AppLink平台组件组成
AppLink平台组件分成三个板块触发事件组件、基础组件和数据连接器
触发组件下有三个组件,分别是Webhook、定时器、高级Webhook,那他们在AppLink平台里的原理、触发动作以及怎么使用呢?接下来为大家演示下。
Webhook是什么?
Webhook是AppLink的内置组件之一,其工作原理为当事件发生的时候会向配置好的URL发送消息以主动监测和传输实时的数据,如当外部的数据变动触发流程启动时,可将外部的数据通过Webhook配置传入内部系统。Webhook主动检测的方式快速打通了企业内部与外部的数据连通。
Webhook怎么使用?
在AppLink中可使用Webhook组件接收外部系统发送的数据并同步在流程中。接收数据是由AppLink自动生成的唯一的URL地址,将此URL地址添加到应用系统的回调地址中,每当Webhook URL接收到数据后即可自动解析数据中的字段并触发流程。其触发动作为:当接收到数据时。
触发动作说明
【当接收到数据时】指系统接收到外部推送到URL的数据时,解析并展示相应数据
场景示例:
使用Webhook触发流程
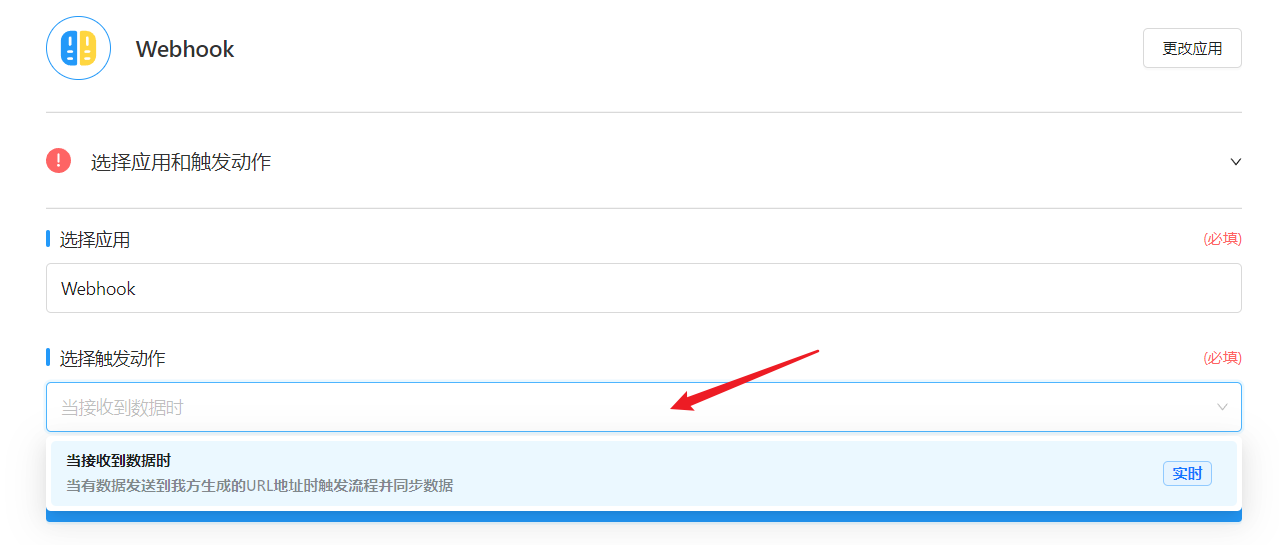
第一步:选择Webhook组件后选择触发动作为:当接收数据时

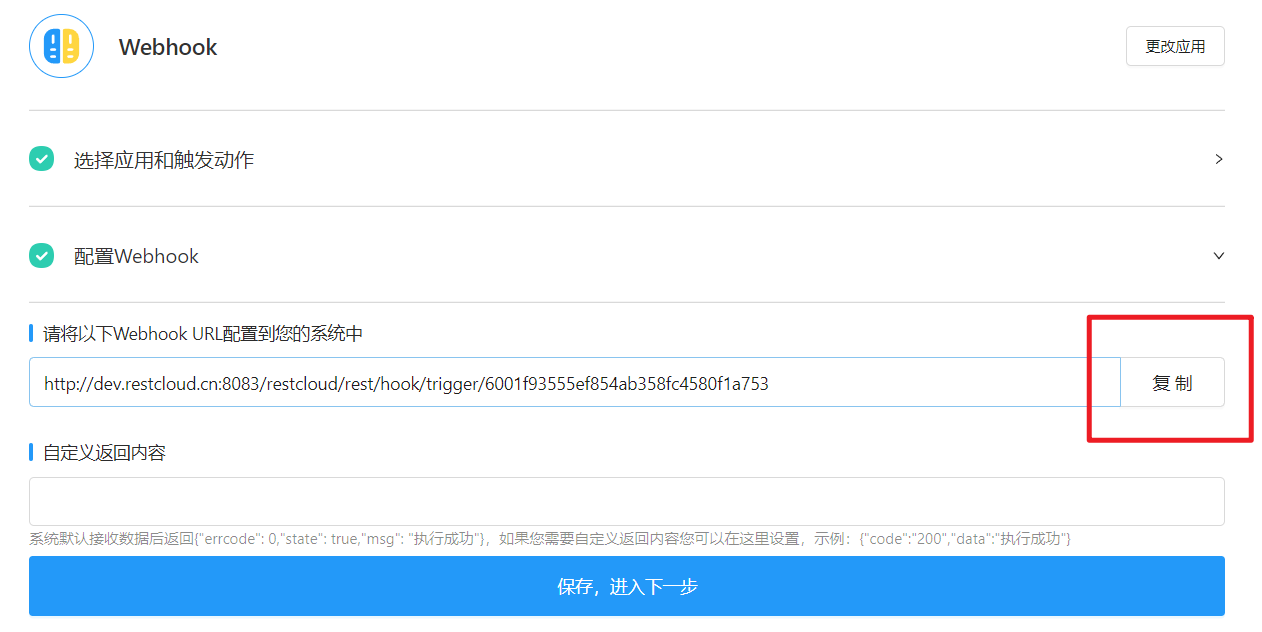
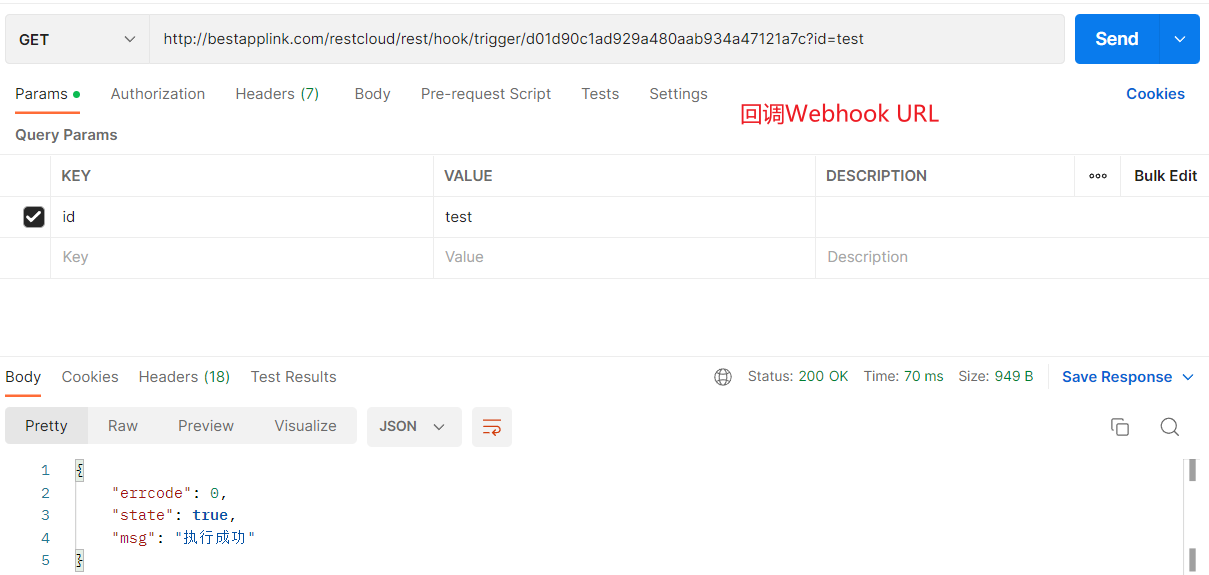
第二步:复制平台Webhook URL到外部进行触发操作

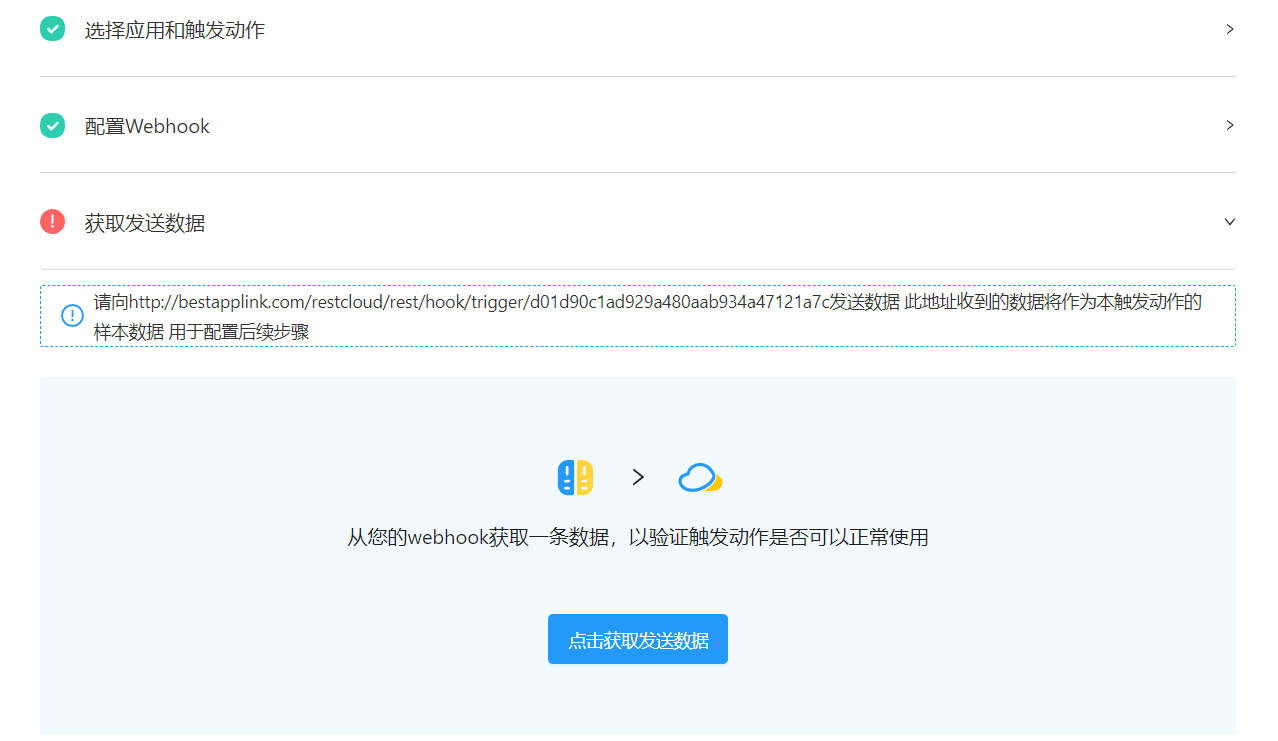
第三步:先点击获取发送数据,再做Webhook回调操作,即可获取发送数据,随即触发流程进行下一步骤


定时器功能介绍
定时器是AppLink的内置组件之一,其工作原理为指定时间执行流程,无需通过触发应用去执行流程,其作为触发应用只能在步骤1中进行配置,可设定指定时间进行循环执行流程。
定时器怎么使用?
在AppLink中使用定时器组件需先配置定时策略,如每15分钟执行一次、每30分钟执行一次、每一小时执行一次,配置好定时策略后,即可进入下一步骤的配置。如设置为每15分钟执行一次,则该流程在开启的状态下,每15分钟运行一次,可在流程日志中查看运行记录。
场景示例:
定时查询小鹅通用户订单列表
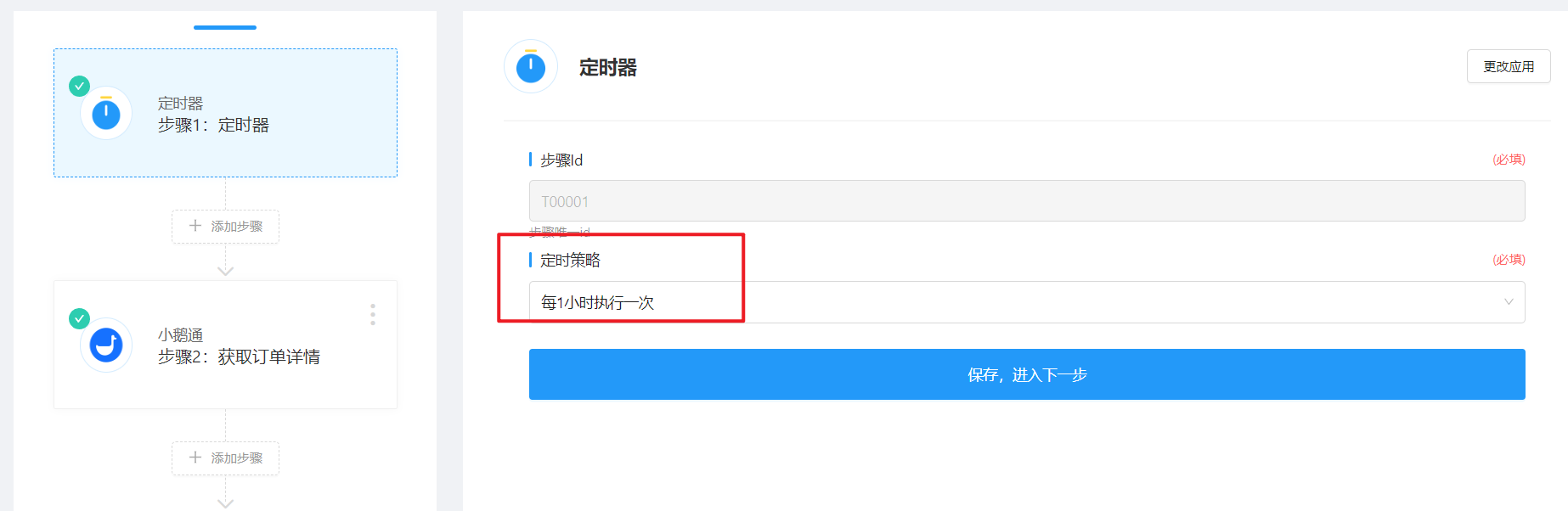
1.设置定时器为定时任务,配置每小时执行一次

2.设置应用-小鹅通触发动作为:查询用户订单列表,流程设置完成后,该流程可每隔15分钟执行一次查询订单列表,并在流程日志中可查看每次执行输出的详细数据
高级Webhook是什么?
高级Webhook是AppLink的内置组件之一,其工作原理为当事件发生的时候会向配置好的URL发送消息以主动监测和传输实时的数据,如当外部的数据变动触发流程启动时,可将外部的数据通过高级Webhook配置传入内部系统。高级Webhook主动检测的方式快速打通了企业内部与外部的数据连通。
高级Webhook怎么使用?
在AppLink中可使用Webhook组件接收外部系统发送的数据并同步在流程中。接收数据是由AppLink自动生成的唯一的URL地址,将此URL地址添加到应用系统的回调地址中,每当高级Webhook URL接收到数据后即可自动解析数据中的字段并触发流程。其触发动作为:当接收到数据时。
触发动作说明
【当接收到数据时】指系统接收到外部推送到URL的数据时,解析并展示相应数据
场景示例:
使用Webhook触发流程
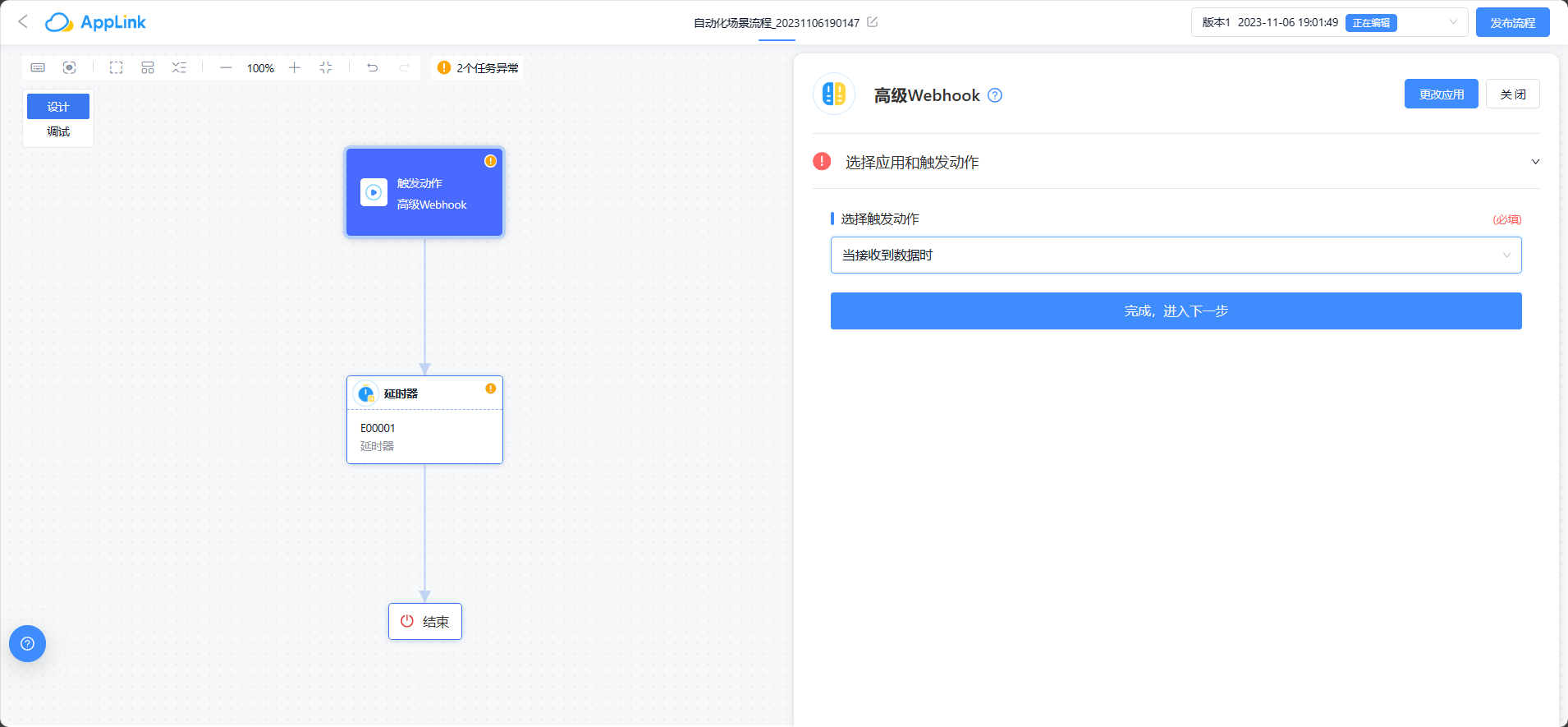
第一步:选择高级Webhook组件后选择触发动作为:当接收数据时

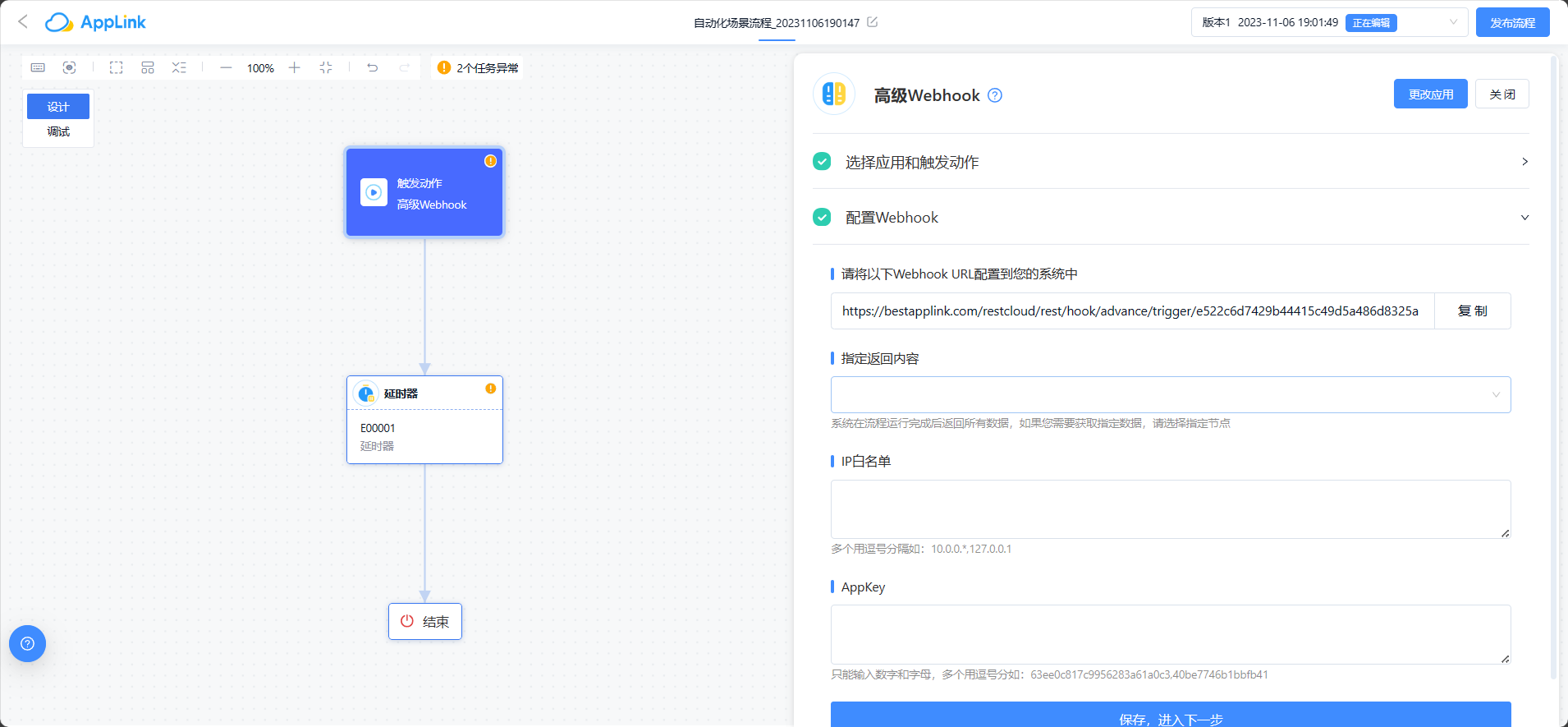
第二步:复制平台高级Webhook URL到外部进行触发操作
第三步:先点击获取发送数据,再做Webhook回调操作,即可获取发送数据,随即触发流程即可进行下一步骤

以上便是AppLink平台中触发组件下三个组件的原理、触发动作以及使用方式了。