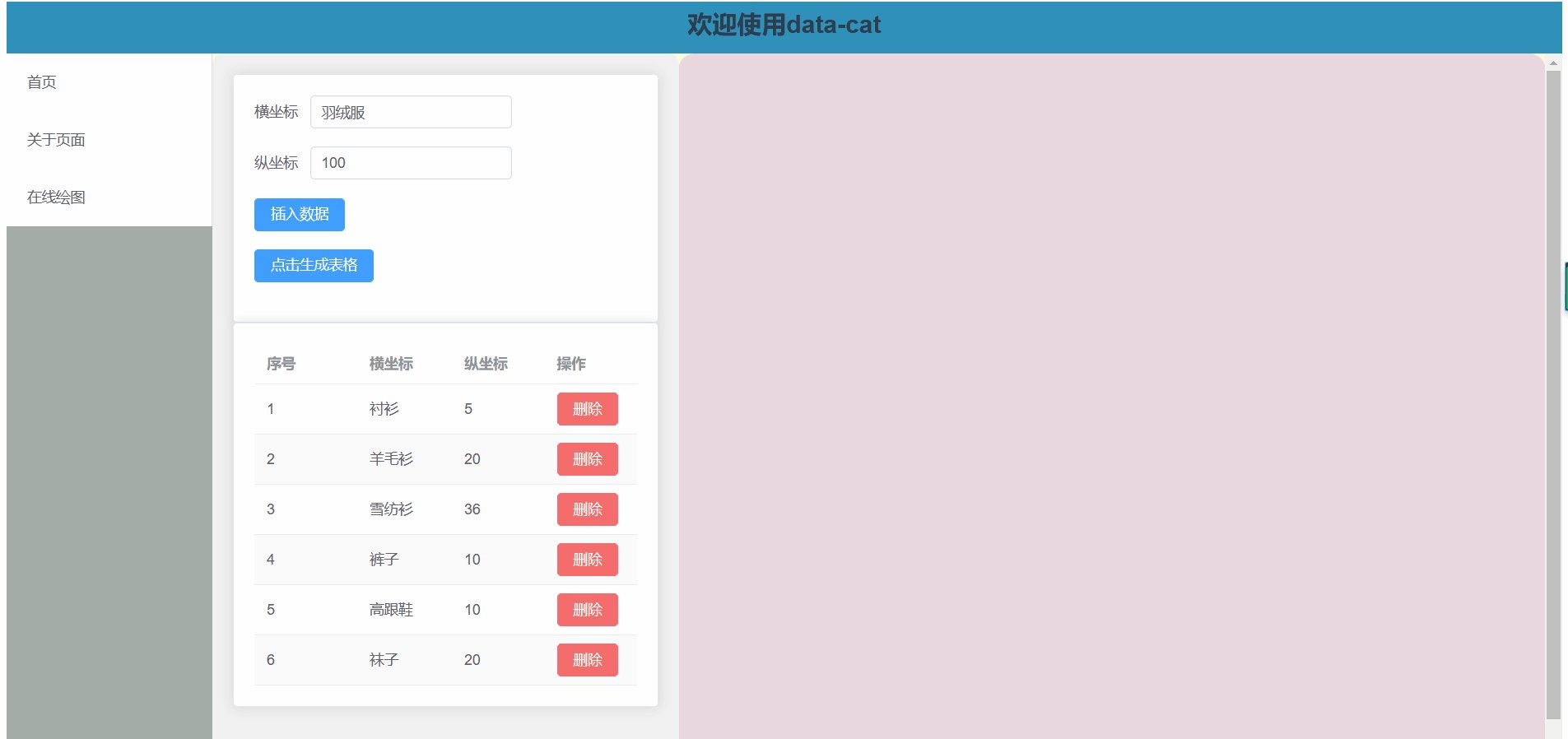
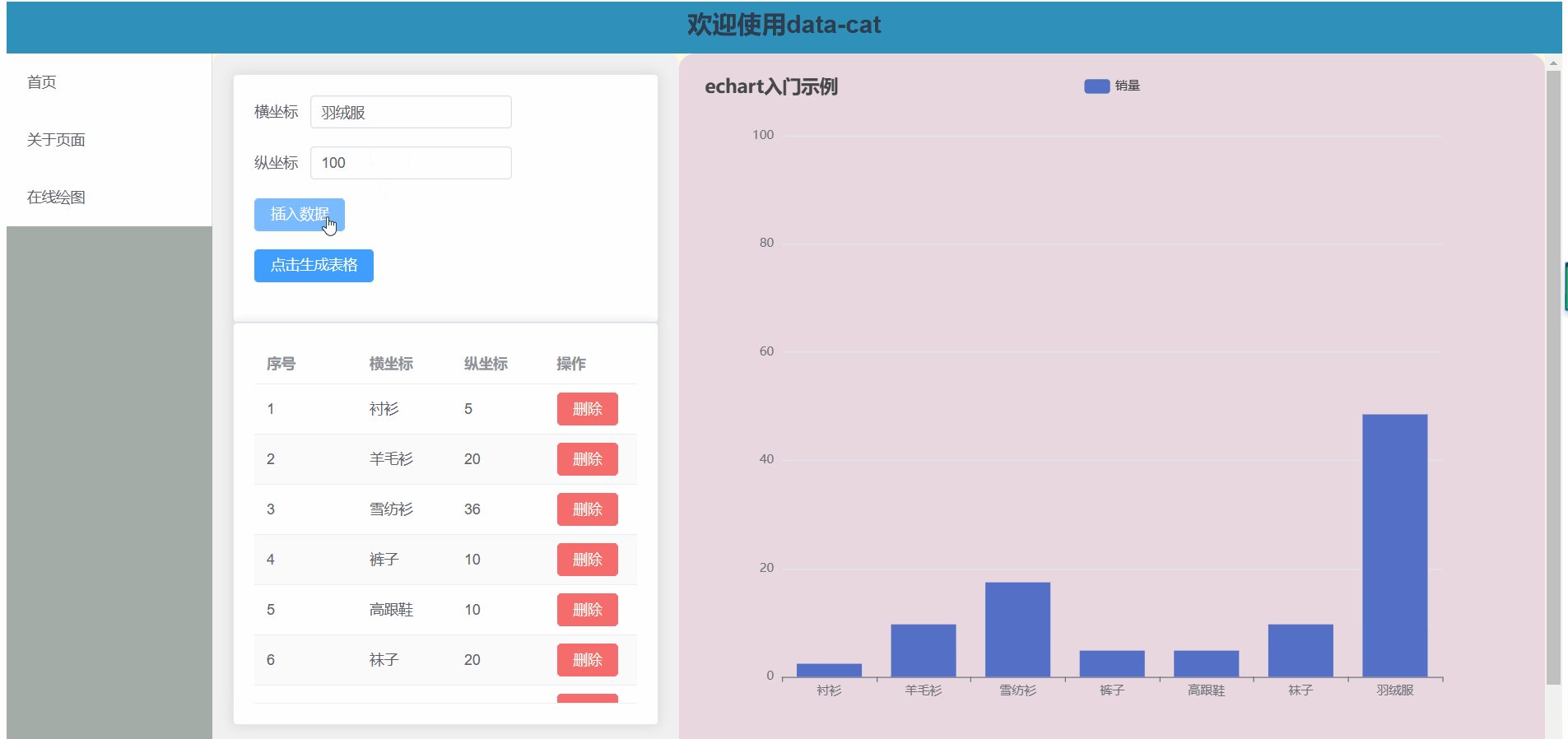
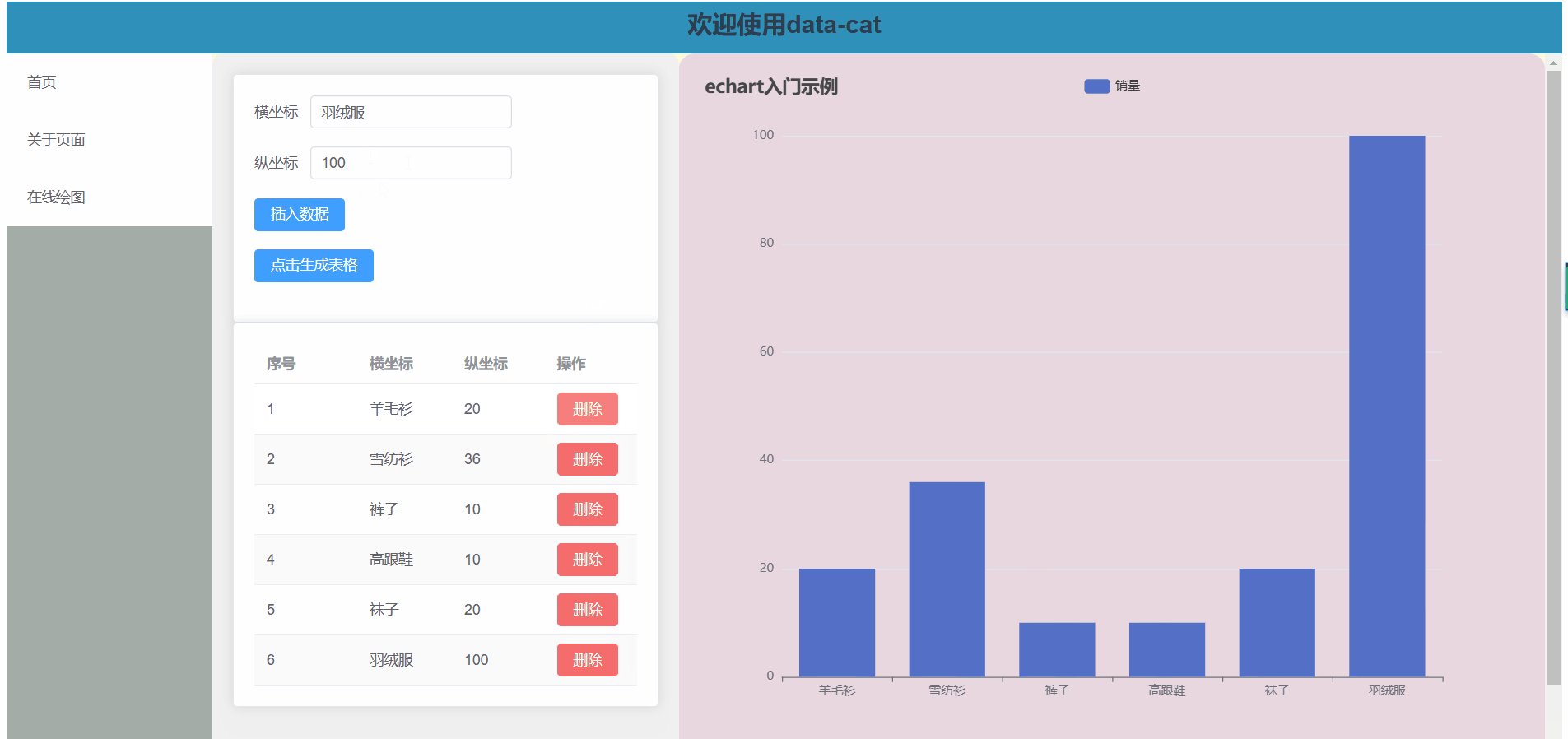
我们都知道网页的echarts可以画图,但是很多情况下都需要编码实现绘图逻辑,如果有一个前端页面可以让我输入数据然后动态生成图表的话那么该多好,其实这个需求不难实现,先看效果。

整体页面分为左右两个部分,其中左边的部分用来编辑数据,右边的部分用来显示图表,左边上半部分用来编辑插入数据和生成表格,下半部分用来展示数据。
总体的思路就是使用一个数据维护数据,然后在插入和删除数据的时候都是修改这个数组,完整的代码如下所示
<template>
<el-container>
<div class="container">
<div class="left-grid">
<el-card>
<el-row>
<el-form>
<el-form-item label="横坐标">
<el-input v-model="input_axis"></el-input>
</el-form-item>
<el-form-item label="纵坐标">
<el-input v-model="input_series"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="insertData"
>插入数据</el-button
>
</el-form-item>
<el-form-item>
<el-button type="primary" size="medium" @click="create_axis"
>点击生成表格</el-button
>
</el-form-item>
</el-form>
</el-row>
</el-card>
<el-card>
<el-row>
<el-table
:data="table_data"
:show-header="true"
:max-height="350"
stripe
>
<el-table-column type="index" label="序号" width="100%">
</el-table-column>
<el-table-column prop="axis" label="横坐标"></el-table-column>
<el-table-column prop="series" label="纵坐标"></el-table-column>
<el-table-column label="操作">
<template #default="{ row }">
<el-button type="danger" @click="deleteItemByIndex(row)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
</el-row>
</el-card>
</div>
<div class="right-grid" ref="myChart"></div>
</div>
</el-container>
</template>
<script>
import { getCurrentInstance } from "vue";
export default {
data() {
return {
table_data: [
{ axis: "衬衫", series: 5 },
{ axis: "羊毛衫", series: 20 },
{ axis: "雪纺衫", series: 36 },
{ axis: "裤子", series: 10 },
{ axis: "高跟鞋", series: 10 },
{ axis: "袜子", series: 20 },
],
echarts: getCurrentInstance().appContext.config.globalProperties.$echarts,
input_axis: "",
input_series: 0,
};
},
mounted() {},
methods: {
create_axis() {
//3.初始化实例对象 echarts.init(dom容器)
var data_xAxis = [];
var data_series = [];
var data_legend = ["销量"];
for (var i = 0; i < this.table_data.length; i++) {
data_xAxis.push(this.table_data[i].axis);
data_series.push(this.table_data[i].series);
}
var dom = this.$refs["myChart"]; // 获取dom节点
var myChart = this.echarts.init(dom);
//4.指定配置项和数据
var option = {
title: {
text: "echart入门示例",
},
tooltip: {},
legend: {
data: data_legend,
},
xAxis: {
data: data_xAxis,
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: data_series,
},
],
};
//5.将配置项设置给echarts实例对象,使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},
deleteItemByIndex(row) {
var index = this.table_data.findIndex((item) => item.id == row.id);
this.table_data.splice(index, 1);
},
insertData() {
this.table_data.push({
axis: this.input_axis,
series: this.input_series,
});
},
},
};
</script>
<style scoped>
.container {
display: grid;
grid-template-columns: 35% 65%;
width: 100%;
height: 80vh;
}
.left-grid {
background-color: #f0f0f0;
border-radius: 2%;
padding: 20px;
height: 100%;
}
.right-grid {
background-color: #e9d7df;
border-radius: 2%;
padding: 20px;
height: 100%;
}
.grid-content1 {
background-color: rgb(44, 143, 121);
border-radius: 4px;
height: 100vh;
width: 35vw;
}
.grid-content2 {
background-color: rgb(44, 143, 121);
border-radius: 4px;
height: 100vh;
width: 65vw;
}
.bg-purple {
background: #7e2970;
}
.bg-purple-light {
background: #071c4d;
}
</style>
这边需要提一下在vue3中echarts的引入和使用
首先需要使用npm在项目中引入echarts,npm install echarts --save
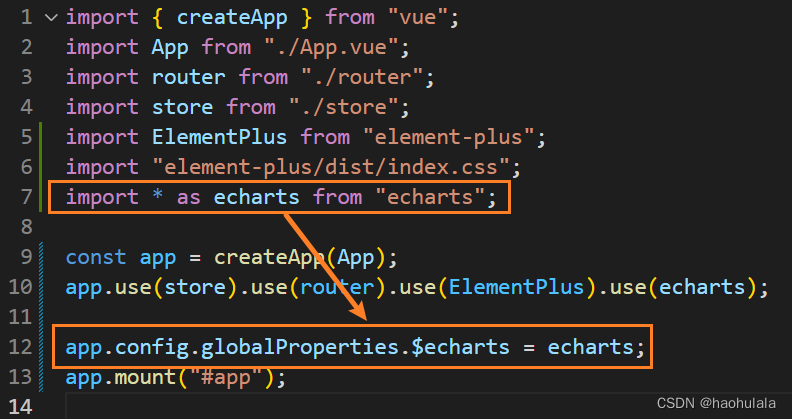
然后在main.js中引入echarts并且添加到vue的环境变量中

import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
import * as echarts from "echarts";
const app = createApp(App);
app.use(store).use(router).use(ElementPlus).use(echarts);
app.config.globalProperties.$echarts = echarts;
app.mount("#app");
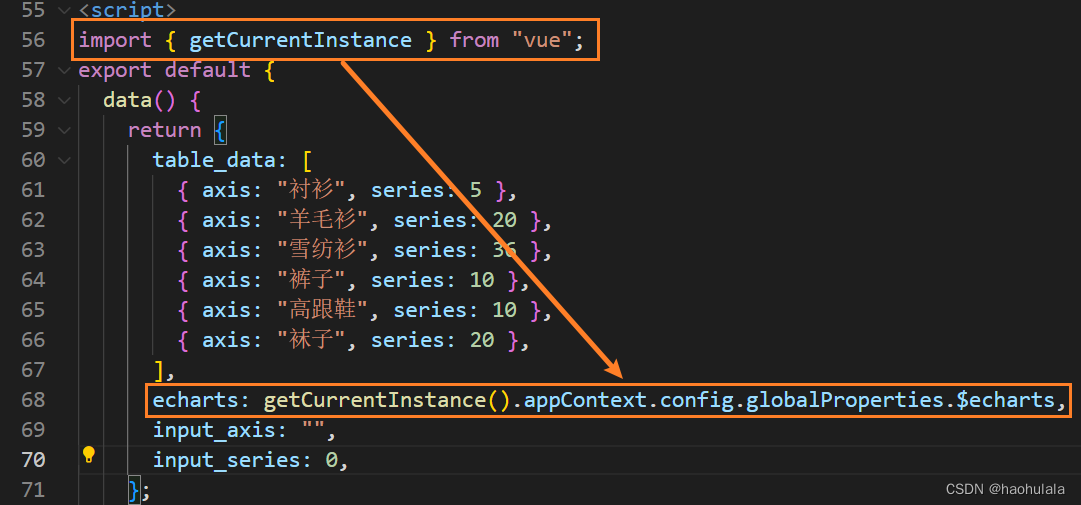
在使用的时候使用 getCurrentInstance().appContext.config.globalProperties.$echarts 进行引入

说实话,感觉做出这个页面还是挺有用的,我们需要绘制图表的时候直接编辑数据就可以了,不需要从代码层面做修改了。
按照这个思路后续可以支持更多种数据,以及绘制更多种类的图表,实现一个小的图表绘制工具哈哈。
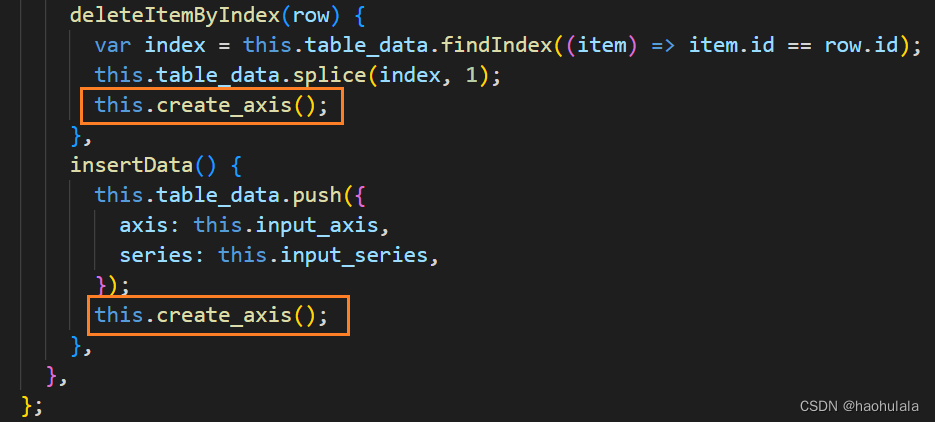
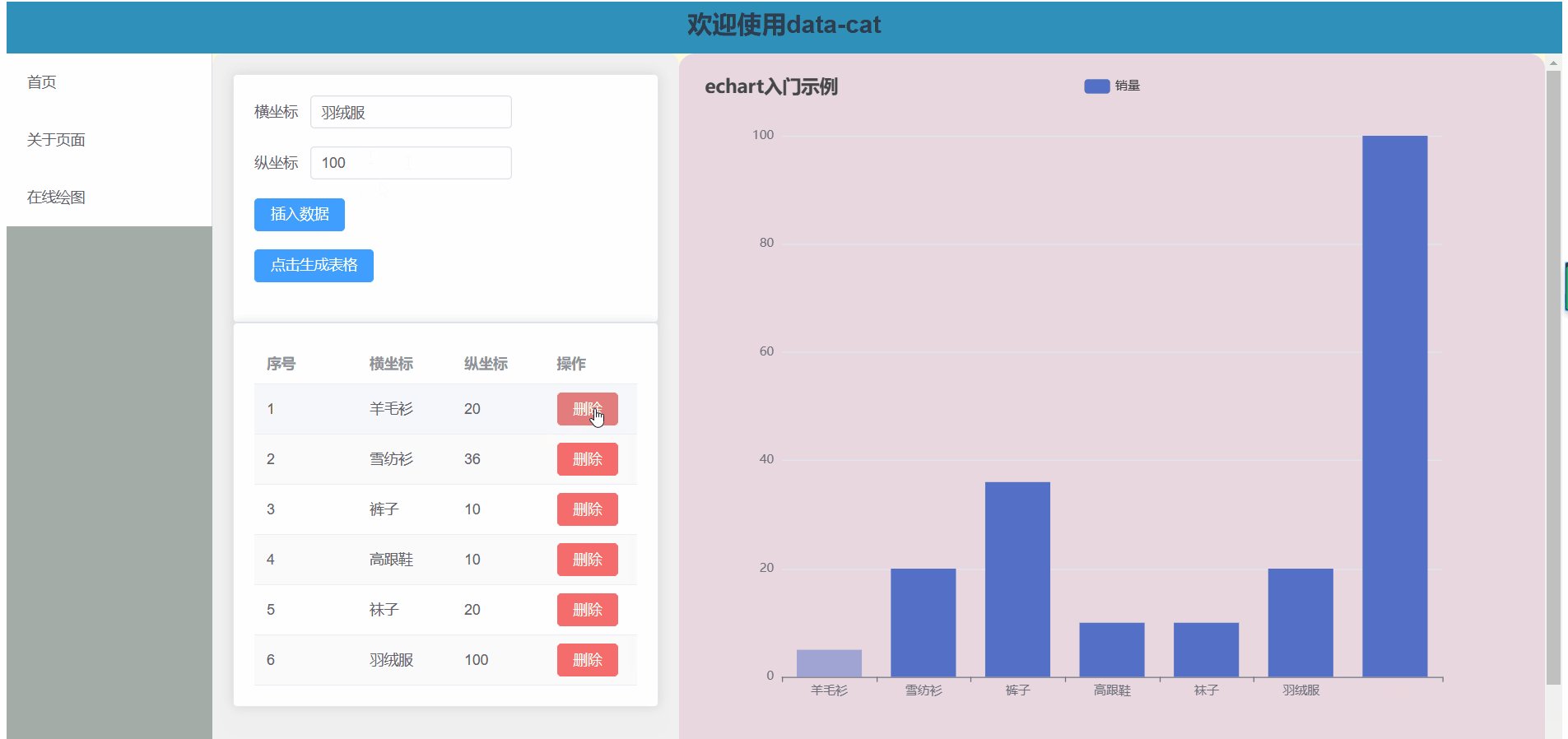
其实我们还可以做一点优化,就是在插入和删除数据之后马上更新图表,这样用户体验似乎还能更好一点

优化后的效果是这样的















![模型优化【2】-剪枝[局部剪枝]](https://img-blog.csdnimg.cn/3eb7ed28fe7b433880a9f2ddf3f6efbc.png)