然后 我们来说说 EL配合三元运算符的妙用
我们先这样写
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%request.setCharacterEncoding("UTF-8");%>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<body>
<%
request.setAttribute("a",1);
%>
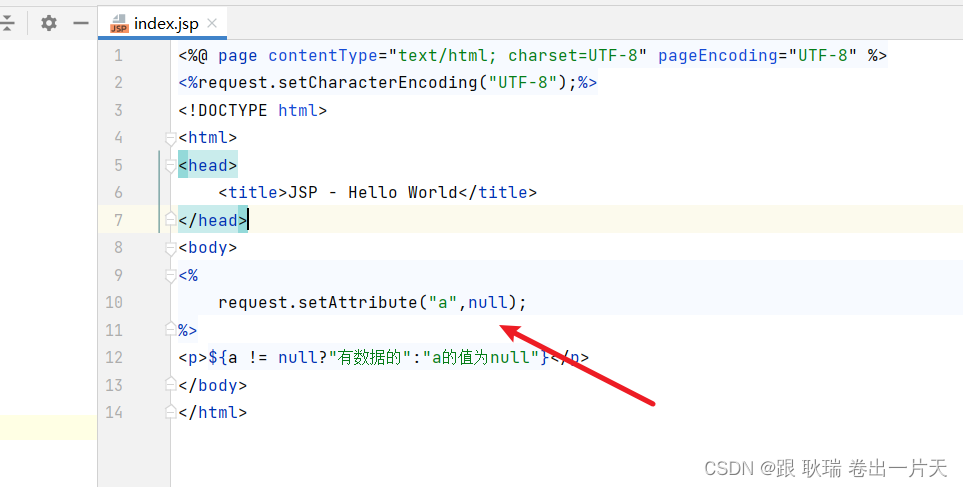
<p>${a != null?"有数据的":"a的值为null"}</p>
</body>
</html>
这里 我们在request域中 定义a为1
然后 我们EL中写了个条件 a 不等于 null 如果 条件成立 展示 有数据的 如果条件不成立 展示 a的值为null
我们运行界面
因为 a的值是 1 条件肯定成立 因为 1是有值的 不等于 null
页面展示出了 有数据的 是成立后的返回 没有任何问题

我们这边改一下复制的地方 直接将a赋值为 null 让条件不成立

运行界面 也是没有任何问题

除了控制文本展示 还可以控制行内样式
我们编写代码如下
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%request.setCharacterEncoding("UTF-8");%>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<body>
<%
request.setAttribute("a",null);
%>
<h1 style = "color: ${a == null?"red":"blue"}">控制颜色</h1>
</body>
</html>
这里 我们设置 行内color属性 为一个三元运算符 如果 a 等于 null 则条件成立 值为 red 红色
如果 条件不成立 则 颜色为 blue 蓝色 我们运行界面
因为 我们赋值是request的a就是null 所以条件肯定是成立的 为 红色 也是没有任何问题

这里 我们把a的值改一下
将a的值改为 1 那么它现在肯定不是null了

我们运行界面

也是没有任何问题
他还可以控制标签属性
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%request.setCharacterEncoding("UTF-8");%>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<body>
<%
request.setAttribute("a",1);
%>
<h1 id = "key${a == null?"map":"list"}">控制颜色</h1>
</body>
</html>
这里 我们判断 如果 a 等于 null 则 id 为 key加 map 不成立 就是 key 加 list
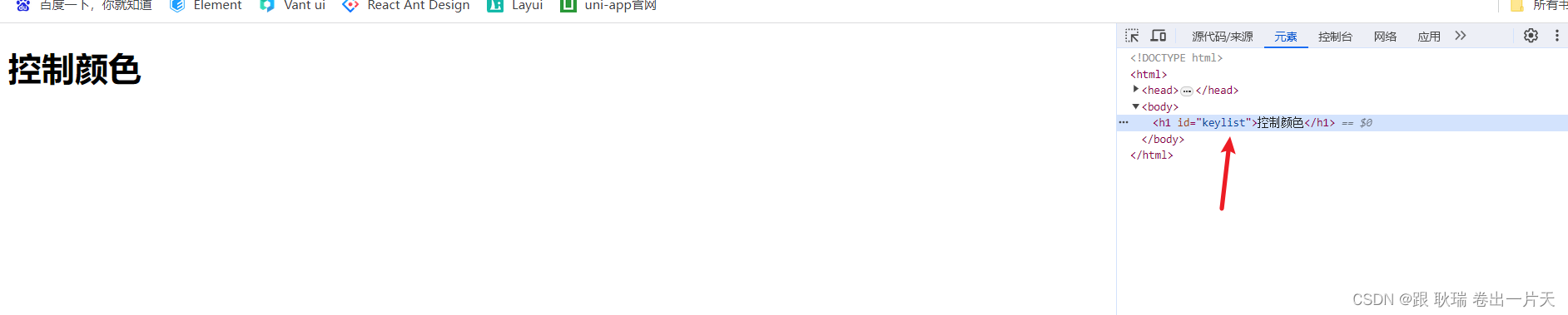
运行页面
因为 a 等于 1 所以 判断肯定是不成立的 拼到 key后面的是list

除了控制属性 我们甚至可以用它控制标签
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%request.setCharacterEncoding("UTF-8");%>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<body>
<%
request.setAttribute("a",1);
%>
${a == 1?"<h1>你好</h1>":"<p>111</p>"}
</body>
</html>
这边 我们定义request域 a 为 1
然后 我们判断 a 等于1 如果成立 h1 标签 内容你好 否则 p标签 内容为 111
运行结果如下