- 1、打印不出来?
- 2、警告也会出现问题
- 3、插播:如何使用if-else 语句来处理逻辑
1、打印不出来?
要做一个权限不够的弹出消息框
const authority_message = () => {
ElMessage({
type: 'warrnings',
message: '当前用户的权限不够'
});
console.log('hello?!!!');
};
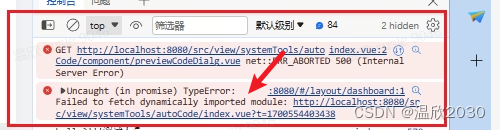
上面这段代码的console.log一直打印不出来,发现可能是ElMessage的问题,ElMessage是已经封装好的函数。
这种情况下如何做?
1、首先,将ElMessage删除,之后看控制台是否能够打印
const authority_message = () => {
console.log('hello?!!!');
};

很好,说明就是ElMessage的问题,在看一下报错的地方

哦,原来是忘记导入库了
import { ElMessage, ElMessageBox } from 'element-plus'
加上上面这句话就能正确运行了。
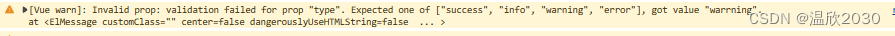
2、警告也会出现问题

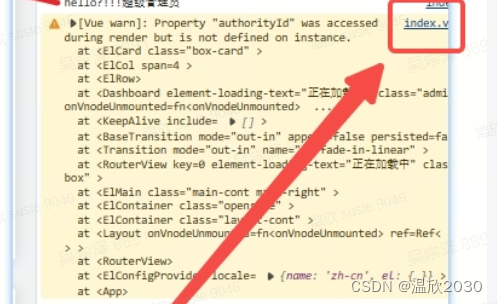
控制台有出现这个警告,并且刚好是在正在修改的vue文件当中,因此警告也必须要解决才行o( ̄ヘ ̄o#)

原来是这个地方有问题

注:因此在控制台的时候还需要注意有警告的地方,不然项目还是无法正确运行

报错日志要懂得看,上面这个报错的意思是要得到的是[“success”, “info”, “warning”, “error”]当中的一个值,但是拿到的值却是"warrning".
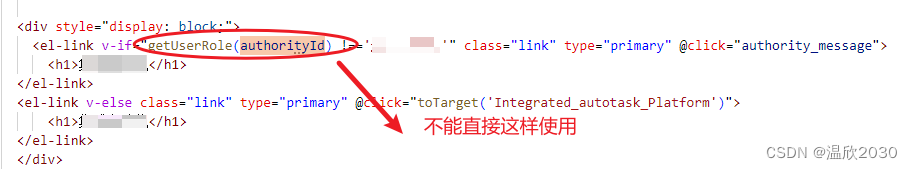
3、插播:如何使用if-else 语句来处理逻辑
插播一句:如何使用if-else 语句来处理逻辑?
原先代码:
<div style="display: block;">
<el-link class="link" type="primary" @click="toTarget('Integrated_autotask_Platform')"><h1>zdh</h1></el-link>
</div>
增加逻辑之后的代码:
<div style="display: block;">
<el-link v-if=1 class="link" type="primary" @click="authority_message">
<h1>zdh</h1>
</el-link>
<el-link v-else class="link" type="primary" @click="toTarget('Integrated_autotask_Platform')">
<h1>zdh</h1>
</el-link>
</div>
总结:多思考,多使用console.log