
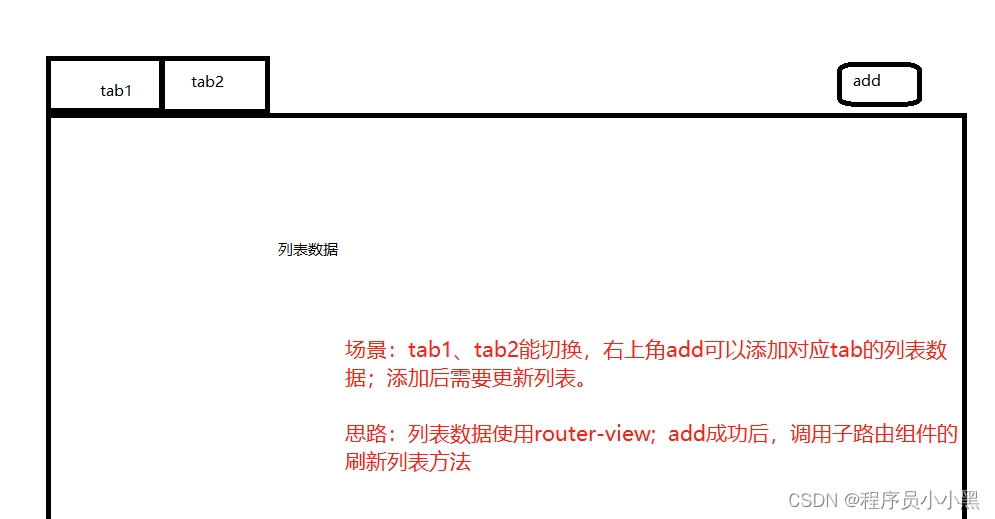
由于用的vue2.7版本,但用了vue3 setup的语法;
注意:是vue2的template结构,vue3的setup语法;非这种情况需要举一反三。
处理方案:
1、对router-view加上ref
- template修改
直接对router-view加上ref,
<router-view ref="child" > </router-view> - script修改
// add方法
function add(){
// 成功后调用子组件(此)
proxy.$refs.child.refreshList
}
2、子组件暴漏方法
注意:一定要用【defineExpose】暴漏给父级,否则父级看不到这个方法
script内:
function refreshList() {
}
// 暴漏给父组件
defineExpose({
refreshList
})
其他场景的:
3、纯vue2的
应该this.$refs.child.refreshList就成,
因为子组件用的是 methods定义的
4、纯vue3的
- 父组件template修改
<template>
<router-view v-slot="{ Component }">
<component ref="child" :is="Component" />
</router-view>
</template>
- 父组件script修改
// add方法
function add(){
// 成功后调用子组件(此)
proxy.$refs.child.refreshList
}
- 子组件script修改
注意:一定要用【defineExpose】暴漏给父级,否则父级看不到这个方法
function refreshList() {
}
// 暴漏给父组件
defineExpose({
refreshList
})