式
3. 使用箭头键进行选择
4. 按 y 键复制所选文本
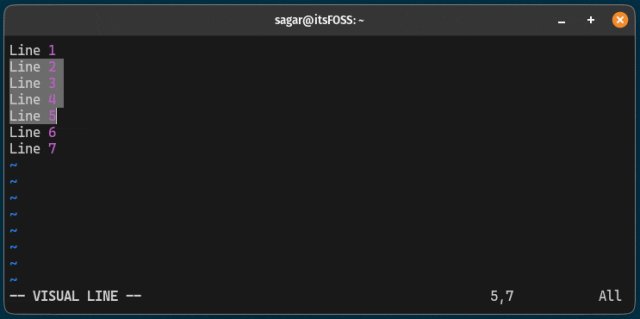
例如,在这里,我使用可视模式复制了 4 行:

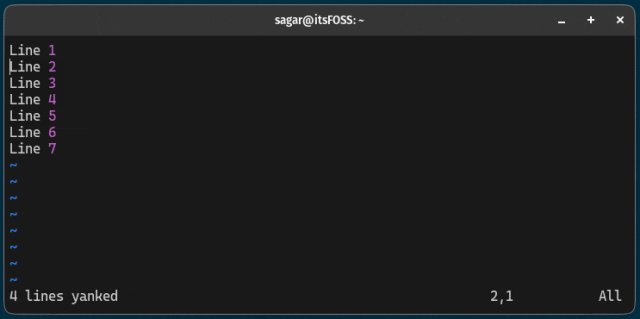
如果你注意到,当我按下 y 键,它就会显示有多少行被扽出(复制)。就我而言,有 4 行被复制。
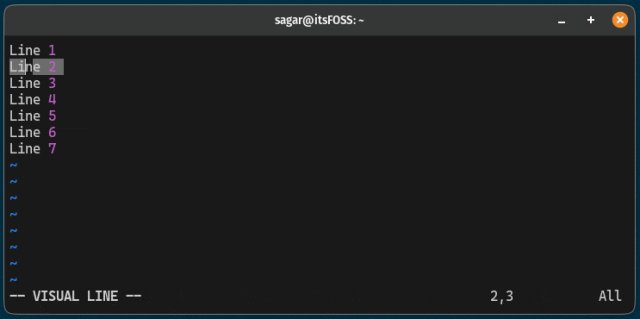
在 Vim 中选择文本来剪切文本
要在 Vim 中以可视模式剪切文本,你所要做的就是遵循 4 个简单步骤:
1. 移动到要剪切的位置
2. 按 Ctrl + v 切换到可视模式
3. 使用箭头键选择要剪切的行
4. 按 d 键剪切选定的行
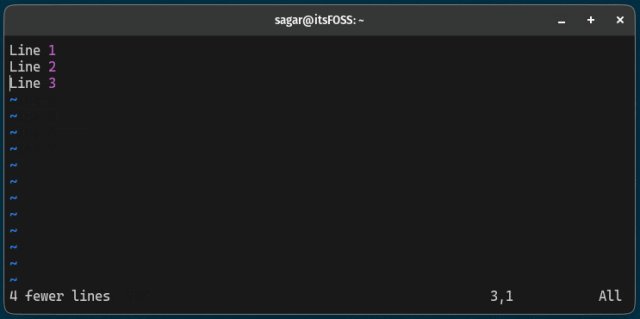
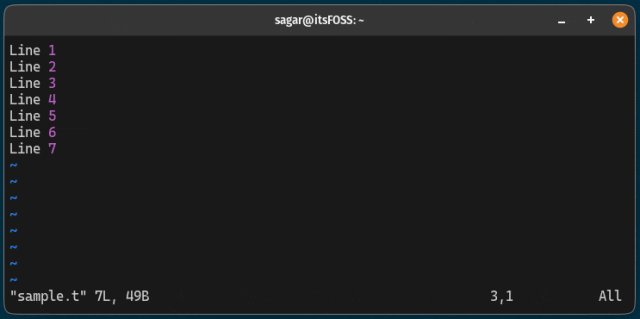
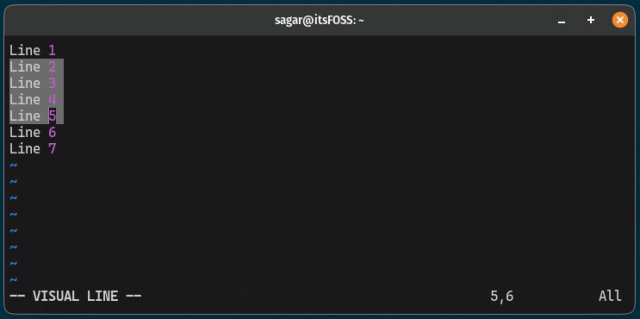
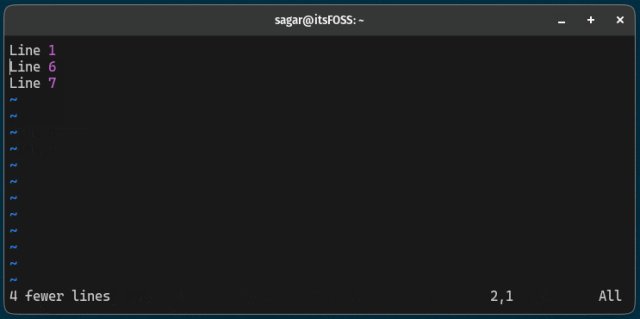
假设我想剪掉 4 行,那么我会这样做:

挺容易。是吧?