一个基于 JavaScript 的开源可视化图表库。目前我们的前端框架中已经集成了Echarts库v5.3.2),使用的时候不需要再次安装,直接使用即可,具体安装方法不再赘述。
有些时候官网的例子不满足我们的需求,这个时候就要求我们要自己去定制我们的图表(由于图表属性太多,很多时候无从下手),还好ECharts社区提供了大量的示例供我们参考,基本满足了我们日常项目中遇到的各类图表需求,大大减少了我们开发的工作量。
现整理了一些常用的ECharts相关社区:
官网:Examples - Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。![]() https://echarts.apache.org/examples/zh/index.html
https://echarts.apache.org/examples/zh/index.html
Make a Pie:makeapie echarts图表可视化案例makeapie echarts图表可视化案例, 分享你的可视化作品![]() https://www.makeapie.cn/echarts
https://www.makeapie.cn/echarts
PPchart:PPChart - 让图表更简单让图表更简单。PPChart 提供 Echarts 收录、图表制作等服务http://ppchart.com/#
DataInsight:http://analysis.datains.cn/finance-admin/index.html#/chartLib/all![]() http://analysis.datains.cn/finance-admin/index.html#/chartLib/all
http://analysis.datains.cn/finance-admin/index.html#/chartLib/all
ChartLib: ChartLibhttp://chartlib.datains.cn/echarts
Isqqw:echarts图表集ECharts图表集,EChartsDemo集,echarts gallery,Make A Pie,分享你的可视化作品isqqw.comhttps://www.isqqw.com
在vue页面中使用:
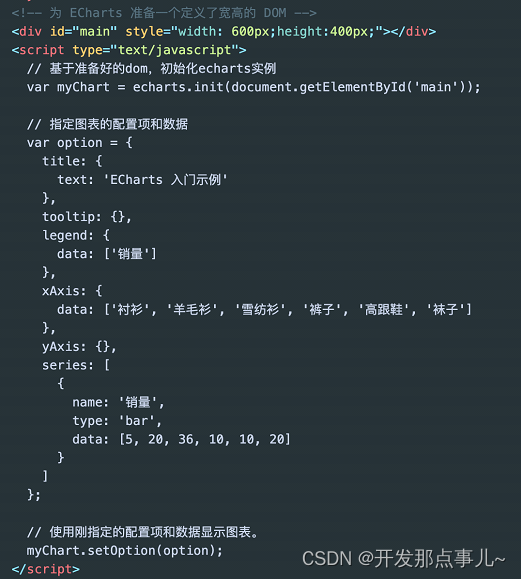
1. 首先要要为 ECharts 准备一个定义了高宽的 DOM 容器(必须定义宽度和高度),如:
<div id=”main” style=”width:600px;height:400px;”></div>然后就可以通过 echarts.init方法初始化一个echarts实例并通过setOption方法生成一个简单 的柱状图,如下:

2. Echarts基本de9个配置项说明:


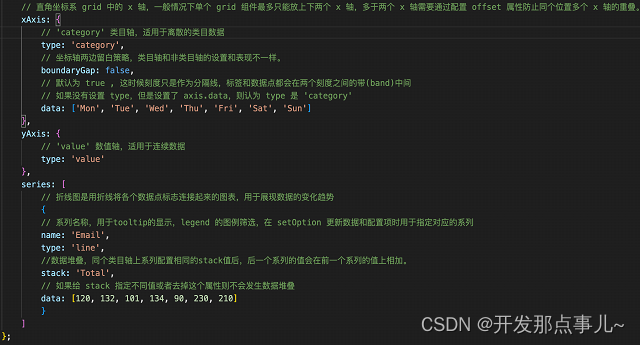
3. 实际项目中,我们经常会需要设置X轴和Y轴以及其他的一些属性和样式,现将常用的配 置项详细属性说明如下,使用的时候对照相关属性说明进行设置:
x轴y轴同理:



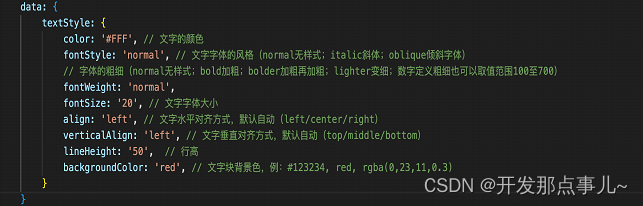
4. title属性配置:

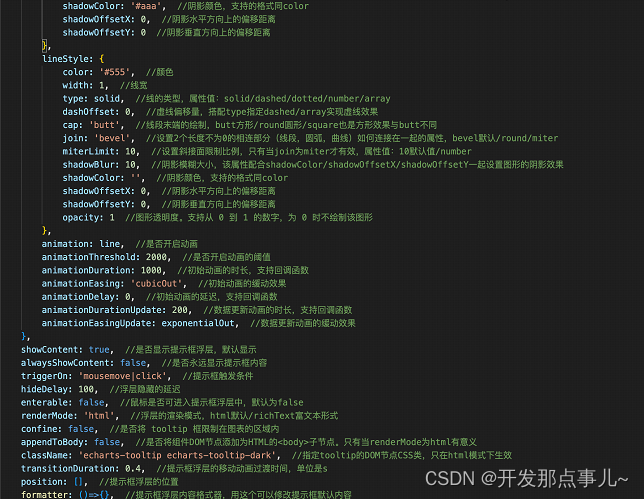
5. tooltip提示框组件配置项:



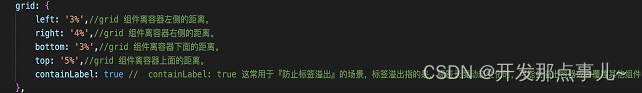
6. Echarts画布大小与边距设置:

关于Echarts的适配问题可以看我的另外一篇文章:
(3条消息) vue3中使用echarts和echarts自适应_开发那点事儿~的博客-CSDN博客![]() https://blog.csdn.net/m0_58293192/article/details/128001932
https://blog.csdn.net/m0_58293192/article/details/128001932











![[3]ESP32连接MQTT服务端](https://img-blog.csdnimg.cn/c9fdaf530d80486da968e368a28a4195.png)