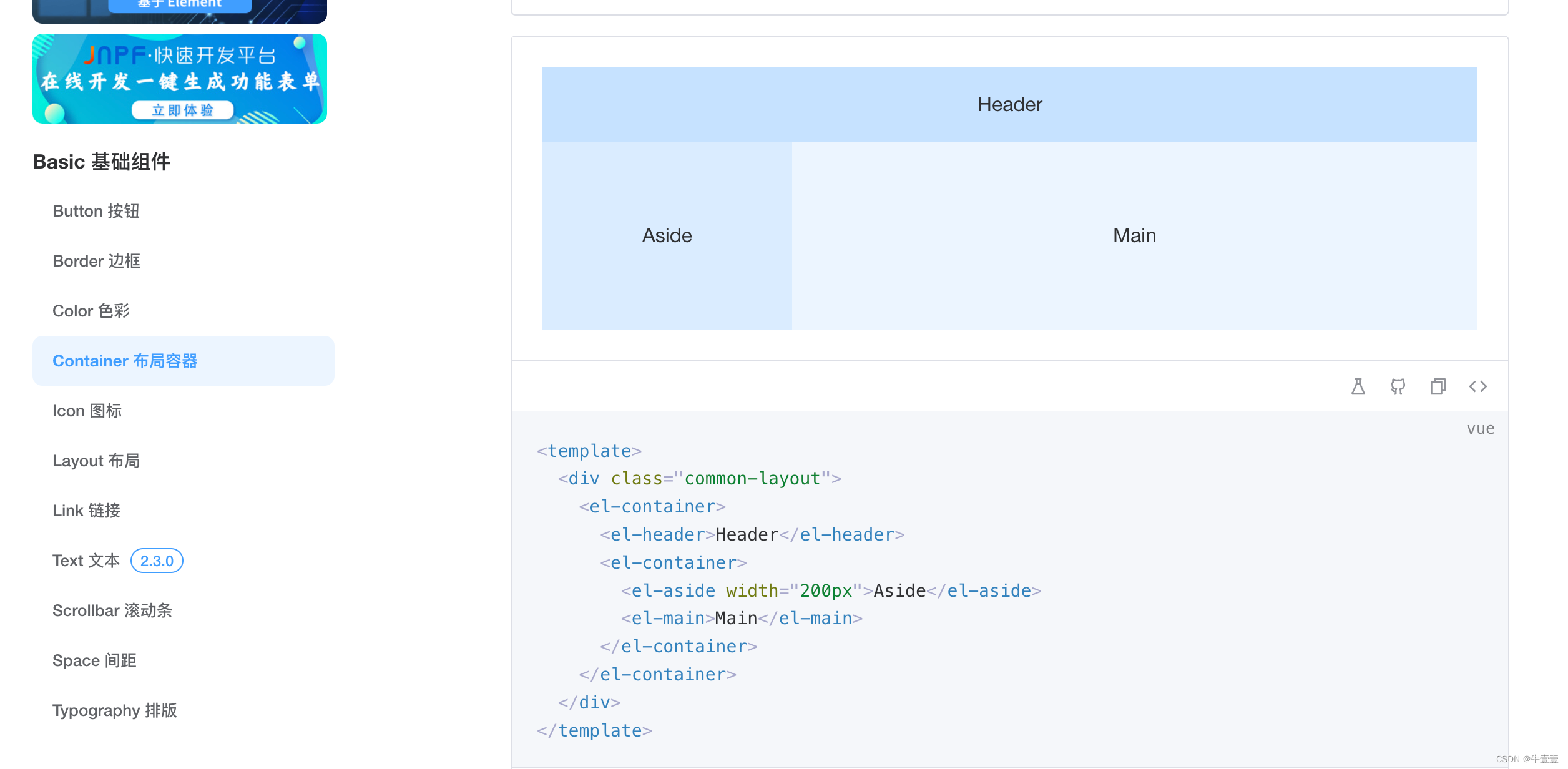
可以根据自己喜欢的格式选择
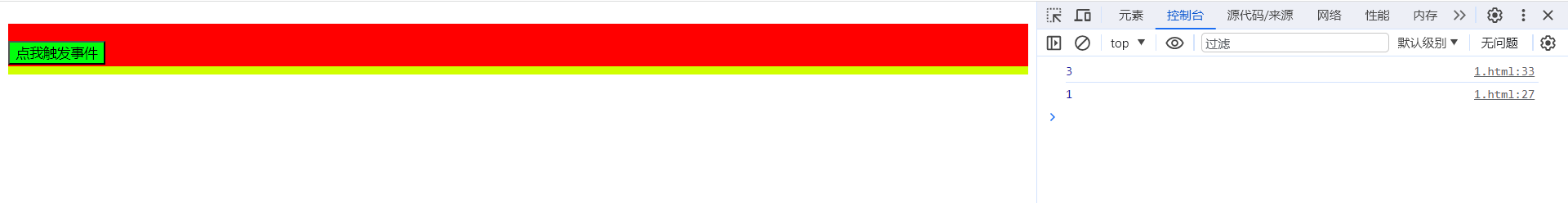
 现在 header 部分 Aside 部分 Main部分 加上背景色以及命名
现在 header 部分 Aside 部分 Main部分 加上背景色以及命名
<template>
<div class="common-layout">
<el-container>
<el-header class="homeHeader">
<div class="headerTitle">Devops平台</div>
</el-header>
<el-container>
<el-aside width="200px" class="aside">Aside</el-aside>
<el-main>
<div class="mainTitle">Devops管理系统</div>
</el-main>
</el-container>
</el-container>
</div>
</template>
<style >
.homeHeader{
background-color: #04befe;
/*弹性展示*/
display: flex;
/* 居中对齐弹性盒子的各项 div 元素*/
align-items: center;
/*分配弹性元素方式 均匀排列每个元素,首个元素放置起点,末尾元素放置终点*/
justify-content: space-between;
}