https://developer.huawei.com/consumer/cn/forum/topic/0204136145853212268?fid=0102683795438680754

鸿蒙OS 代码
import http from '@ohos.net.http';
export const httpUtils = (url: string, data: any) => {
return new Promise((resolve, reject) => {
let httpRequest = http.createHttp();
let options = {
method: data.method,
extraData: {},
}
if (data.method == 'POST') {
options.extraData = data.data || {}
}
console.log(options.method);
httpRequest.request(url, options, (err, data) => {
if (!err) {
// data.result为HTTP响应内容,可根据业务需要进行解析
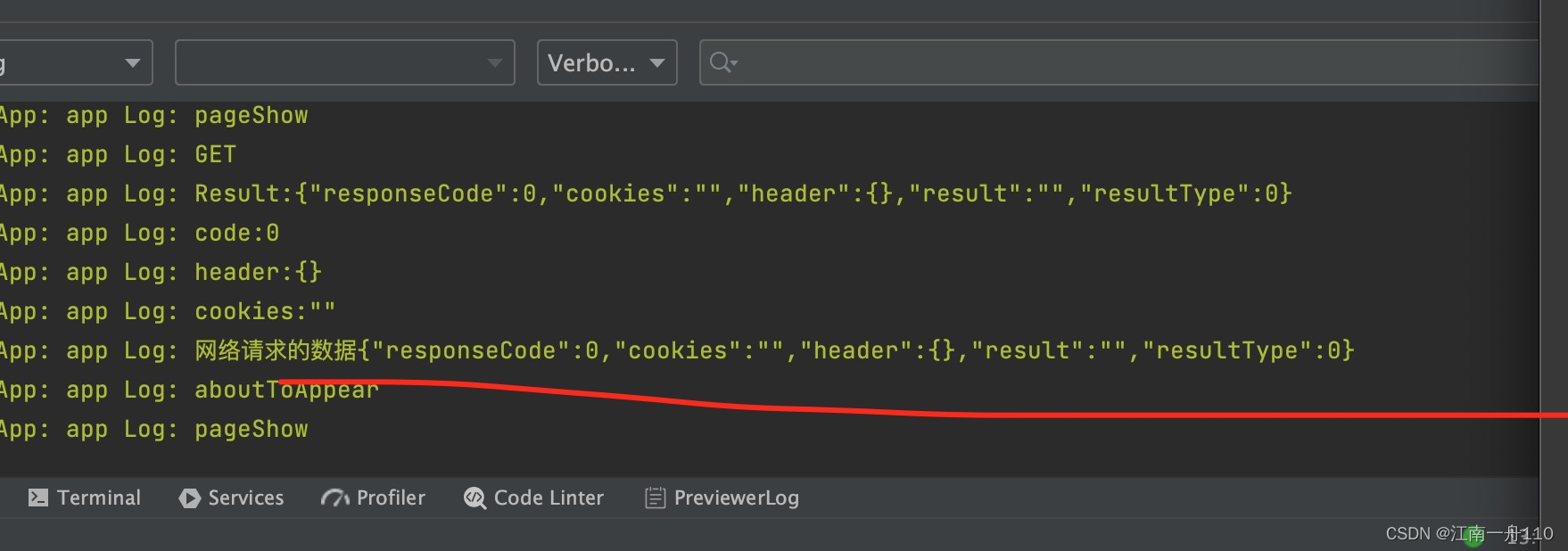
console.info('Result:' + JSON.stringify(data));
resolve(data)
console.info('code:' + JSON.stringify(data.responseCode));
// data.header为HTTP响应头,可根据业务需要进行解析
console.info('header:' + JSON.stringify(data.header));
console.info('cookies:' + JSON.stringify(data.cookies)); // 8+
} else {
console.info('error:' + JSON.stringify(err));
reject(err)
// 取消订阅HTTP响应头事件
// 当该请求使用完毕时,调用destroy方法主动销毁
}
})
})
}
let data = {
method: 'GET',
}
let testUrl = "http://192.168.31.74:8080/qiniu/list"
const res = await httpUtils(testUrl, data);
console.log("网络请求的数据" + JSON.stringify(res))
```