2023.11.24制作一个常用的登录注册模板(包含密码验证、输出格式验证、验证码等功能)
- 1. 简介
- 2. 功能
- 3. 页面效果
- 3.1 登录页面
- 3.2 忘记密码页
- 3.3 注册页面
1. 简介
比较喜欢简洁风,只是用bootstrap进行简单装饰
制作一个模板,日常用于制作MVP使用
csdn下载链接:
https://download.csdn.net/download/leigh_chen/88565021
2. 功能
(1)登录页面
(2)注册页面
(3)忘记密码页
3. 页面效果
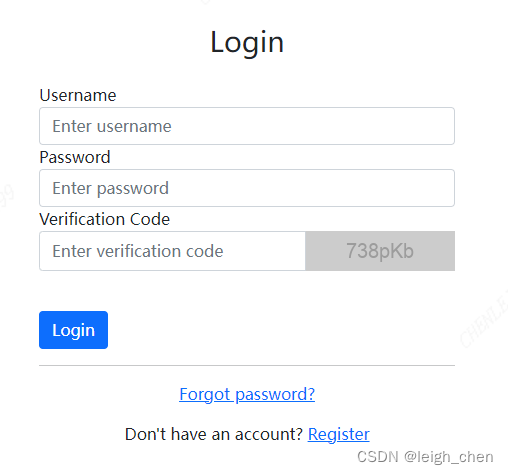
3.1 登录页面

在页面加载的时候即生成验证码,点击验证码实现验证码刷新
// js
// 生成随机验证码
function generateCaptcha() {
var captcha = '';
var characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
for (var i = 0; i < 6; i++) {
captcha += characters.charAt(Math.floor(Math.random() * characters.length));
}
return captcha;
}
// 更新验证码图片
function updateCaptcha() {
var captcha = generateCaptcha();
var captchaImage = document.getElementById('captchaImage');
captchaImage.src = 'https://via.placeholder.com/150x40?text=' + captcha; // 使用生成的验证码作为文本显示在图片上
return captcha;
}
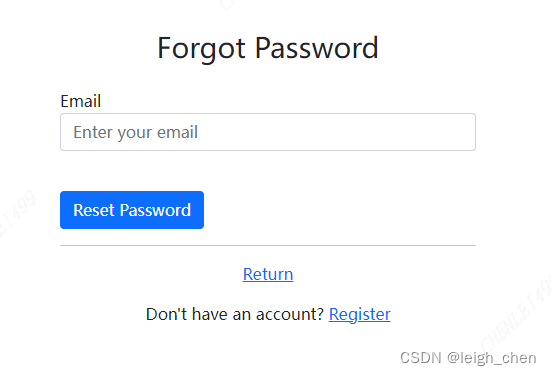
3.2 忘记密码页

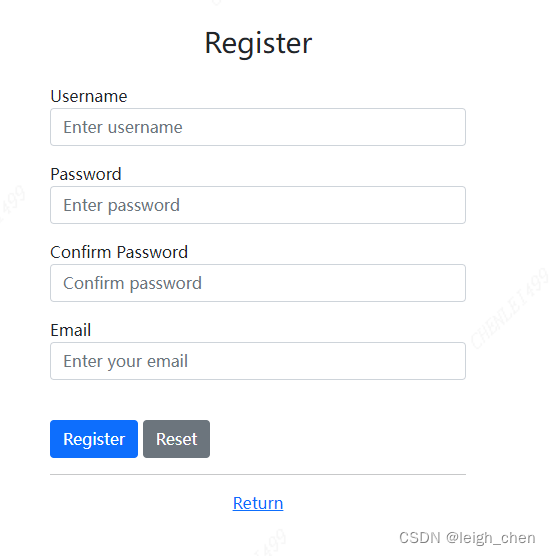
3.3 注册页面

使用正则实现密码必须大于等于6位,并且包含大写字母、小写字母、特殊字符或者数字中的三种’
密码验证规则:必须大于等于6位,并且包含大写字母、小写字母、特殊字符或者数字中的三种
var passwordRegex = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d|\W).+$/;
if (password.length < 6 || !passwordRegex.test(password)) {
passwordError.textContent = '密码必须大于等于6位,并且包含大写字母、小写字母、特殊字符或者数字中的三种';
event.preventDefault(); // 阻止表单提交
return;
} else {
passwordError.textContent = ''; // 清空密码错误提示
}
if (password !== confirmPassword) {
confirmPasswordError.textContent = '两次输入的密码不一致';
event.preventDefault(); // 阻止表单提交
return;
} else {
confirmPasswordError.textContent = ''; // 清空再次输入密码错误提示
}
其余见附件