简介
官方定义:
什么是热加载?
广义上来说,热加载是一种允许在不停止或重启应用程序的情况下,动态加载或更新特定组件或模块的功能。这种技术常用于开发过程中,提高开发效率和用户体验。
在Yakit 的Web Fuzzer中,热加载是一种高级技术,让 Yak 成为 Web Fuzzer 和用户自定义代码中的桥梁,它允许我们编写一段 Yak 函数,在 Web Fuzzer 过程中使用,从而实现自定义 fuzztag 或更多功能。
我的理解:
热加载类似于面向切面编程,就是在渗透的过程中,在原本的某个环节上增加一个功能(一段代码),从而增强渗透的能力。可能也比较抽象,但是学过Java的同学应该比较好理解。
热加载里面会涉及到Yaklang的编程,这里提供一下对应的官方文档地址:
https://www.yaklang.com/docs/yak-basic/intro
使用热加载对请求中的密码进行Base64加密
我们直接来看案例,通过案例来理解热加载的意义。
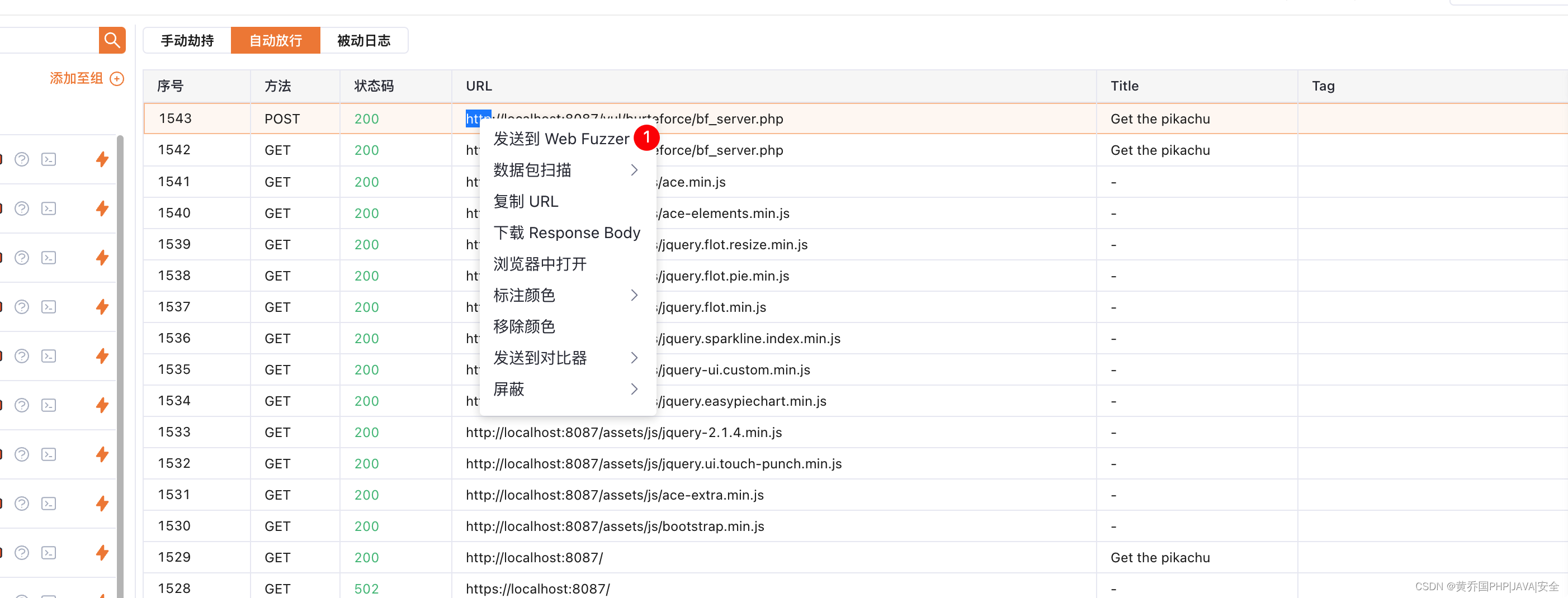
这里直接使用pikachu里面的的验证码爆破的History来讲解:

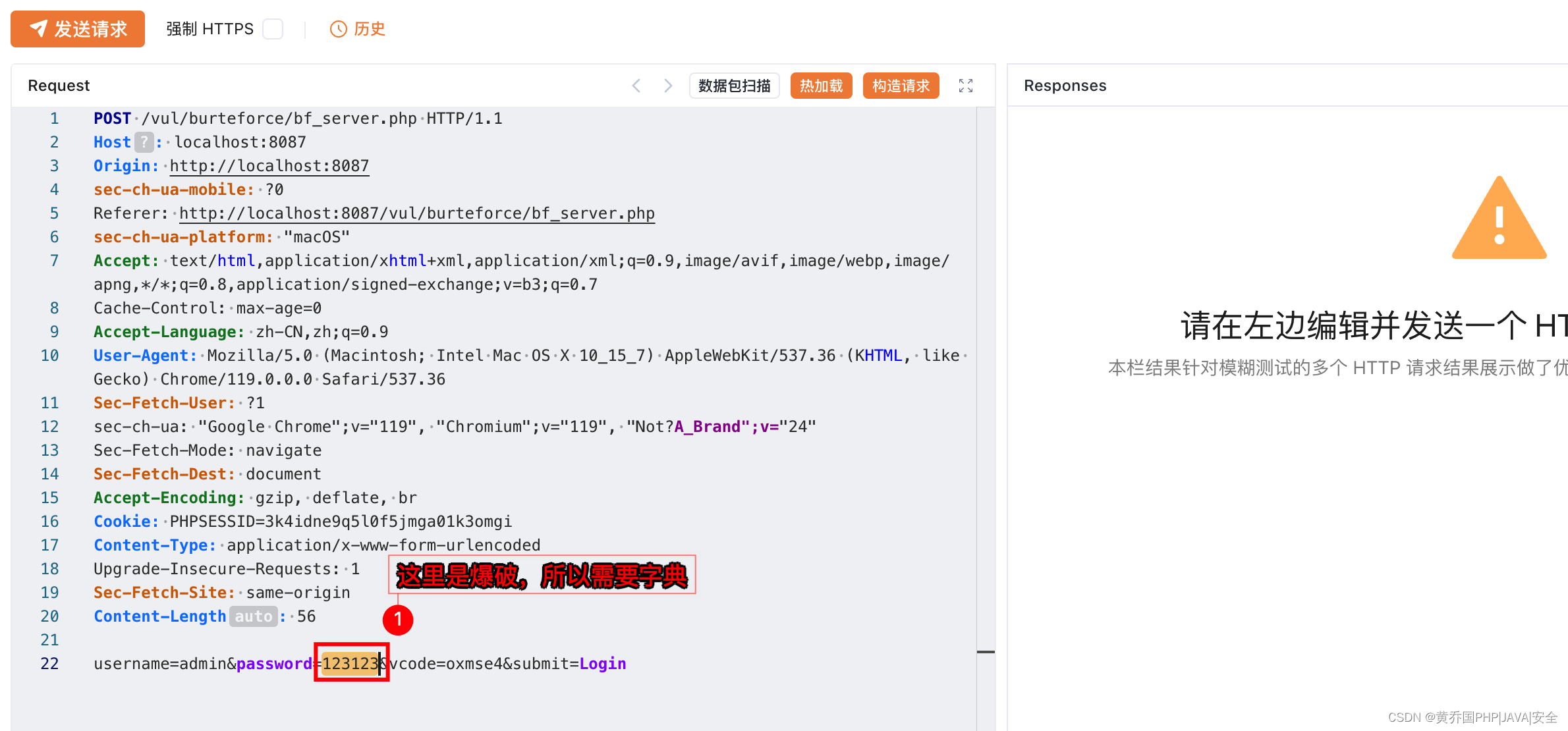
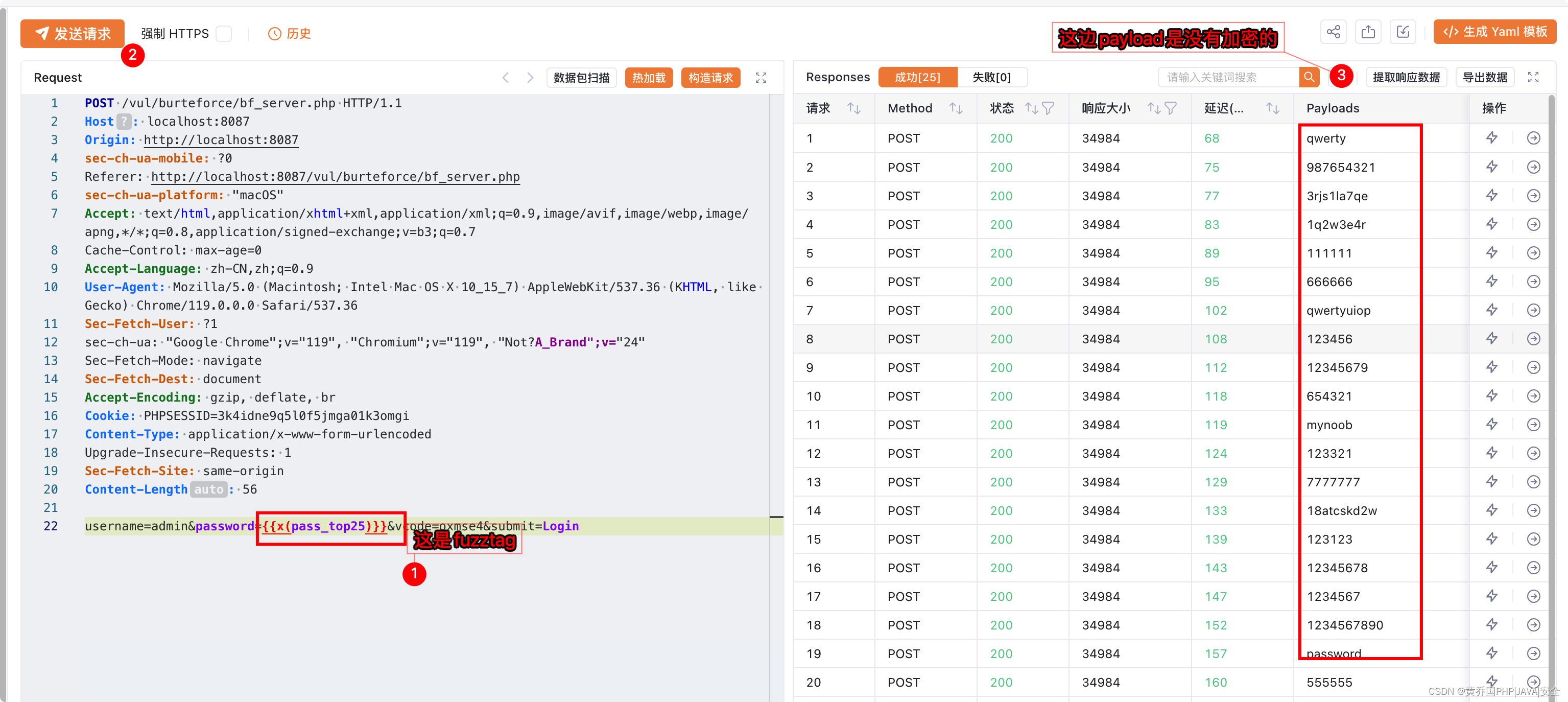
对数据包里面的密码进行base64编码,我们先看没有热加载的情况:

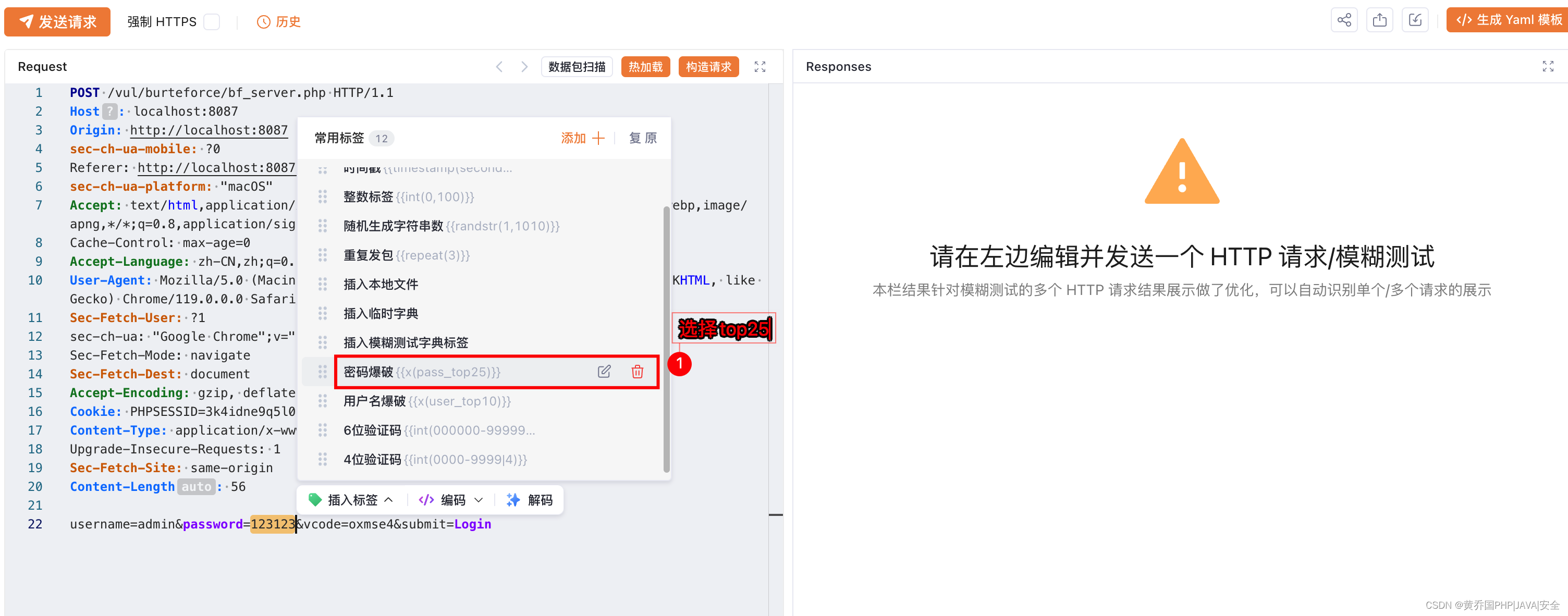
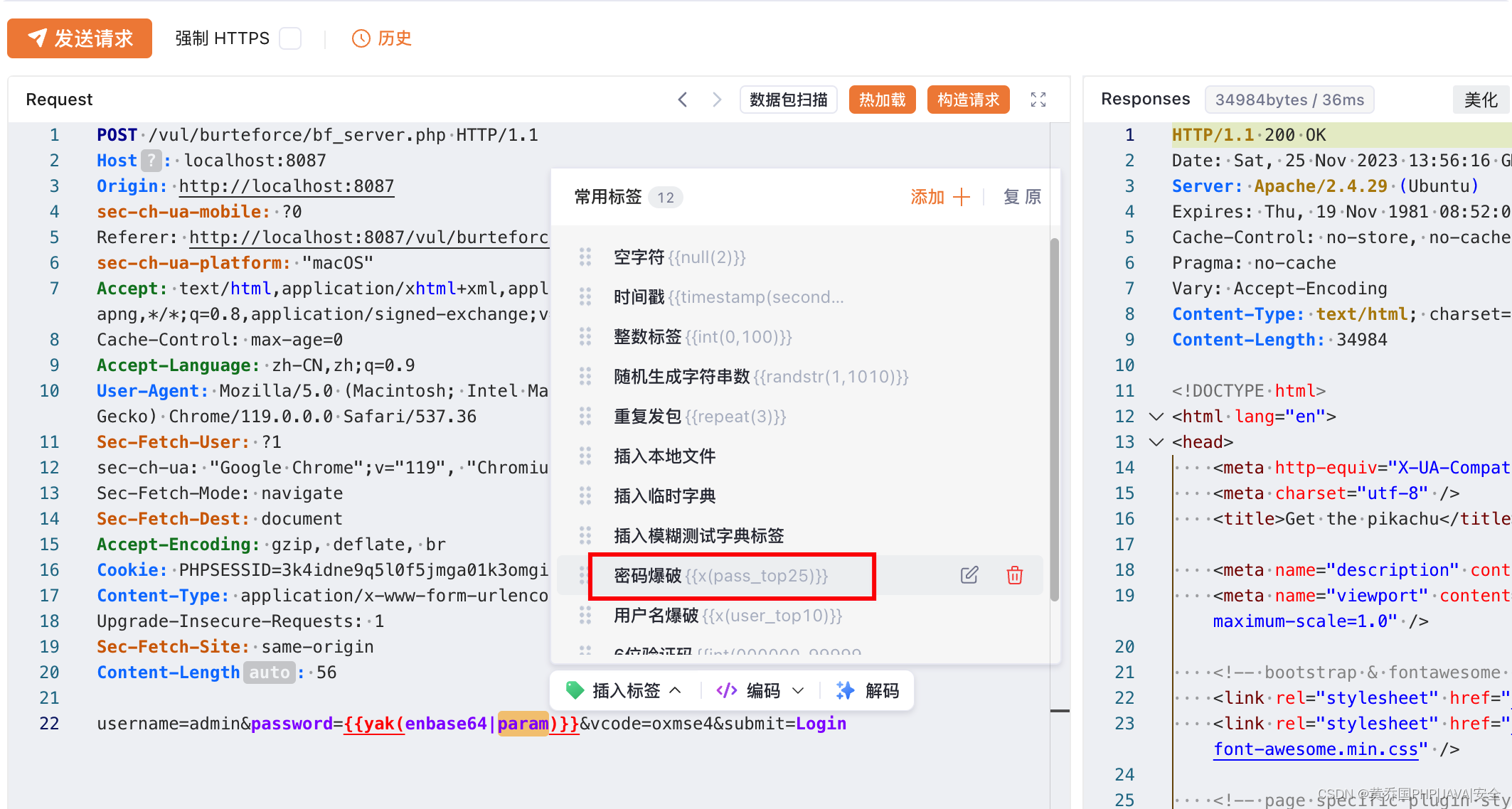
选择对应的标签:


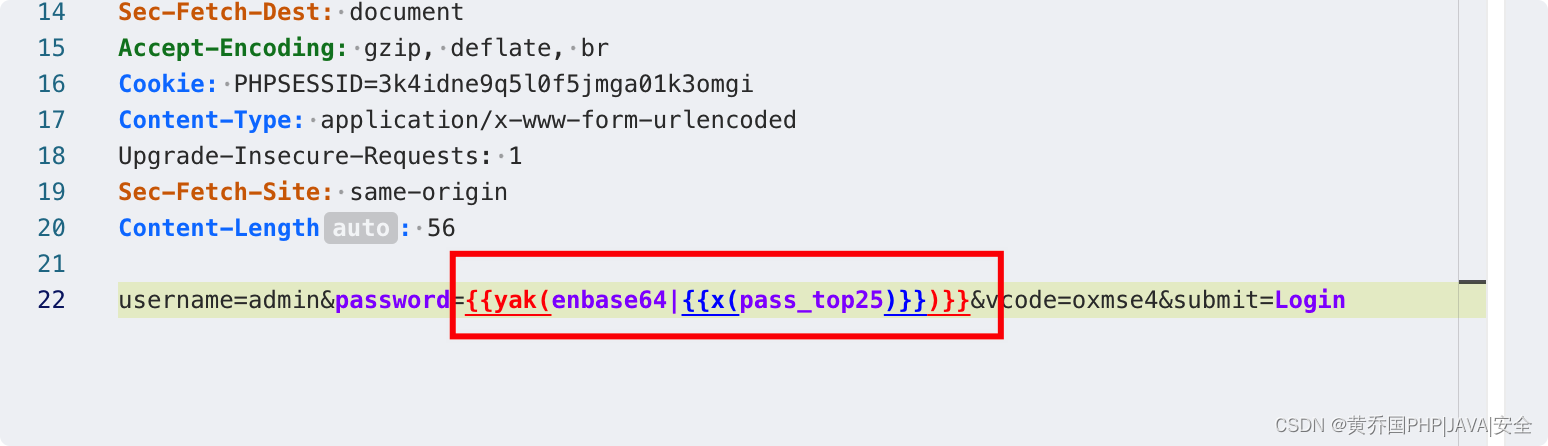
接下来使用热加载来实现加密:
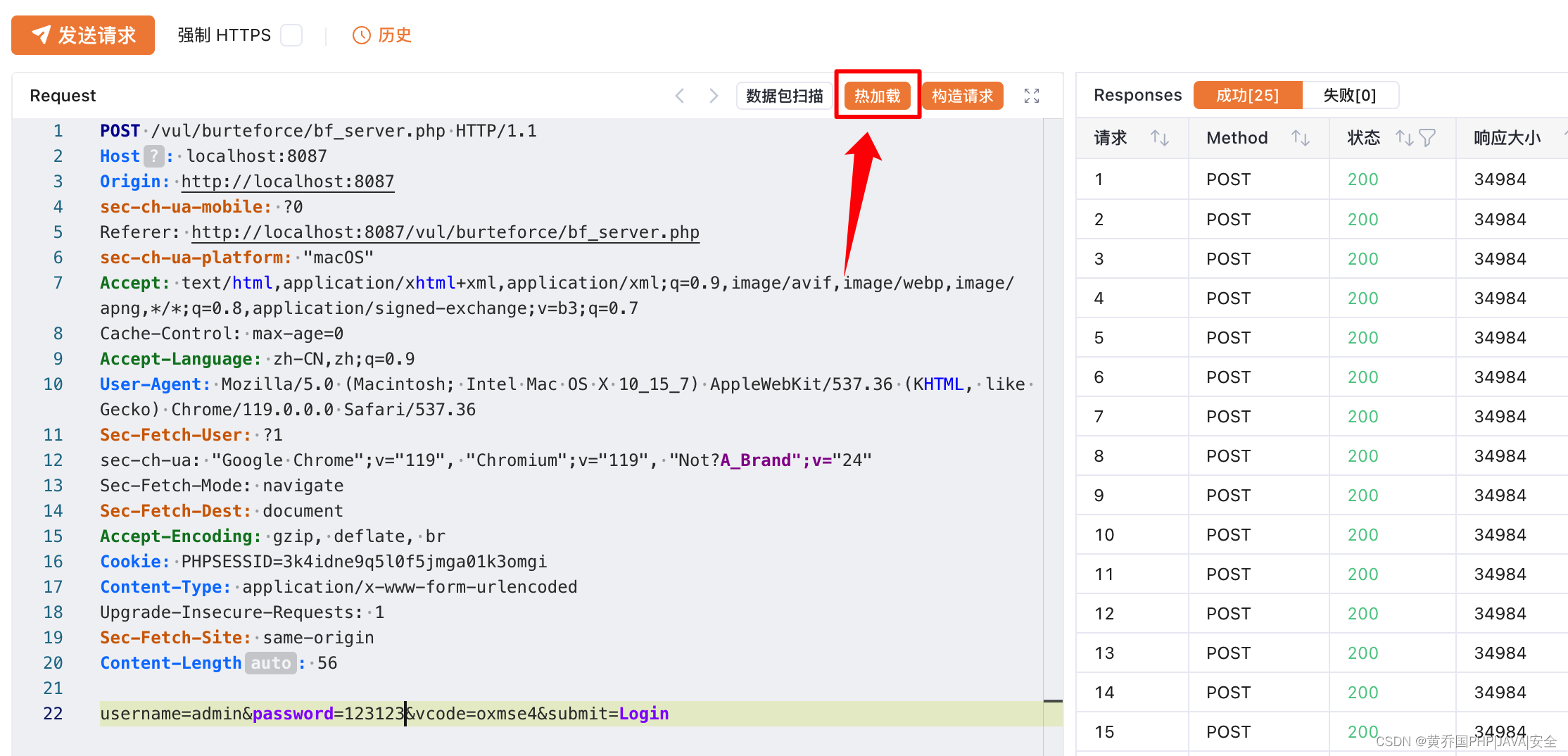
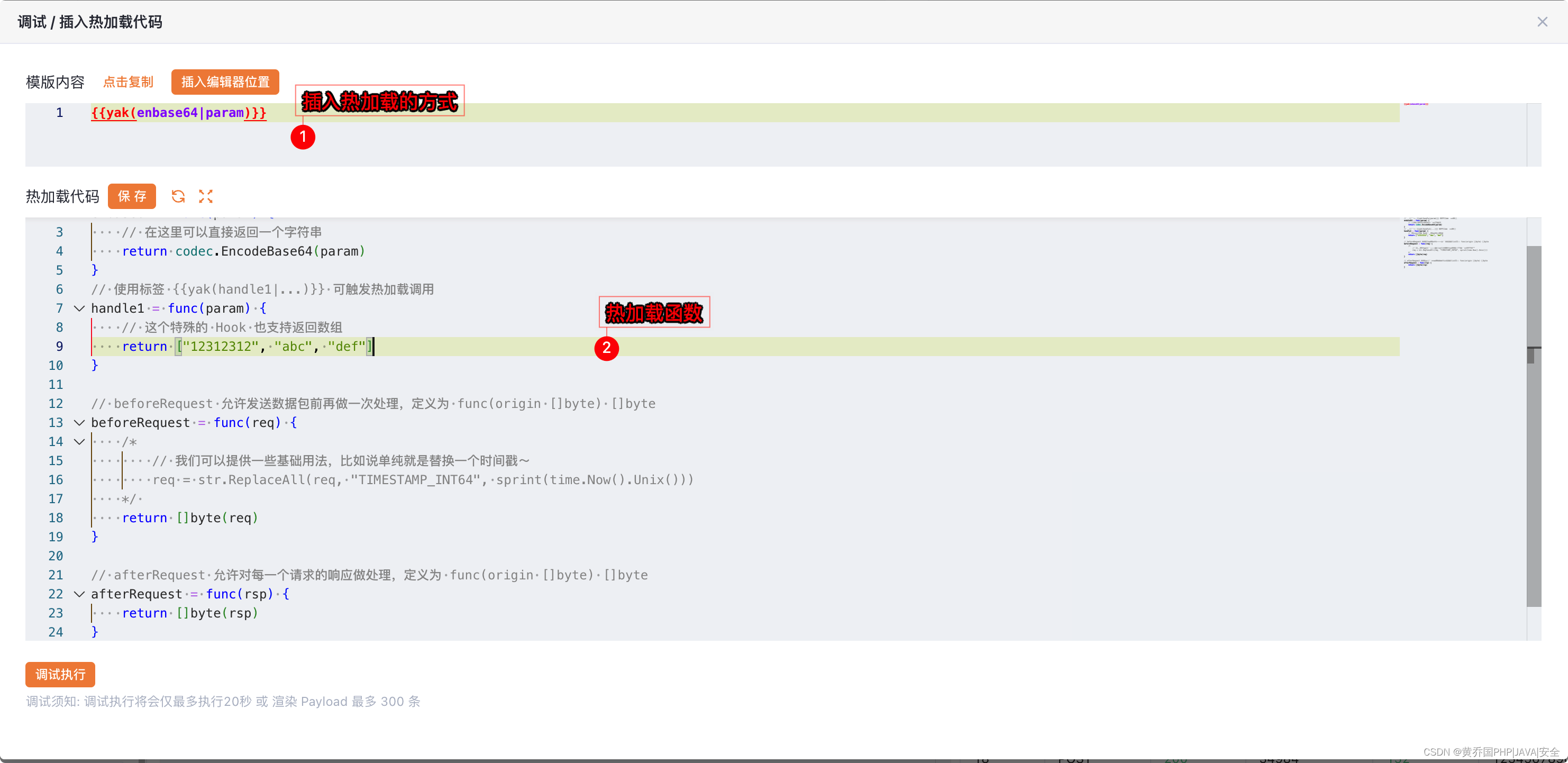
点击热加载按钮:


接下来先解释一下这两个东西:插入热加载和热加载函数
调用热加载 fuzztag来插入热加载
实际上,我们调用热加载中编写的函数也使用 fuzztag 。我们也可以理解为热加载是一种特殊的 fuzztag ,它的格式为:
{{yak(funcname)}}
当我们需要传入参数时,则格式为:
{{yak(funcname|param)}}
需要注意的是,我们传入的参数可以是 fuzztag ,也就是可以编写形如:
{{yak(funcname|{{x(pass_top25)}})}}
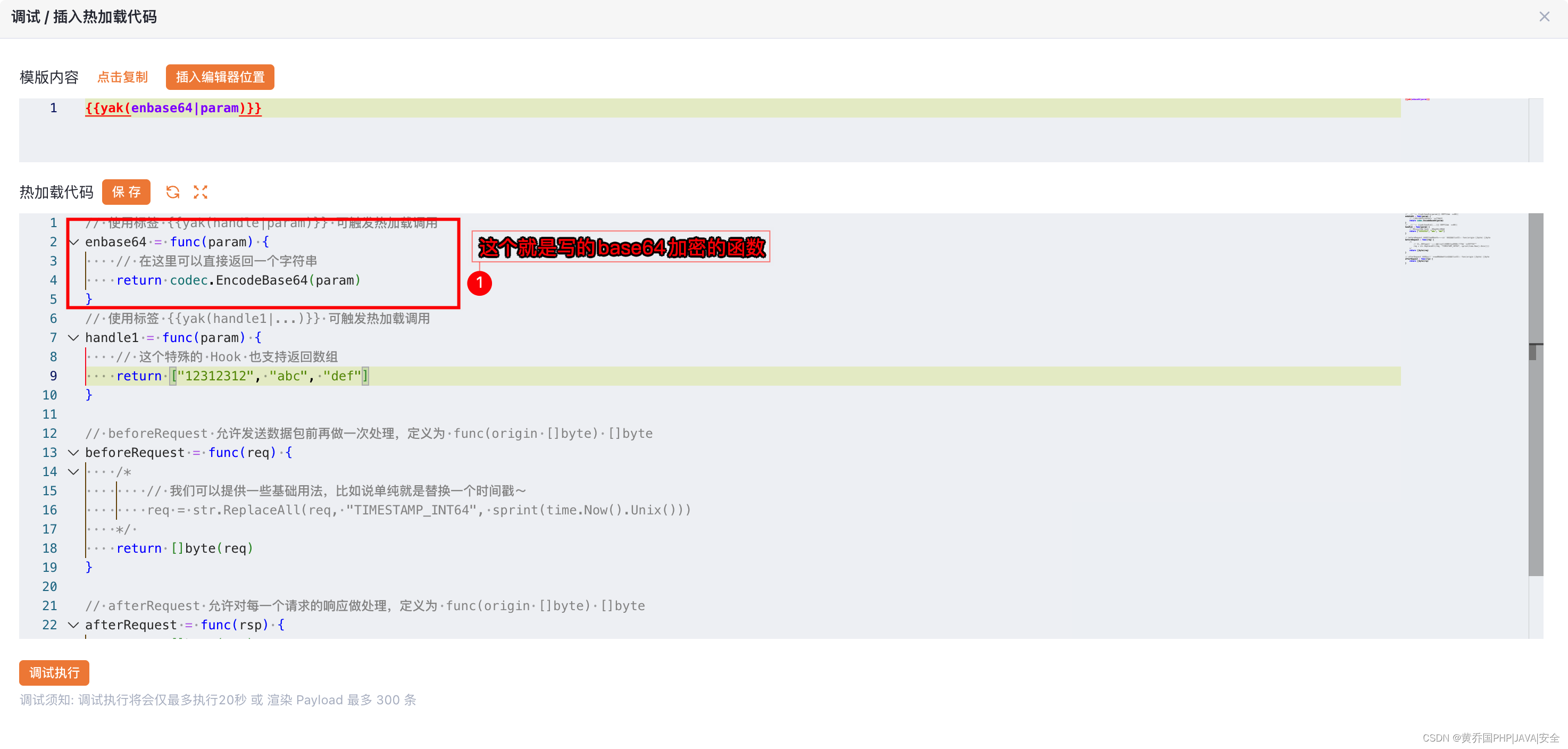
热加载函数定义来提供功能
我们可以在热加载页面中编写热加载函数,其函数定义如下:
// 函数名为funcname,参数只有一个,为param,类型是字符串
funcname = func(param) {
// 返回值可以是字符串或数组
return param
}
我们在热加载页面里面可以随意的去写相关的函数。比如:

写函数需要了解yaklang里面的只是。
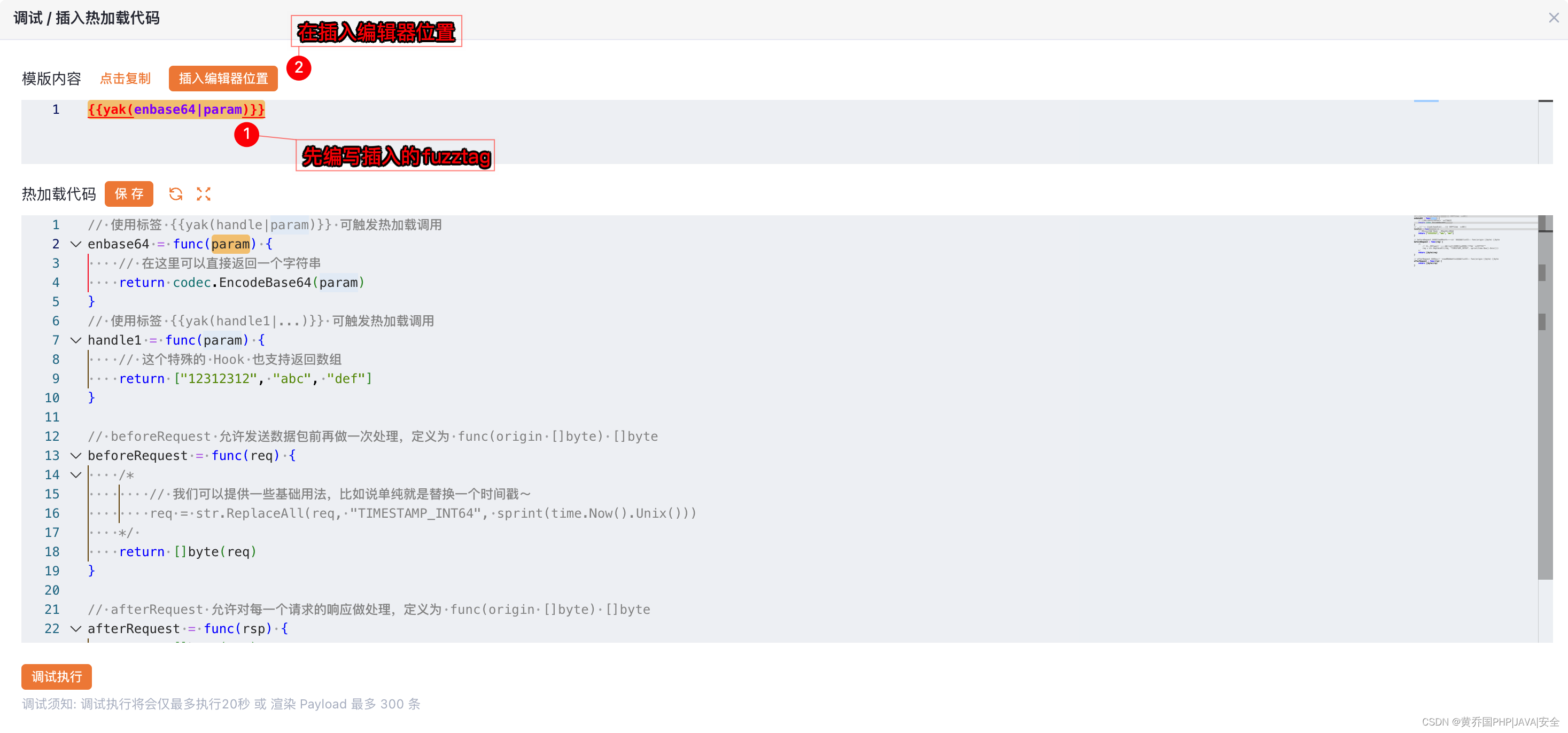
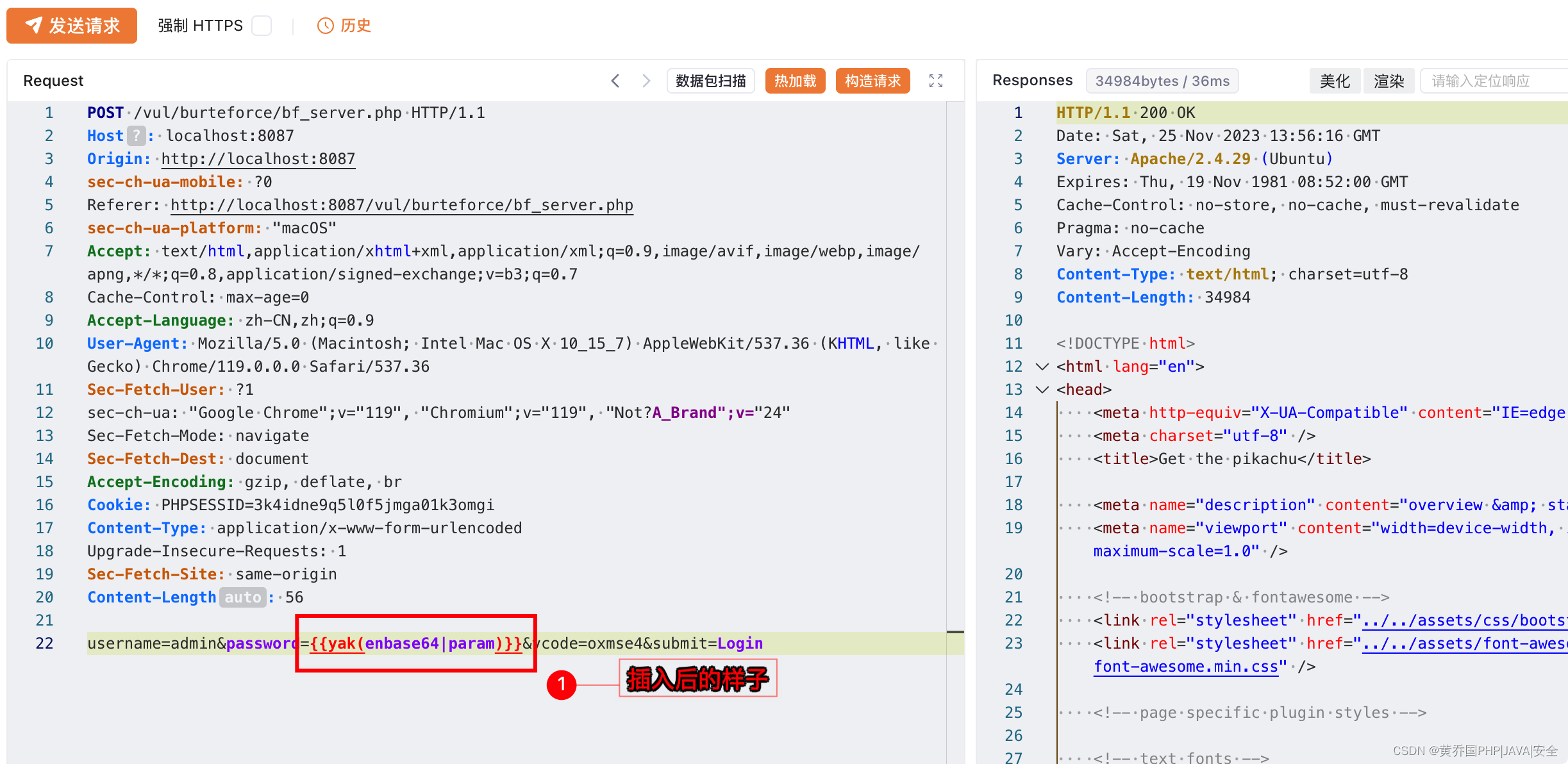
写完函数怎么使用呢?相当简单,直接在模版内容里面进行插入编辑器位置即可。


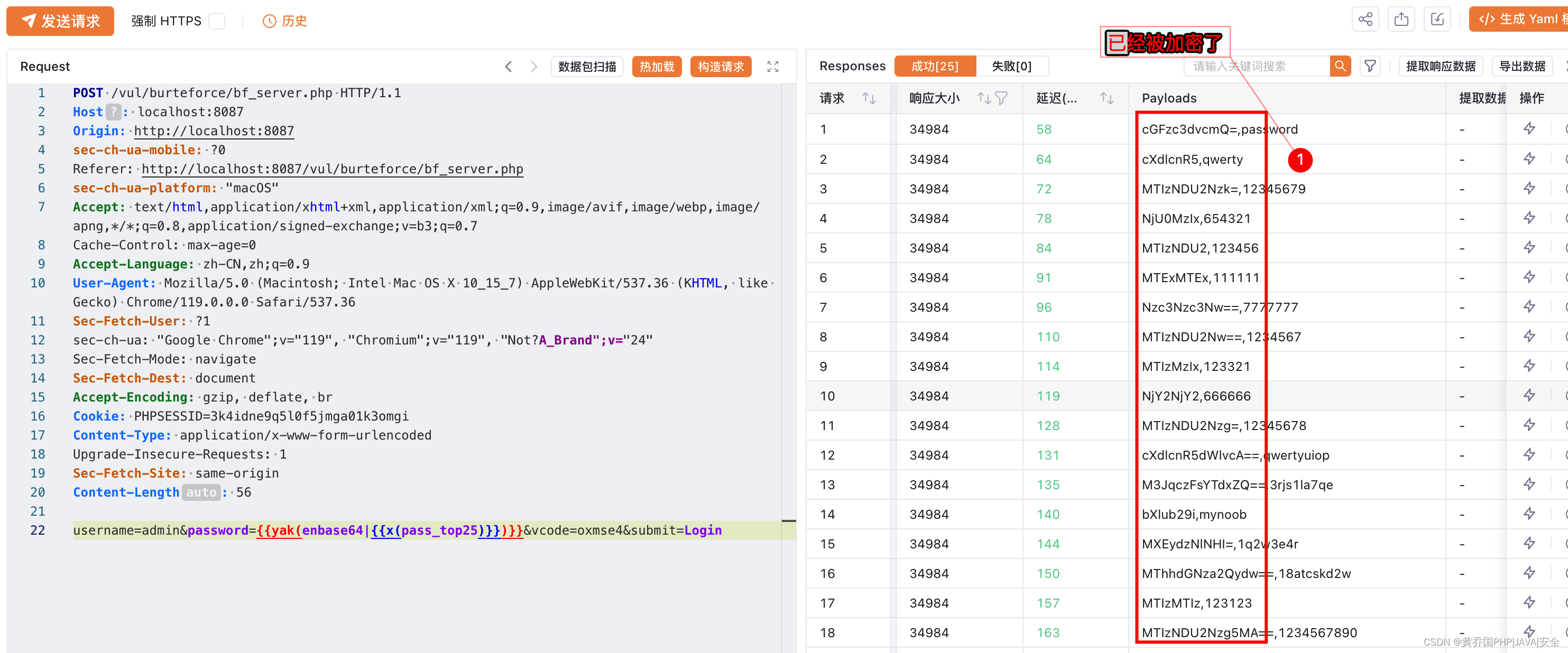
接下来在加入字典作为参数:


接下来看看效果:

热加载中的"魔术方法"
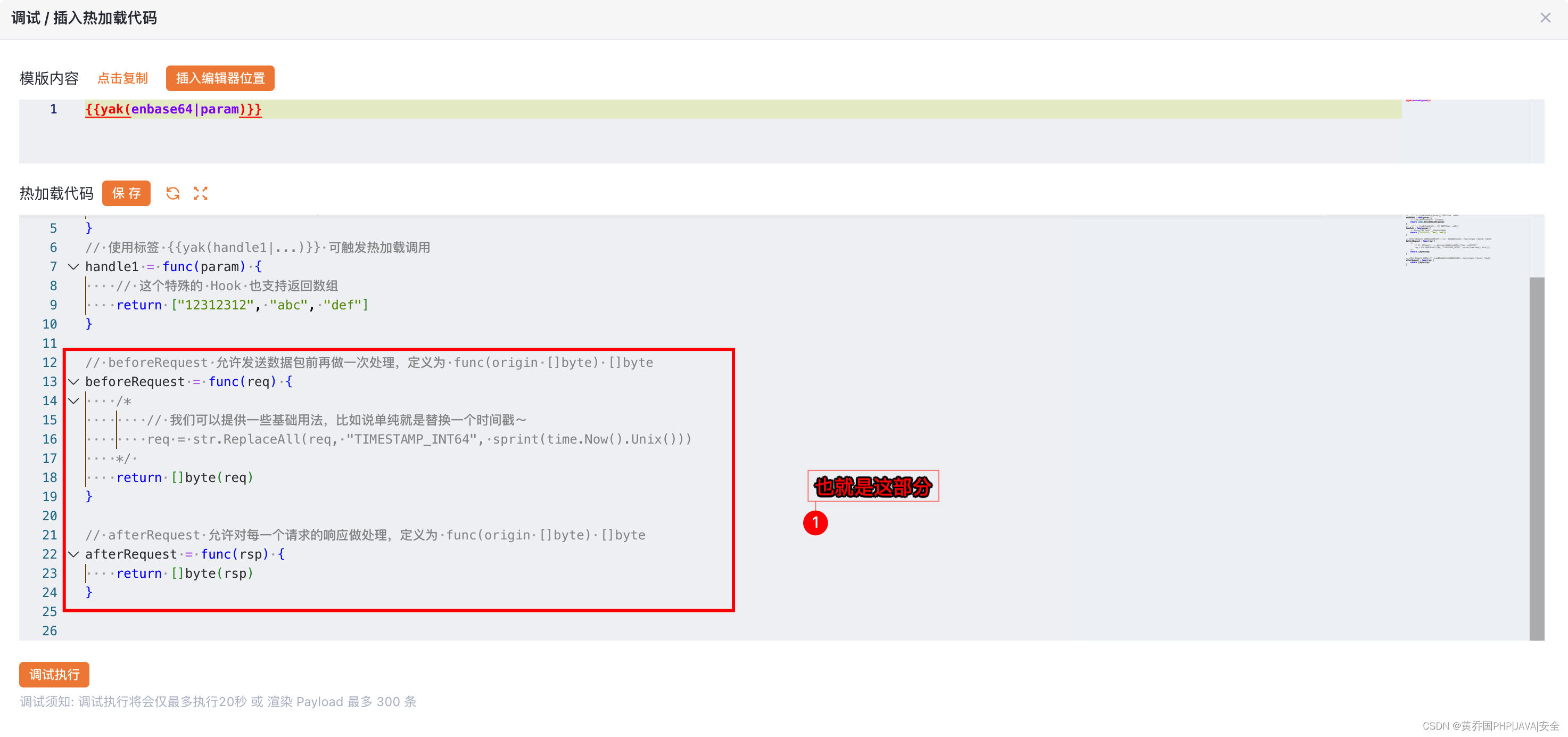
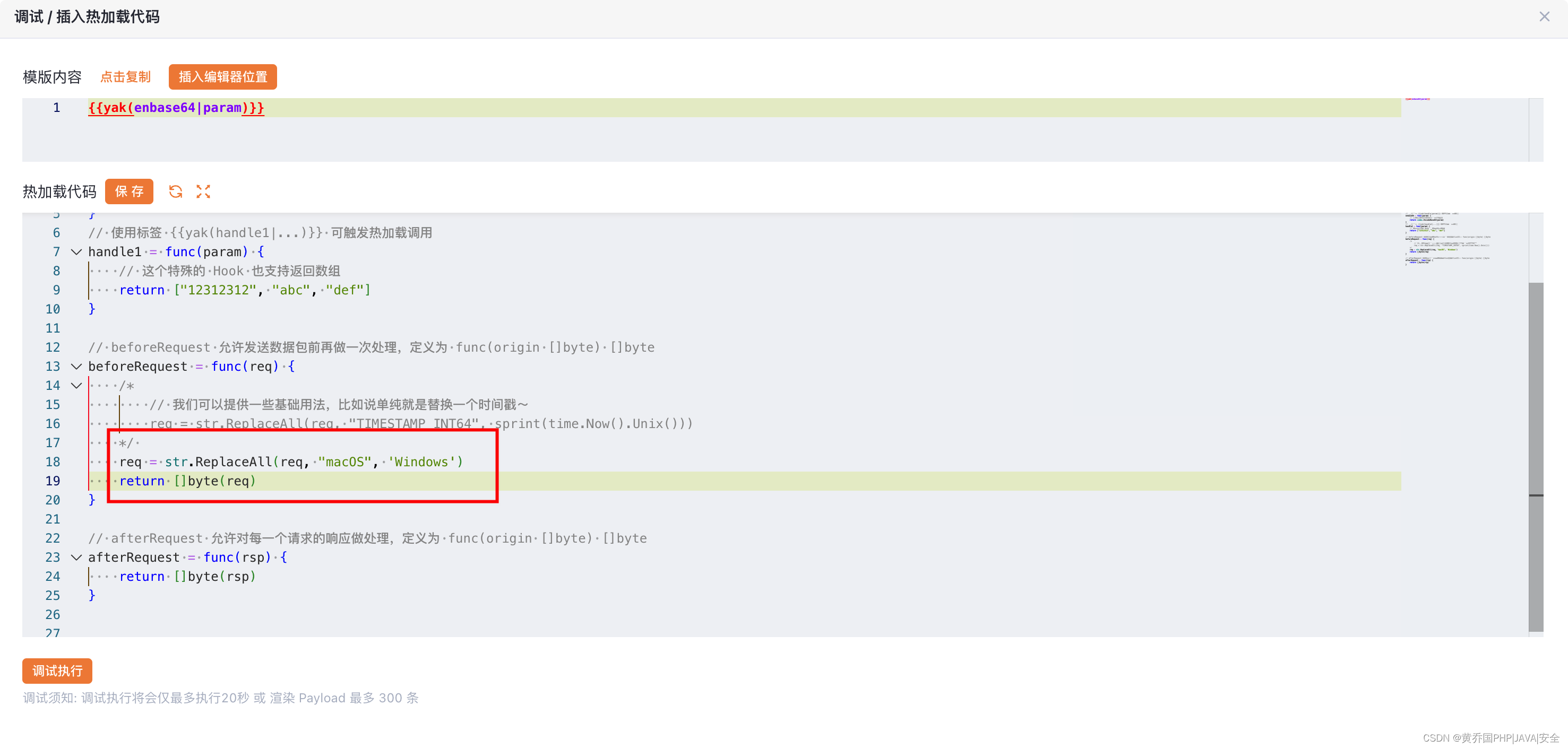
在热加载代码区中,实际上存在两个特殊的魔术方法:beforeRequest和afterRequest,它函数的定义如下:
// beforeRequest 允许发送数据包前再做一次处理,定义为 func(origin []byte) []byte
beforeRequest = func(req) {
return []byte(req)
}
// afterRequest 允许对每一个请求的响应做处理,定义为 func(origin []byte) []byte
afterRequest = func(rsp) {
return []byte(rsp)
}

这两个魔术方法分别在每次请求之前和每次请求拿到响应之后调用,它们可以用于修改我们 Web Fuzzer 的请求与响应。通过这两个魔术方法配合 Yak代码,我们实际上可以实现许多有用的功能。
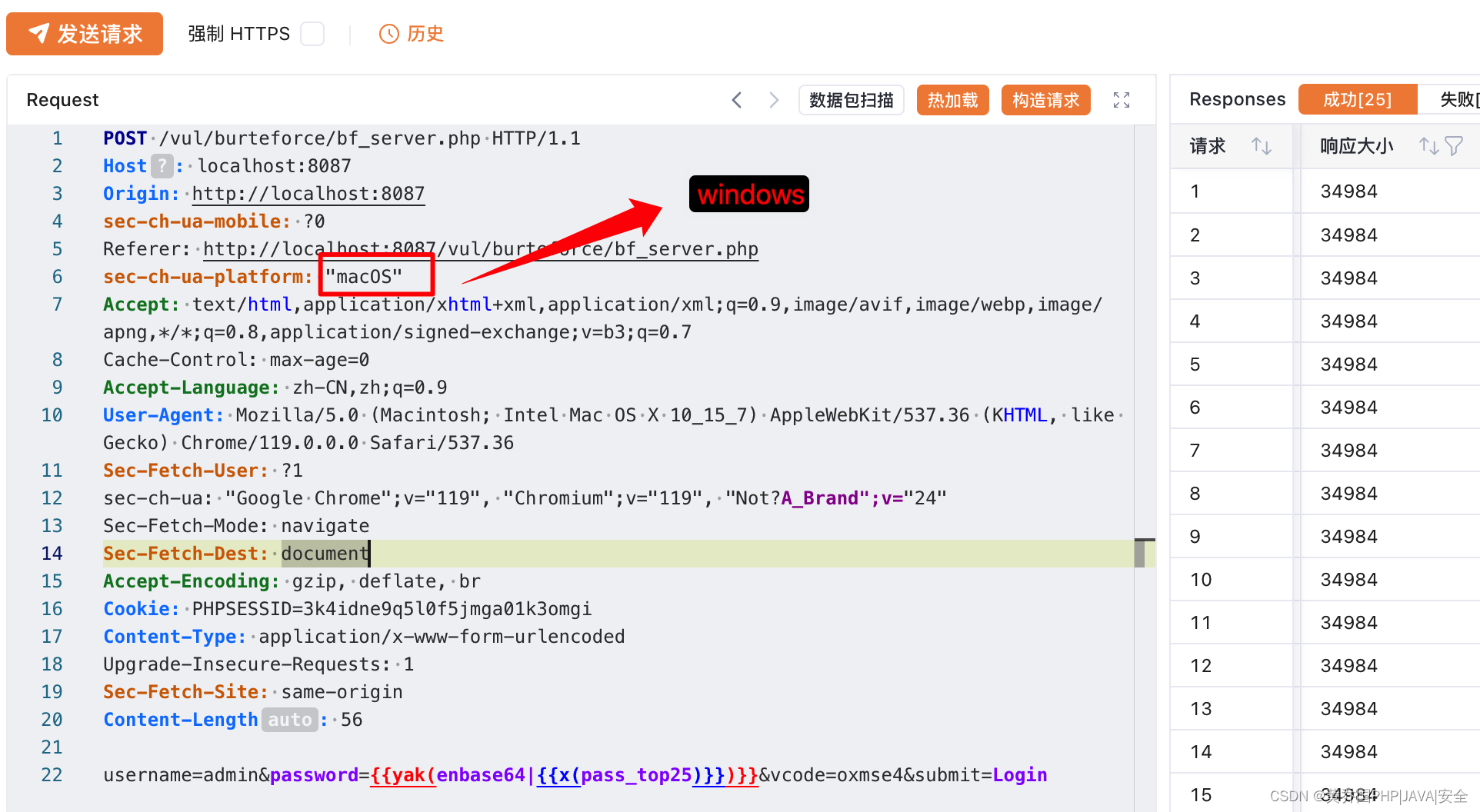
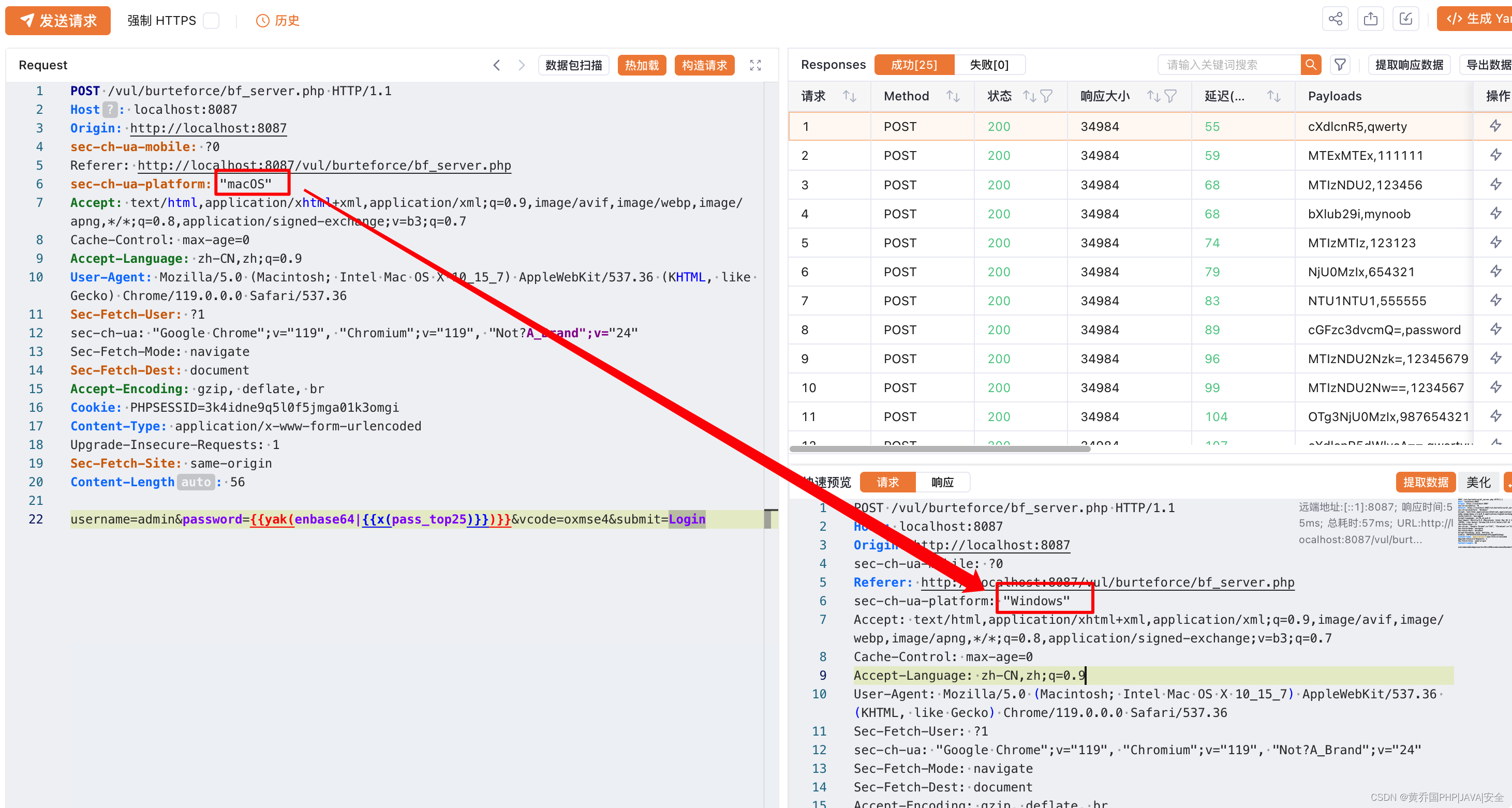
比如我们这里可以简单演示一个测试功能,把请求体里面的macOS替换成windows:


记得点击保存。

这个案例没有什么实际意义,只是演示一下beforeRequest功能。
后续会讲解相关的实际用途。
今天就分享到这里,后续技巧会持续分享!