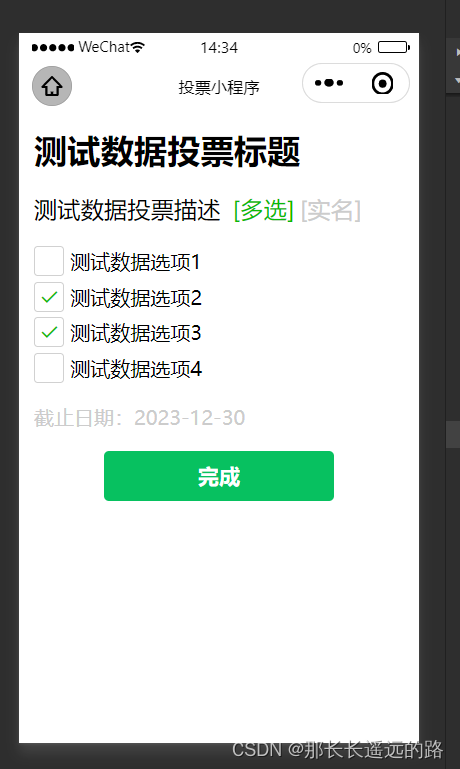
3.4 开发参与投票页面
3.4.4 使用label组件扩大单击区域
radio组件的单击区域很小,只有文字左侧的圆圈可以点击,实际使用者一般会期望点击文字也可以选中选项,用label组件包含radio组件,就可以实现点击文字也可以选项。
label组件内部可以包含switch、button、radio和checkbox这几种组件,cheeckbox是多选组件。
使用label组件扩大单击区域代码如下:
<view class="option" wx:for="{{optionList}}" wx:key="index">
<label>
<checkbox value="{{index}}" disabled="{{isExpired}}">{{item}}</checkbox>
</label>
</view>
3.4.5 wx:if添加渲染
如何跟据不同的情况在页面使用不同的组件?通过wx:if条件渲染实现该 单选投票时使用radio组件,该多选投票时使用checkbox组件。
它的使用示例如下:
<view wx:if="condition">This will be displayed if condition is true</view>
<view wx:if="{{num > 0}}">The num is greater than 0</view>
<view wx:elif="{{num < 0}}">The num is less than 0</view>
<view wx:else>The num is 0</view>
之前看到if就意识到它怎么用。但书中角度还挺不一样的。
从名称角度来看wx:if和wx:for属性相似,但实现的是不同的功能。wx:if属性值是boolean类型,为true才会被渲染,wx:for属性值是array类型,每项内容都会被渲染。
从功能性和hidden属性相似,但使用场景,实现原理不同。hidden组件往往控制一个组件显示隐藏它控制组件永远会被渲染只是简单的显示和隐藏。wx:if是和wx:elif、wx:else结合使用,实现多个分支的条件渲染。可以控制组件是否被渲染。
3.4.6 使用checkbox多项选择器组件
checkbox组件和check-group组件结合使用,checkbox和radio组件很像,checkbox常用属性如下:
checkbox常用属性:
value 单个checkbox组件的值
checked 当前是否选中
disabled 是否禁用
color checkbox颜色
checkbox-group常用属性:
bindchange 内部checkbox选项改变时触发的事件处理函数,可以通过event.detail.value获取到选中的checkbox组件的值
修改WXML投票部分代码,添加多选组件,修改单选组件,相关代码如下:
<checkbox-group wx:if="{{type === 'multiVote'}}" class="option-list" bindchange="onPickOption">
<view class="option" wx:for="{{optionList}}" wx:key="index">
<label>
<checkbox value="{{index}}" disabled="{{isExpired}}">{{item}}</checkbox>
</label>
</view>
</checkbox-group>
<radio-group wx:else class="option-list" bindchange="onPickOption">
<view class="option" wx:for="{{optionList}}" wx:key="index">
<label>
<radio value="{{index}}" disabled="{{isExpired}}">{{item}}</radio>
</label>
</view>
</radio-group>
另外修改JS中的事件处理函数onPickOption,增加多选投票代码,修改单选投票,代码如下:
onPickOption(e){
if(this.data.type === 'multiVote'){
//更新选择的选项(多选投票)
this.setData({
pickedOption: e.detail.value //checkbox-group 获取的值是一个array
})
}else {
//更新选择的选项(多选投票)
this.setData({
pickedOption: [ //为了与多选投票统一,使用数组保存选择的选项
e.detail.value //radio-gruop获取的值是一个string
]
})
}
修改AppData中的type值为multiVote,在模拟器中看到多选组件,预览效果如下: