
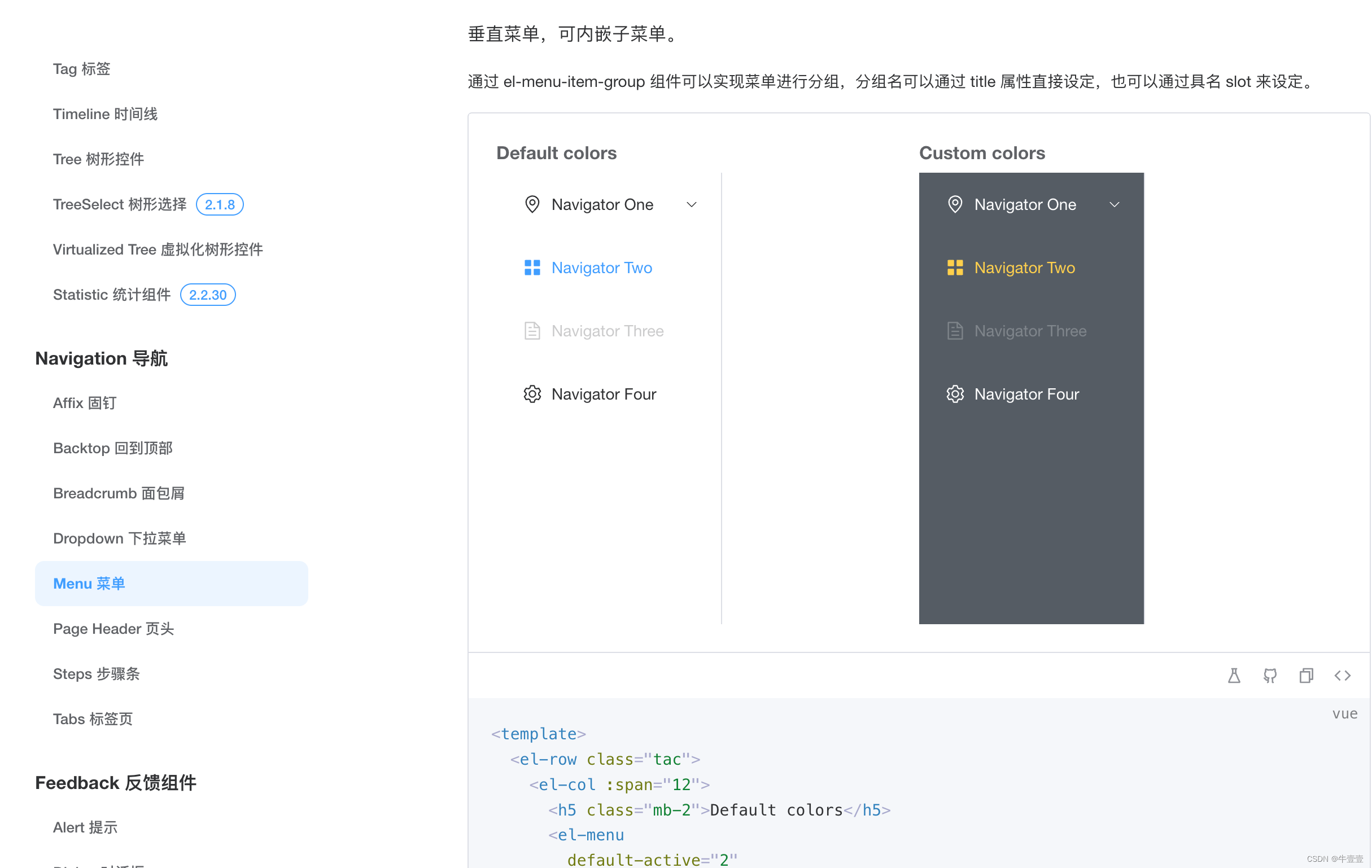
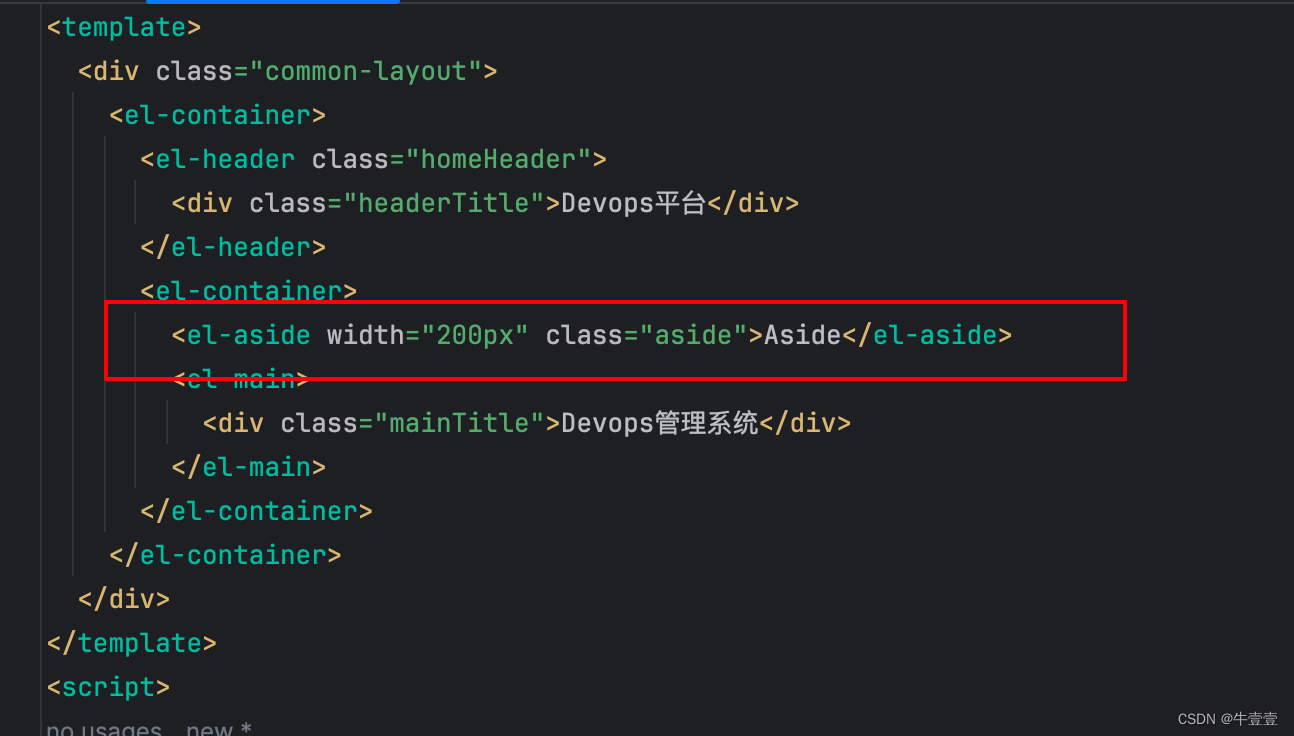
选择默认的颜色,将代码拷贝至<el-aside>模块中

稍微把不需要的修改一下。
<template>
<div class="common-layout">
<el-container>
<el-header class="homeHeader">
<div class="headerTitle">Devops平台</div>
</el-header>
<el-container>
<el-aside width="400px" class="aside">
<el-row class="tac">
<el-col :span="12">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
>
<el-sub-menu index="1">
<template #title>
<el-icon><location /></el-icon>
<span>Navigator One</span>
</template>
<el-menu-item-group title="Group One">
<el-menu-item index="1-1">item one</el-menu-item>
<el-menu-item index="1-2">item two</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group Two">
<el-menu-item index="1-3">item three</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title>item four</template>
<el-menu-item index="1-4-1">item one</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="2">
<el-icon><icon-menu /></el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon><document /></el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">
<el-icon><setting /></el-icon>
<span>Navigator Four</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</el-aside>
<el-main>
<div class="mainTitle">Devops管理系统</div>
</el-main>
</el-container>
</el-container>
</div>
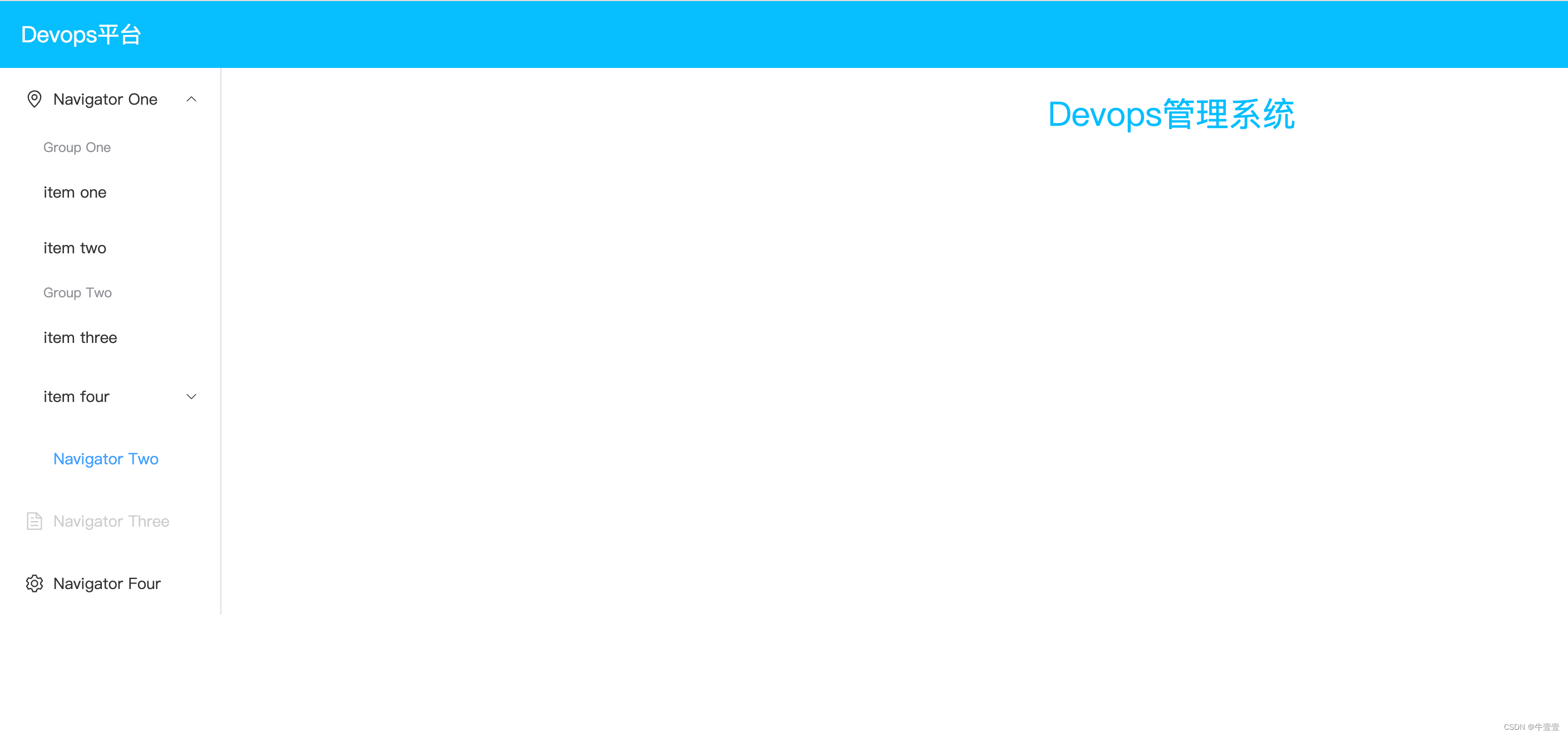
</template>效果图