目录
前言
一、原始文件说明
1、原始网页依赖
2、原始地图API操作
二、Leaflet离线化支持
1、Leaflet资源引入
2、Leaflet地图初始化
3、去掉地图依赖
三、改造效果展示
总结
前言
在上一篇博文推荐了一款适合做智慧旅游项目的大屏,推荐一款适合做智慧旅游的前端模板。在文章最后也有说明,由于在前端代码中地图的组件是基于百度地图的,需要调用在线的API进行地图的引入,如果网络较差或者因为安全原因导致的绝对网络隔离问题的无法访问互联网。此时只能在离线环境下进行地图服务的接入。
在二维WebGIS中,可以基于Leaflet进行地图应用的开发。当然,在二维Gis的技术选型上,您也可以选择使用OpenLayers,这也是一款非常流行和成熟的地图组件。但这里重点讲解如何在Leaflet上进行集成开发。
本文将在之前博文给出的源码基础之上,讲解如何进行Leaflet地图离线化开发支持。同时可以自己自由搭建更多的丰富GIS应用。希望对您有所帮助。
一、原始文件说明
在原始的文件当中,除了百度地图的引用和API调用外,其它的组件都是不用替换的。因此这里重点围绕如何进行去BaiDuMap依赖。首先将原始代码中,对于baidumap的应用和相关源码的依赖项。
1、原始网页依赖
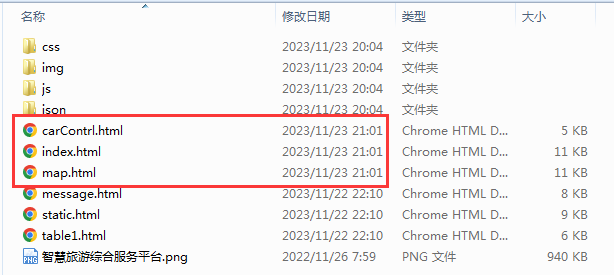
在原始的文件中,包含地图应用的界面是这三个,如下图所示。因此只需要对下面三个页面进行调整修改即可。

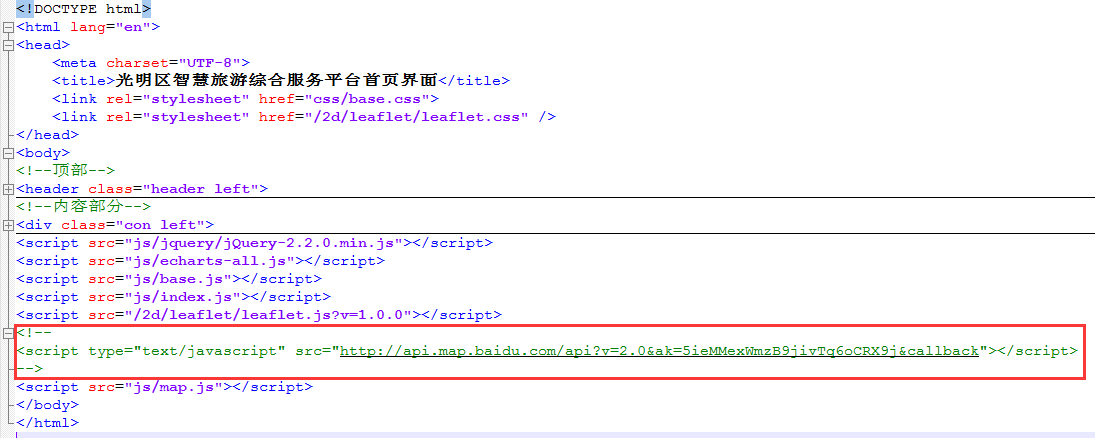
选择上述三个html文件中,随便打开其中任一个,可以看到其引用的js文件。

2、原始地图API操作
除了在上述文件中有相关地图组件的js资源引入外,还有涉及相关地图的API调用,如地图引入,视角初始化,图层设置、坐标控制等等。以index.html文件为例,可以看到还有map.js文件。打开后可以看到其里面就是相关控制源码。
$(function(){
initMap();
})
//地图界面高度设置
//加载地图
function initMap(){
// 百度地图API功能
//map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
var size1 = new BMap.Size(10, 50);
map.addControl(new BMap.MapTypeControl({
offset: size1,
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP,
]}));
// 编写自定义函数,创建标注
function addMarker(point){
var marker = new BMap.Marker(point);
map.addOverlay(marker);
}
// 随机向地图添加25个标注
var bounds = map.getBounds();
var sw = bounds.getSouthWest();
var ne = bounds.getNorthEast();
var lngSpan = Math.abs(sw.lng - ne.lng);
var latSpan = Math.abs(ne.lat - sw.lat);
for (var i = 0; i < 25; i ++) {
var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
addMarker(point);
};
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//设备地图颜色
var mapStyle={
style:"midnight"
};
map.setMapStyle(mapStyle);
//加载城市控件
var size = new BMap.Size(10, 50);
map.addControl(new BMap.CityListControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: size
}));
}其核心重点的代码如下:

二、Leaflet离线化支持
在明确掌握了原始网页的依赖和原始地图的API操作后,就可以结合之前的Leaflet知识,进行集成改造。这里依然以index.html为例,其它页面参考同样的方法进行改造。
1、Leaflet资源引入
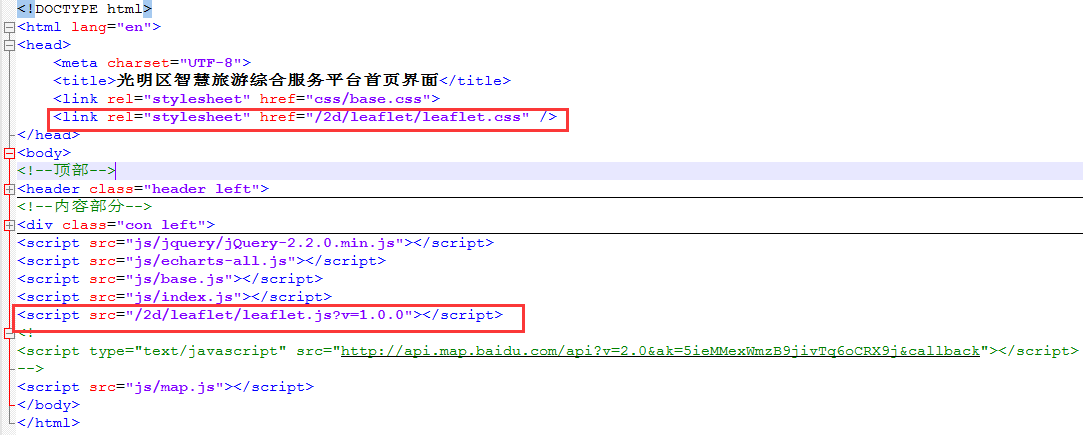
首先在index.html中引入Leaflet的css样式和js组件,代码如下:

核心引入代码:
<link rel="stylesheet" href="/2d/leaflet/leaflet.css" /><script src="/2d/leaflet/leaflet.js?v=1.0.0"></script>2、Leaflet地图初始化
这里直接给出地图初始化操作的代码:
$(function(){
initMap();
})
//地图界面高度设置
//加载地图
function initMap(){
var mymap = L.map('map_div').setView([29.052934, 104.0625], 3);
var tileLayer = L.tileLayer('http://localhost:8086/data/xxgc/q0403/{z}/{x}/{y}.png',{
maxZoom: 7,
minZoom:0
});
tileLayer.addTo(mymap);
}3、去掉地图依赖
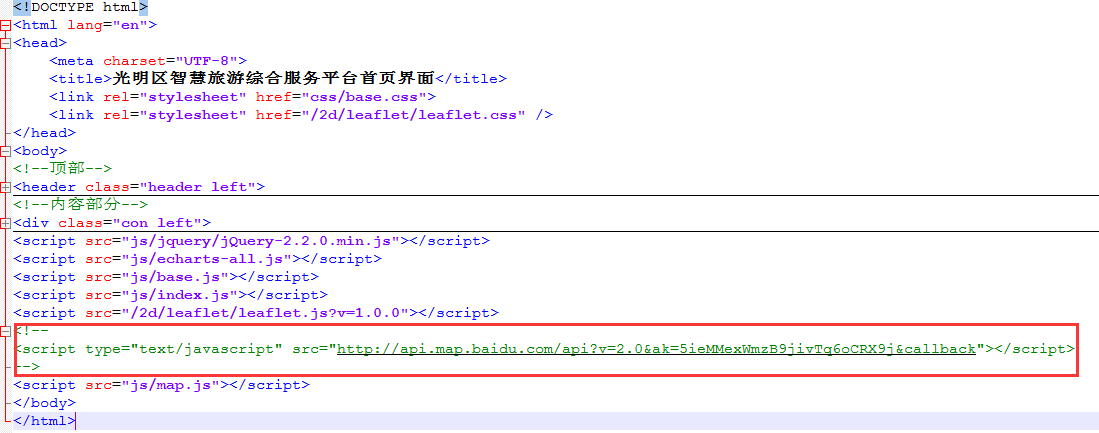
在经过以上的改造之后,可以在源码中去除地图依赖,删掉或注释掉相关源码都是没有任何问题的。

三、改造效果展示
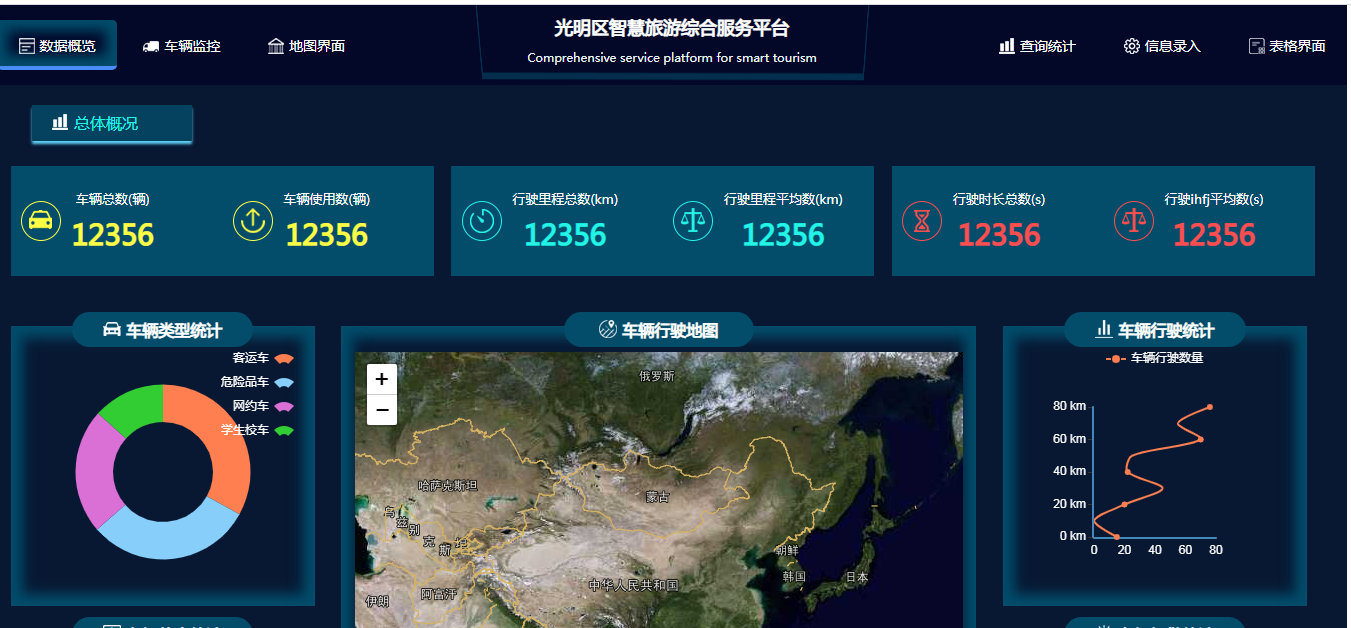
经过上述的改造,基本完成了Leaflet的离线地图改造。配合本地离线的图源即可完成离线化操作。示例中仅接入了影像底图,再此基础之上可以集成更多的功能。扩展功能可以由各位博友进行充分发挥。

首页地图改造后效果

地图界面改造后效果
通过浏览器自带的监视器可以看到,地图应用已经切换到自己设置的服务器地址:

总结
以上就是本文的主要内容, 本文将在之前博文给出的源码基础之上,讲解如何进行Leaflet地图离线化开发支持。同时可以自己自由搭建更多的丰富GIS应用。














![[HOW TO]-VirtualBox的虚拟机通过宿主机上网](https://img-blog.csdnimg.cn/79496af7f7554455b3a3c229271128f1.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5Luj56CB5pS55Y-Y5LiW55WMY3R3,size_18,color_FFFFFF,t_70,g_se,x_16)