今天在项目开发的时候临时要添加个导出功能我就写了一份请求加导出得代码,
代码:
//导出按钮放开
exportDutySummarizing (dataRangeInfo) {
const params = {
departmentName: dataRangeInfo.name,
departmentQode: dataRangeInfo.qode
}
//拼接所需得url
const baseUrl = Constants.SERVICES.duty + Constants.DUTY_SUMMARIZING_EXPORT
this.$axios({
method: 'POST',
url: utils.strFormat(baseUrl, {
departmentName: params.departmentName,
departmentQode: params.departmentQode
}),
headers: {
Authorization: 'bearer ' + Cookies.get('Access-Token'),//token
'Content-Type': 'application/json'
},
responseType: 'blob',//类型 这个必须要
data: {//参数
a: '1'
}
})
.then((response) => {
//公共的下载方法 在下面展示
utils.download(response, dataRangeInfo.name + '名字.xlsx')
})
.catch(() => { })
}
//公共的下载方法
util.download = function (data, filename) {
if (!data && !filename) {
return
}
let url = window.URL.createObjectURL(new Blob([data]))
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.setAttribute('download', filename)
document.body.appendChild(link)
link.click()
}到这里请求文件流和导出文件得方法都已经写完了,这里面有的坑呢 打开就是返回得数据,大概就是你new Blob([data])得时候这个data是否是文件流,这个例子后端直接给我返回了文件流所以就直接使用了 一边都是res.data这样使用,再有就是responseType: 'blob',这个在请求文件流时请求头中必须要写,其他就没什么了。
如果到这里下载下来的文件还是无法打开请往下看
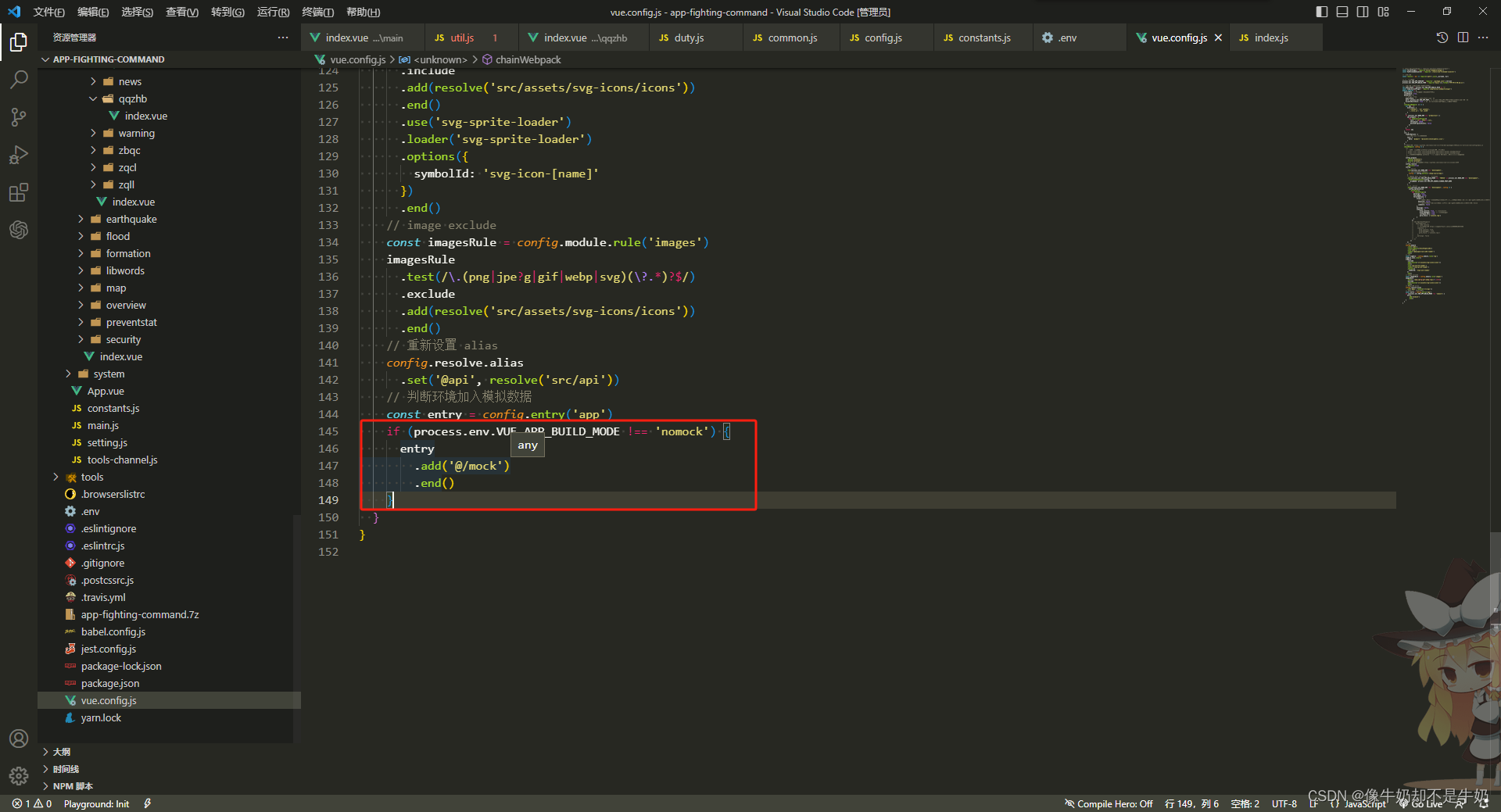
下面就要说的就是mockjs了
mockjs 会拦截axios, 初始化的时候给拦截响应设置了 responseType: ' ',
所以只需要把 mockjs注释掉或者在.env把VUE_APP_BUILD_MODE设置成nomock中就可以了.
改完记得重启项目!