JS事件代理(事件委托)
- 前言
- 什么是事件代理
- 事件代理的优点
- 事件代理实例
- 代码实例:
- 总结
前言
本文详细讲解JavaScript中关于事件代理技术相关的内容以及源码实例的讲解。那么好,本文正式开始
什么是事件代理
事件代理作为JavaScript中一种常用的技术,它主要价值是在于允许将子元素的事件处理程序绑定在父元素中,比如表格中的每一条数据对应表格就是子对父,而当我们想通过一个事件来绑定旗下所有条数据时,我们就可以通过调用table表格来实现这个功能,从而简化代码并且提高性能。
事件代理的优点
- 简化代码:如果不用事件代理,则会创建更多的事件绑定在子元素中,会造成代码可复用性较差。而使用事件代理,实现监听效果,那么就可以智勇一个事件达到监听所有子元素,从而实现简化代码。
- 动态增删子元素:比如动态添加一个子元素,我们不需要再为这个子元素添加新的事件,原有的事件委托事件就实现了监听。
- 减少绑定事件数量:从N减少到了1.
事件代理实例
我们可以通过给父元素添加监听事件,然后可以利用子元素的特性,如tagName标签名,相同的class伪名等等来进行if判断,最后实现一个事件代理的功能。比如:
需求:想绑定id为father的所有标签名为span元素的事件,并且每点一次就打印一次点击了一个span
代码实例:
<!DOCTYPE html>
<html>
<head>
<style>
#father{
width:1000px;
height:500px;
border:1px solid gray;
}
.son{
display:inline-block;
width:100px;
height:100px;
border:1px solid gray;
}
</style>
</head>
<body>
<div id="father">
<span class="son"></span>
<span class="son"></span>
<p>1</p>
</div>
<script>
let father=document.getElementById('father')
father.addEventListener('click',function(e){
if(e.target.tagName.toLowerCase()=='span'){
console.log('点击了一个span');
}
})
</script>
</body>
</html>
那么我们首先定义了一个id为father的父元素div,并且在里面定义了两个span元素和一个p元素,最后在js代码中定义了father变量把id为father的DOM元素赋值过去,同时对father进行点击事件的监听,如果这个点击event事件的target目标对象的标签名的小写是span,那么就打印,否则就不打印,tagName就是标签名,toLowerCase()方法就是让获取到的所有字母都变成小写。最终实现了点击span元素打印,点击其他元素不打印的效果。
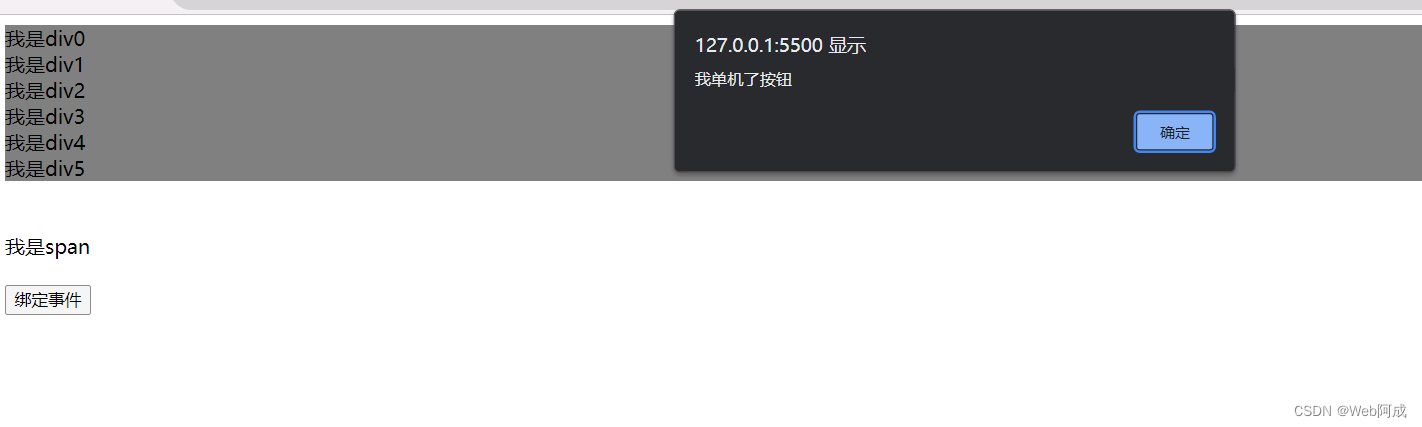
实现效果:

总结
事件代理是一种常用的JS技术,它可以大幅度的减少事件处理函数的数量,通过将这个事件代理程序绑定在父元素上,可以触发子元素想要的效果,从而实现简化代码以及事件处理程序。



![模型优化【2】-剪枝[局部剪枝]](https://img-blog.csdnimg.cn/3eb7ed28fe7b433880a9f2ddf3f6efbc.png)














![【Web】[GKCTF 2021]easycms](https://img-blog.csdnimg.cn/d56ebf493c414395b84fe0a0b8011d2f.png)