代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>爱国主题网页</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #ff0000;
color: #fff;
padding: 10px;
text-align: center;
}
nav {
background-color: #fff;
display: flex;
justify-content: space-between;
padding: 10px;
}
nav ul {
margin: 0;
padding: 0;
display: flex;
list-style: none;
}
nav li {
margin-right: 10px;
}
nav a {
color: #333;
text-decoration: none;
}
main {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 20px;
}
.card {
background-color: #fff;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
margin-bottom: 20px;
overflow: hidden;
width: 45%;
}
.card img {
height: 200px;
width: 100%;
}
.card h2 {
font-size: 20px;
margin: 0;
padding: 10px;
}
.card p {
font-size: 14px;
margin: 0;
padding: 10px;
text-align: justify;
}
.btn {
background-color: #ff0000;
border: none;
border-radius: 5px;
color: #fff;
cursor: pointer;
font-size: 16px;
margin: 10px;
padding: 10px;
text-align: center;
text-decoration: none;
transition: background-color 0.3s;
}
.btn:hover {
background-color: #cc0000;
}
table {
border-collapse: collapse;
margin: 20px;
}
table, th, td {
border: 1px solid #ccc;
}
th, td {
padding: 10px;
text-align: center;
}
form {
display: flex;
flex-direction: column;
margin: 20px;
}
label {
font-weight: bold;
margin-bottom: 10px;
}
input[type=text], input[type=email], textarea {
margin-bottom: 10px;
padding: 5px;
}
input[type=submit] {
background-color: #ff0000;
border: none;
border-radius: 5px;
color: #fff;
cursor: pointer;
font-size: 16px;
padding: 10px;
text-align: center;
text-decoration: none;
transition: background-color 0.3s;
}
input[type=submit]:hover {
background-color: #cc0000;
}
.list {
margin: 20px;
}
.list li {
font-size: 16px;
margin-bottom: 10px;
}
.list li:before {
content: "♦";
color: #ff0000;
display: inline-block;
margin-right: 10px;
}
.logo {
font-size: 24px;
font-weight: bold;
color: #ff0000;
}
</style>
</head>
<body>
<header>
<h1>爱国主题网页</h1>
</header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">爱国故事</a></li>
<li><a href="#">国旗国徽</a></li>
<li><a href="#">爱国公益</a></li>
</ul>
<form action="#" method="post">
<input type="text" placeholder="输入关键字">
<input type="submit" value="搜索">
</form>
</nav>
<main>
<div class="card">
<img src="https://via.placeholder.com/300x200.png?text=爱国故事">
<h2>爱国故事</h2>
<p>爱国主义教育是中小学校教育的重要任务之一,要把爱国主义精神渗透到语文、历史、地理、美术、音乐等学科教育中,让学生在学习的过程中懂得爱国、热爱祖国。</p>
<a href="#" class="btn">查看更多</a>
</div>
<div class="card">
<img src="https://via.placeholder.com/300x200.png?text=国旗国徽">
<h2>国旗国徽</h2>
<p>中华人民共和国国旗是五星红旗,国徽图案中心为天安门,图案的上方为五星照耀下的地球,图案的下方为麦穗和轮齿。国旗和国徽是国家的象征,代表着国家的主权和尊严。</p>
<a href="#" class="btn">查看更多</a>
</div>
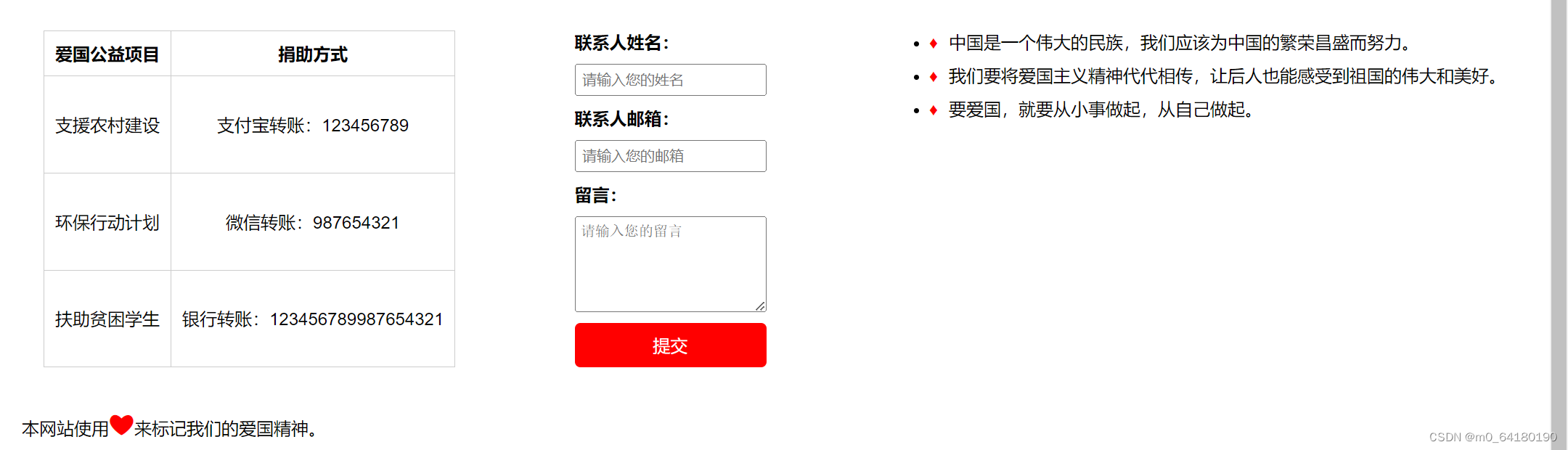
<table>
<thead>
<tr>
<th>爱国公益项目</th>
<th>捐助方式</th>
</tr>
</thead>
<tbody>
<tr>
<td>支援农村建设</td>
<td>支付宝转账:123456789</td>
</tr>
<tr>
<td>环保行动计划</td>
<td>微信转账:987654321</td>
</tr>
<tr>
<td>扶助贫困学生</td>
<td>银行转账:123456789987654321</td>
</tr>
</tbody>
</table>
<form action="#" method="post">
<label for="contact-name">联系人姓名:</label>
<input type="text" id="contact-name" placeholder="请输入您的姓名" required>
<label for="contact-email">联系人邮箱:</label>
<input type="email" id="contact-email" placeholder="请输入您的邮箱" required>
<label for="contact-message">留言:</label>
<textarea id="contact-message" placeholder="请输入您的留言" rows="5" required></textarea>
<input type="submit" value="提交">
</form>
<ul class="list">
<li>中国是一个伟大的民族,我们应该为中国的繁荣昌盛而努力。</li>
<li>我们要将爱国主义精神代代相传,让后人也能感受到祖国的伟大和美好。</li>
<li>要爱国,就要从小事做起,从自己做起。</li>
</ul>
<p>本网站使用<span class="logo">❤</span>来标记我们的爱国精神。</p>
</main>
</body>
</html>
结果图: