前端环境准备
编码工具: VSCode
依赖管理:NPM
项目构建: Vuecli
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。2020年3月17日,Github宣布收购npm,GitHub现在已经保证npm将永远免费。
NPM也可以理解为Maven
依赖管理NPM安装配置
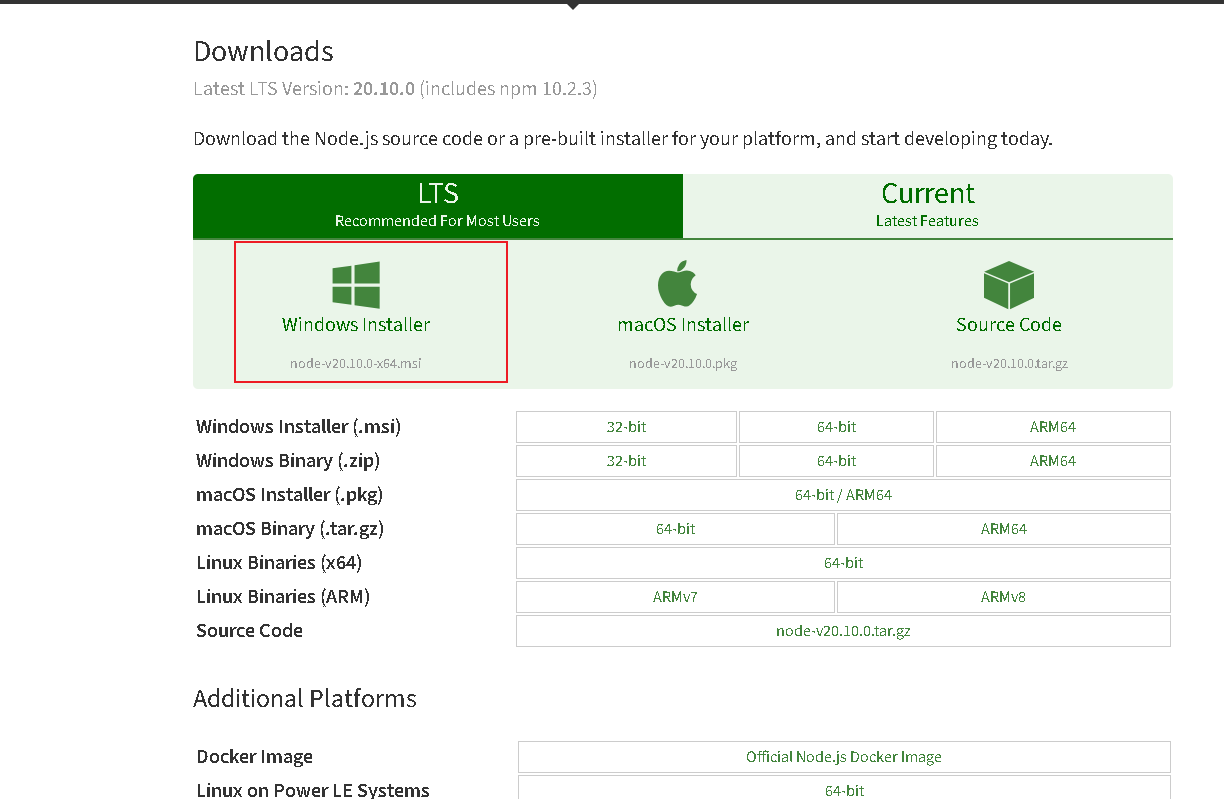
NPM官网
https://nodejs.org/en/download/

下载安装完成后
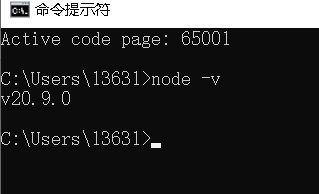
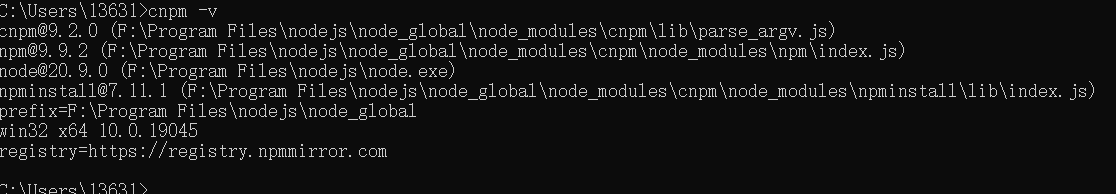
验证 Node.js 是否已成功安装
node -v

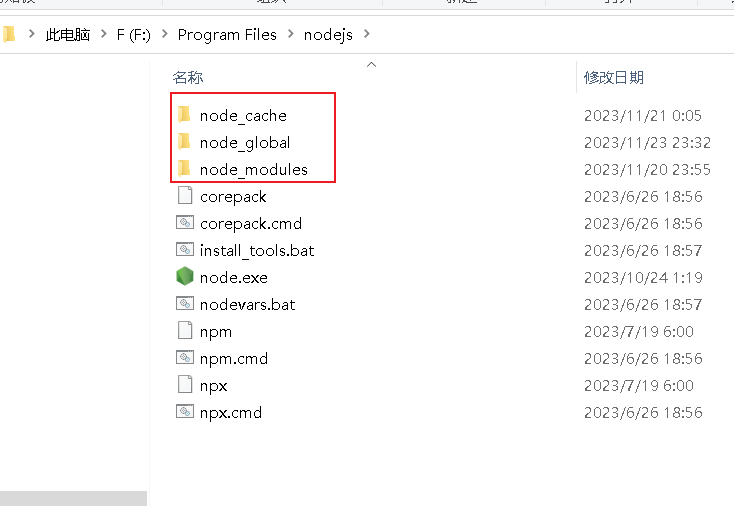
在nodejs安装目录创建node_global和node_cache文件夹

cmd命令,依次输入:
npm config set prefix "D:\Nodejs\node_global"
npm config set cache "D:\Nodejs\node_cache"
npm config set prefix “D:\Nodejs\node_global”:将 Node.js 全局安装包的安装路径设置为 “D:\Nodejs\node_global”。在使用 npm install -g 命令全局安装 Node.js 模块时,将会将模块安装到指定的目录中。
npm config set cache “D:\Nodejs\node_cache”:将 Node.js 模块缓存路径设置为 “D:\Nodejs\node_cache”。在使用 npm install 命令安装 Node.js 模块时,将会将模块缓存到指定的目录中。
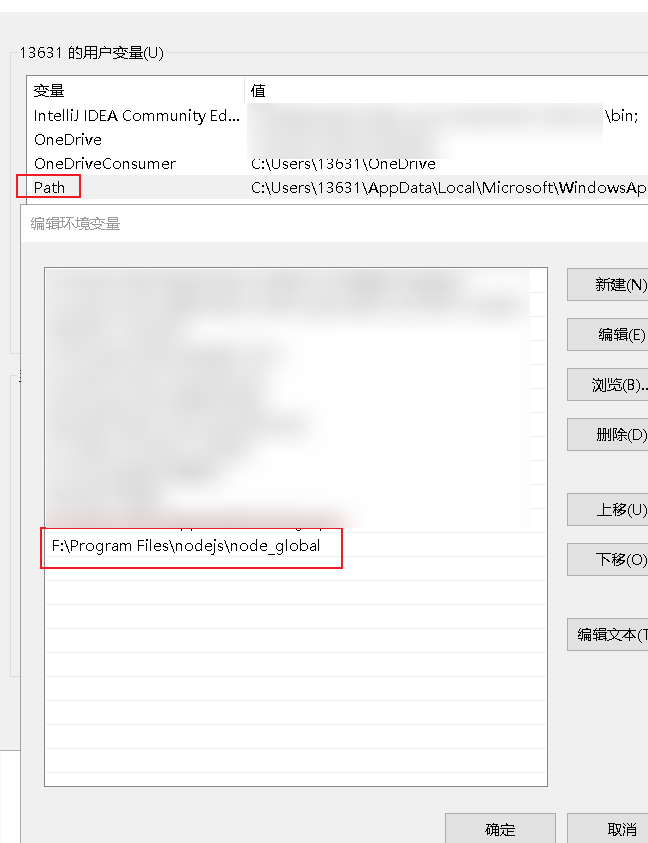
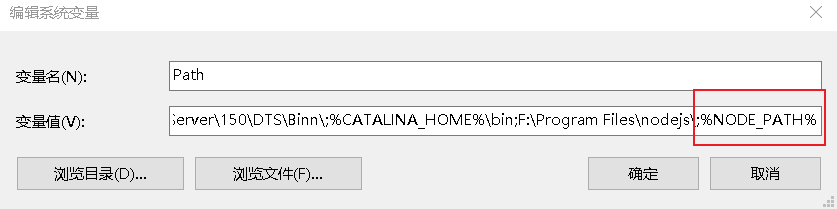
修改系统环境变量

F:\Program Files\nodejs\node_global

NODE_PATH
F:\Program Files\nodejs\node_modules


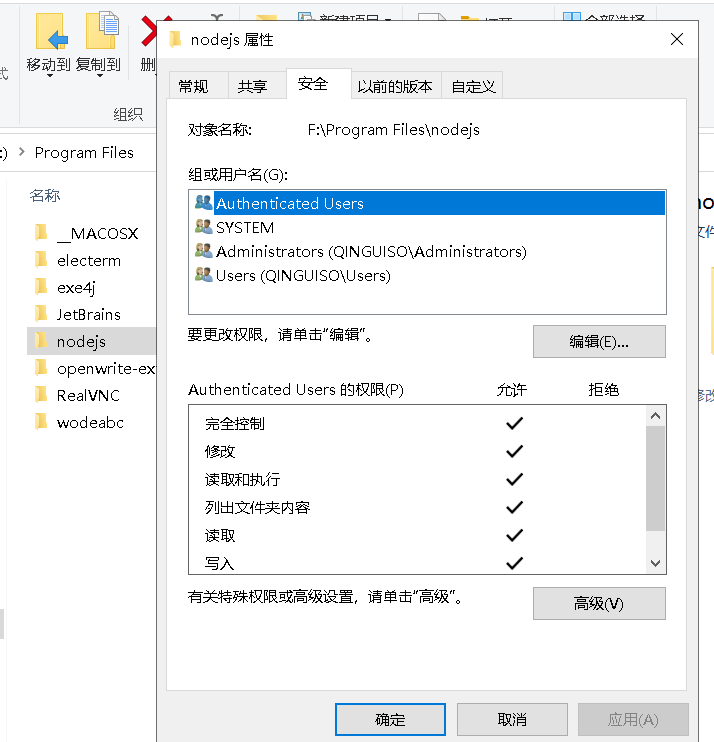
使用npm install express -g全局安装 Express 模块

说明文件权限不够,允许完全控制得以解决

更改 npm 的默认源为淘宝源
npm config set registry https://registry.npm.taobao.org
恢复默认的 npm 官方源
npm config set registry https://registry.npmjs.org
![]()
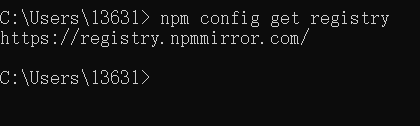
查看当前npm 源的 URL

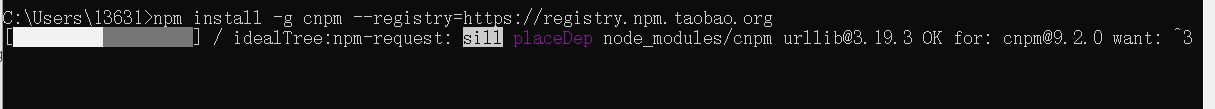
使用淘宝源全局安装 cnpm。cnpm 是一个基于 npm 的淘宝定制版,可以在国内更快地安装 Node.js 包
npm install -g cnpm --registry=https://registry.npm.taobao.org


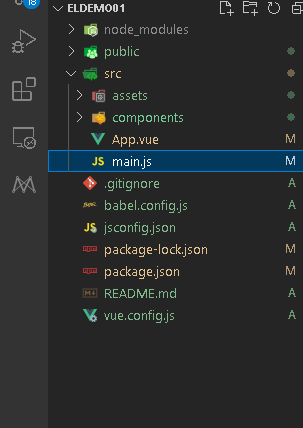
Element-ui项目创建
Element网站快速成型工具,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
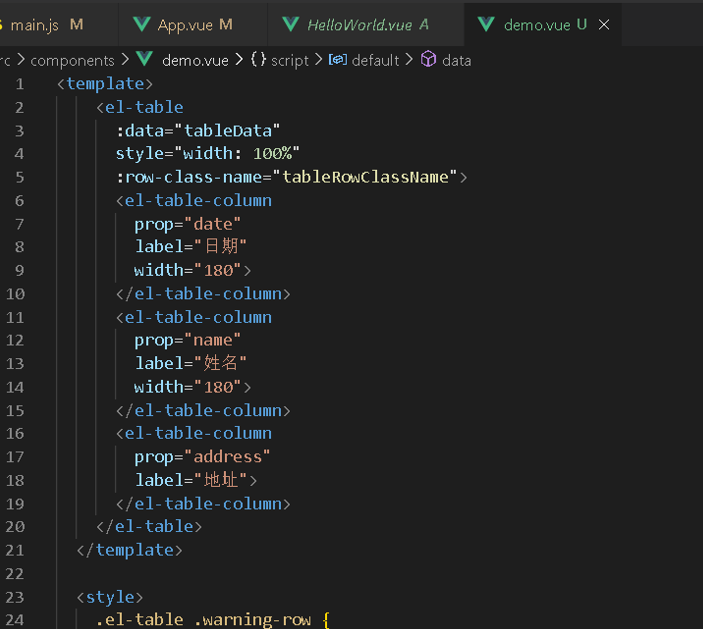
创建vue2项目



npm i element-ui

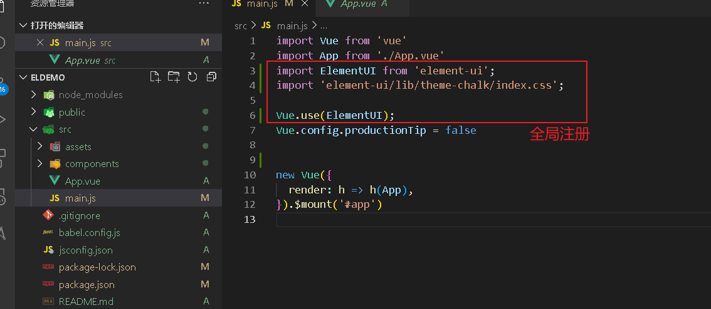
#全局注册ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);




图标库
https://fontawesome.dashgame.com/
安装
npm i font-awesome

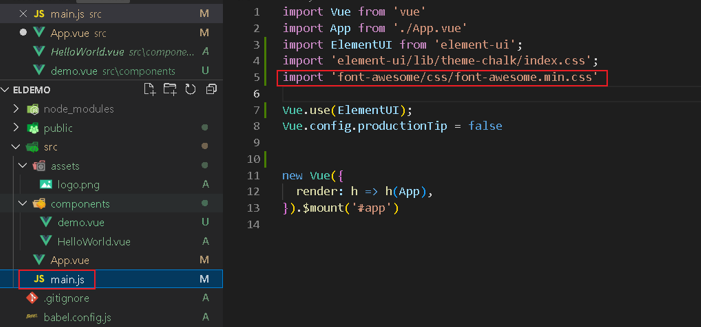
#全局注册font-awesome
import 'font-awesome/css/font-awesome.min.css';

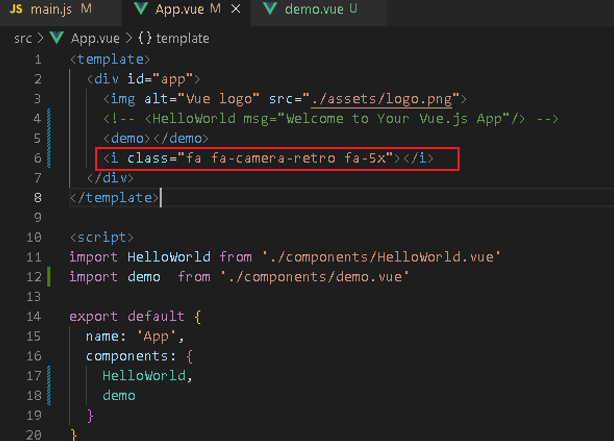
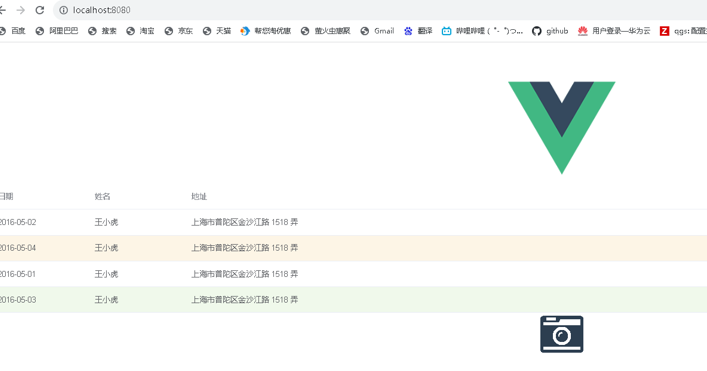
效果

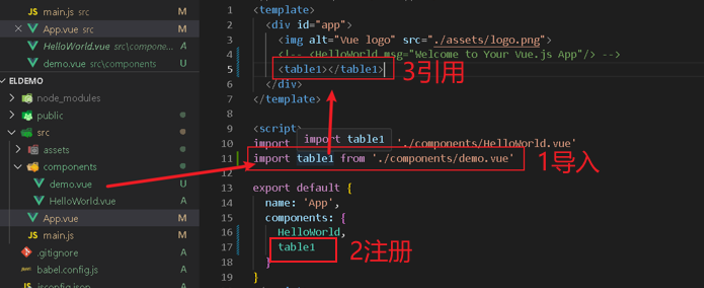
组件
使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
主题
在线主题编辑器,可视化定制和管理站点主题、组件样式
资源
下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。