先说现象:
我使用potplay播放器来点播rtsp码流的时候可以点播成功,同事使用vlc和FFplay来点播rtsp码流的时候异常。
排查思路:
1.开始怀疑是oss账号问题,因为ts切片数据是保存在oss中的,我使用的是自己的oss账号,同事使用的是公司的oss子账号,后面我让他使用自己的oss账号试试,也还是不行。 于是我让同事把他的oss账号给我,我使用potplay播放器测试,是可以播放的, 那就排除了oss账号异常问题。
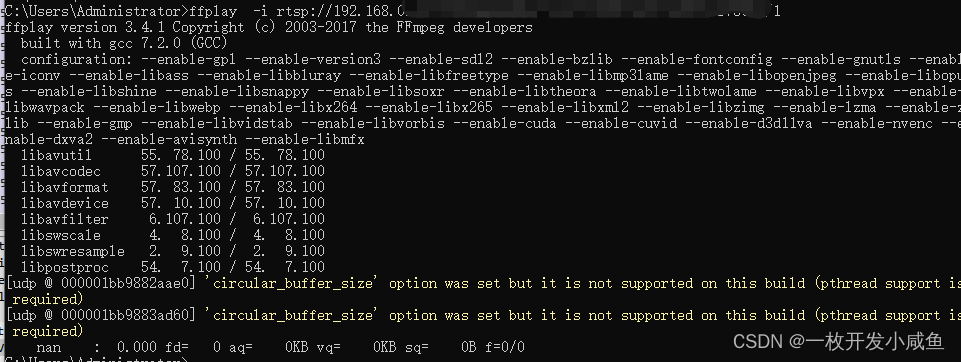
2.使用FFplay点播 报错如下:

出现报错:‘circluar_buffer_size’ option was set but it is not supported on this build
有点怀疑是协议的问题。
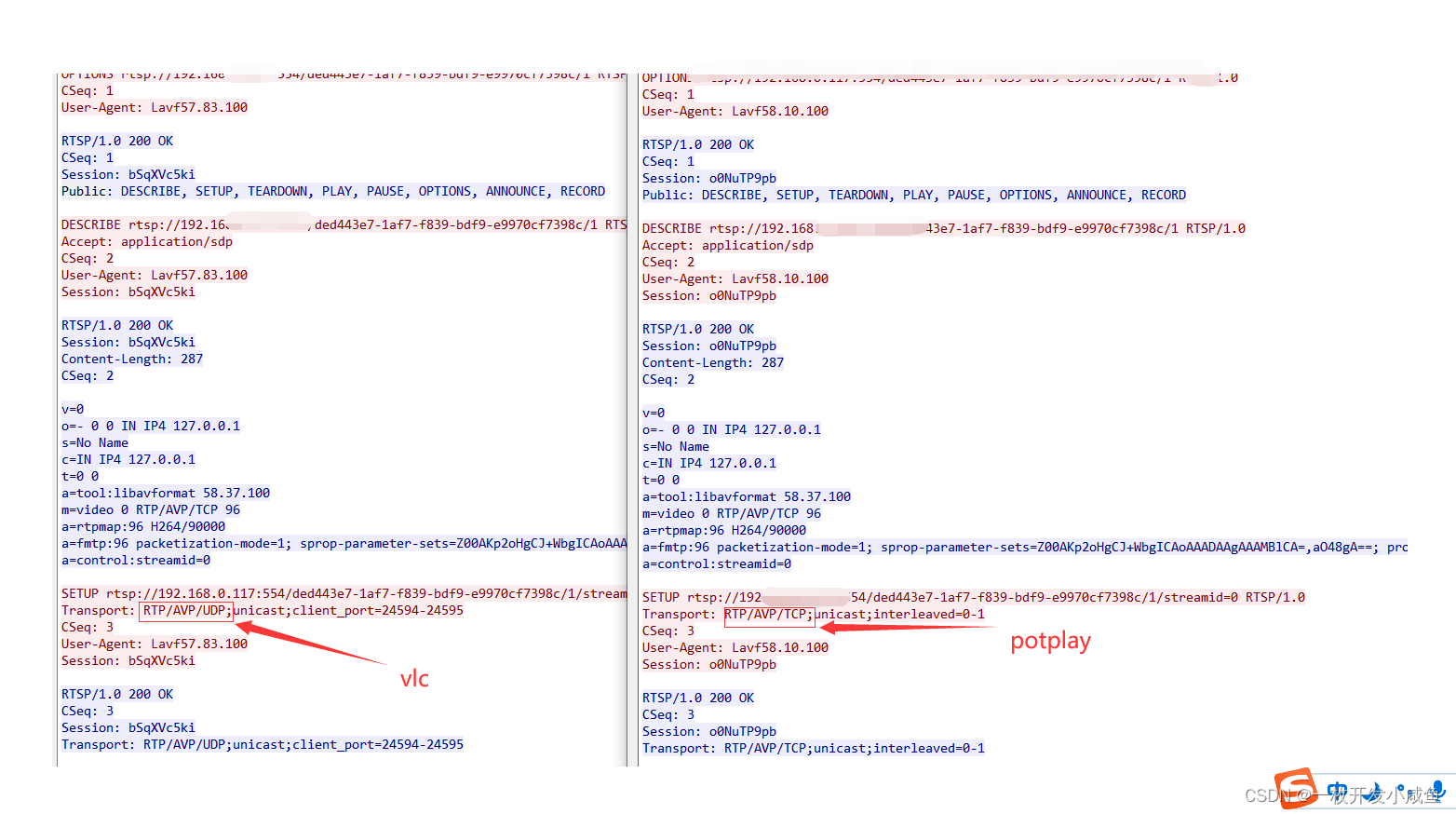
2.怀疑potplay、vlc、FFplay的信令交互不一致,因为在rtsp协议中是存在信令交互的。 于是就开始进行抓包分析。

果然如此,vlc在setup信令中 默认使用的是udp协议,potplay在setup信令中默认使用的是tcp协议。
让同事在使用ffplay命令点播的时候 增加rtsp_transport参数,因为如果不设置的话 ffplay中setup信令交互默认的也是udp。
如:ffmpeg -rtsp_transport tcp -i rtsp://xxxx 。
这也解释了 不同的rtsp码流 有的时候vlc可以播放,有的使用potplay可以播放的原因了。




![web:[ZJCTF 2019]NiZhuanSiWei1](https://img-blog.csdnimg.cn/360a2fbfc1da43f5a7432d61805209b7.png)