1、获取天地图密钥;
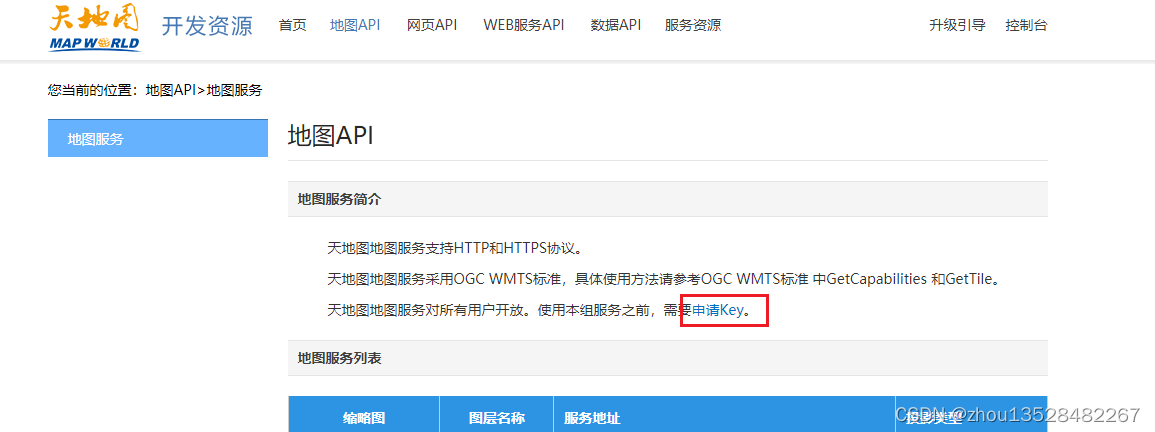
访问:https://www.tianditu.gov.cn/
注册并登录,访问开发资源 =》地图API =》

地图服务=》申请key

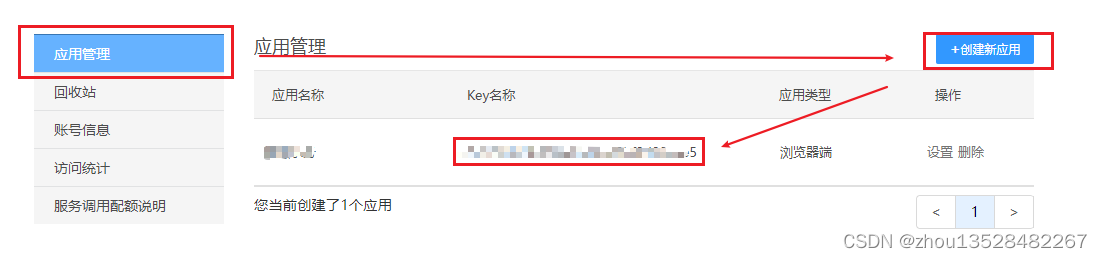
应用管理=》创建新应用=》获取到对应天地图key

2、引入leaflet组件
参考资料:https://leafletjs.com/reference.html#path
npm install leaflet
在main.ts里面引用地图样式
//引用地图样式
import "leaflet/dist/leaflet.css";
在.vue文件中加载leaflet
<template>
<div class="h-full">
<div class="h-full w-full" id="map"></div>
</div>
</template>
<script setup lang="ts">
import {ref, onMounted} from "vue";
import L from "leaflet";
function init() {
// init map
var map = new L.Map('map', {
maxZoom: 24,
minZoom: 5,
center: [37.03, 111.92],
zoom: 16
});
L.circle([37.03, 111.92], { radius: 100, color: "#ff0000", weight: 5, fill: true, fillColor: "#00ff00", fillOpacity: 1 }).addTo(map);
}
onMounted(() => {
init();
})
</script>
<style lang="scss" scoped>
</style>效果如下:

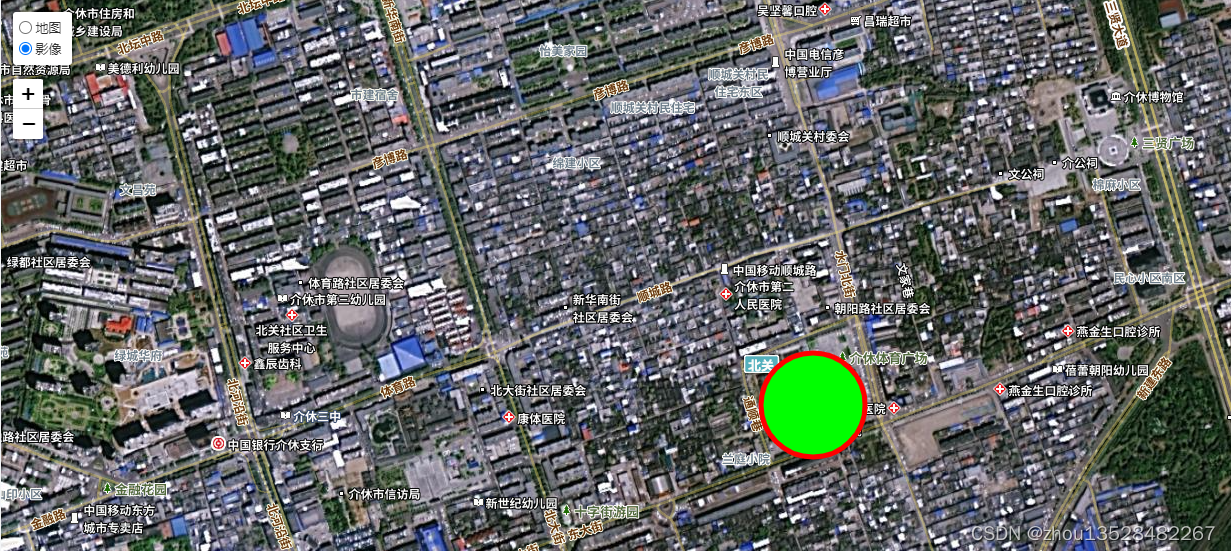
3、加载地图和影像
引入leaflet.chinatmsproviders组件;
npm install leaflet.chinatmsproviders
<template>
<div class="h-full">
<div class="h-full w-full" id="map"></div>
</div>
</template>
<script setup lang="ts">
import {ref, onMounted} from "vue";
import L from "leaflet";
import "leaflet.chinatmsproviders";
function init() {
//天地图key
const TDT_KEY = "b523cf004dc0b0eb1d6ec8bf9d381ae5";
const normalm = L.tileLayer.chinaProvider("TianDiTu.Normal.Map", {
key: TDT_KEY,
maxZoom: 18,
minZoom: 5,
});
const normala = L.tileLayer.chinaProvider("TianDiTu.Normal.Annotion", {
key: TDT_KEY,
maxZoom: 18,
minZoom: 5,
});
const imgm = L.tileLayer.chinaProvider("TianDiTu.Satellite.Map", {
key: TDT_KEY,
maxZoom: 24,
maxNativeZoom: 18,
minZoom: 5,
});
const imga = L.tileLayer.chinaProvider("TianDiTu.Satellite.Annotion", {
key: TDT_KEY,
maxZoom: 24,
maxNativeZoom: 18,
});
const normal = L.layerGroup([normalm, normala]);
const image = L.layerGroup([imgm, imga]);
const baseLayers = {
地图: normal,
影像: image,
};
// 初始化 map
var map = new L.Map('map', {
maxZoom: 24,
minZoom: 5,
center: [37.03, 111.92],
zoom: 16,
zoomControl: false,
renderer: L.canvas({ tolerance: 16 }),
layers: [normal],
});
L.control.layers(baseLayers, {}).addTo(map).setPosition("topleft");
L.control.zoom().addTo(map).setPosition("topleft");
L.circle([37.03, 111.92], { radius: 100, color: "#ff0000", weight: 5, fill: true, fillColor: "#00ff00", fillOpacity: 1 }).addTo(map);
}
onMounted(() => {
init();
})
</script>
<style lang="scss" scoped>
</style>效果如下: