这篇文章仅做简单介绍animate.css动画库在uniapp中如何使用
animate.css动画库引入
怕有人没看专栏前面的文章,所以这里重新介绍一边animate.css动画库的引入,知道的可以跳过
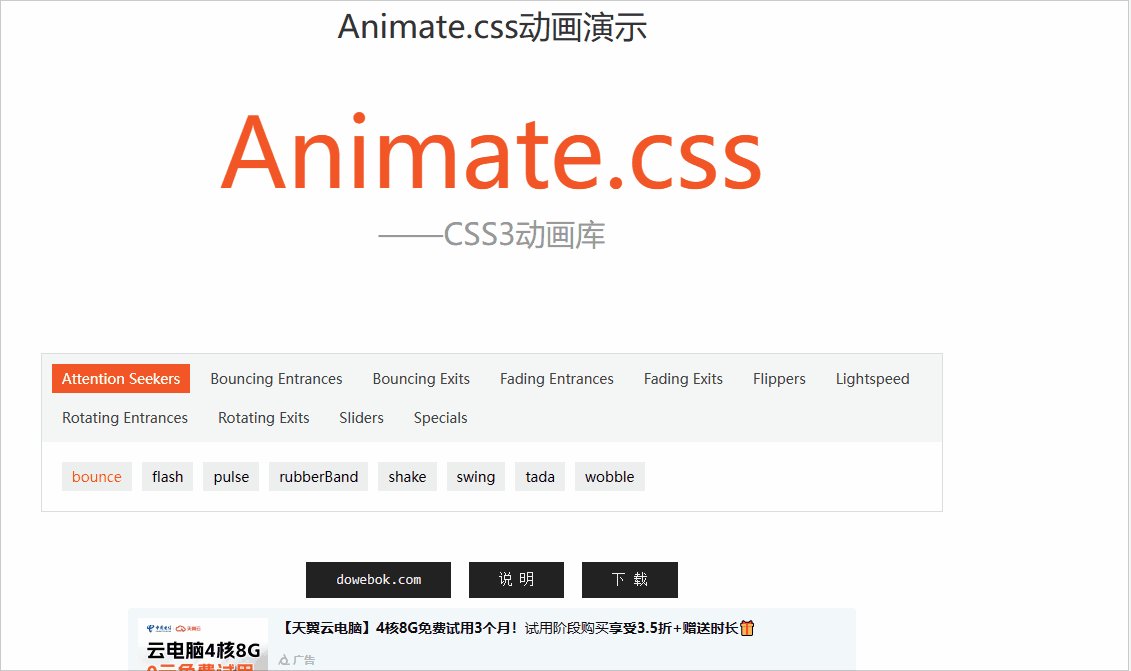
可以在这里下载
animate.css动画库官网http://www.animate.net.cn/
下载好animate.css后在项目根目录下创建common文件夹,并将animate.css放入这个文件夹

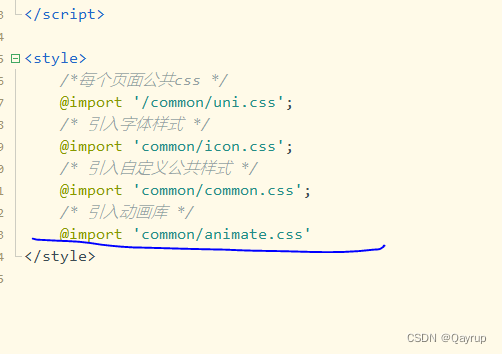
然后在app.vue文件内引入animate.css

animate.css 简单使用
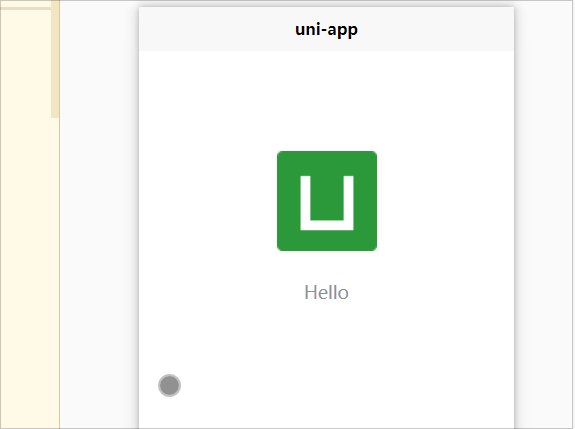
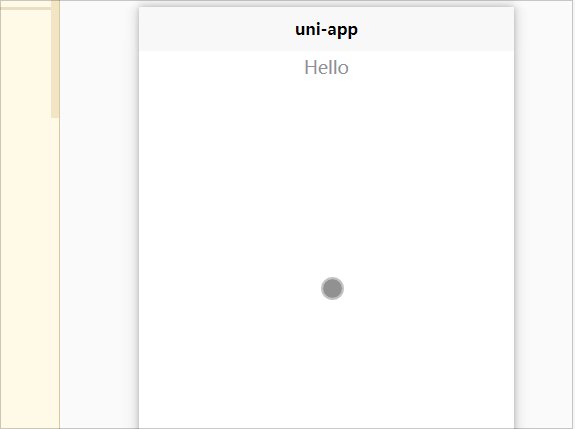
首先,先将uniapp 自带的index.vue页面修改成如下
代码的意思是点击text的时候显示或隐藏image图片
<template>
<view class="content">
<image v-if="logoShow" class="logo" src="/static/logo.png"></image>
<view class="text-area" @click="showLogo">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
logoShow:false
}
},
onLoad() {
},
methods: {
showLogo(){
this.logoShow=!this.logoShow
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
可以看到这是未使用animate.css动画库的效果

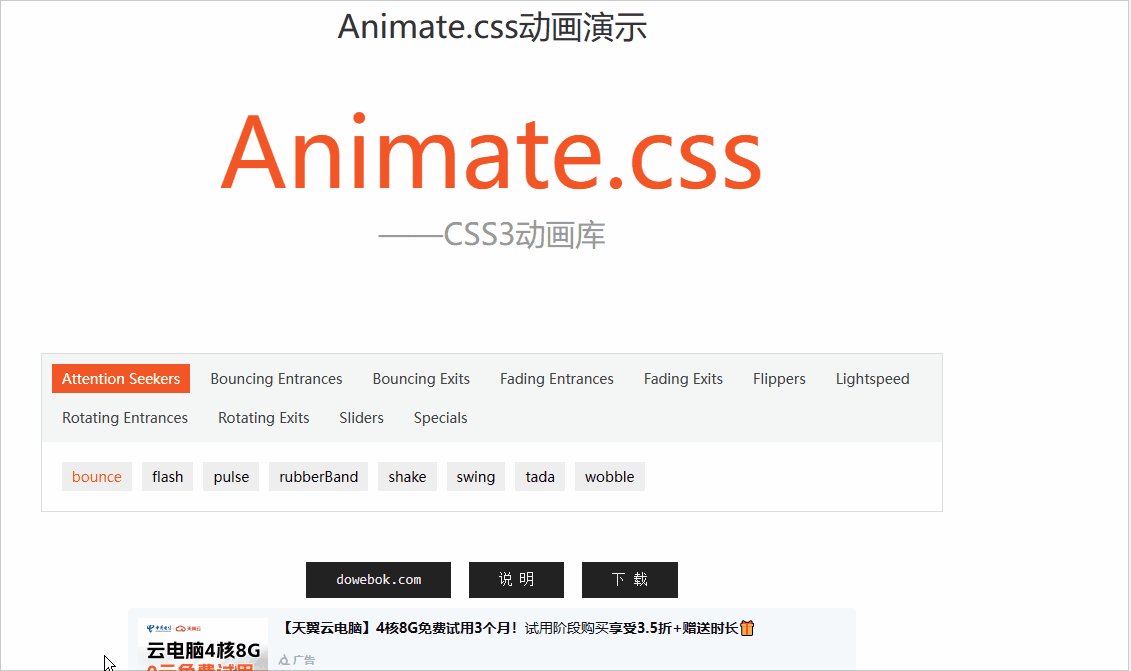
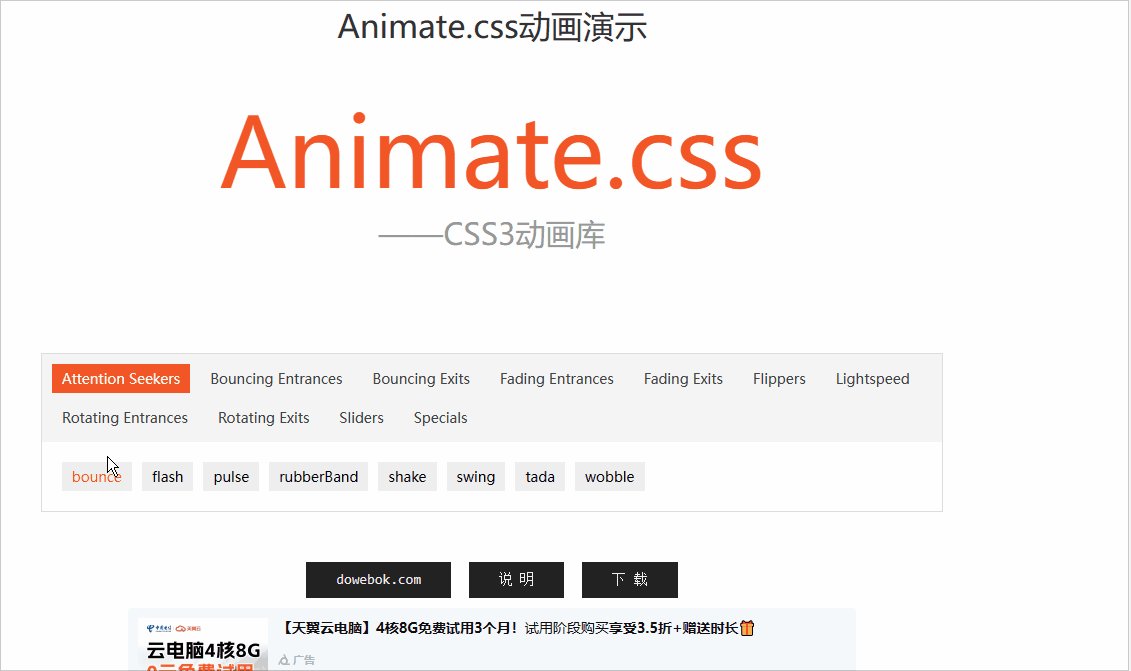
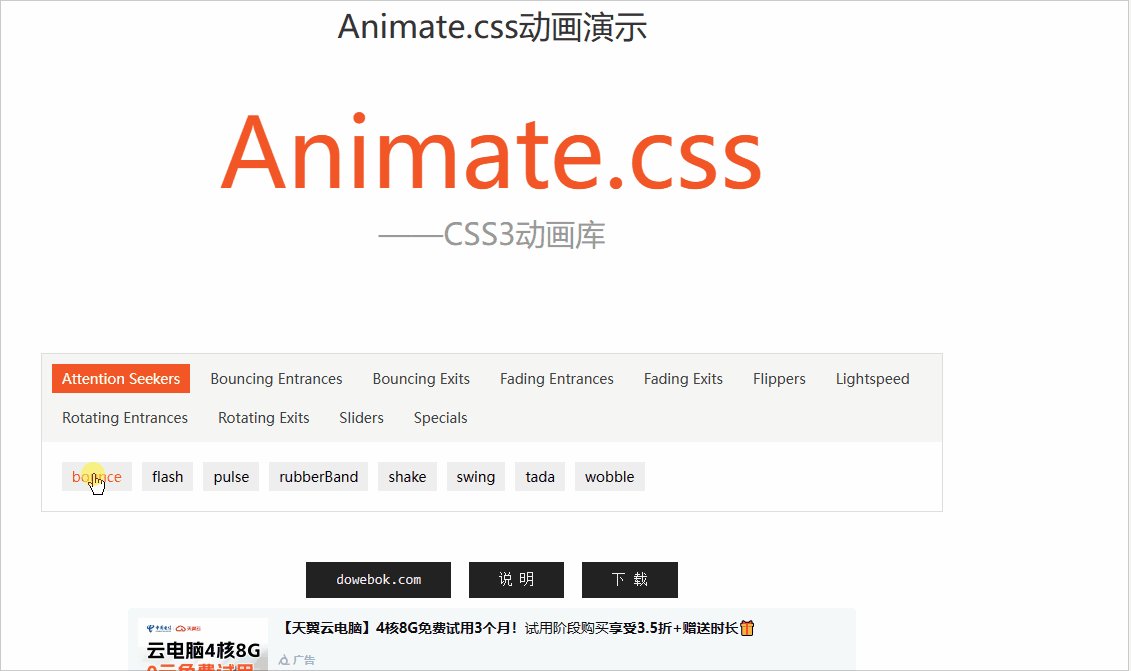
这时候可以去官网的演示页面找到自己想用的动画
就用这第一个吧

然后个要使用这个动画的标签添加上类 animated 类和 这个动画名字的类bounce
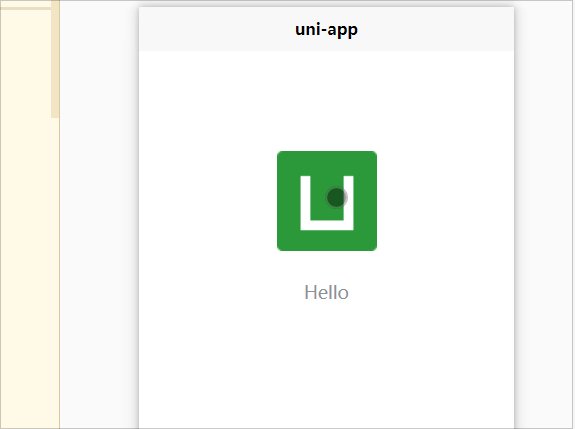
<image v-if="logoShow" class="logo animated bounce" src="/static/logo.png"></image>
就能看到如下效果了

animate.css动画库官网还有很多动画,这里就不一一列举了,想使用的可以去官网查询