用 Servlet 来写一个 Hello World~
- 一 . 基本部署方式
- 1.1 创建 Servlet 项目
- 1.2 引入依赖
- 1.3 创建目录
- 1.4 编写代码
- 继承 HttpServlet
- 重写 doGet 方法
- 删除 super 方法
- 加上 @WebServlet 注解
- 写业务逻辑
- 1.5 打包
- 1.6 部署
- 1.7 验证
- 1.8 小结
- 二 . 更方便的部署方式
- 2.1 Smart Tomcat 的安装
- 2.2 Smart Tomcat 的配置
- 2.3 Smart Tomcat 的使用
- 2.4 Smart Tomcat 的原理
- 三 . 常见错误
- 3.1 404
- 3.2 405
- 3.3 500
- 3.4 返回空白页面
- 3.5 无法访问此网站
- 3.6 返回中文乱码
- 四 . 扩展 : 什么是 JSP ?
Hello , 大家好 , 今天给大家带来的是我们 Java 当中最基础的框架 : Servlet , 那 Servlet 最核心的作用就是用来制作网页端的程序 , 我们通过学习 Servlet 的语法以及相关 API , 就可以写出一些网页程序 .
那这个阶段的程序与之前学习的单机程序不同 , 难度上也加大了 , 代码的题量也更大了 , 这就要求大家跟进脚步 , 不要掉队 , 以练带学 !
博主这篇文章主要给大家讲解一下 怎样创建一个 Servlet 程序并且写出第一个 Servlet 版本的 Hello World
那希望大家跟紧步伐 , 站稳脚跟 !
大家也可以订阅 JavaWeb 专栏 , 点击即可跳转
准备好 , 我们要开始发车了 !
一 . 基本部署方式
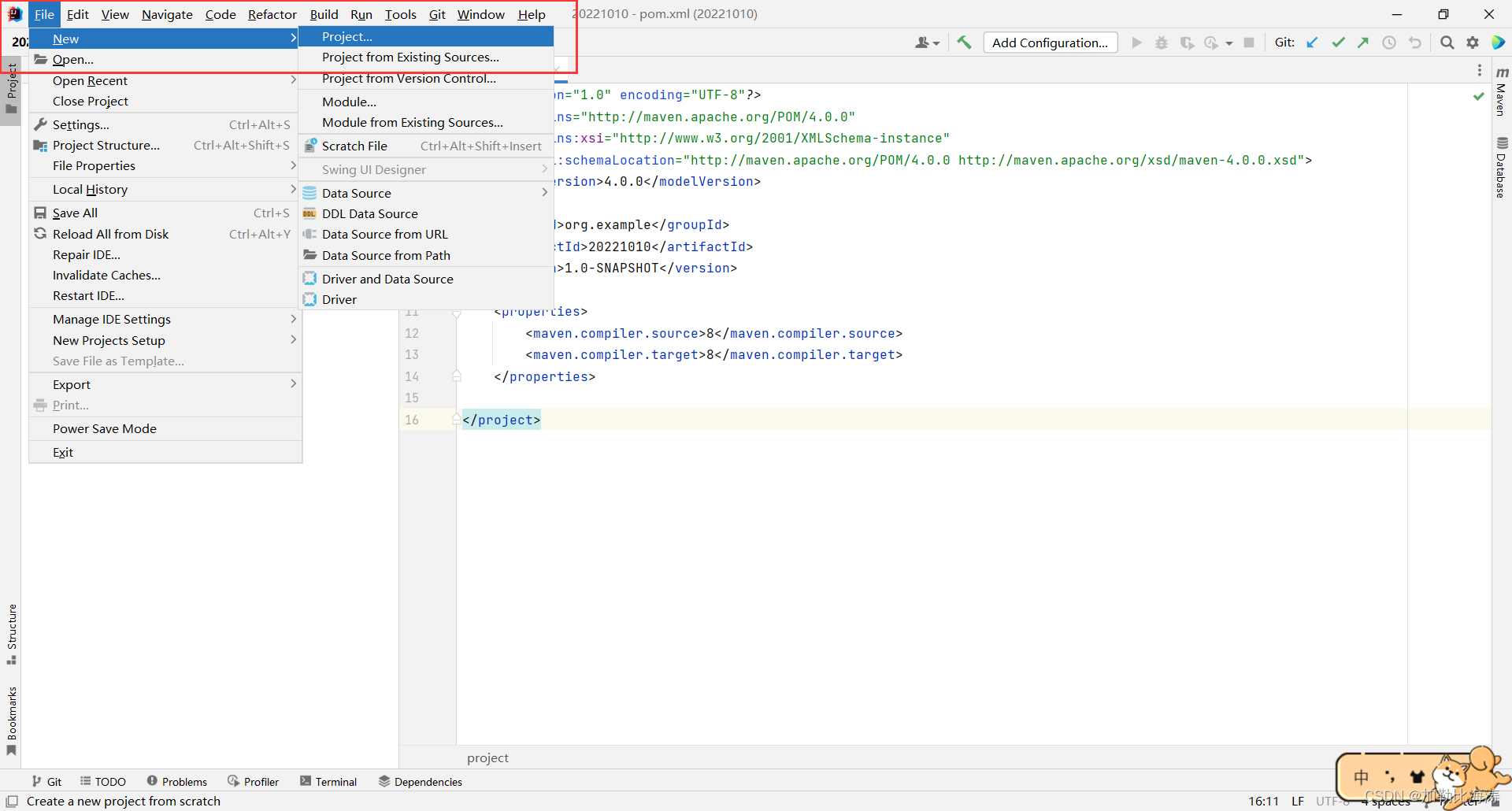
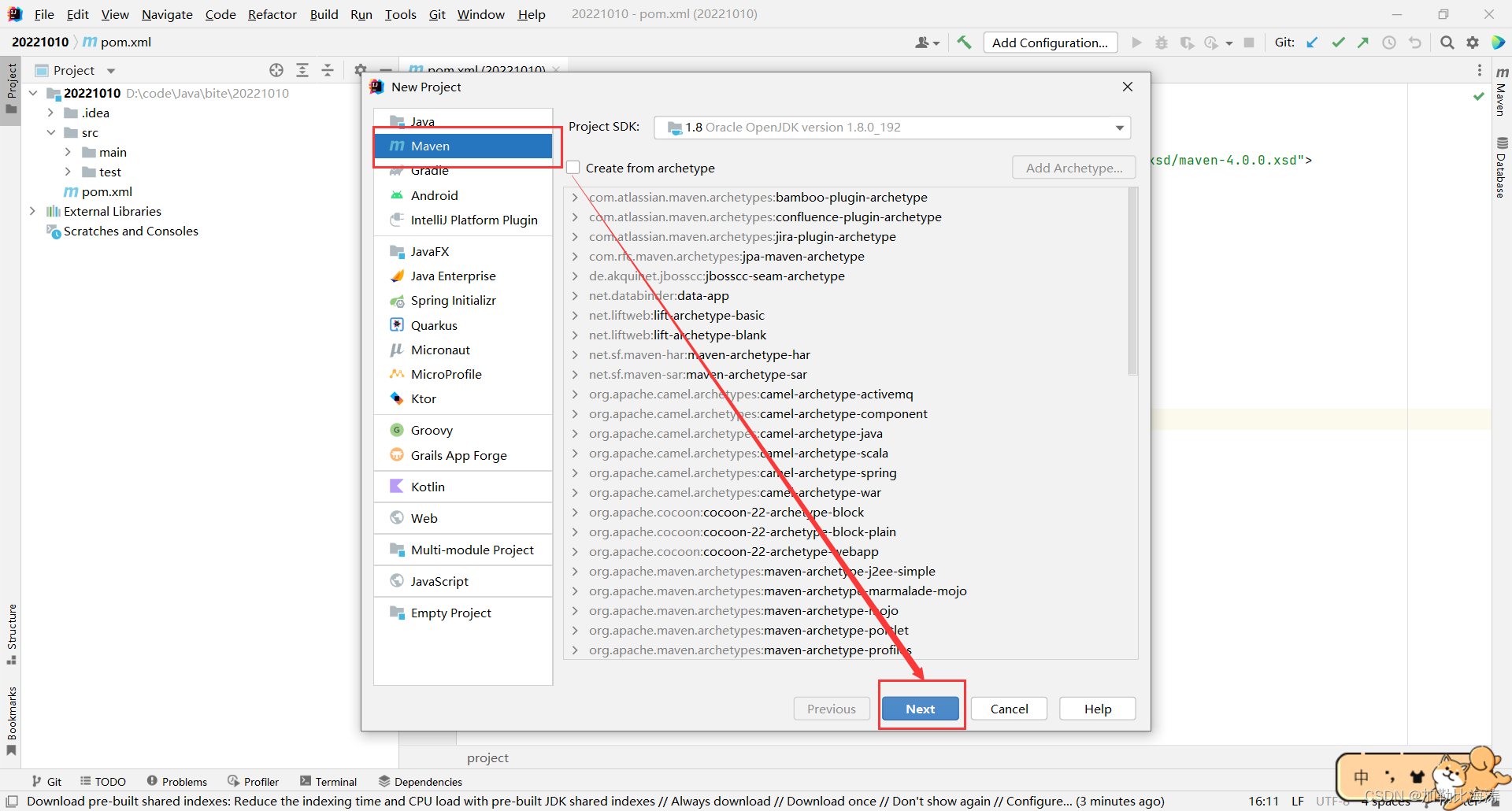
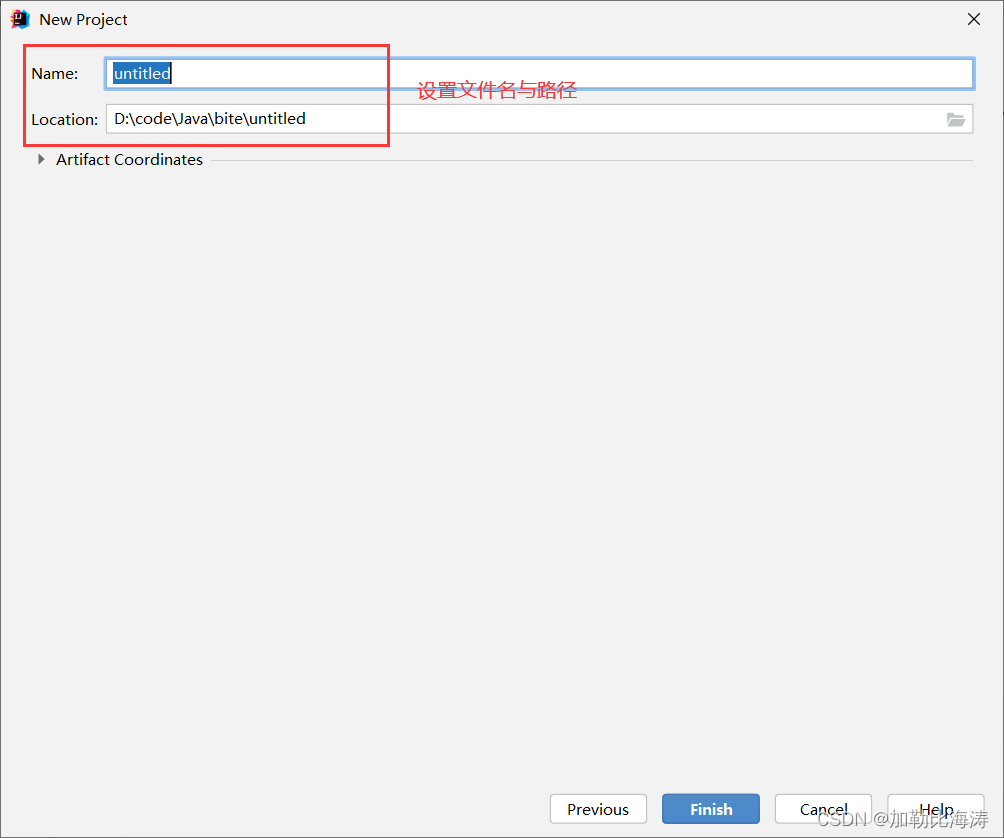
1.1 创建 Servlet 项目




这样就成功创建一个 Servlet 程序了
那么 , 我们首先需要了解我们创建的 Maven 是用来干什么的?
Maven 是一个构建工具 , 我们主要用它来进行依赖管理以及打包 .
我们首次使用 Maven , 可能会出现问题 .
由于 Maven 有很多依赖 , 需要通过网络来加载 , 而 Maven 的服务器是在国外 , 所以咱们下载速度会有点慢 , 30min~1h 都是正常现象
像这种情况 , 就是在下载依赖
另外 , 其实如果真的下载特别慢 , 可以去尝试修改一下镜像源为国内的镜像源 . 但是轻易不要更改 , 很有可能就改坏了 , 那就不好整了
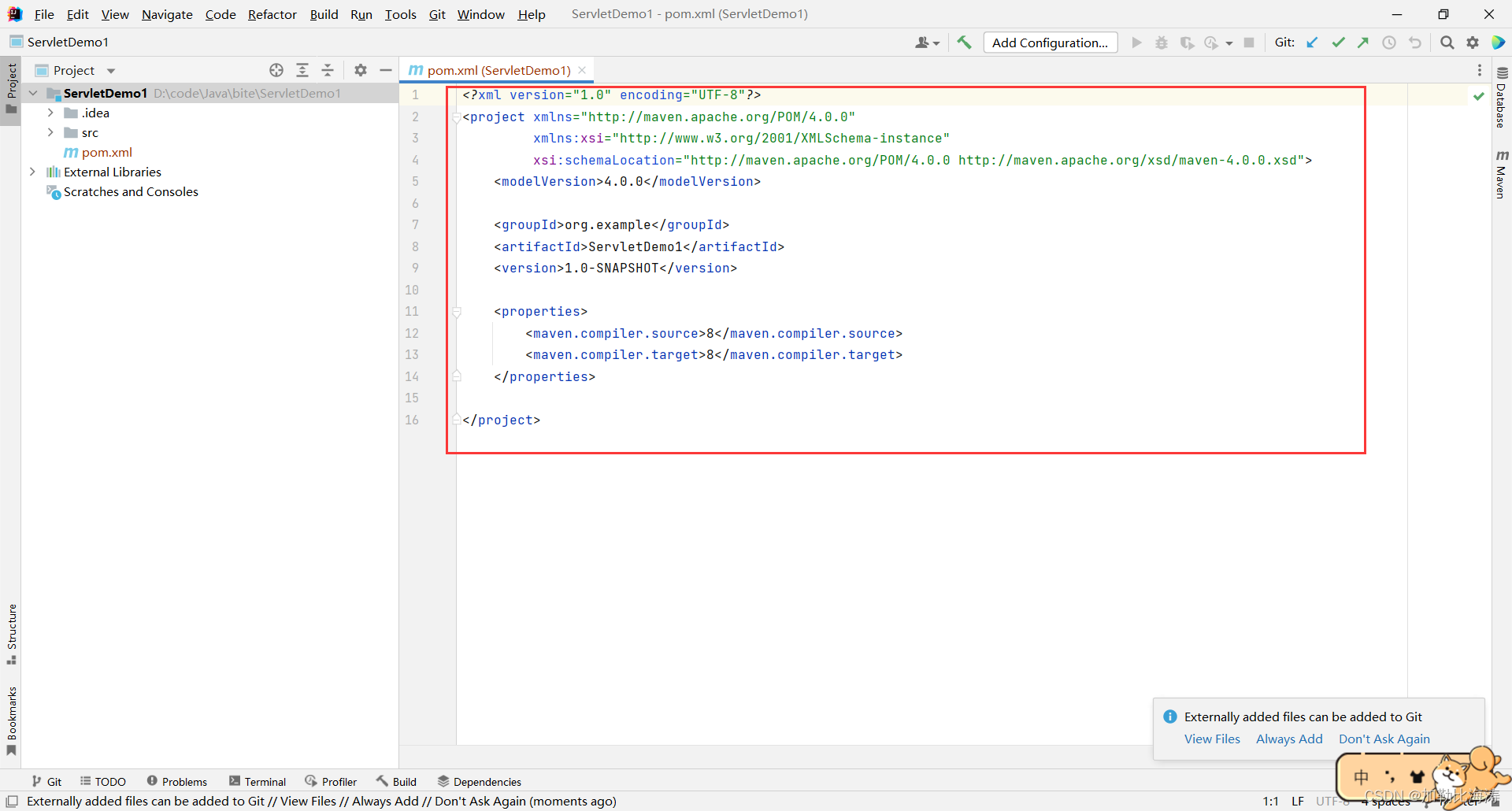
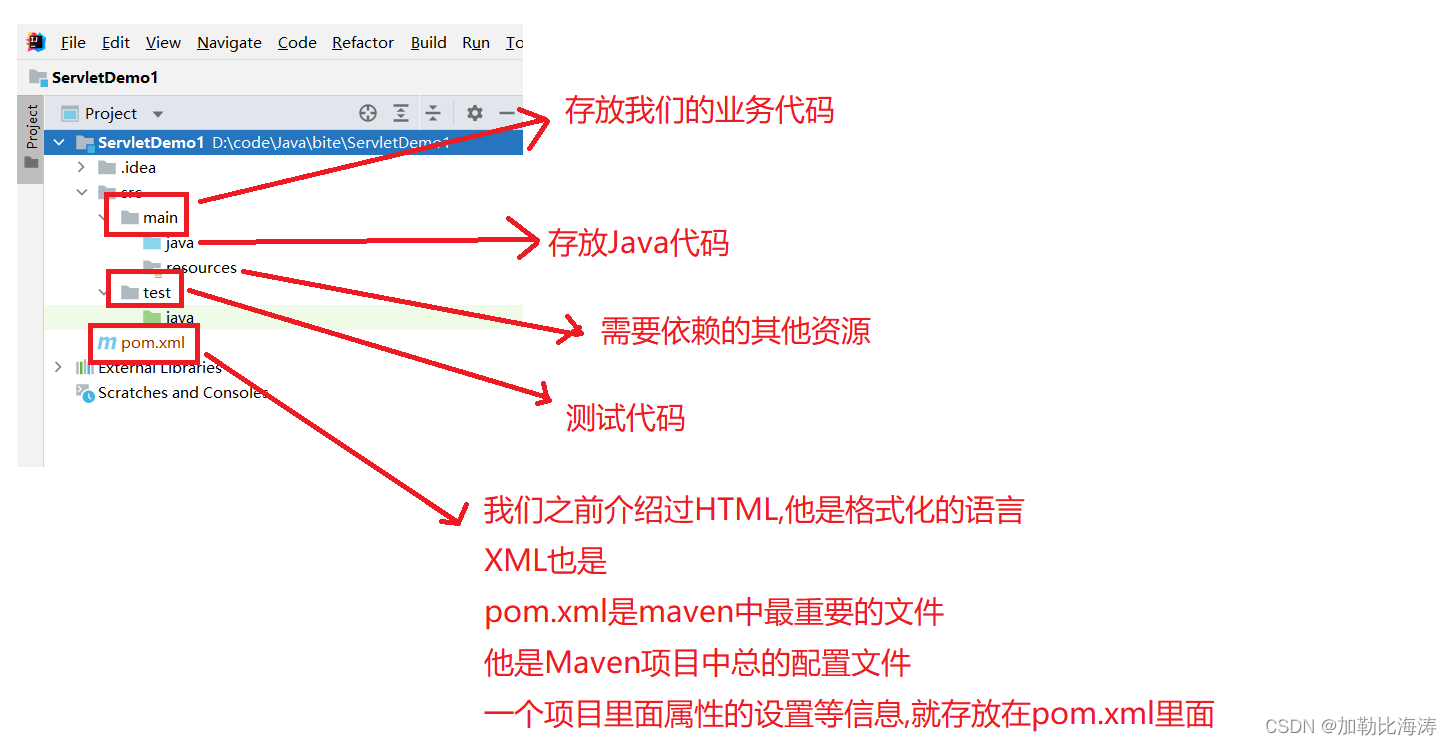
那么我们来看一下 Servlet 程序的基本构成吧

1.2 引入依赖
我们刚才不是提到了依赖了吗 , Maven 里面自己就有依赖啊 ? 咋还导入呢?
我们这里引入的依赖 , 是写 Servlet 程序 , 需要的依赖 , 也就是 Servlet 的 jar 包
我们需要把 jar 包下载导入到项目中
我们之前学习 JDBC 的时候 , 就手动导入过依赖 , 假如依赖比较少 , 我们可以手动导入 , 那依赖要是很多呢?
我们的 Maven 就可以帮我们自动下载 , 然后导入依赖
那么怎么弄呢 ?
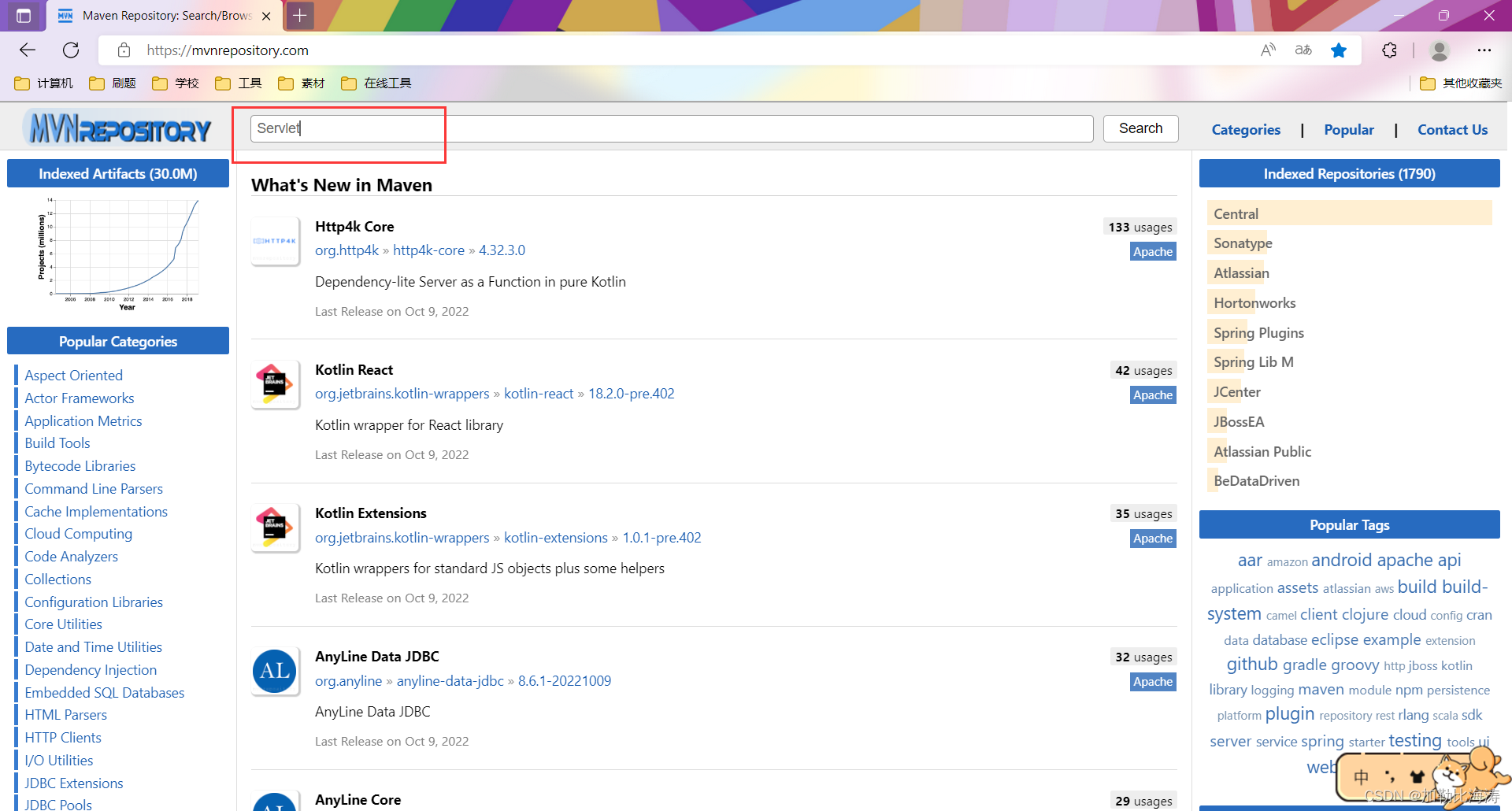
我们先要去 Maven中央仓库 下载
https://mvnrepository.com/
刚开始进去会有验证 , 验证一下就可以了
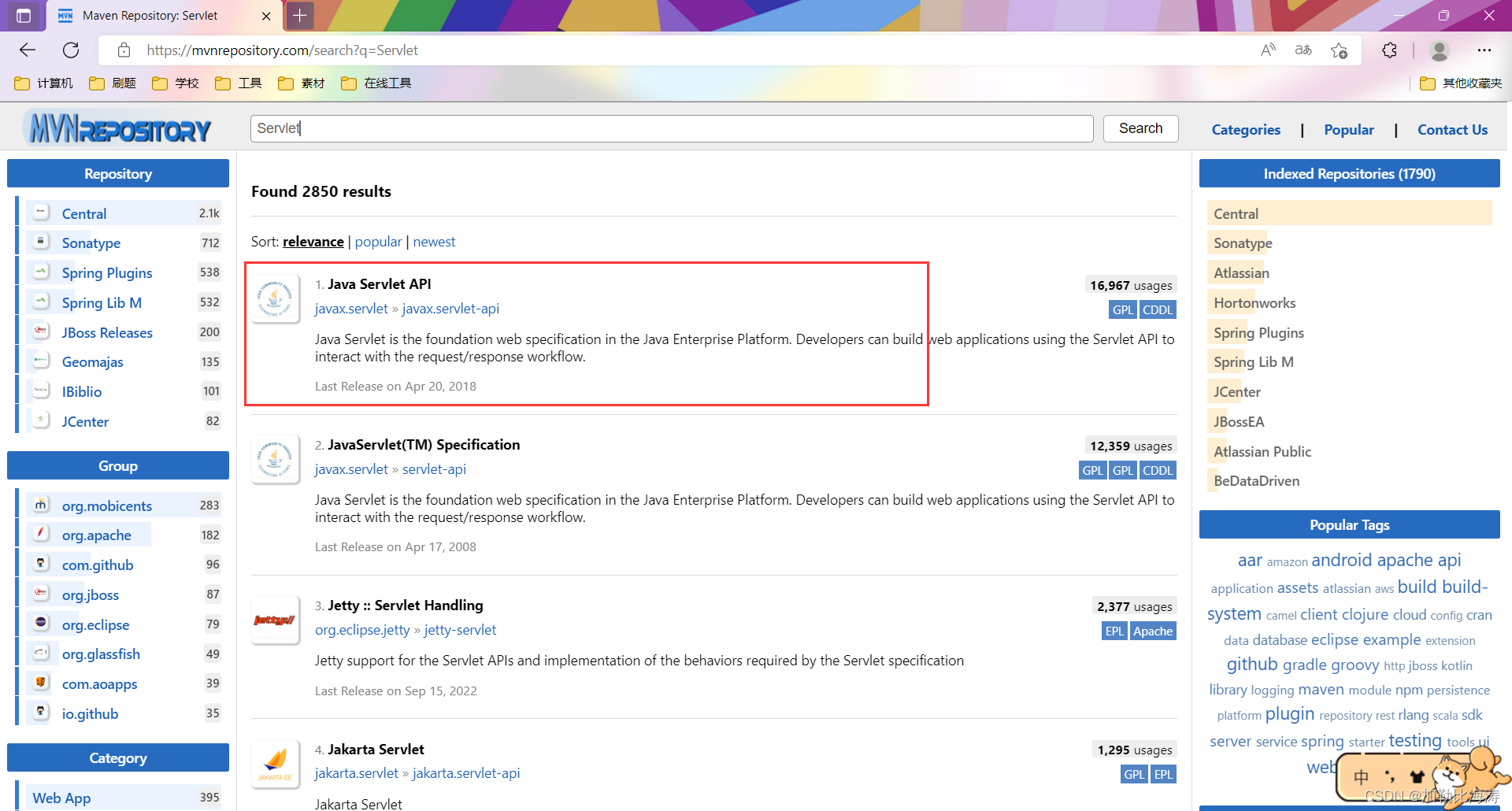
进来之后就是这样 , 然后搜索 Servlet 即可


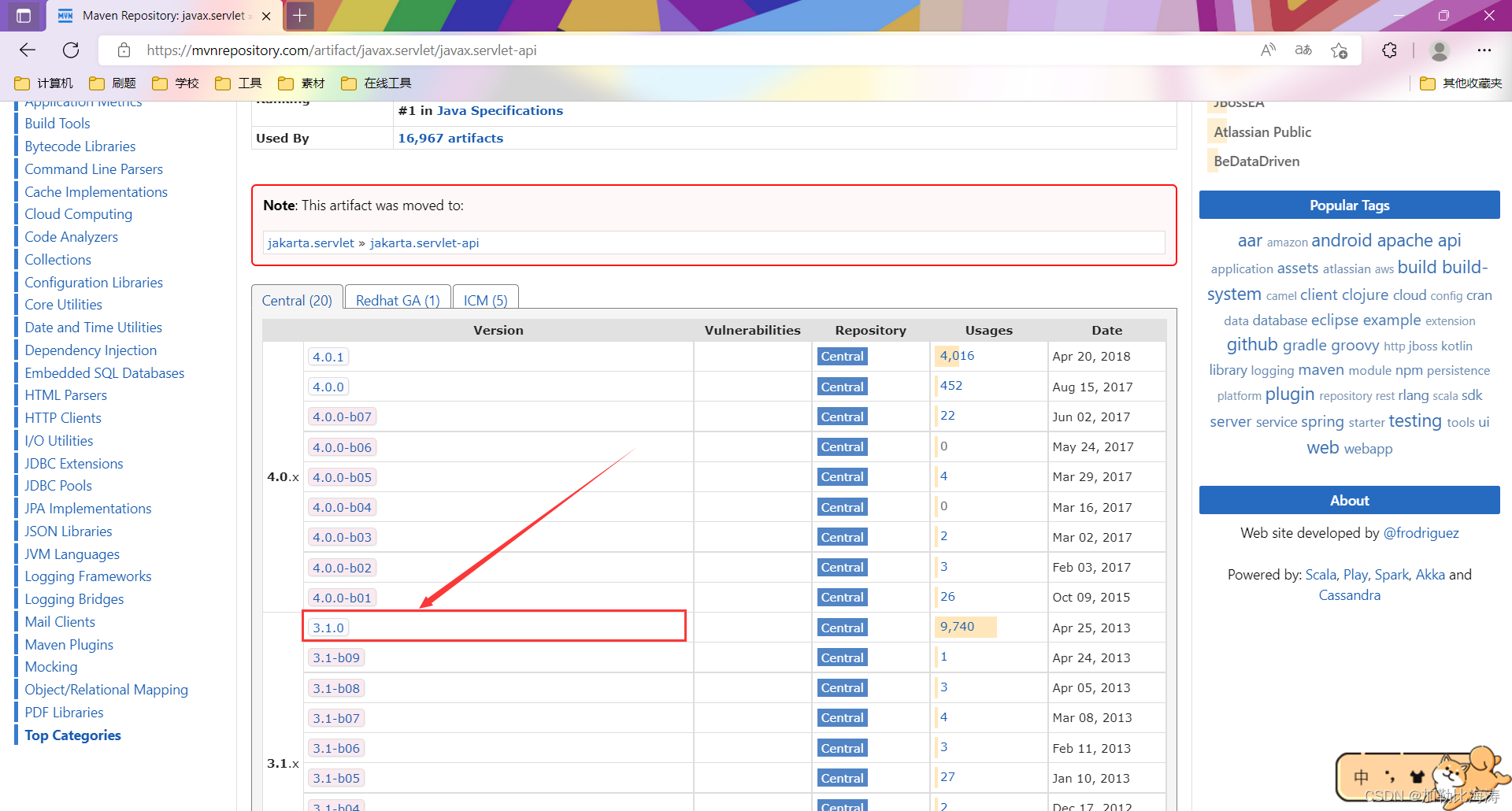
往下翻 , 找到 3.1.0 (划重点)

我们使用的是 JDK 8 , Tomcat 8.5 , Servlet 3.1 ,这个搭配就是 Tomcat 官方推荐的 , 放心使用
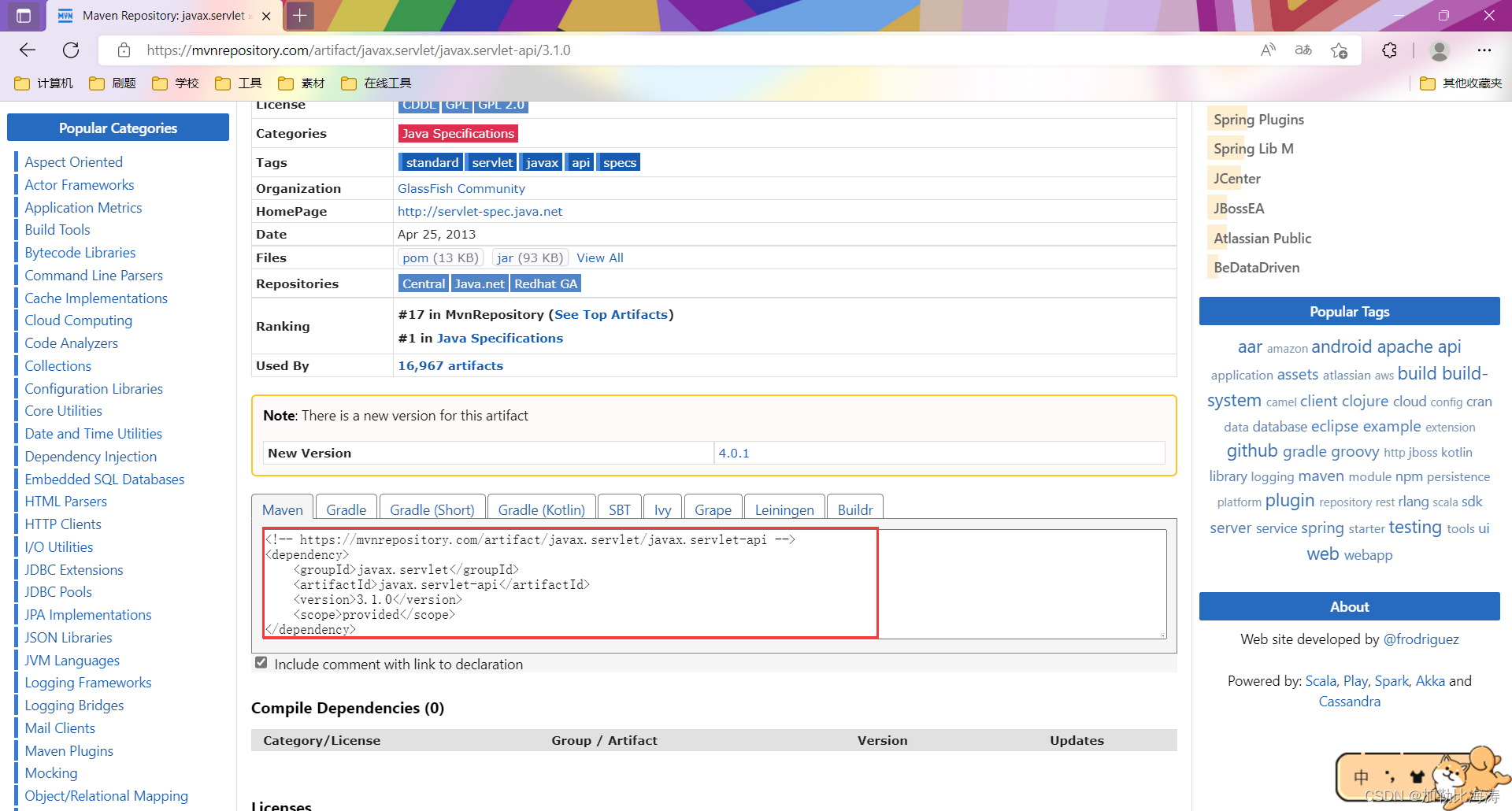
点击之后 , 下面就有个 Maven , 复制下来

<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
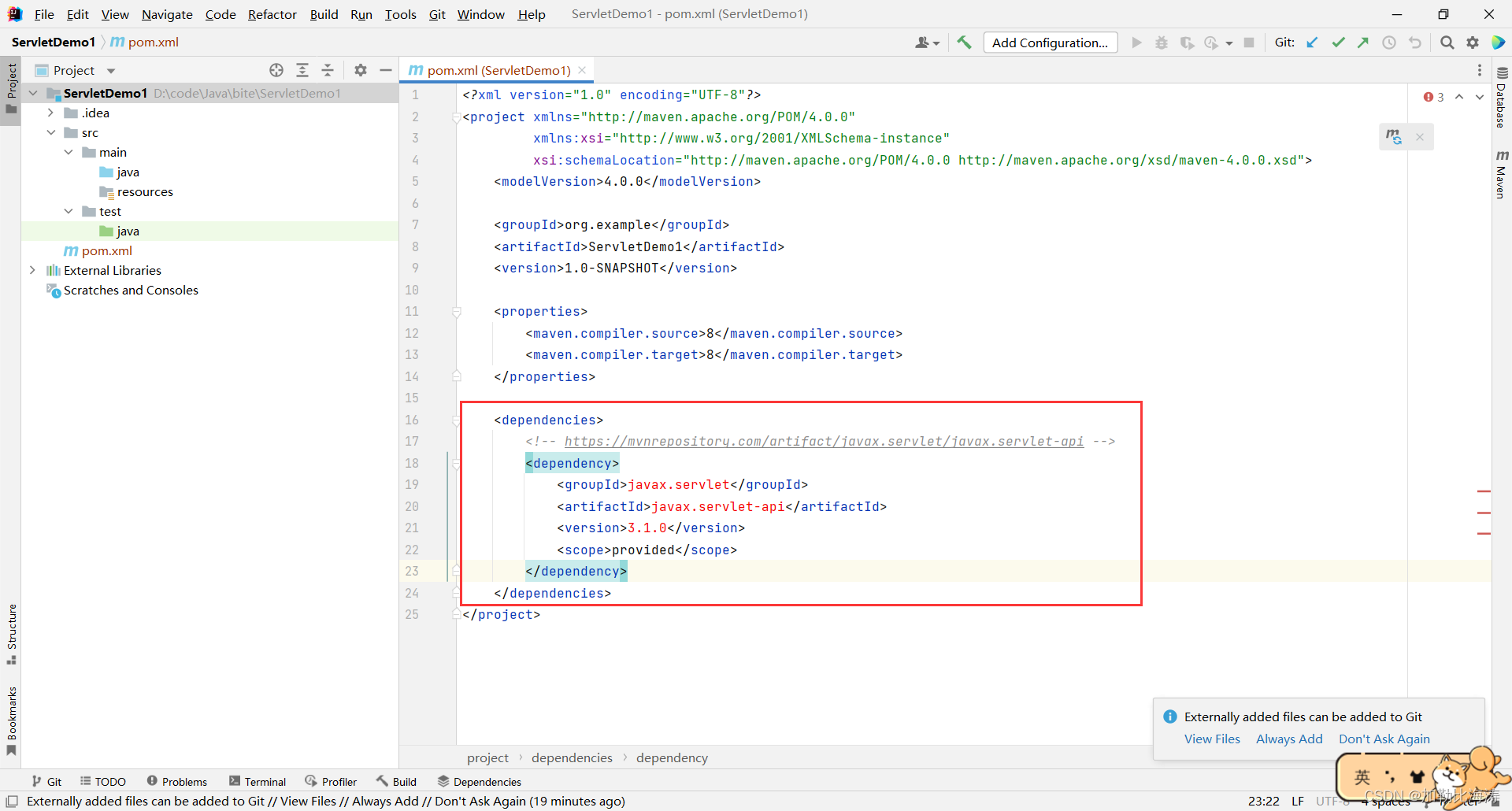
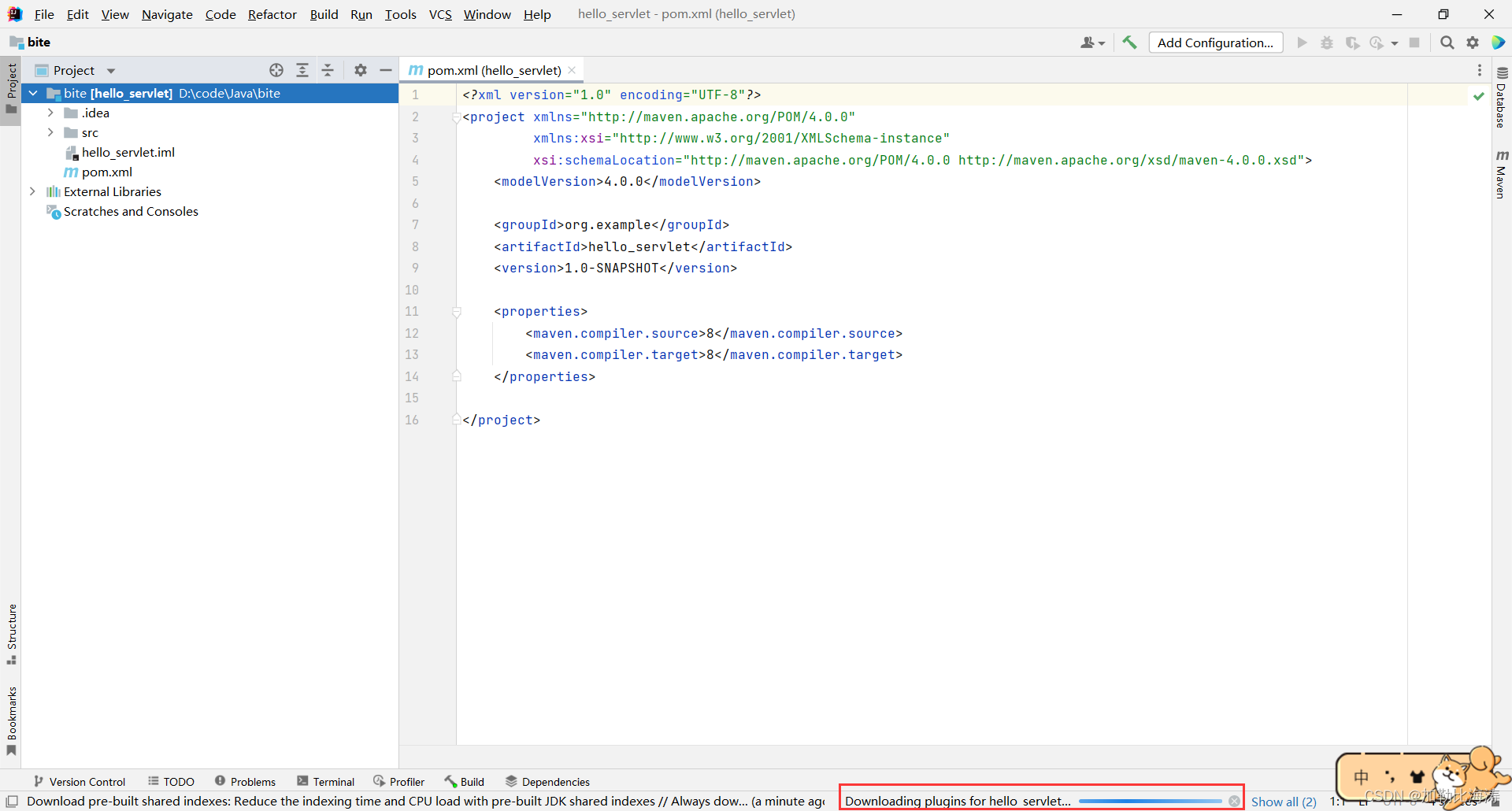
接下来回到我们的 IDEA , 点击 pom.xml , 在 里面写 标签 , 然后把刚才复制过来的粘贴进去

如果以后还有依赖 , 放在 标签里面就行了
由于我们是第一次使用 , 他爆红了 , 没关系. 他会在中央仓库下载依赖 , 需要一定时间.
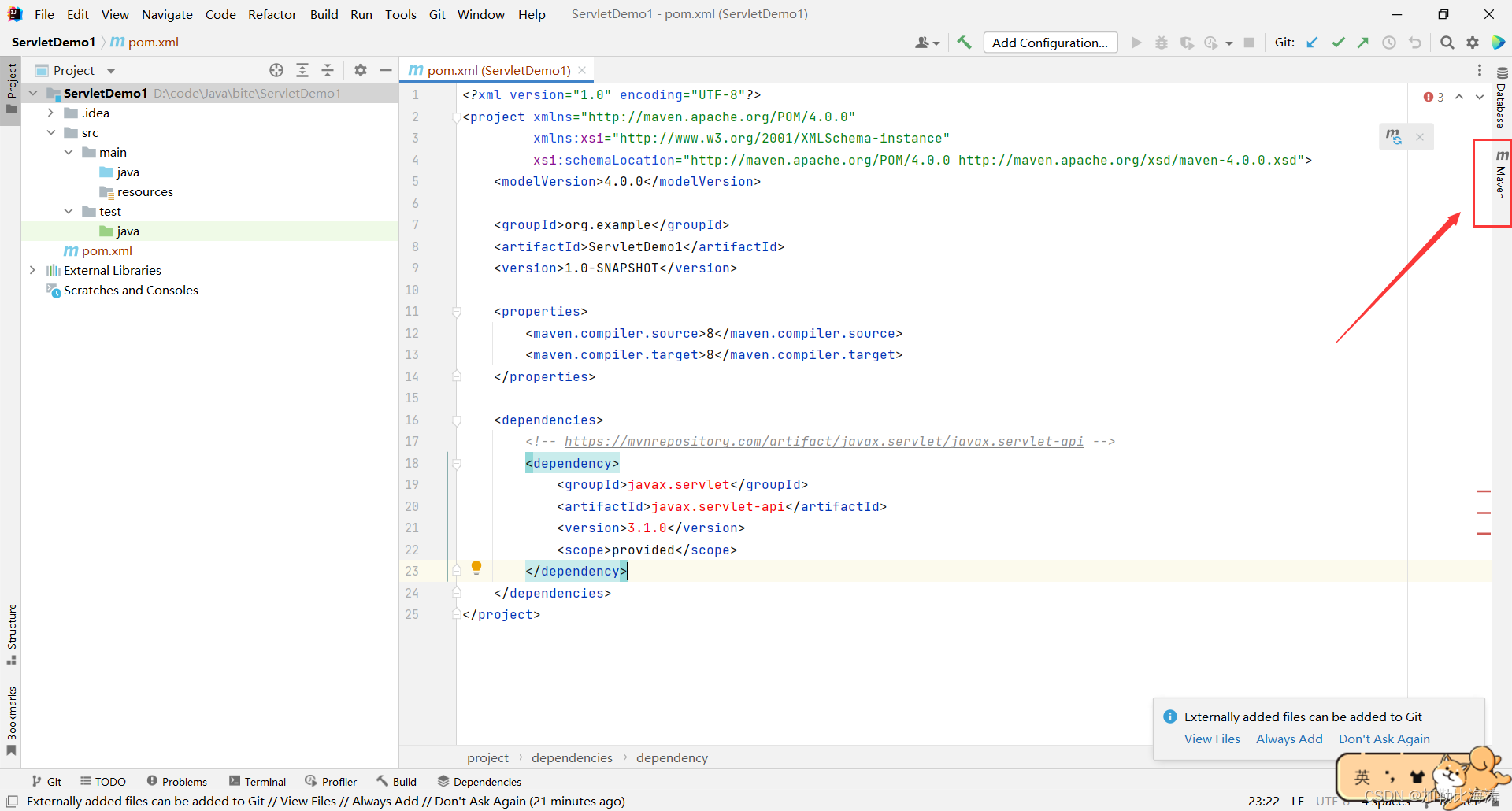
如果没有自动下载的话 , 我们还可以手动刷新一下
点击右侧的Maven

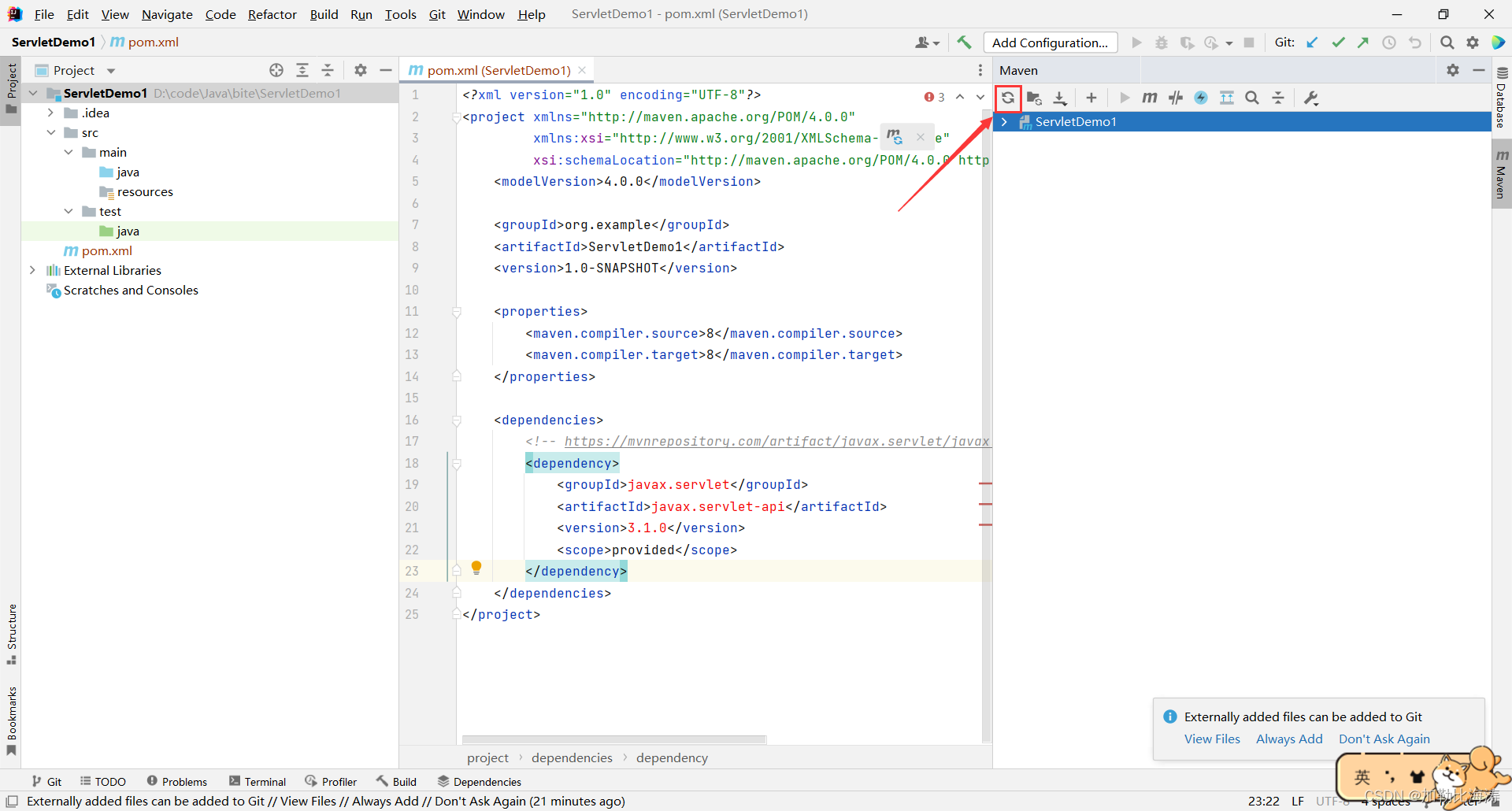
点击圆圈按钮

这样的话 , Maven 就会重新刷新 , 就会继续下载需要的依赖
1.3 创建目录
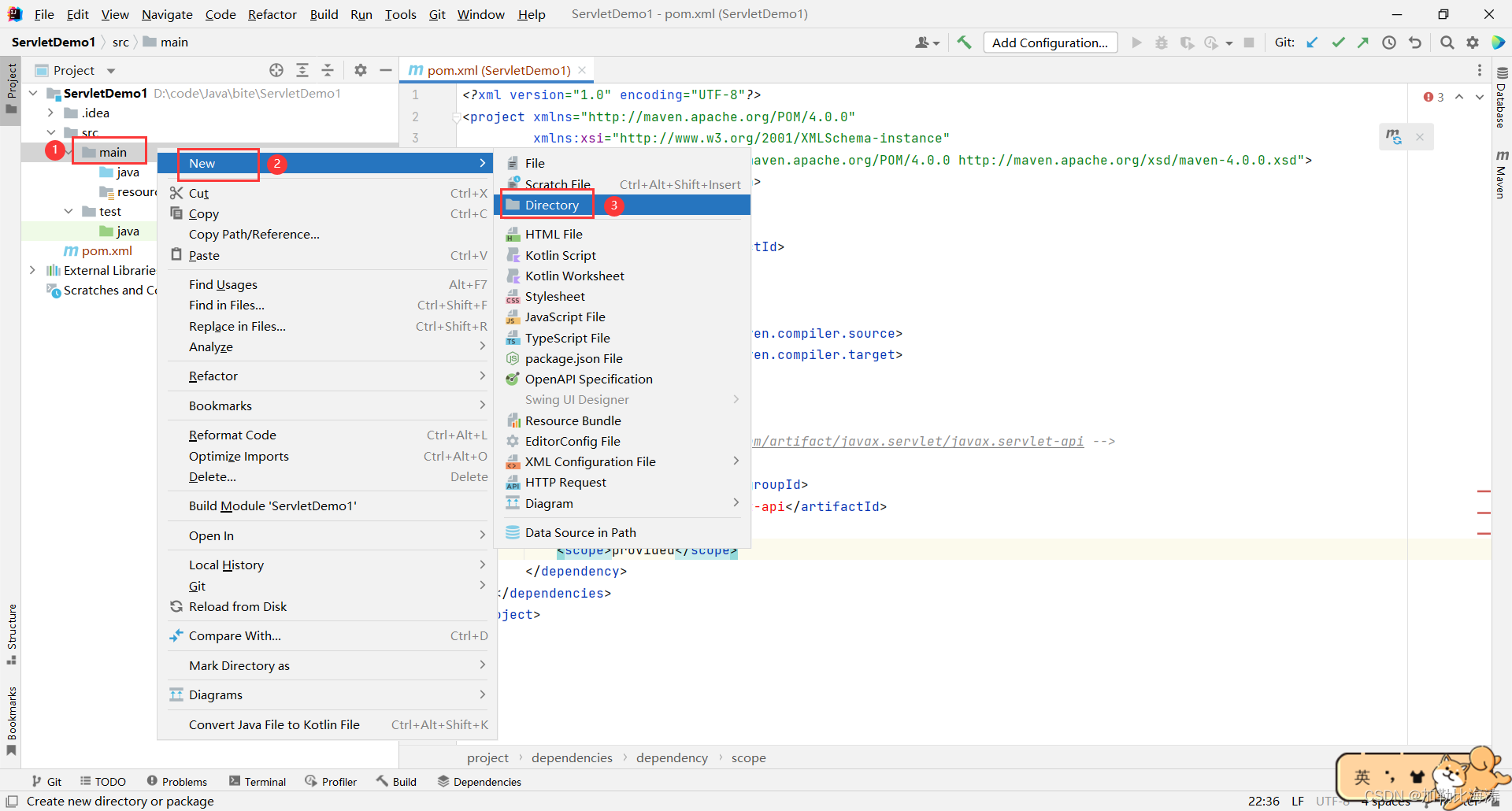
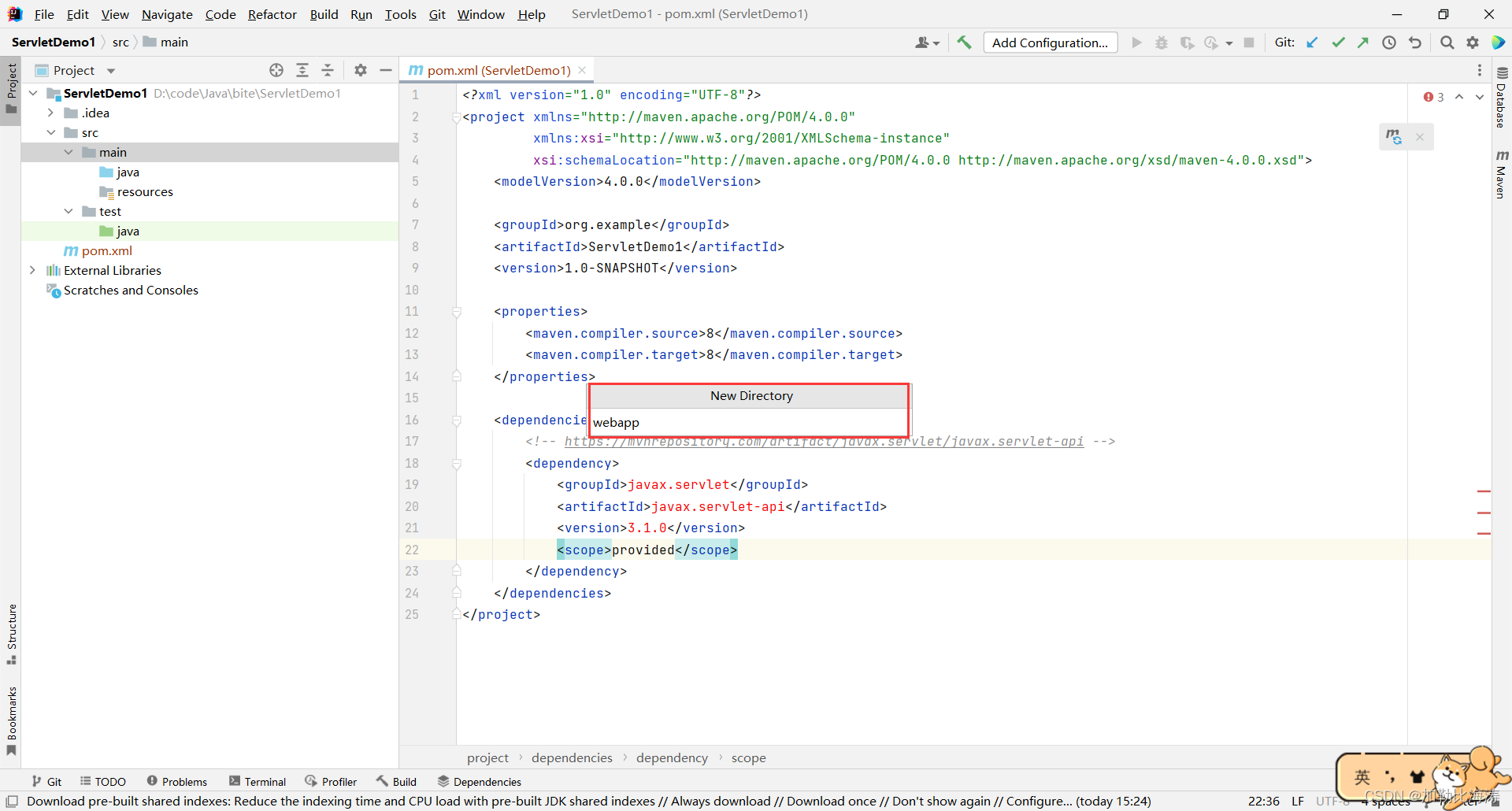
右键 main -> New -> Directory

输入 webapp

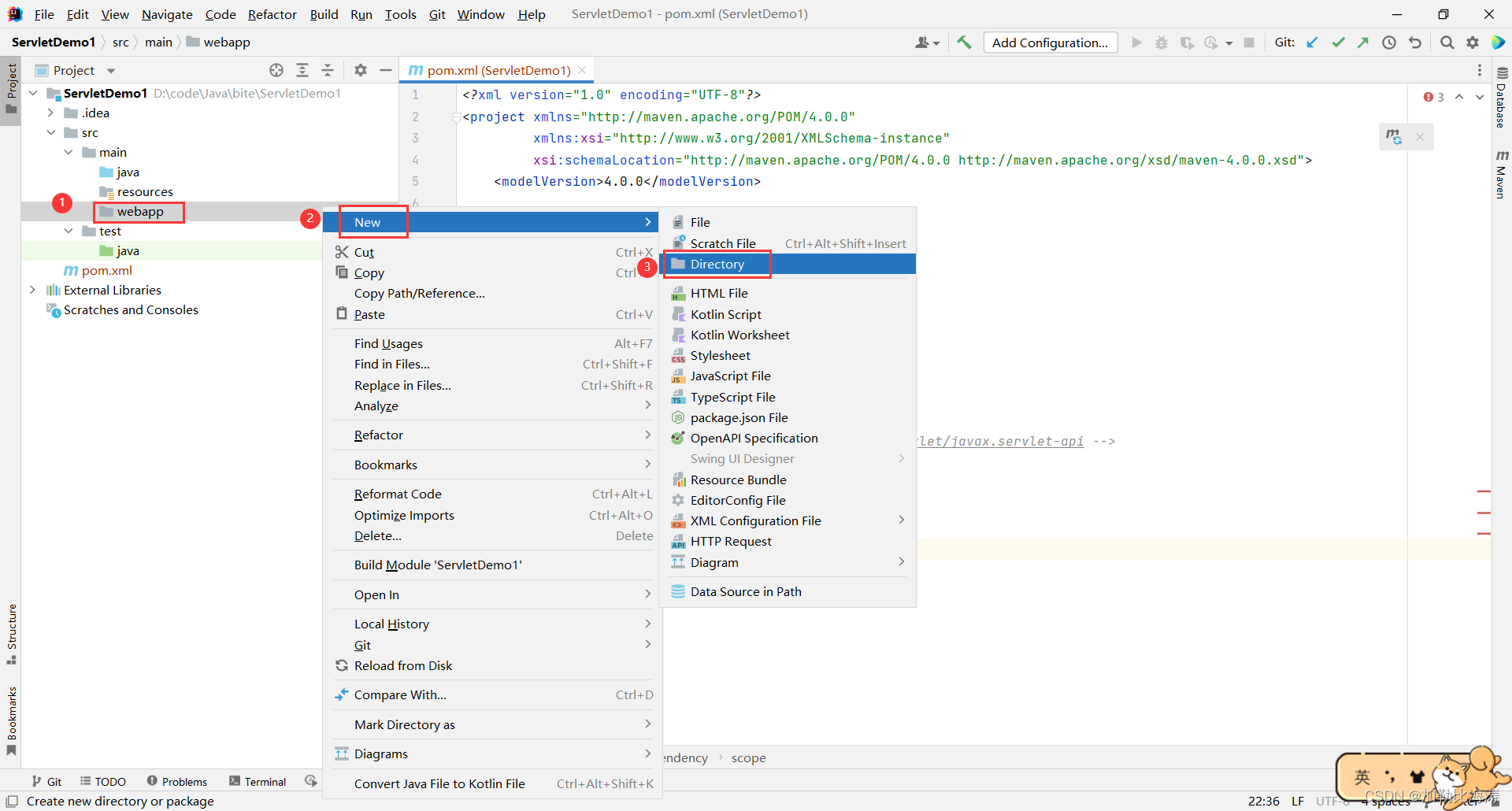
右键 webapp -> New -> Directory

输入 WEB-INF
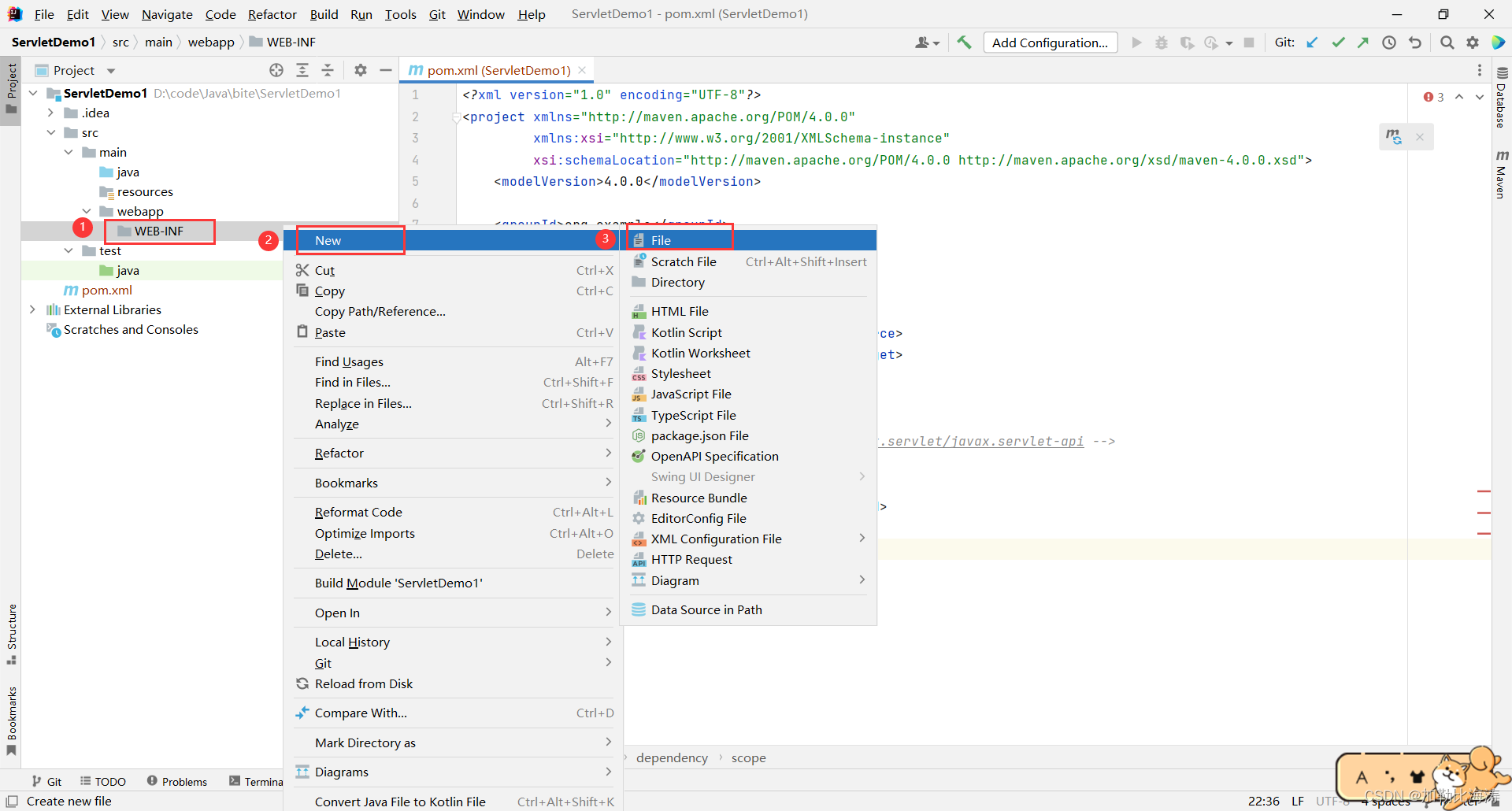
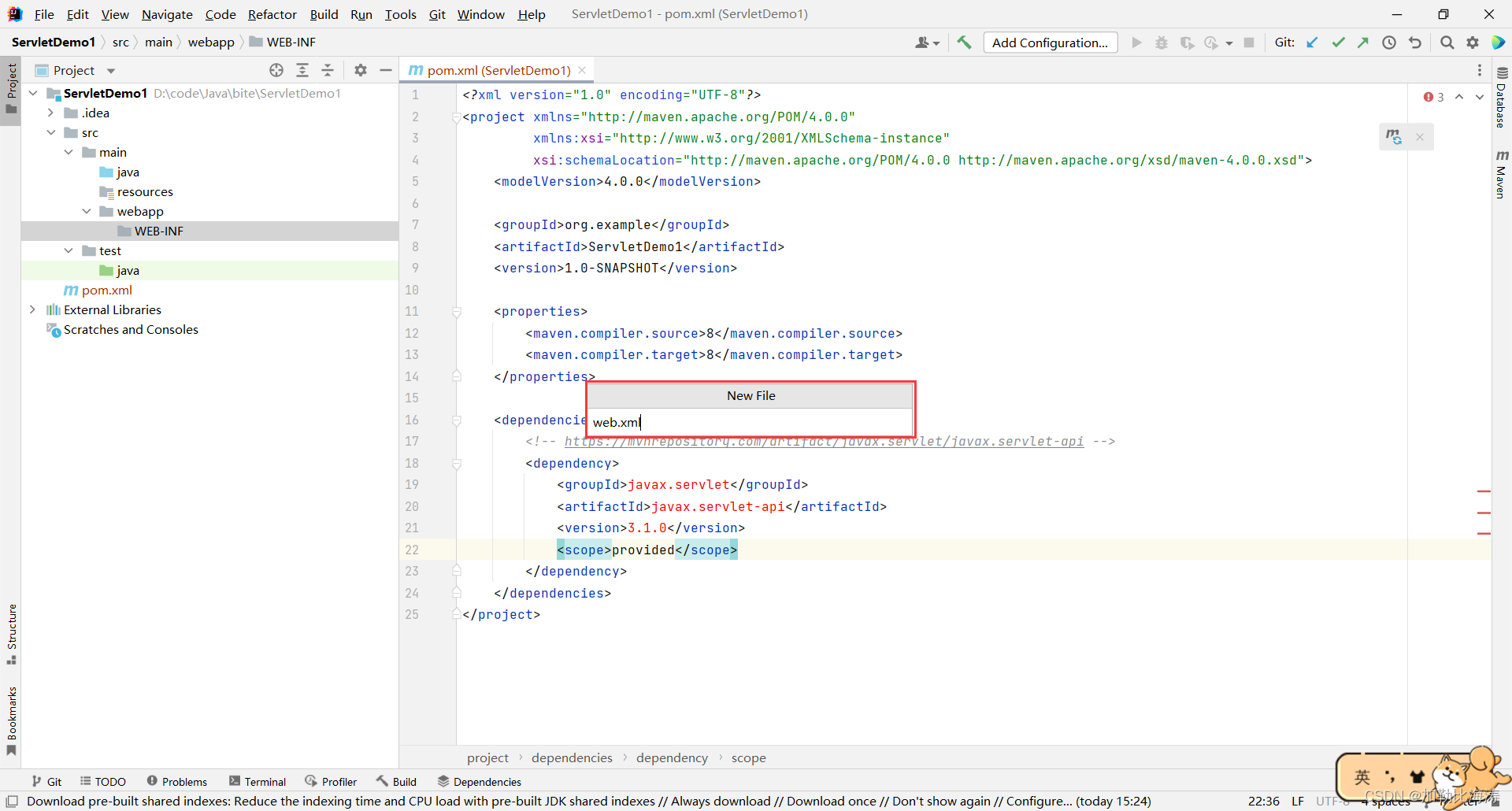
然后右键 WEB-INF -> New -> File

名字叫做 web.xml

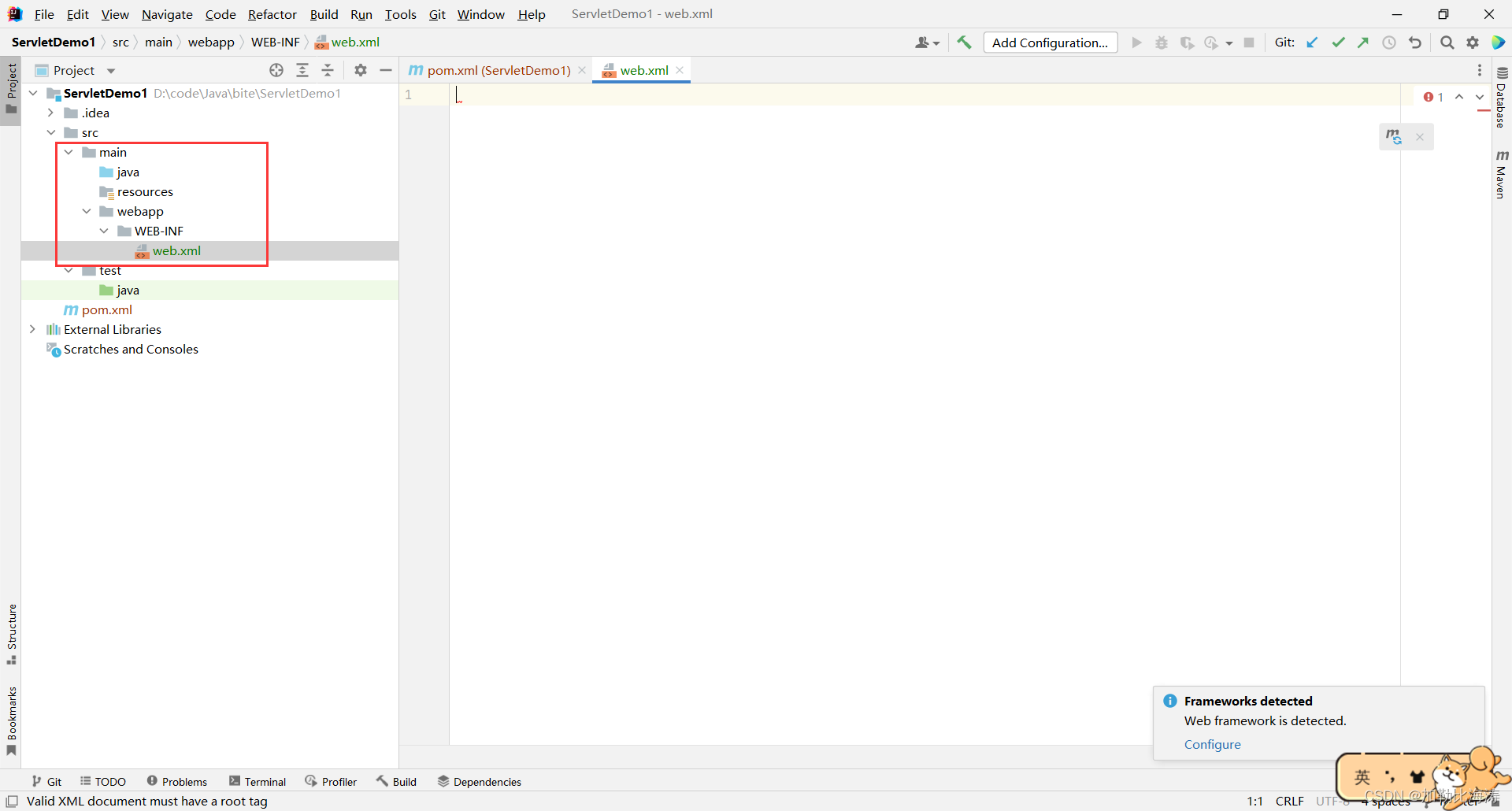
完事之后就是这个效果
webapp -> WEN-INF -> web.xml

那么这个 web.xml 也不能空着啊 , 现在空着就报错了
那么我们复制进去这段代码
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
有的人这里是标红的 , 那也没事.
其实是 IDEA 惯的咱们 , 标红就会认为出错了 . 其实不然 , IDEA 只对 .java 程序特别敏感
在 xml 文件中 , 就很容易出现误报的现象
那么这段代码是什么意思呢 , 我们不需要知道 , 我们只需要知道 tomcat 加载你自己写的程序 , 就会先来读取 web.xml 里面的内容 , 具体读取什么咱们不用管
1.4 编写代码
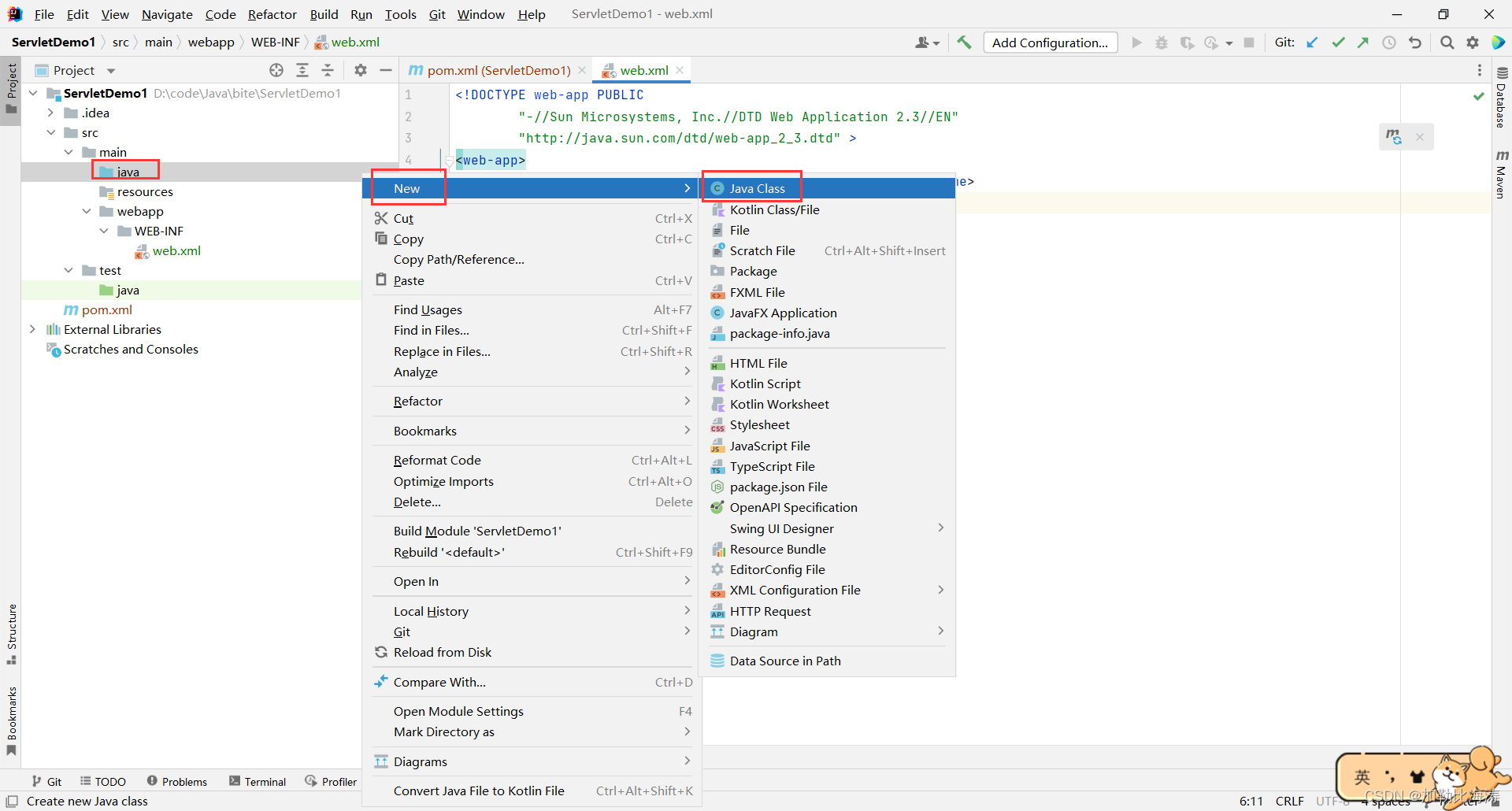
先创建 Java 文件

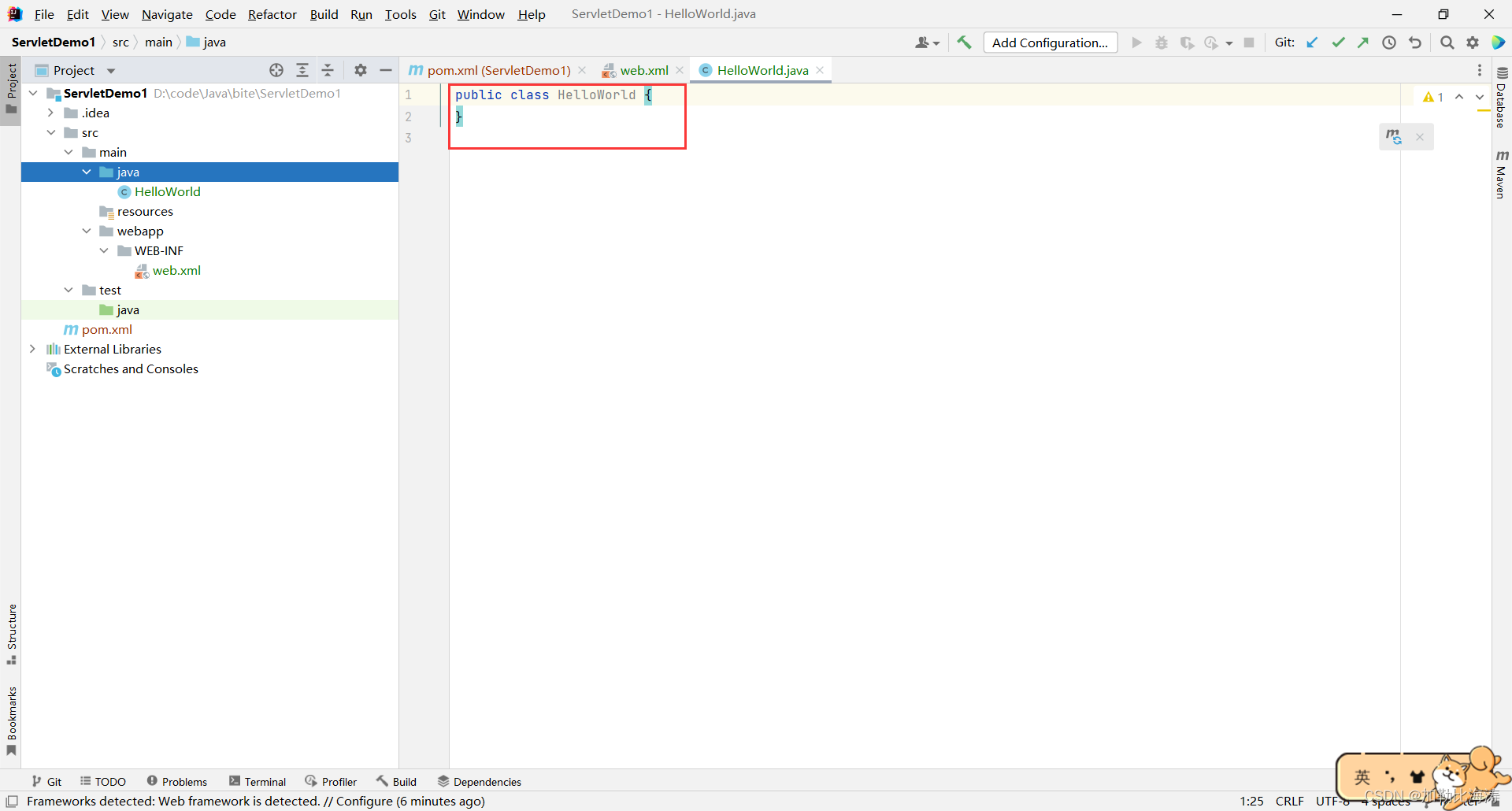
我们的 HelloWorld 程序已经创建好了 , 就长这个样子

接下来 , 我们需要修改以及增加一些东西
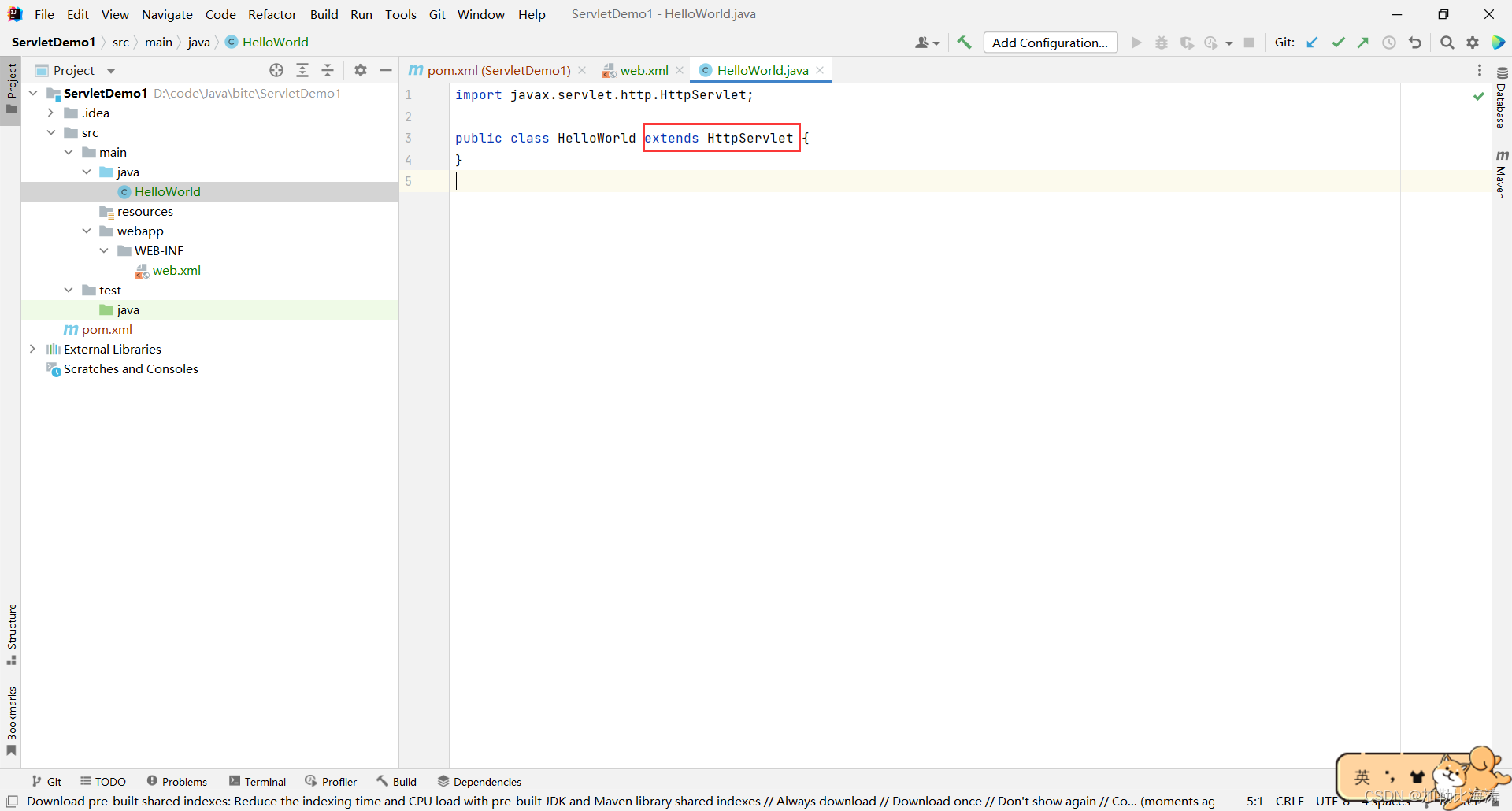
继承 HttpServlet
import javax.servlet.http.HttpServlet;
public class HelloWorld extends HttpServlet {
}
我们需要让程序继承 HttpServlet

如果发现 HttpServlet 类提示不出来 , 或者手动输入后标红了 , 那就去检查一下刚才的 pom.xml 里面引入的依赖是否成功
未成功的话点击旁边的Maven , 然后上面有个刷新按钮
那么这个 HttpServlet 就来自于我们刚才通过 pom.xml , 基于 Maven 从中央仓库导入的 jar 包
重写 doGet 方法
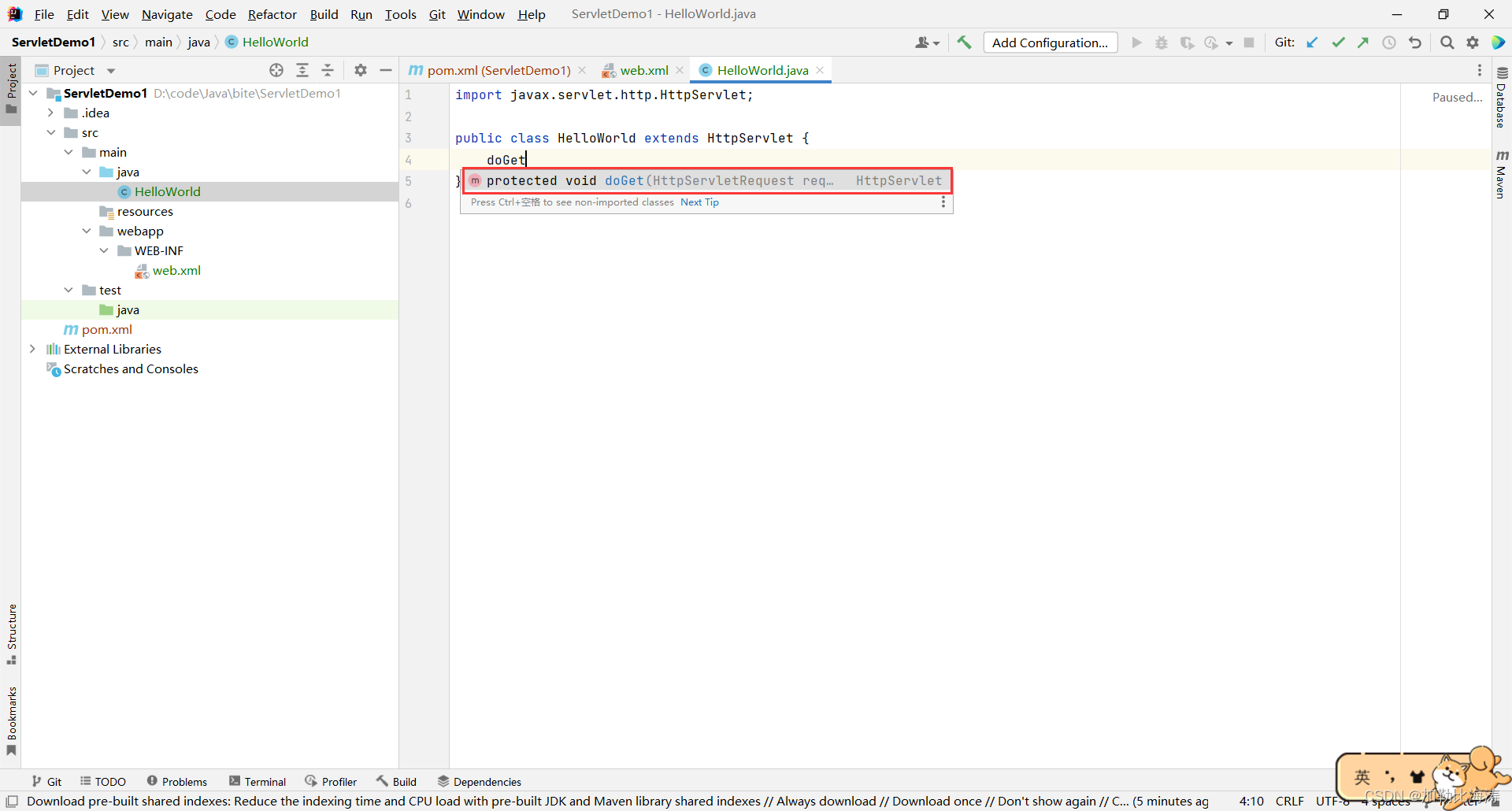
接下来 , 我们在 HelloWorld 类中重写 doGet 方法
具体如下图

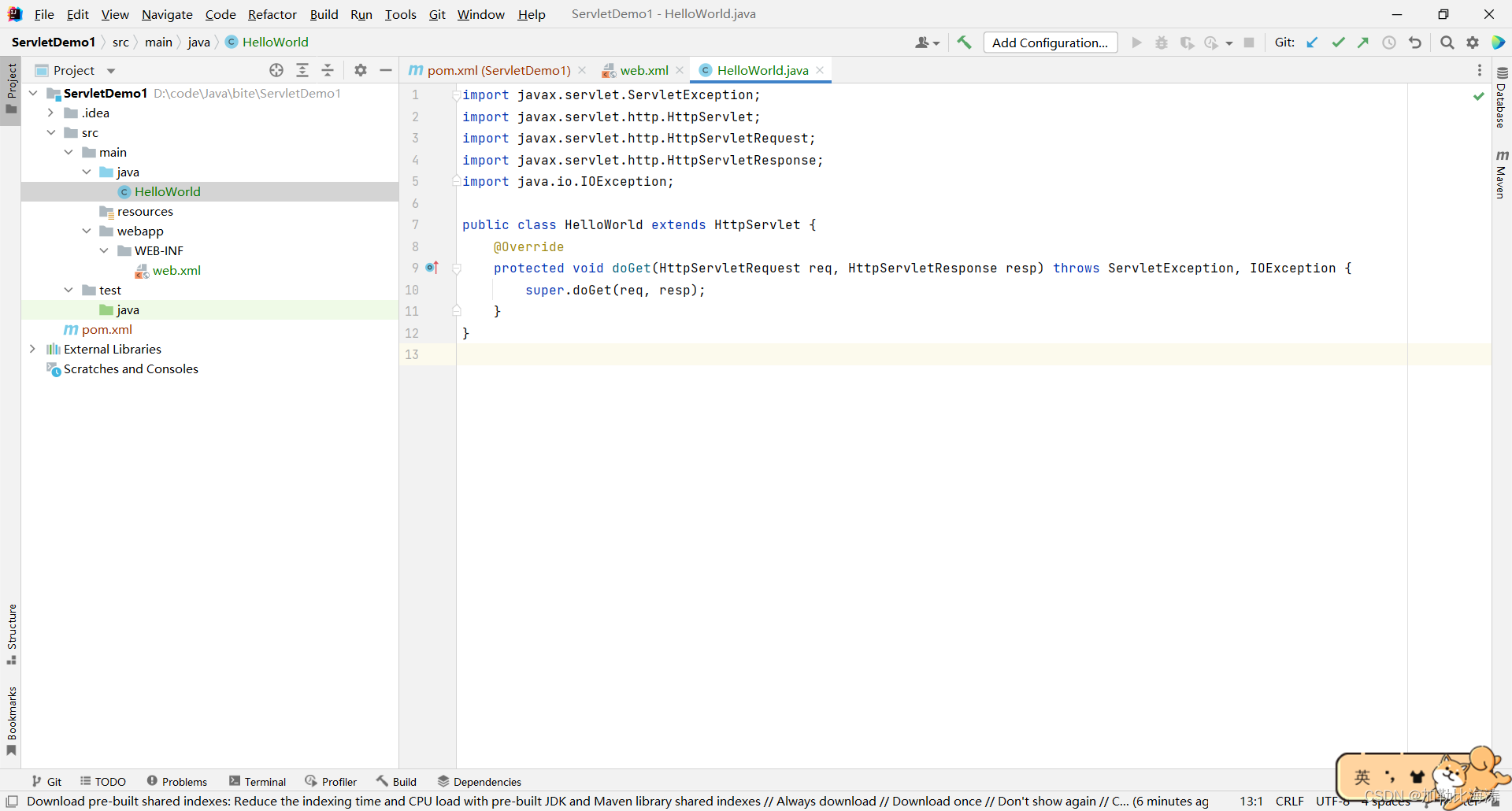
然后代码就变成了这个样子

import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class HelloWorld extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doGet(req, resp);
}
}
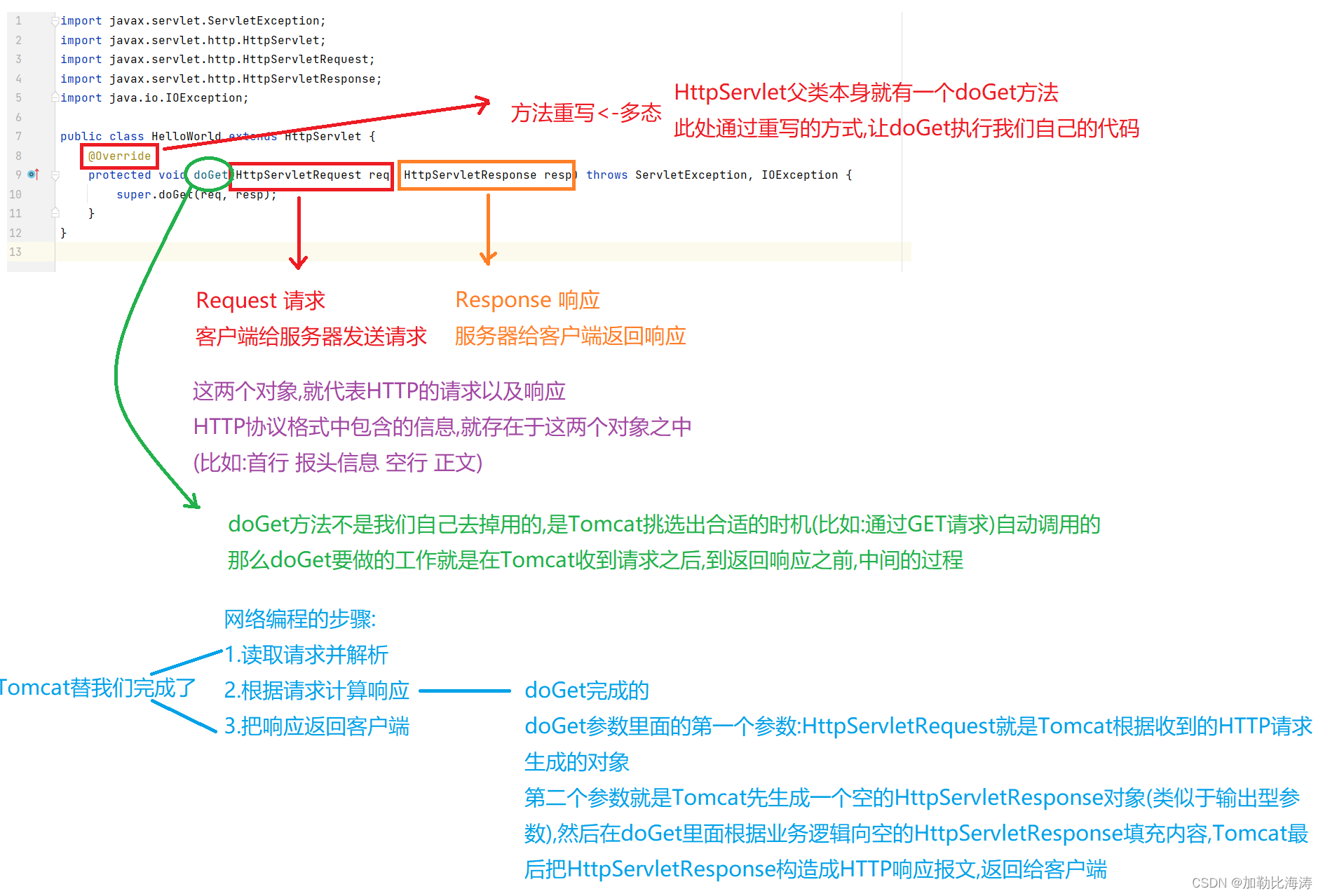
我们来仔细琢磨琢磨这个 doGet 方法

删除 super 方法
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class HelloWorld extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//把自动生成的super()方法一定要删除掉或者注释掉,不然会有问题
//super.doGet(req, resp);
}
}
加上 @WebServlet 注解
在完成 doGet 方法之后 , 千万不要忘记在类的上面加上 @WebServlet 注解
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
//这个位置:前面一定要加/,后面一定不要加/,有一个位置出错,就会报错
@WebServlet("/hello")
public class HelloWorld extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//把自动生成的super()方法一定要删除掉或者注释掉,不然会有问题
//super.doGet(req, resp);
}
}
这个注解其实就是约定了 HTTP 请求 里面的 URL 里面的 Content-Path 是什么样的 , 才能调用当前这个 Servlet 类
比如 : Tomcat 收到的请求有很多种
- GET /aaa 不会触发上面的 doGet 方法 , 因为Path不同
- GET /bbb 不会触发上面的 doGet 方法 , 因为Path不同
- GET /hello 触发 doGet 方法
- POST /hello 不会触发上面的 doGet 方法 , 因为这个是 POST 请求
所以不是所有的 GET 请求都会触发上面的 doGet 方法 , 只有特定的路径的请求 , 才会触发
根据请求的路径 , 找到对应的类 , 在调用其对应的 doXXX 方法 , 这个过程就是"路由"
路由 : 根据不同的路径 , 找到不同的要执行的代码
那么上面的代码我们发现 , 并没有主方法 (main 方法)
我们之前说 : Java 程序的入口是 main 方法 , 那上面的代码他也没 main 方法 , 那不是执行不了吗 ? 那我们写他干嘛?
实际上 , 我们的 Servlet 程序是通过 Tomcat 运行的 , 我们可以看作 main 方法是在 Tomcat 里面的 . 所以我们需要部署到 Tomcat 里面才能去运行.
写业务逻辑
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/hello")
public class HelloWorld extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//把自动生成的super()方法一定要删除掉或者注释掉,不然会有问题
//super.doGet(req, resp);
//这条语句是打印到服务器的控制台上
//也就是打印到 IDEA 的控制台上
System.out.println("hello");
//这条语句才是添加到响应报文中,显示在页面上
//就是把"hello world"作为响应报文的body部分了,浏览器就把这个body显示到页面上了
resp.getWriter().write("hello world");
}
}
1.5 打包
打包操作十分简单 , 可以通过 Maven 一键式完成
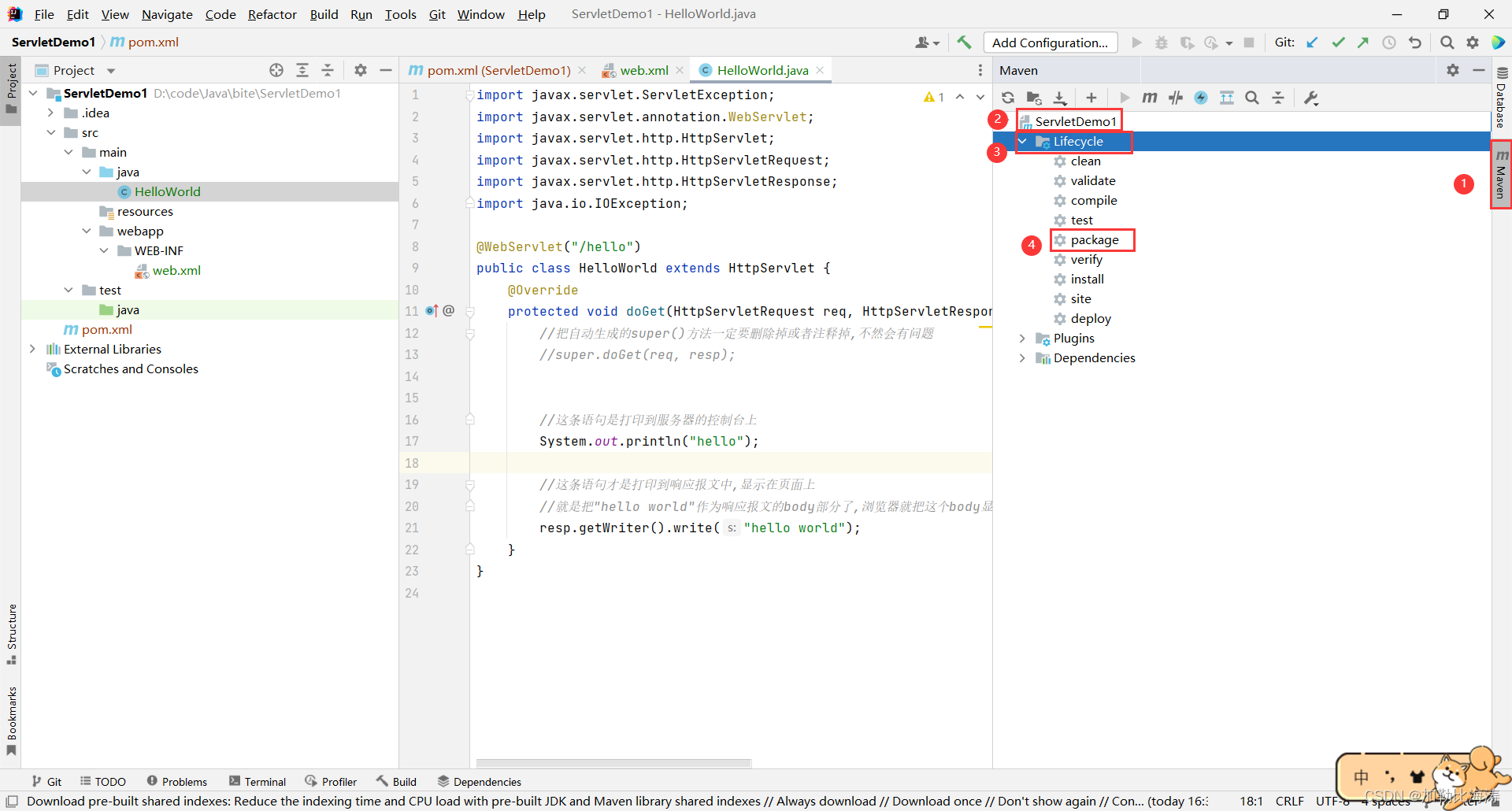
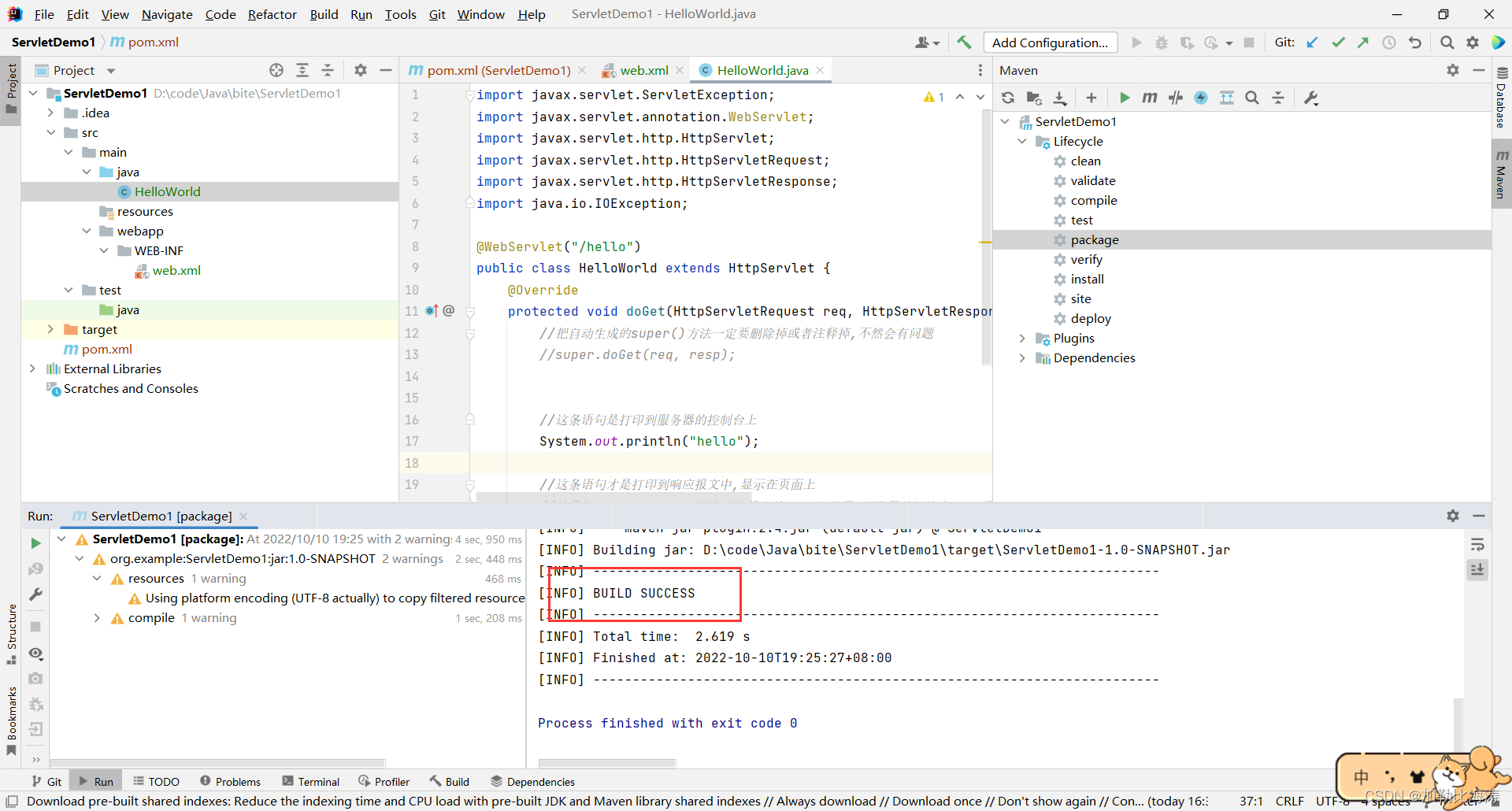
右边的 Maven -> ServletDemo1 -> Lifecycle -> package

右键 Run 或者 双击即可进行打包操作
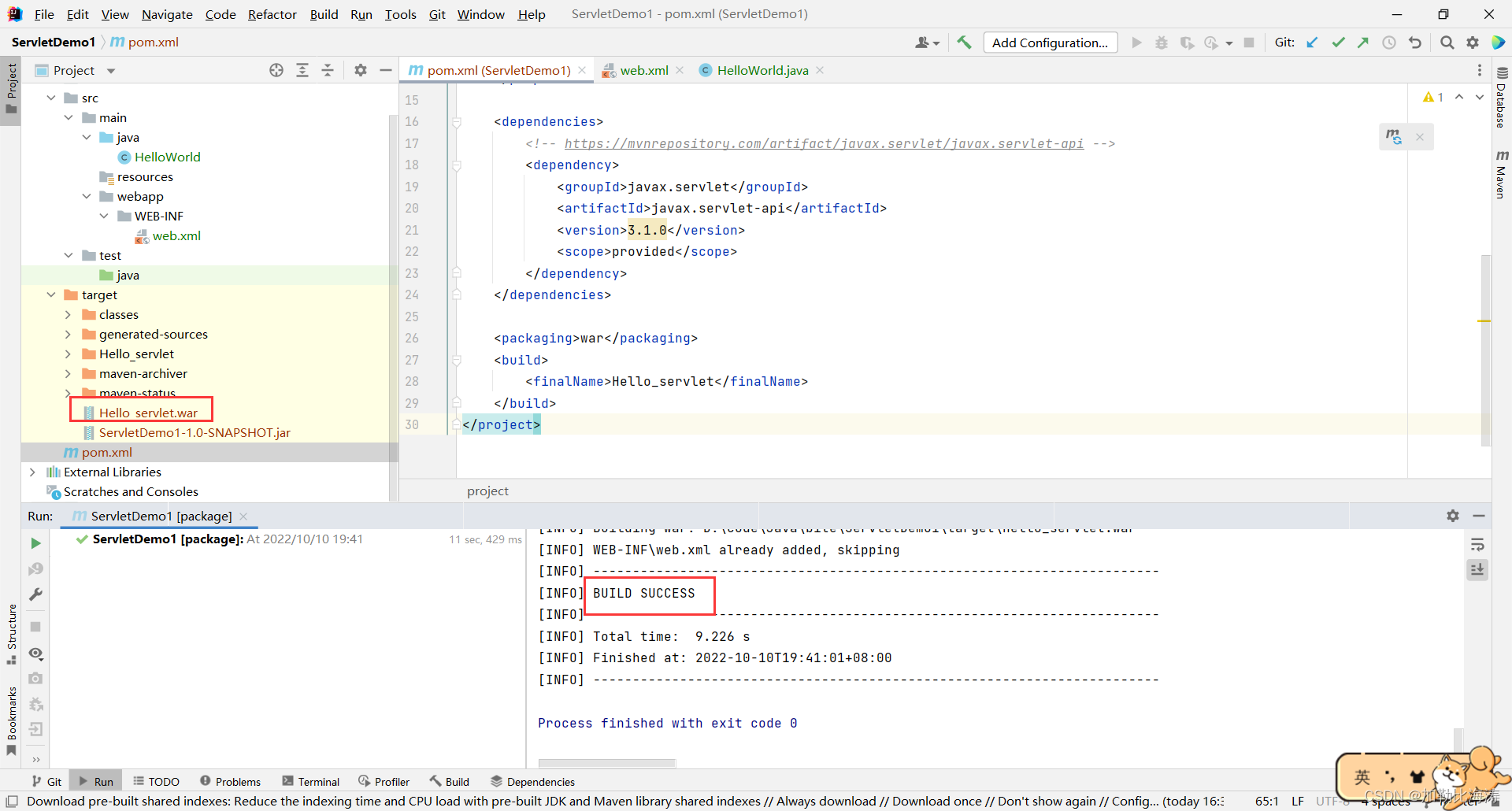
看到BUILD SUCCESS字样就打包成功了 , 打包失败的话会有报错信息

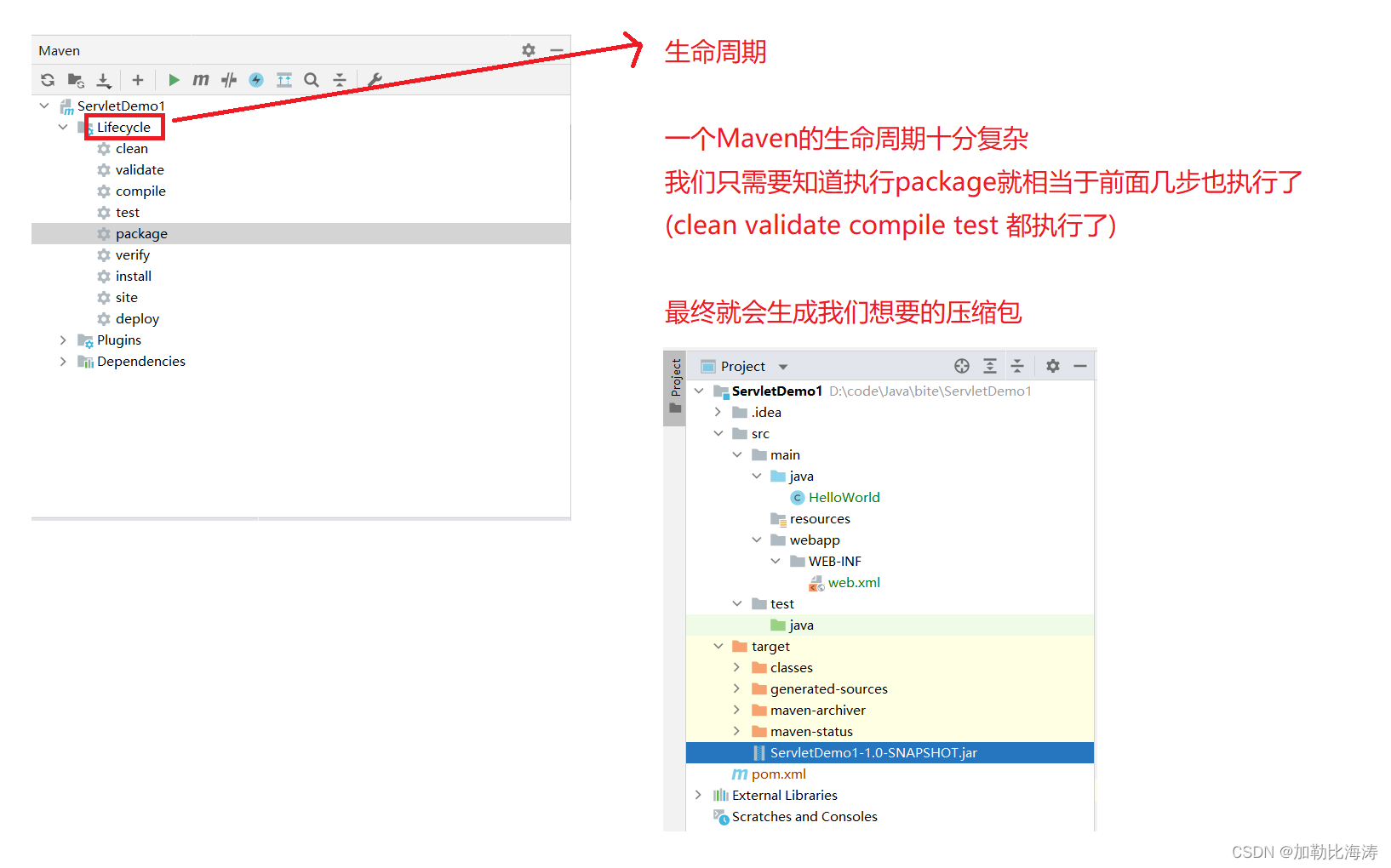
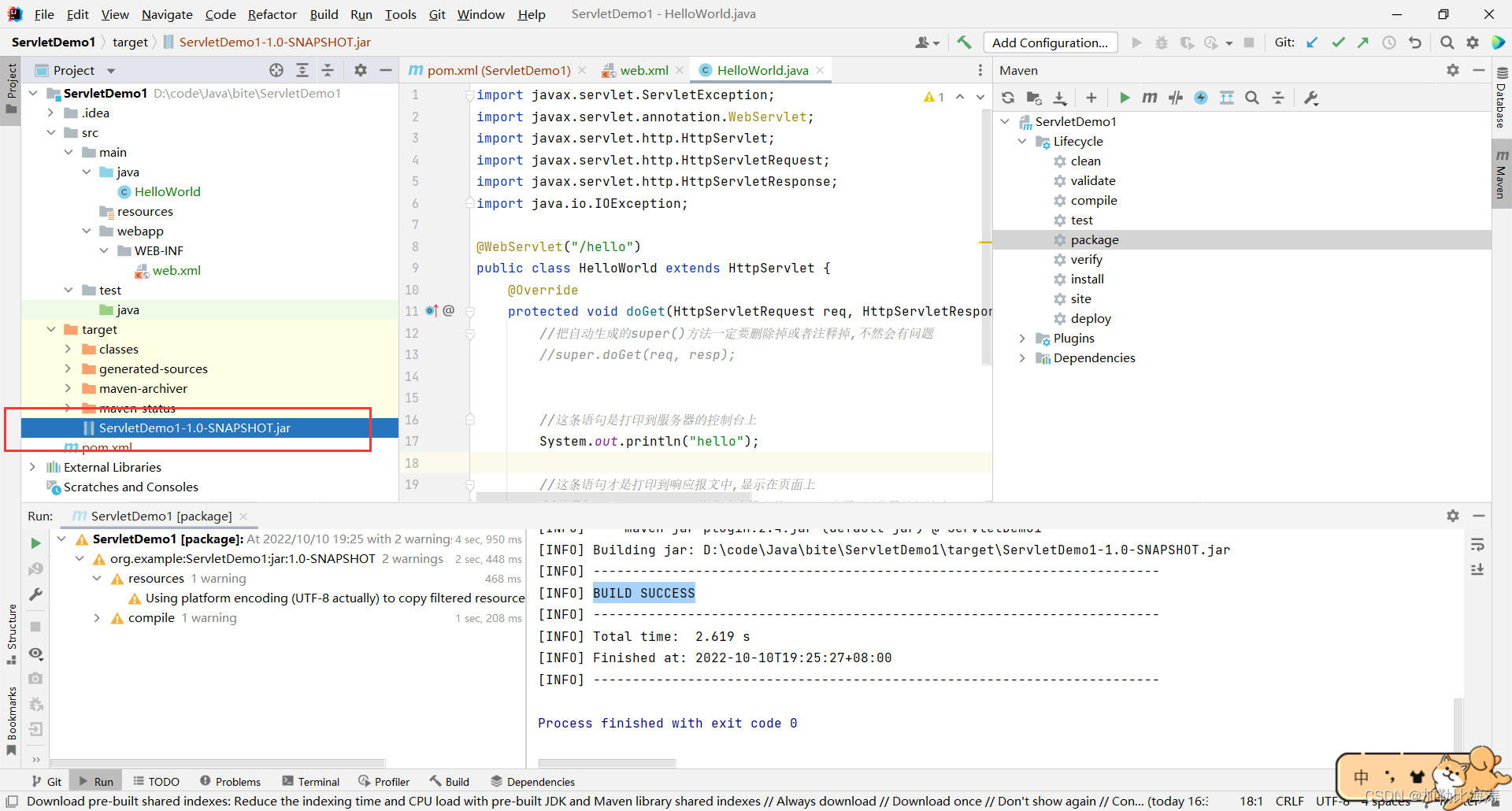
我们来分析一下右边结构

我们再看 , 这里生成的是 jar 包 , 虽然 jar 包是 Java 语言里面最通用的压缩包 , 但是 Tomcat 就隔路 , 它能识别的是一个 war 包 , 并不支持 jar 包

所以我们还需要去设置一下
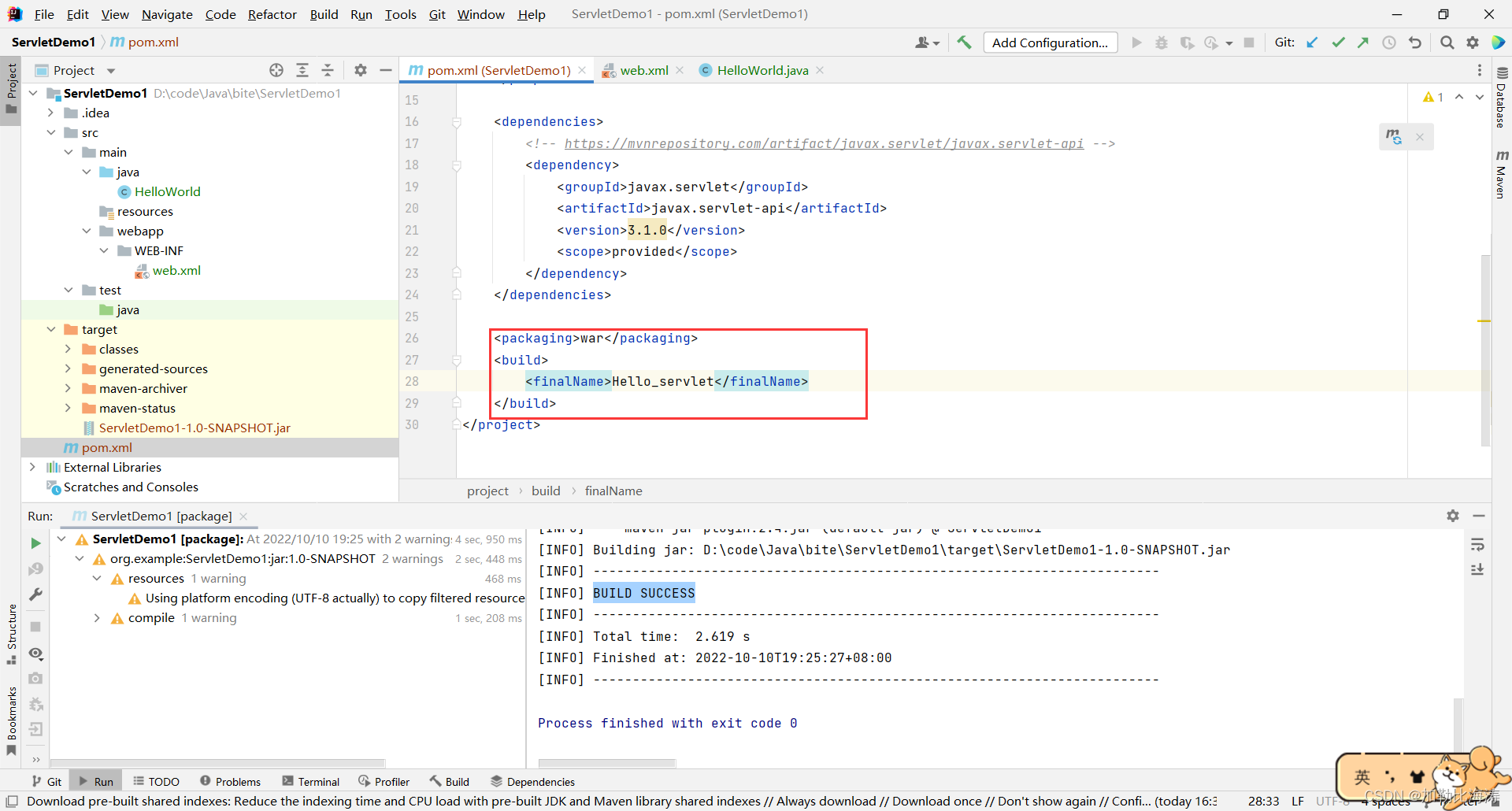
打开 pom.xml
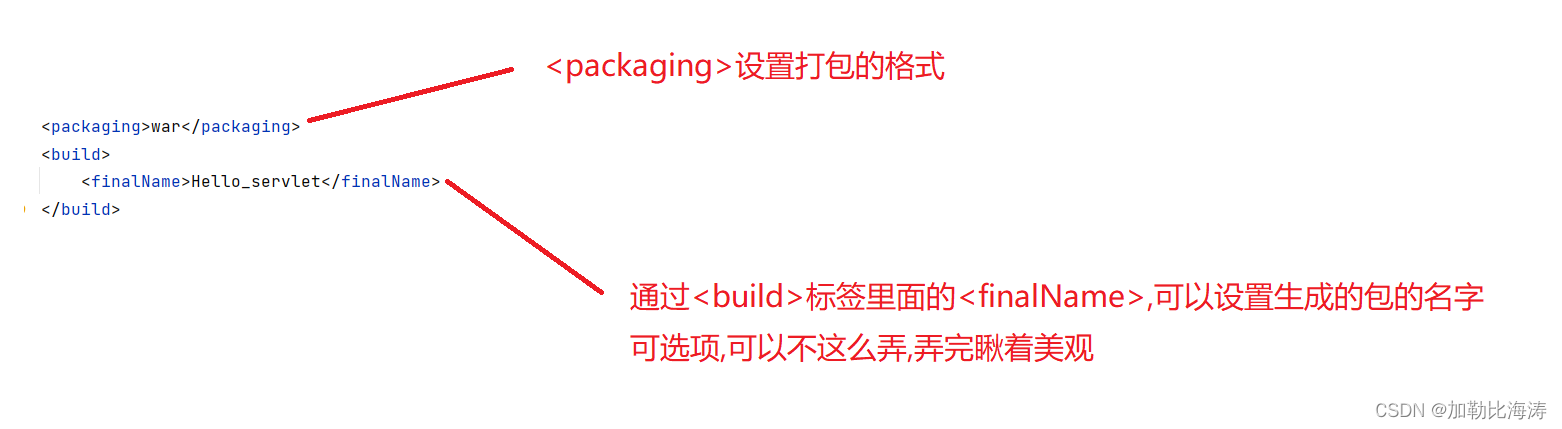
在这个位置输入以下代码

<packaging>war</packaging>
<build>
<finalName>Hello_servlet</finalName>
</build>
这个 finalName 同时也是我们在浏览器中输入 URL 的一部分

注意这两个标签的位置不要写错 , 在的上边
接下来我们重新打包 , 我们就可以看到 war 包生成成功了

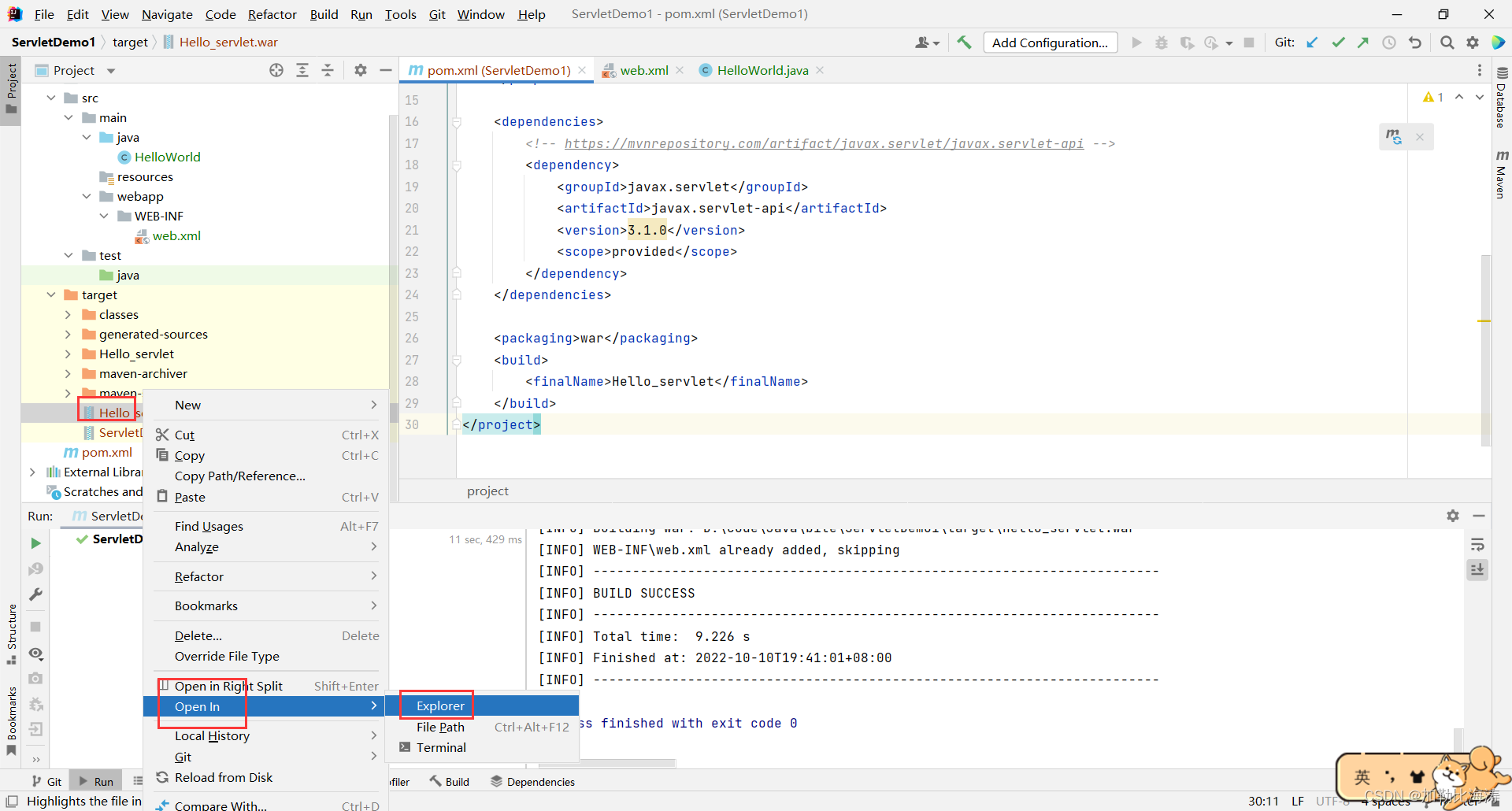
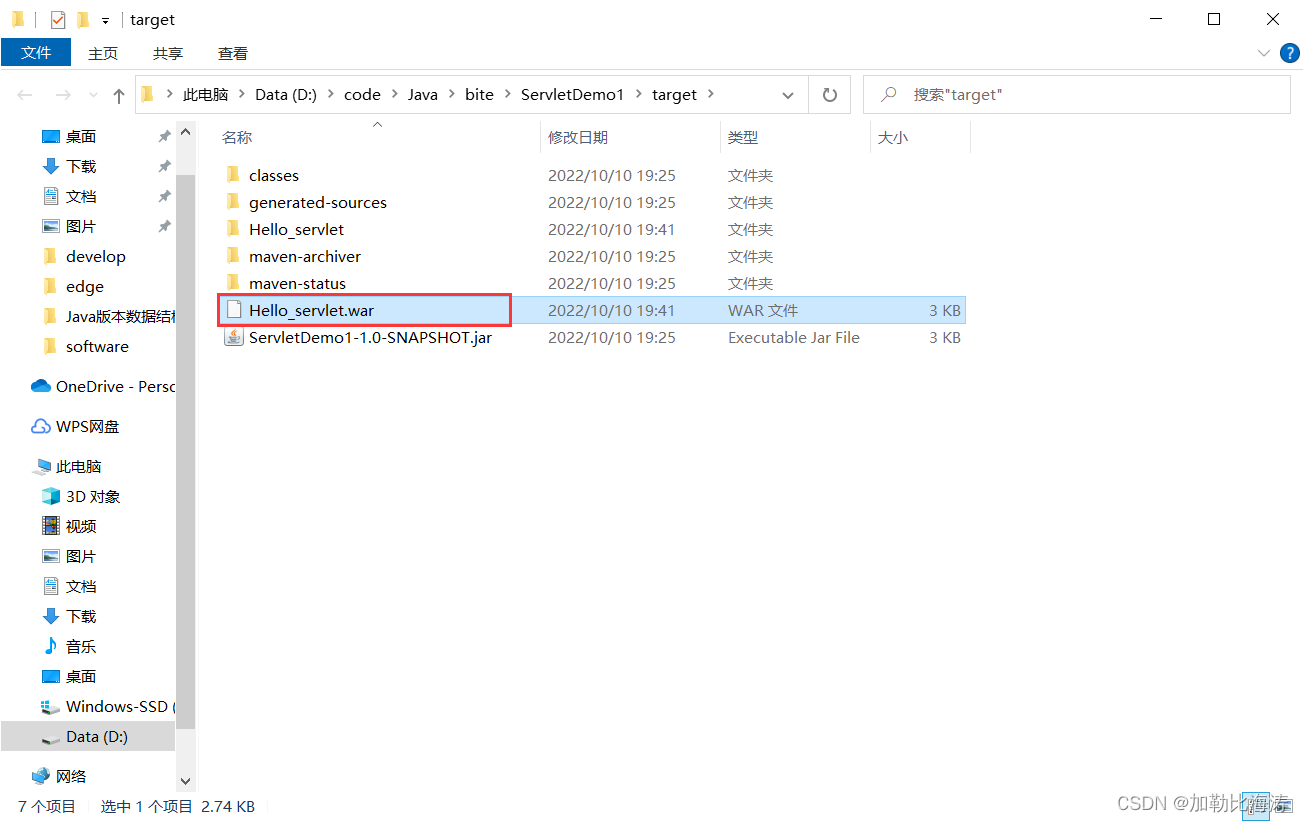
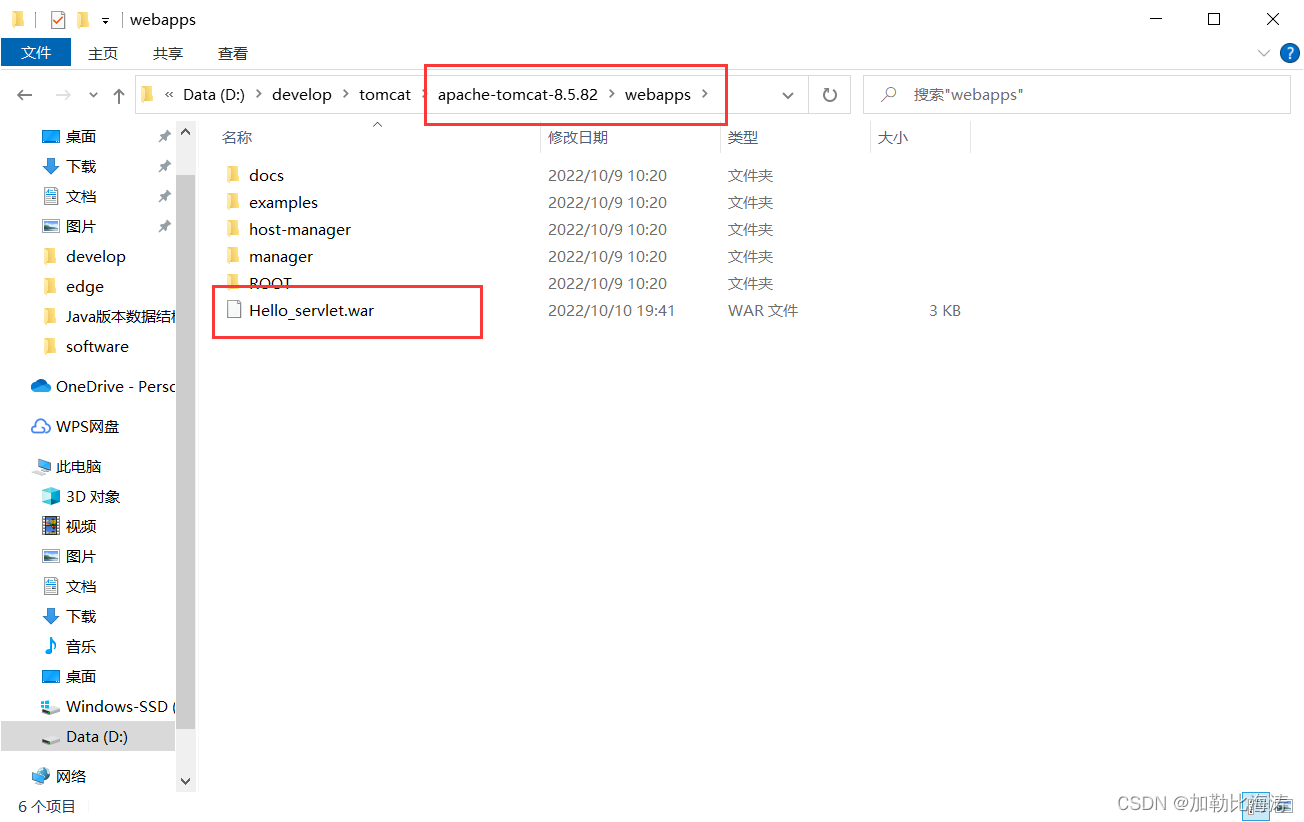
我们还可以在文件资源管理器里面查看


1.6 部署
我们把刚才生成的 war 包 , 拷贝到 Tomcat 里面的 webapps 目录中
实际上 , 部署就是复制粘贴 , 说得好听其实啥也不是

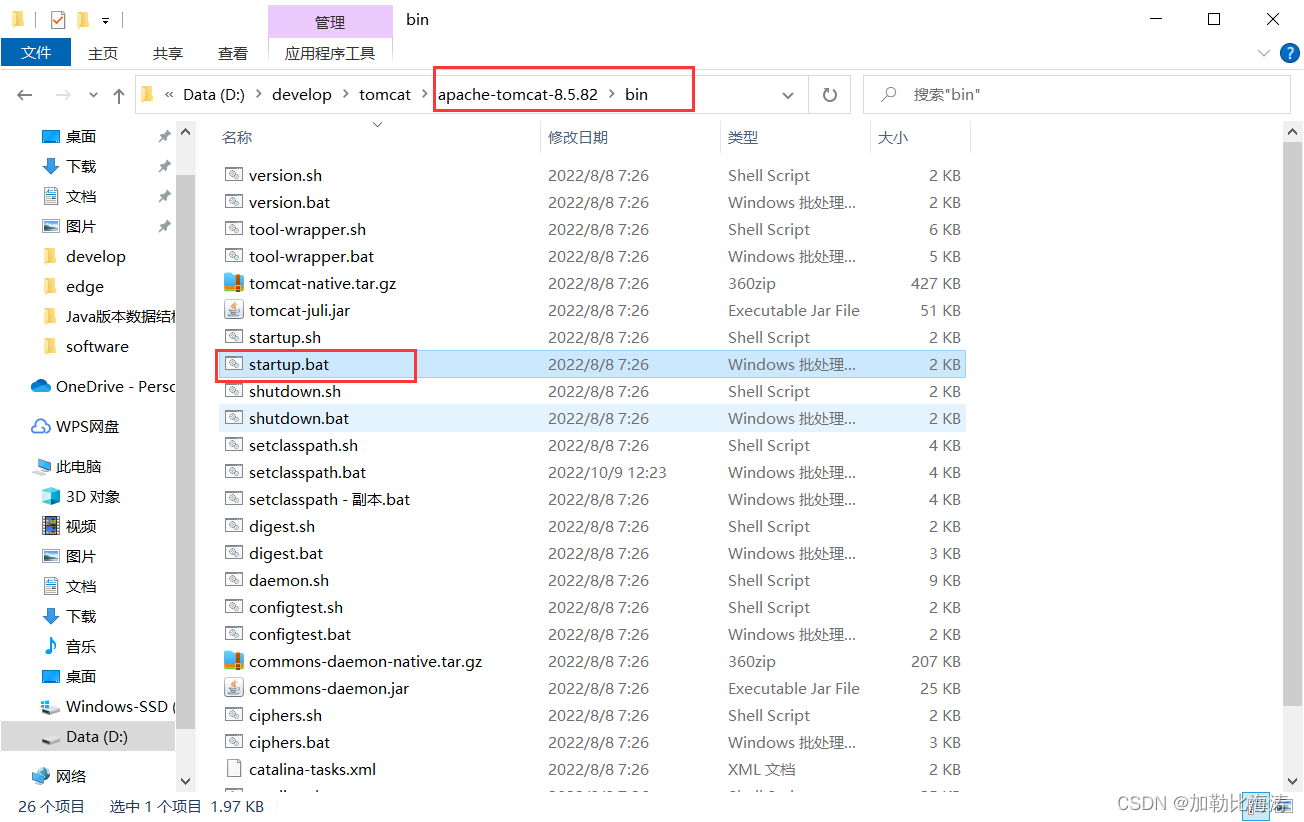
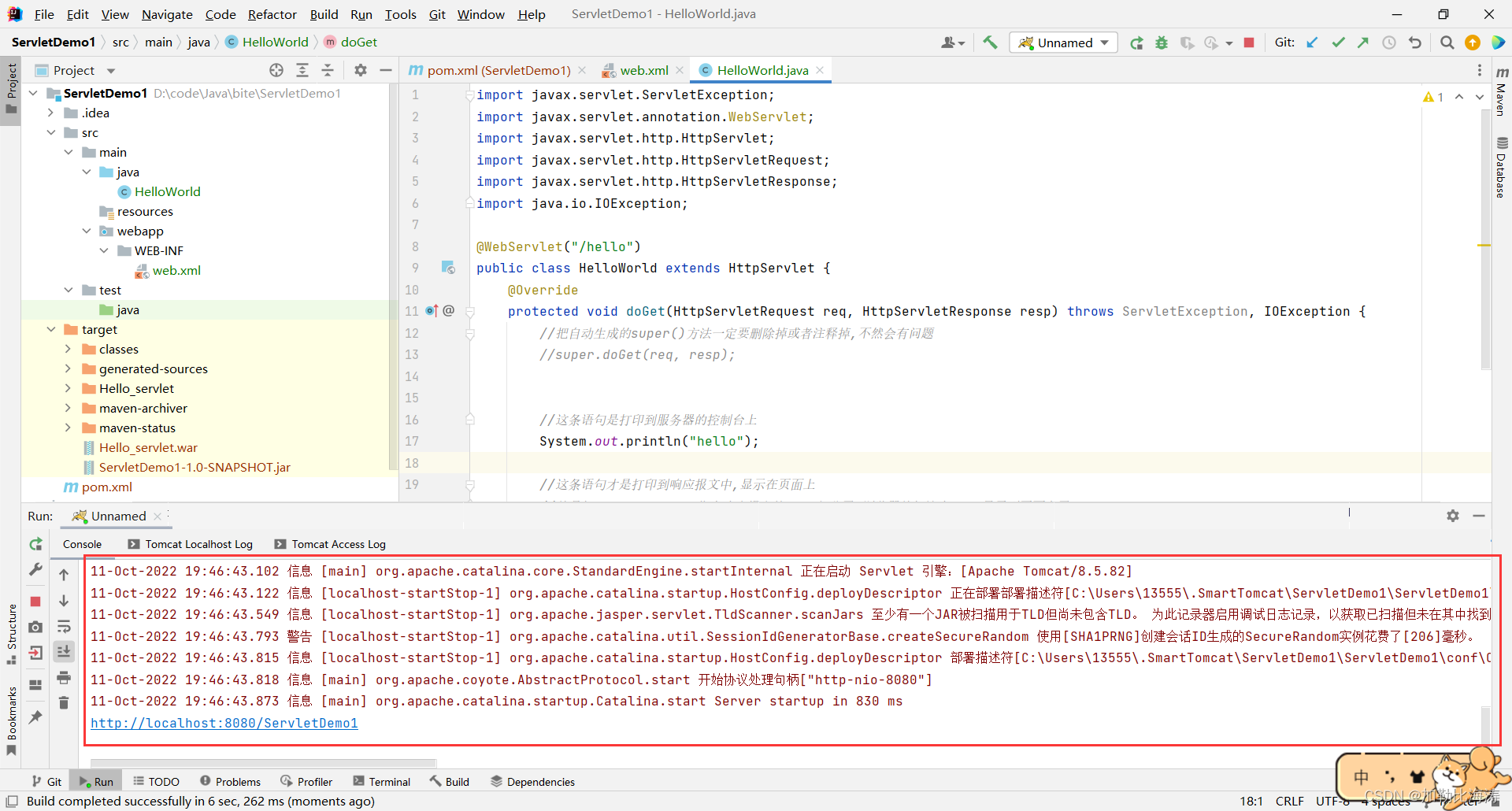
接下来 , 启动 Tomcat

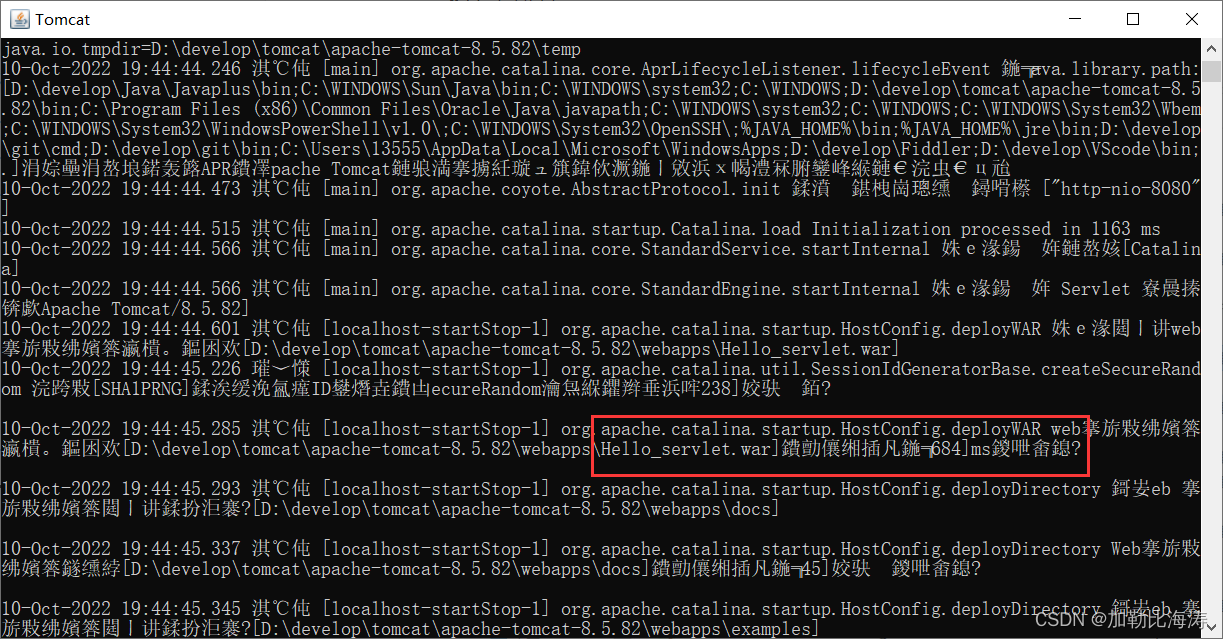
还是正常的一堆乱码 , 但是我们往上翻翻 , 就会发现一些蛛丝马迹

意思就是 Tomcat 发现了这个 war 包 , 对他进行解压以及加载了
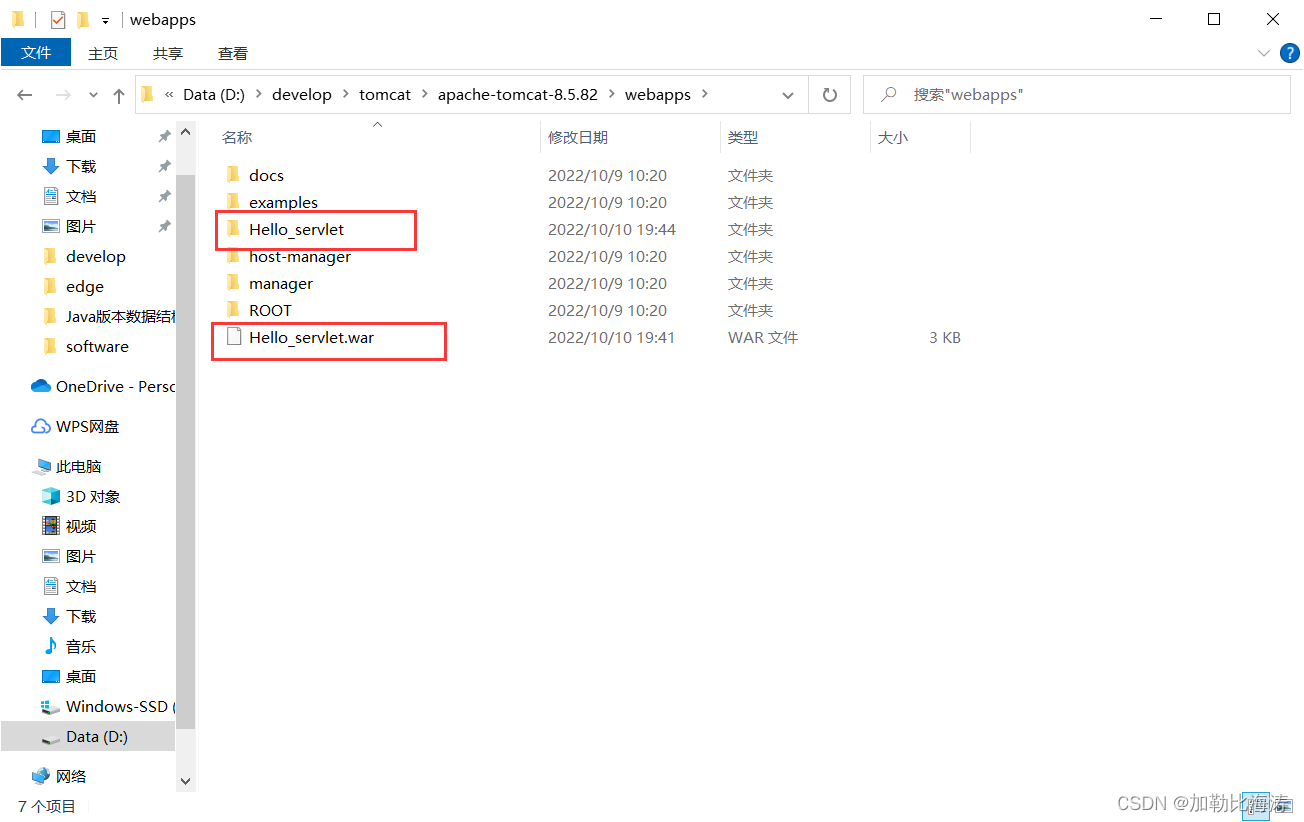
我们再回到 webapps 目录里面 , 发现 Hello_Servlet 已经被解压了

1.7 验证
我们已经把程序部署在 Tomcat 上了 , 我们接下来可以检验一下了
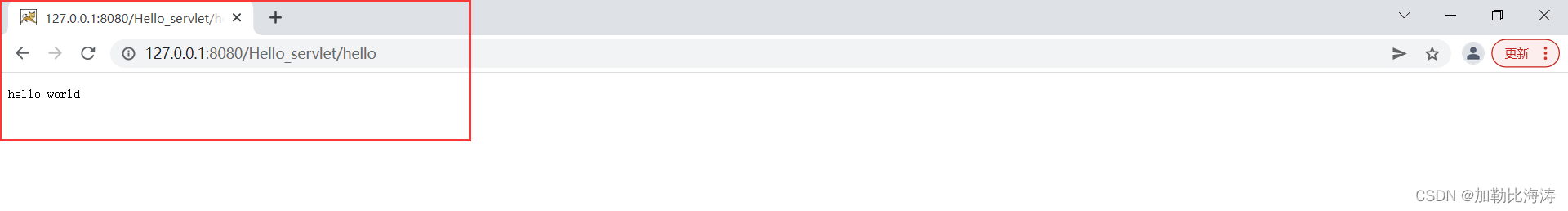
在浏览器输入
127.0.0.1:8080/Hello_servlet/hello
我们可以看到 , 已经完美运行了

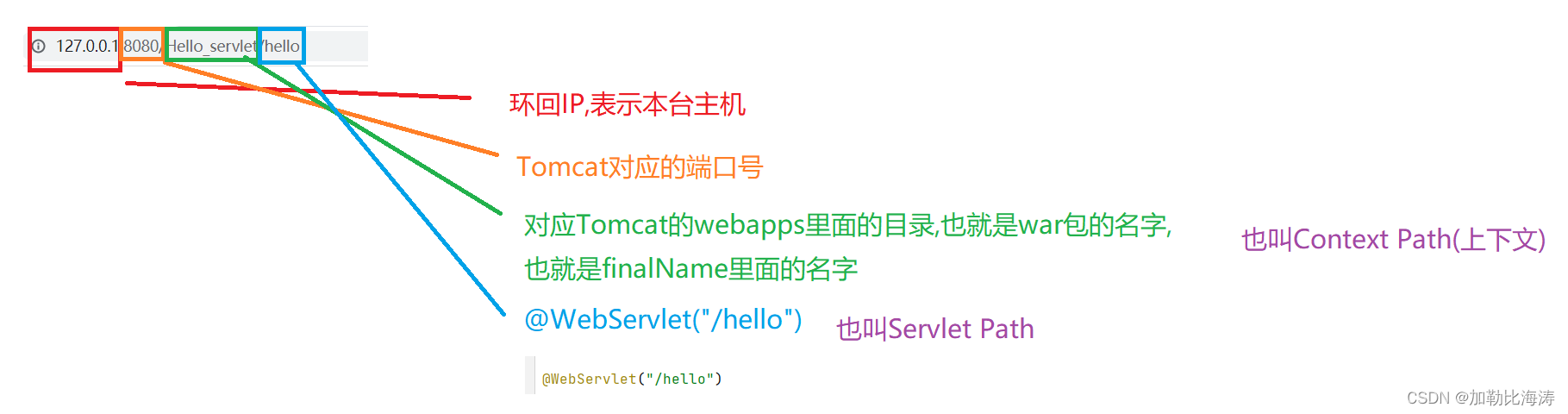
然后我们来分析一下我们刚刚输入的东西吧

一般情况下 , 访问 Servlet 程序对应的路径 , 一般是两级路径 , 但是也不绝对
第一级路径 Context-Path 代表当前的 webapp(网站)
一个 Tomcat 上面是可以同时部署多个 webapp (网站)的 , Tomcat 路径底下的 webapps 目录下的每个目录实际上都是一个 webapp (网站)
有的资料也把 Tomcat 叫做 “容器” , 意思就是能容纳多个 webapp
那么一般情况下 ,我们的 Context-Path 怎么确定 ?
- 如果是通过 startup.bat 启动的 , 那么他的 Context-Path 就是 webapps 目录底下的 war 包 (目录名)
- 如果是通过 Smart Tomcat 启动的 (稍后介绍) , 那么他的 Context-Path 就是配置启动项的时候那个 Context-Path

第二级路径就是 ServletPath , 是根据代码中的 @WebServlet(“/”) 来确定的 , 或者是 webapp下面的静态文件/目录
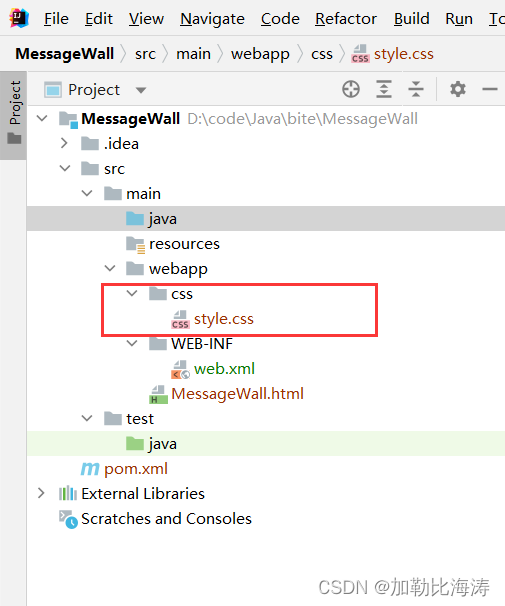
比如 : 我们在 webapp 路径下面创建个 css 文件夹 , 里面创建个文件 style.css

运行 Smart Tomcat , 我们输入 URL
127.0.0.1:8080/MessageWall/css/style.css
什么都没有 , 是因为我们的 CSS 文件没写任何代码 那么我们刚开始学习 , 可能会出现以下几种情况情况
那么我们刚开始学习 , 可能会出现以下几种情况情况
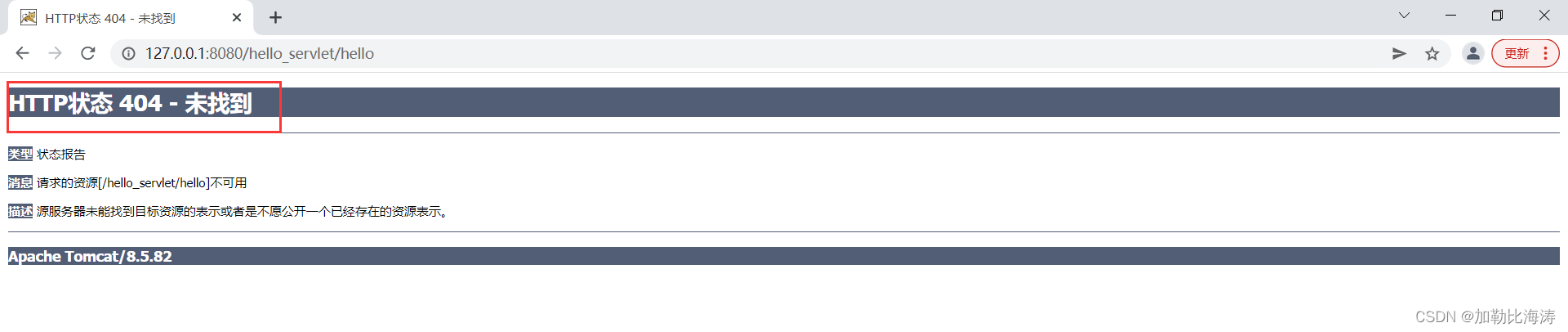
情况 1 :

404 代表资源 not found 了 , 意思是对应资源要么没找到 , 要么丢了
遇见 404 , 我们首先要做的就是排查路径是否正确
上面的就是因为 Hello_Servlet 写成 hello_Servlet 了
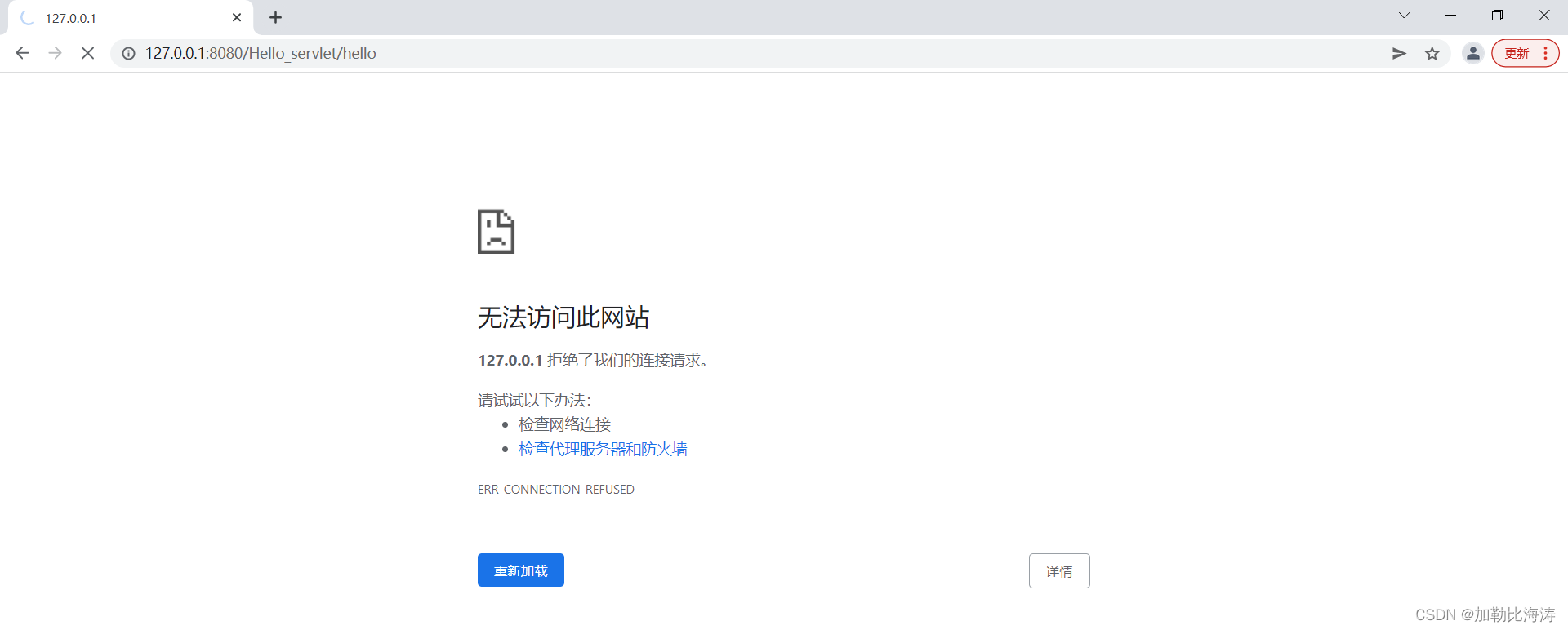
情况 2 :

这种情况就是 Tomcat 没启动 , 启动之后再次试一下就好了
目前为止 , 我们已经把 Tomcat 的创建讲解完了 , 我们还需要注意以下几个问题
问题 1 : Tomcat 已经启动的状态下 , 启动一个新的 , 就会被重新分配一个端口号 , 新启动的 Tomcat 端口号就不一定是 8080 了
一个端口号 , 只能被一个进程绑定
问题 2 : 我已经部署完了 , 之后我又更新了代码 , 那回到浏览器刷新怎么还是不变的 ?
这个时候我们就需要重新打包部署 , 不然怎么刷新页面都没用
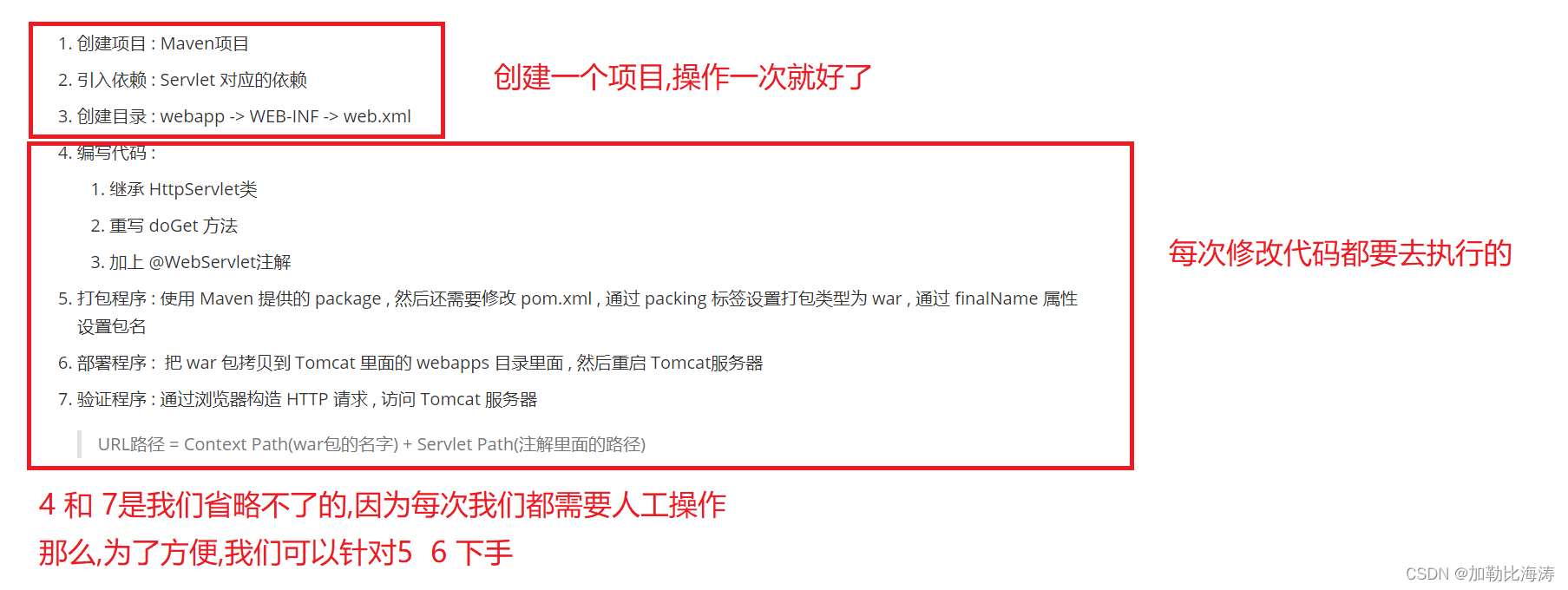
1.8 小结
- 创建项目 : Maven 项目
- 引入依赖 : Servlet 对应的依赖
- 创建目录 : webapp -> WEB-INF -> web.xml
- 编写代码 :
a. 继承 HttpServlet 类
b. 重写 doGet 方法
c. 加上 @WebServlet 注解 - 打包程序 : 使用 Maven 提供的 package , 然后还需要修改 pom.xml , 通过 packing 标签设置打包类型为 war , 通过 finalName 属性设置包名
- 部署程序 : 把 war 包拷贝到 Tomcat 里面的 webapps 目录里面 , 然后重启 Tomcat 服务器
- 验证程序 : 通过浏览器构造 HTTP 请求 , 访问 Tomcat 服务器
URL 路径 = Context Path(war 包的名字) + Servlet Path(注解里面的路径)
如果后续代码发生改变 , 那么必须要重新进行5 ~ 7 操作
开发环境 VS 运行环境
开发环境 : 写代码的环境 , 对应的是项目目录
运行环境 : 运行程序的环境 , 对应的是 Tomcat 目录
直接修改代码 , 只是针对开发环境进行了修改 , 我们只有重新进行打包 -> 部署 , 才能在运行环境生效
二 . 更方便的部署方式

那么我们可以借助 IDEA 里面的一个插件 : Smart Tomcat , 它可以帮助我们进行打包和部署
那么我教大家怎么进行安装
2.1 Smart Tomcat 的安装
-
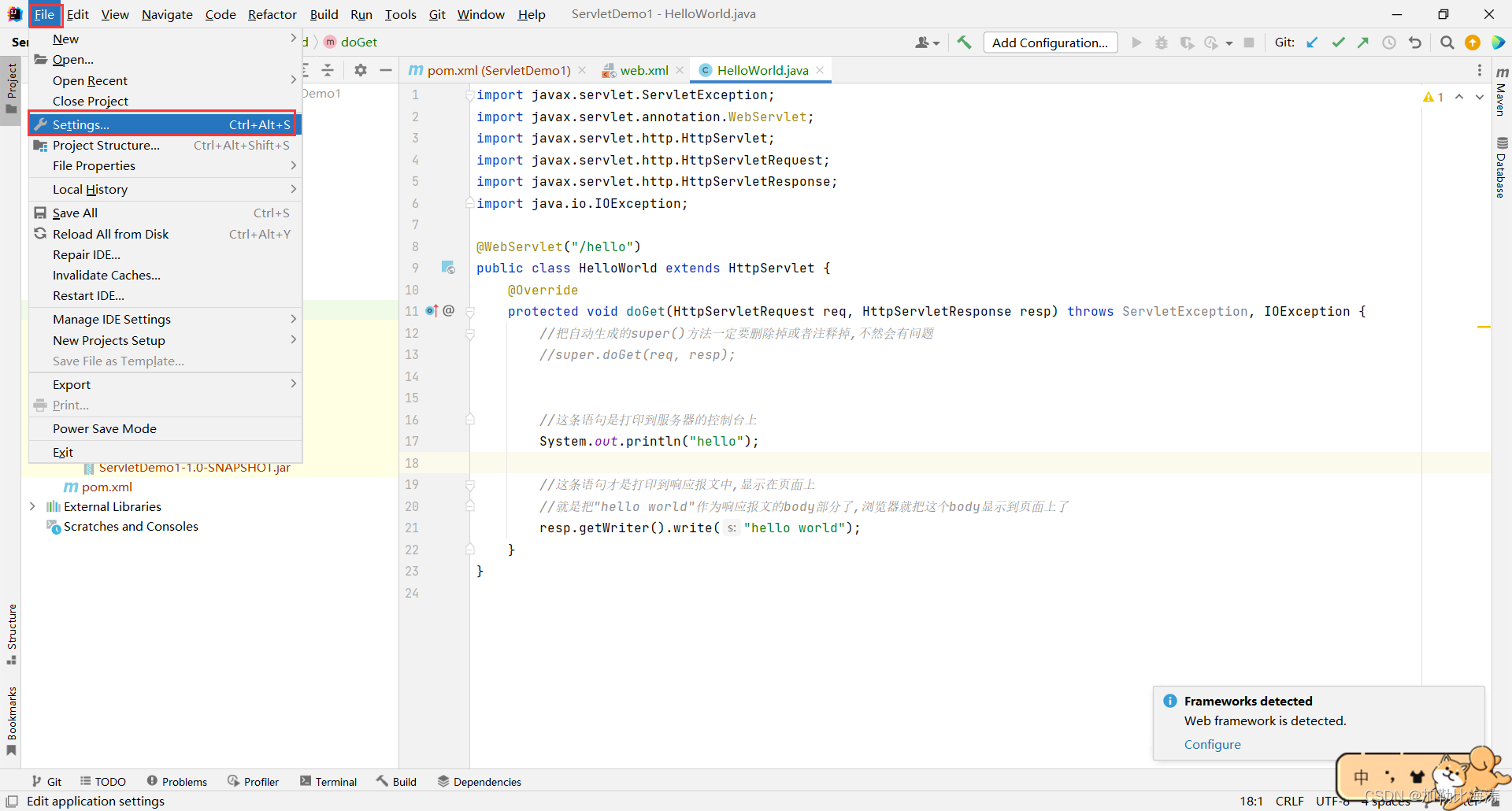
File -> Settings

-
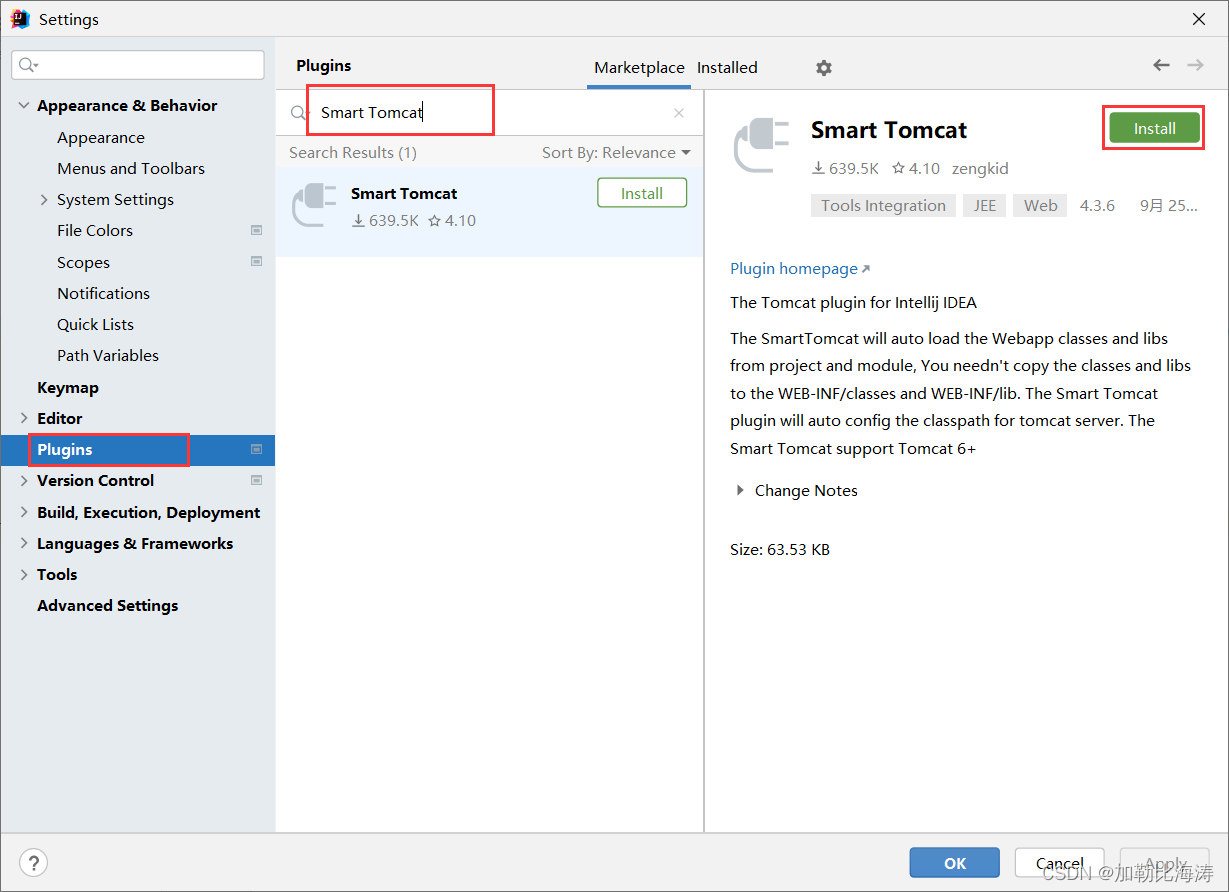
在 Plugins 里面搜索 Smart Tomcat , 点击 Install

这样 , 我们的 Smart Tomcat 就安装好了
我们还可以通过网页进行下载 , 然后拖入到 IDEA 里面
https://plugins.jetbrains.com/plugin/9492-smart-tomcat
那么安装完了 Smart Tomcat , 我们怎么来使用呢?
2.2 Smart Tomcat 的配置
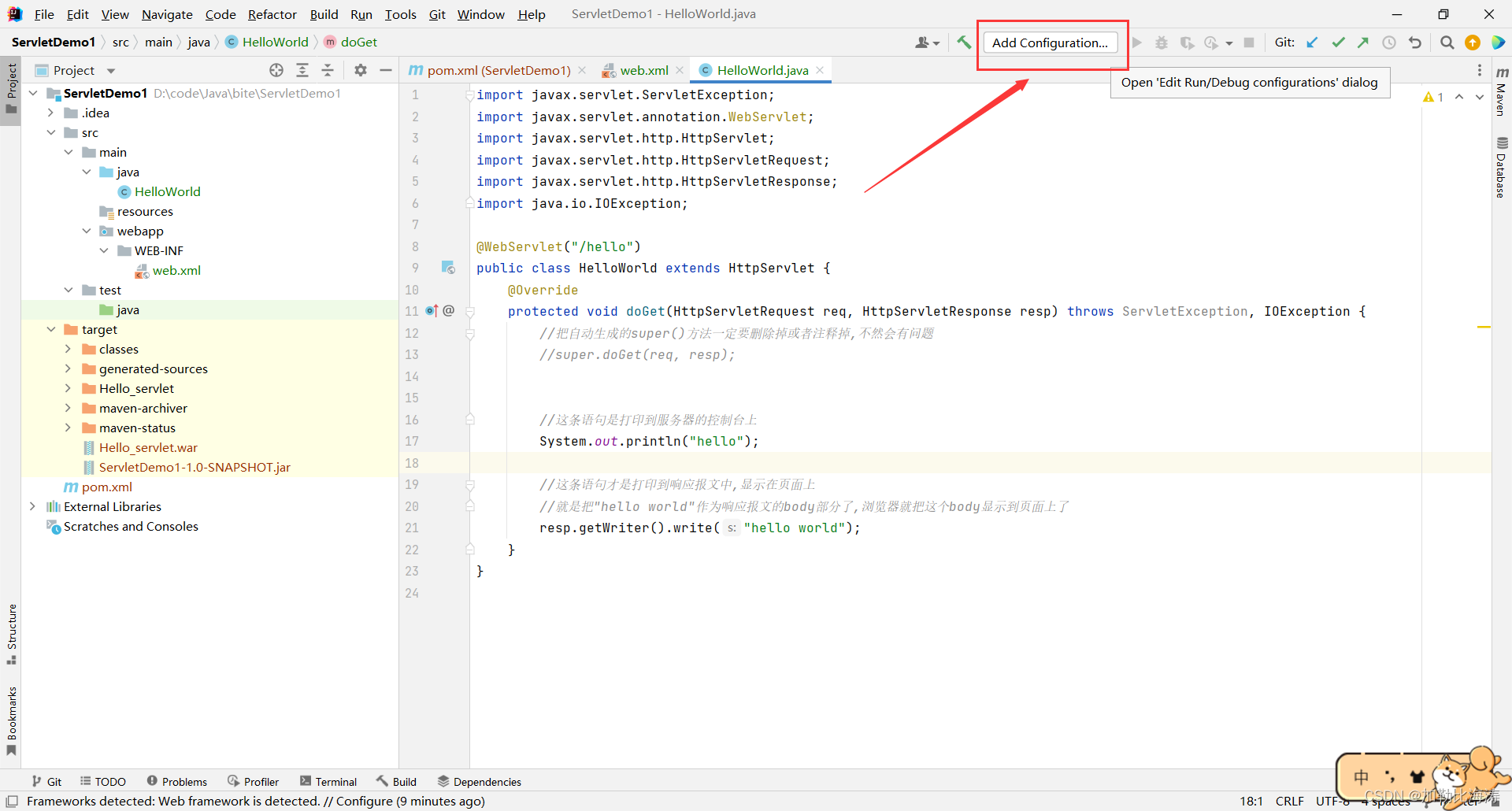
第一步 : 点击 Add Configuration

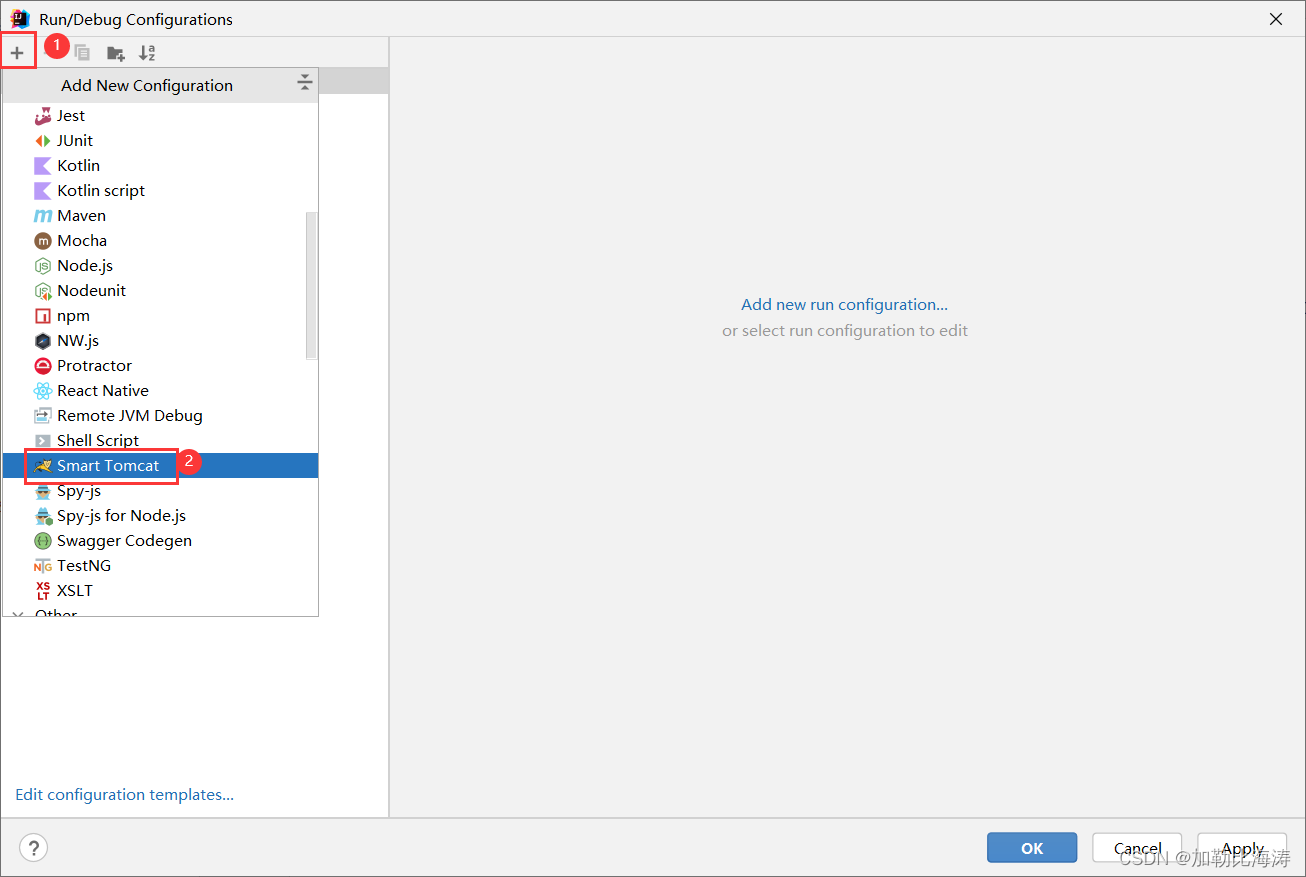
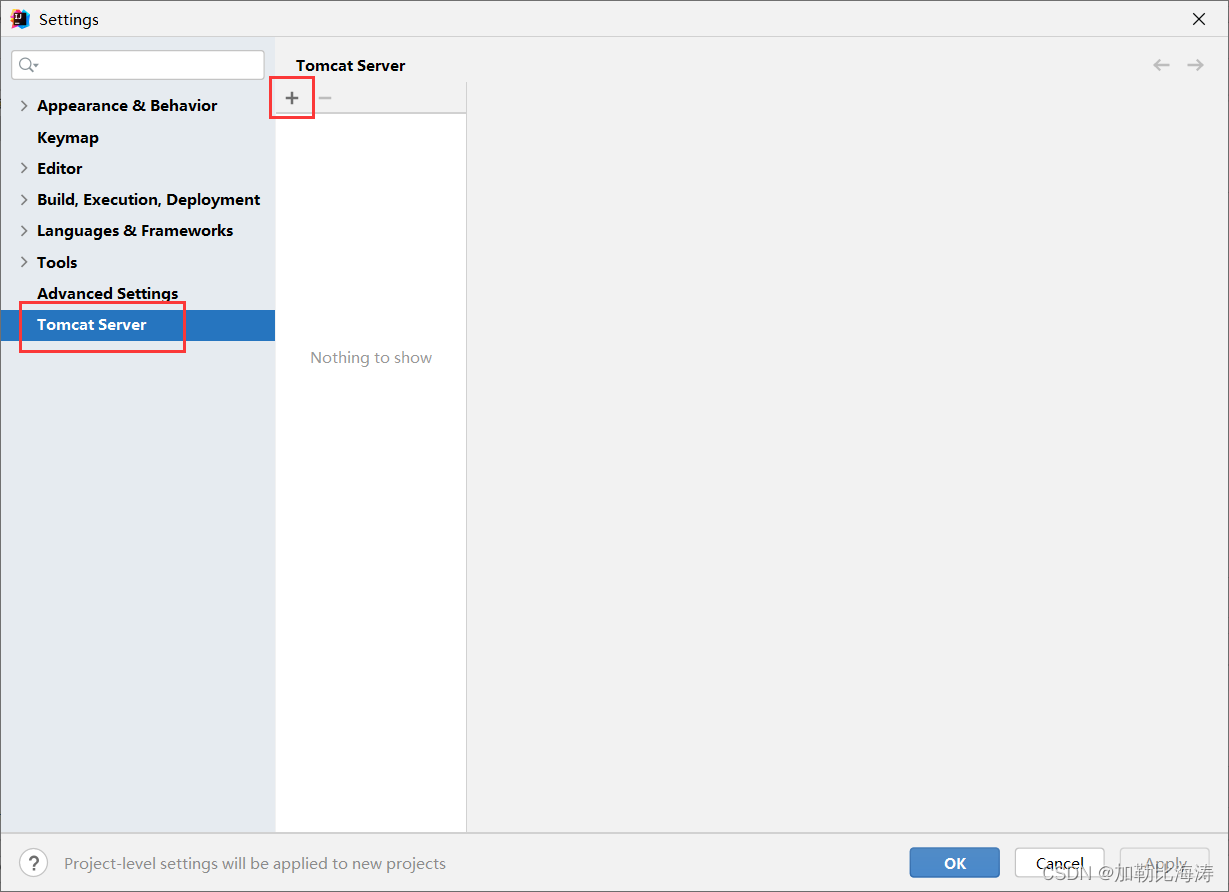
第二步 : 点击加号 , 然后选择 Smart Tomcat

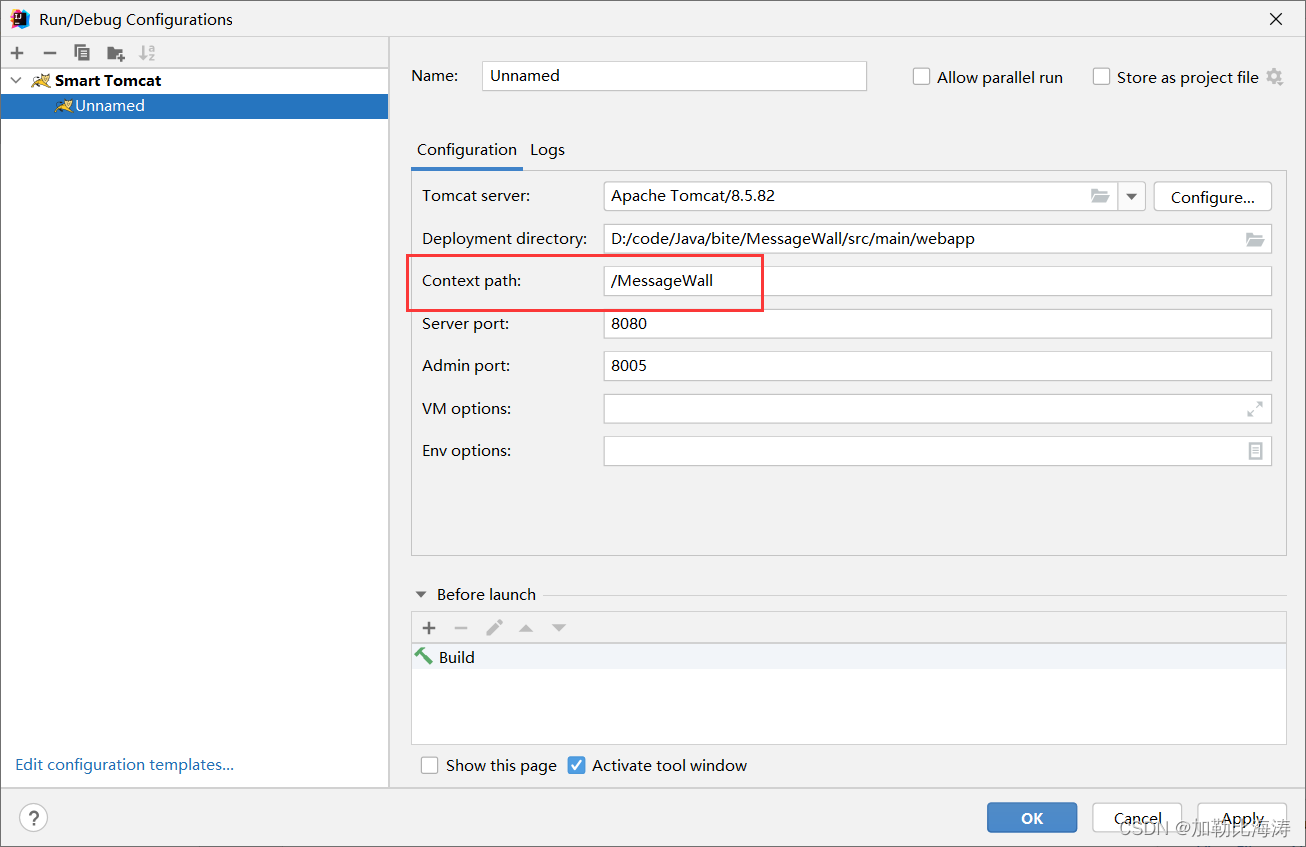
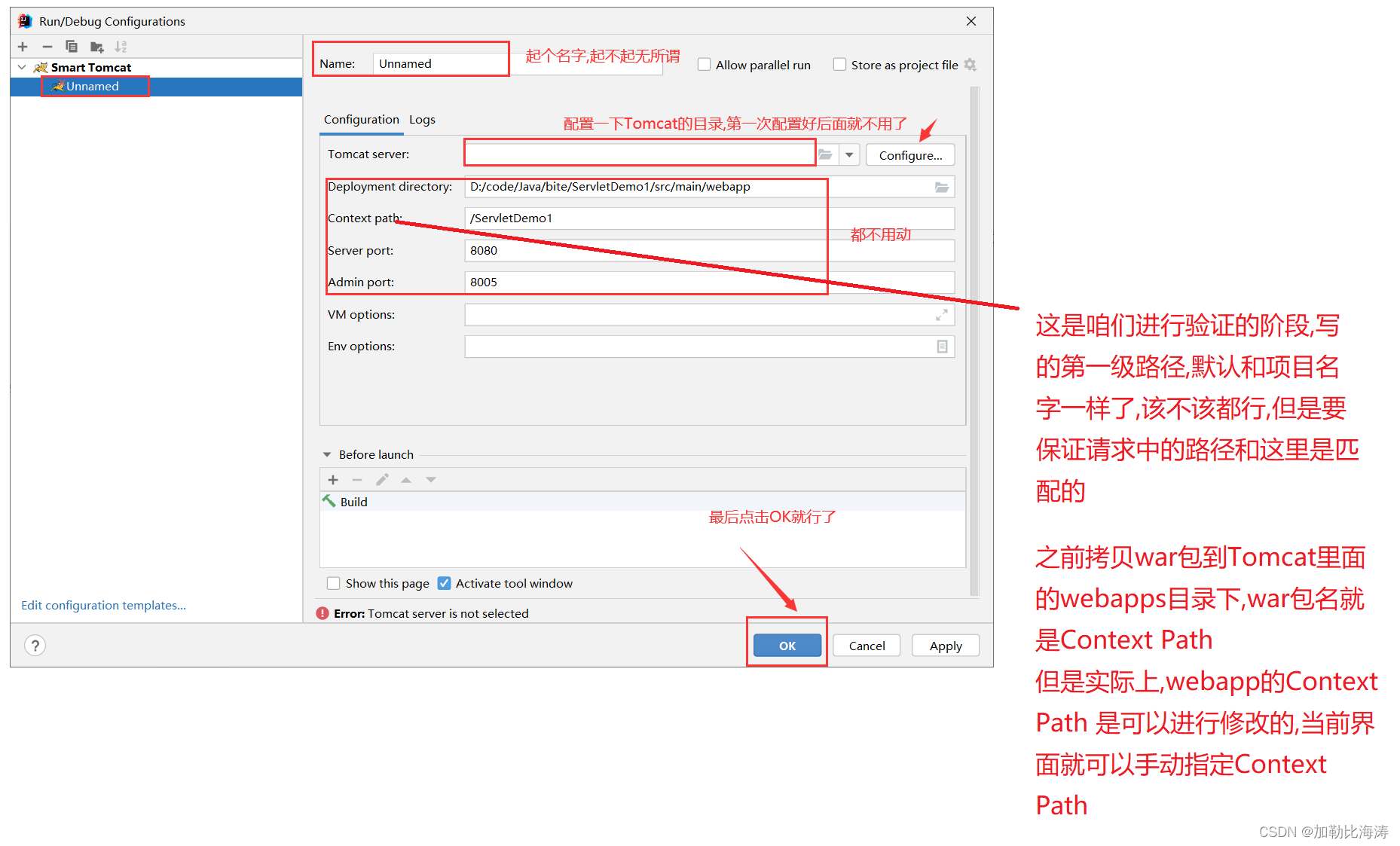
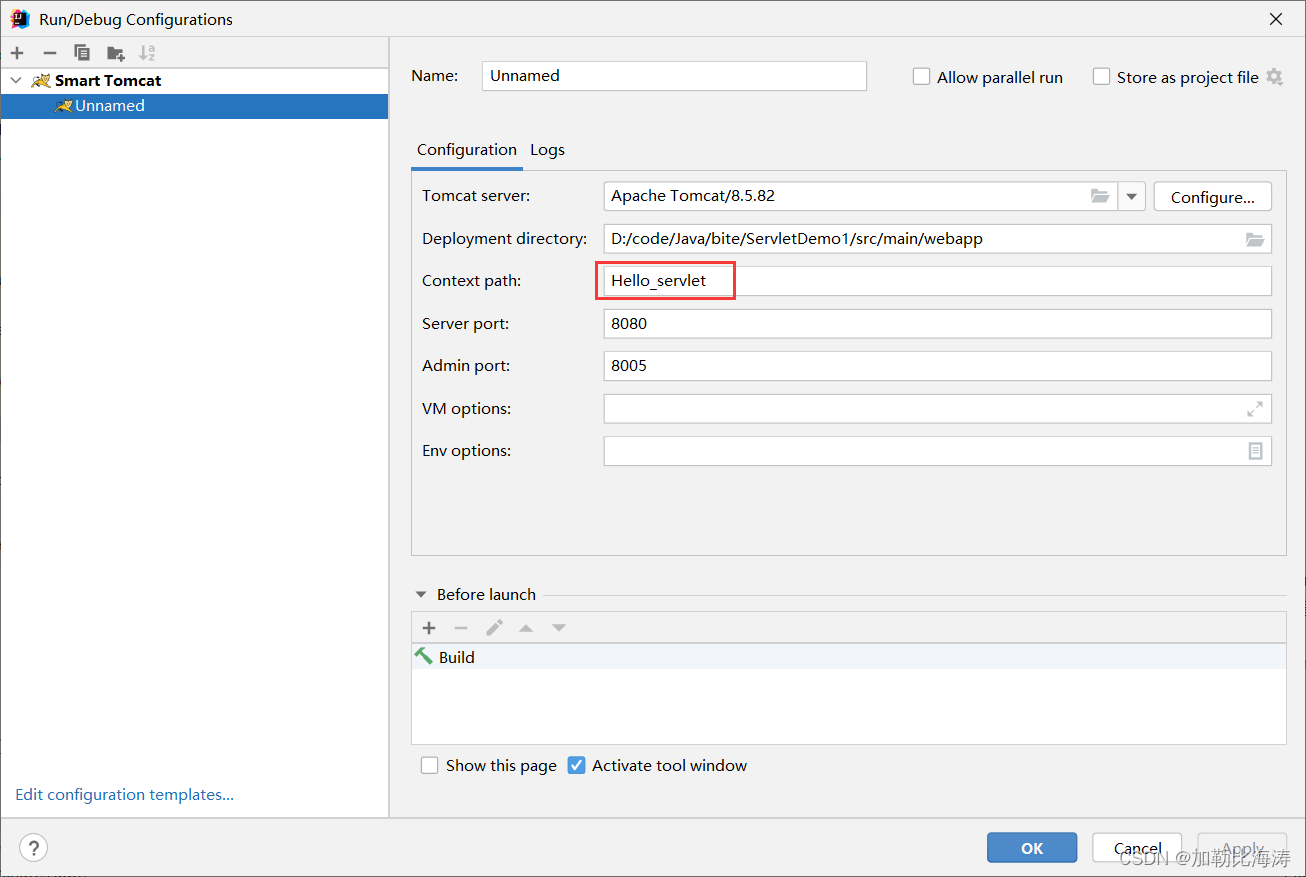
第三步 :

配置 tomcat 的路径不用进入到 bin 目录
点击 Tomcat server 右边的 Configure

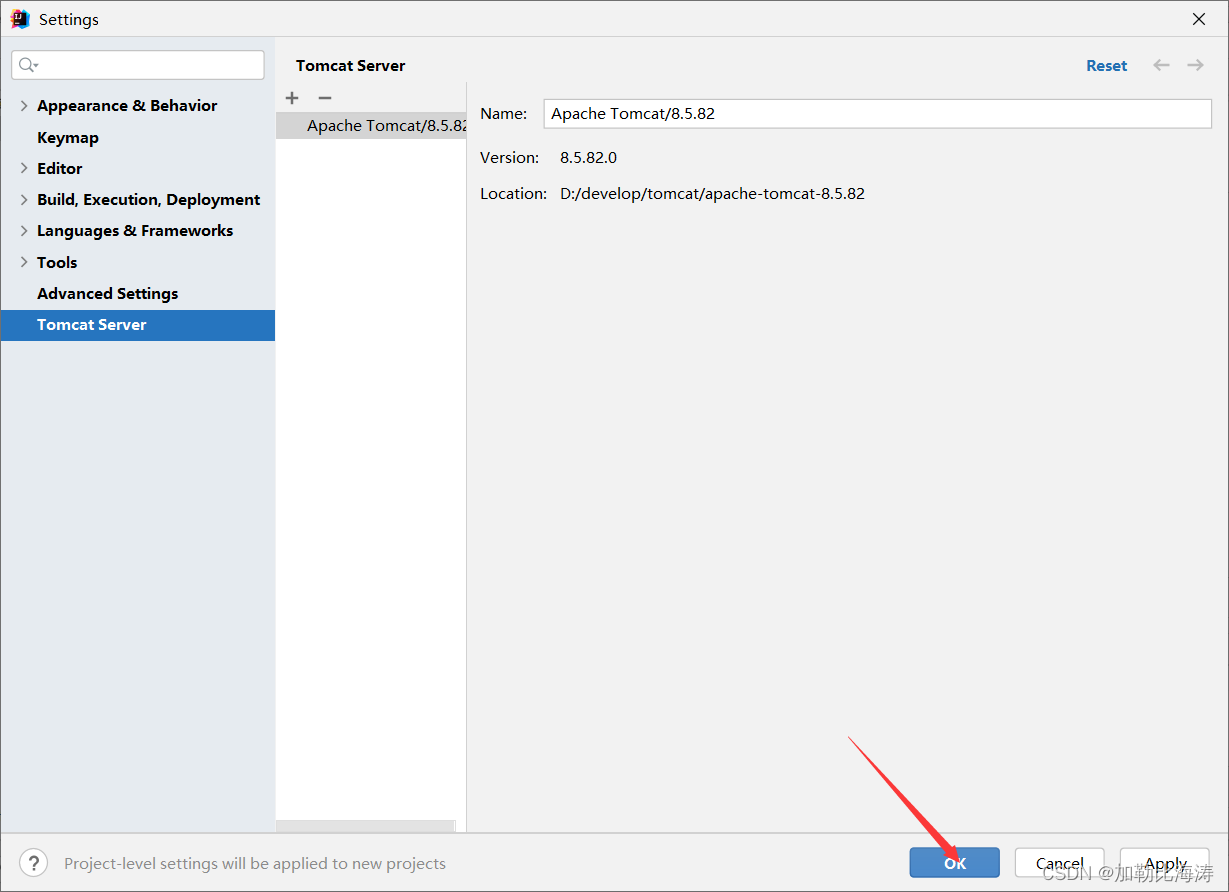
选择 Tomcat 的路径 , 然后OK

这就 OK 了
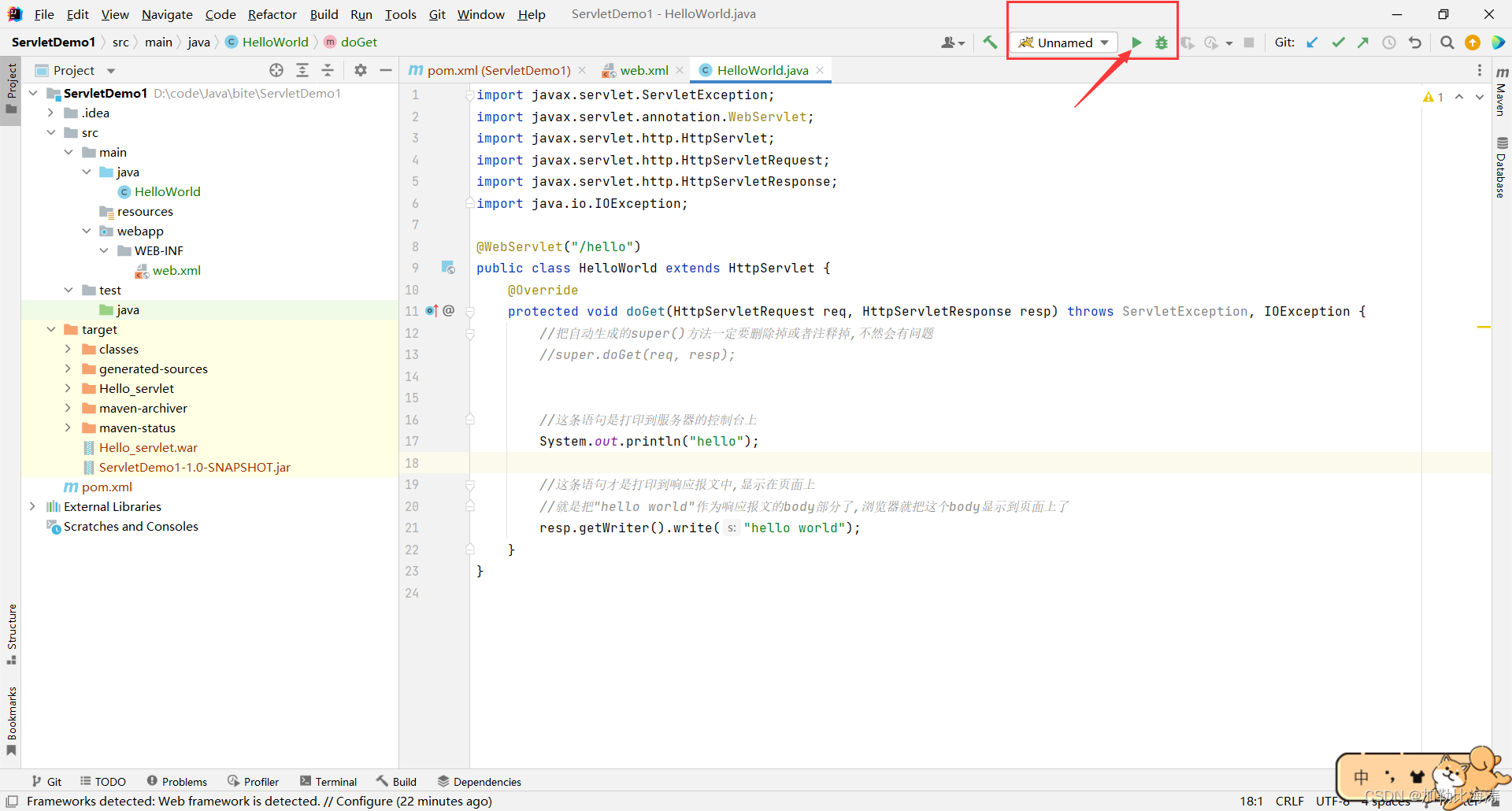
2.3 Smart Tomcat 的使用
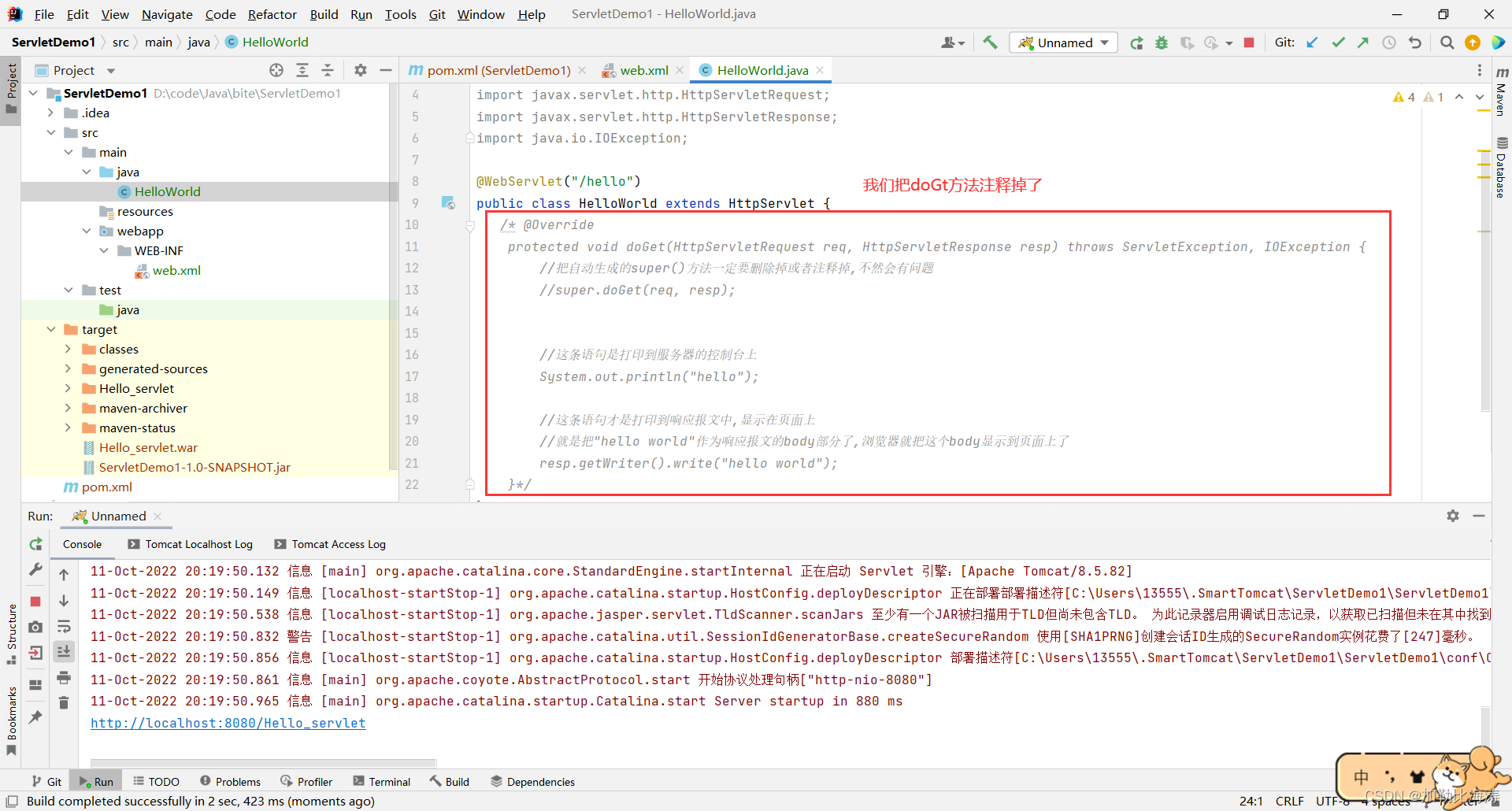
点击这里的绿色三角号 , 编译打包部署程序 , 并且运行 Tomcat

我们看到底下红彤彤的 , 就是成功了

要看到底下的 startup in xxx ms 这种字样 , 才算成功
但是我们之前的 Tomcat 不是弹出来一个黑框框吗 , 所以这就是这个插件的厉害之处 , 把黑框框集成在 IDEA 里面了 , 而且没有乱码了!
我们再去验证一下

成功了
要注意的是 , Content Path 要保持一致 , 我们之前说过 finalName 就是 Content Path , 我们之前设过的 Content Path 是 Hello_servlet ,而 Smart Tomcat 里面是 /ServletDemo1 , 所以要修改一下才能成功

但是我们不写 finalName 就不会有这种问题
2.4 Smart Tomcat 的原理
Smart Tomcat 是运行 Tomcat 的时候 , 通过其他手段 , 让 Tomcat 直接加载了咱们的代码当中的 webapp 目录 , 这个时候跳过了打包+拷贝的过程 , 也起到了部署的效果 .
我们之前通过 startup.bat 运行 Tomcat , 运行的是 他目录底下的 webapps , webapps 里面有很多目录 , 他的每一个子目录都是一个 webapp , 也就是一个个小的网站 . 我们通过 startup.bat 启动 , 其实是加载了所有的 webapp , 那么 Smart Tomcat 只是运行了咱们 IDEA 项目对应的 webapp (也就是咱们自己的 webapp 目录) .
三 . 常见错误
3.1 404
大概率是 URL 写错了 , 也有可能是 webapp 没有正确加载(比如 : web.xml 写错了 , Smart Tomcat 里面的 Content Path 与 URL 不匹配、finalName 与 URL 中的 Content-Path 不匹配等)
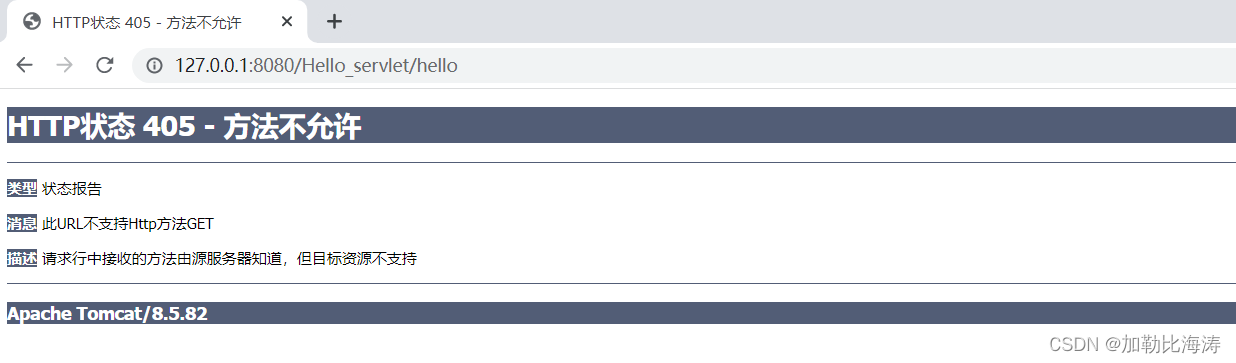
3.2 405
method not allowed
比如 : 请求是 Get , 但是我们没实现 doGet , 就会405


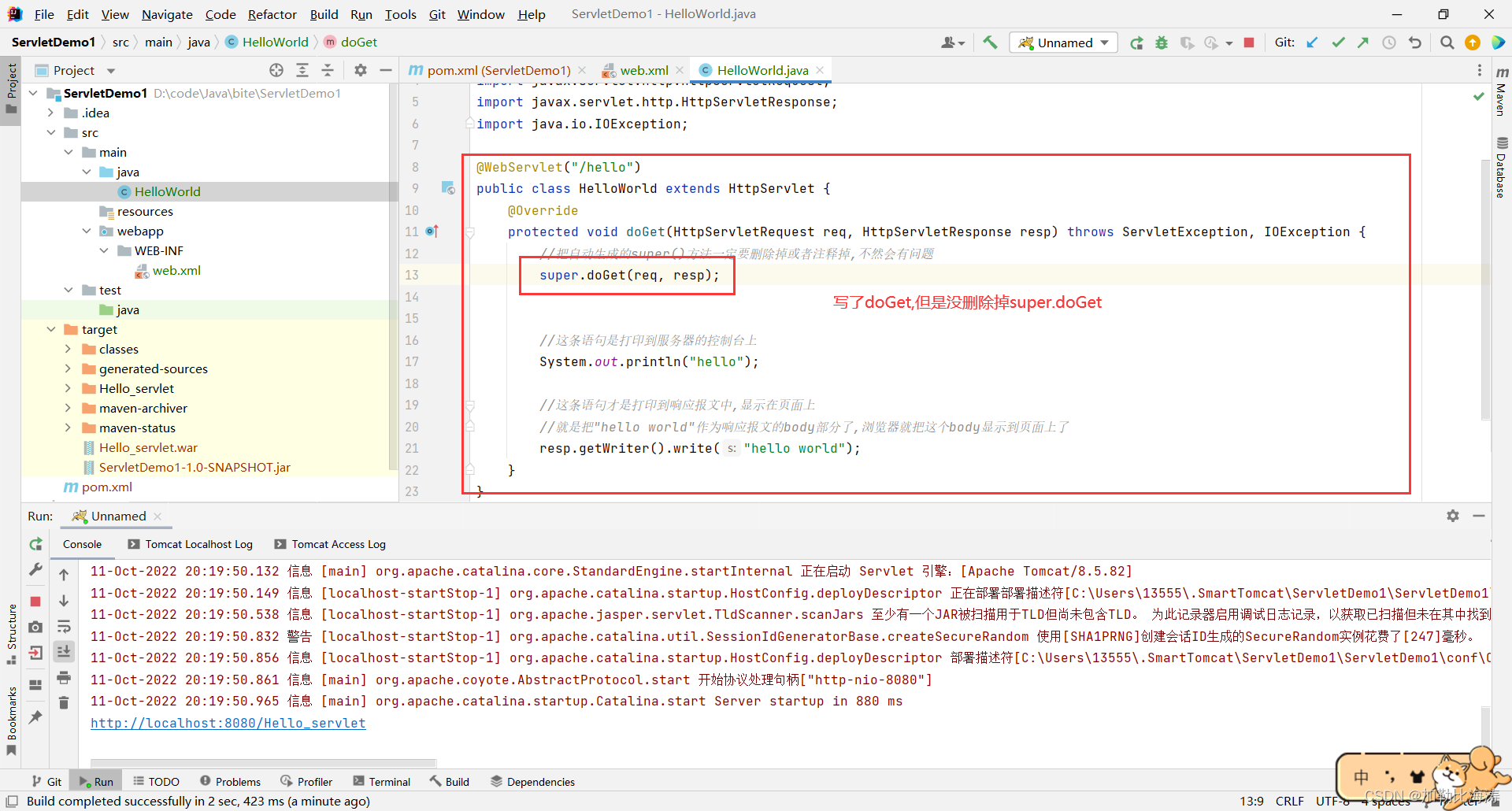
或者写了 doGet , 但是没把 super.doGet(); 删掉 , 也会405

就会产生未知情况的 405

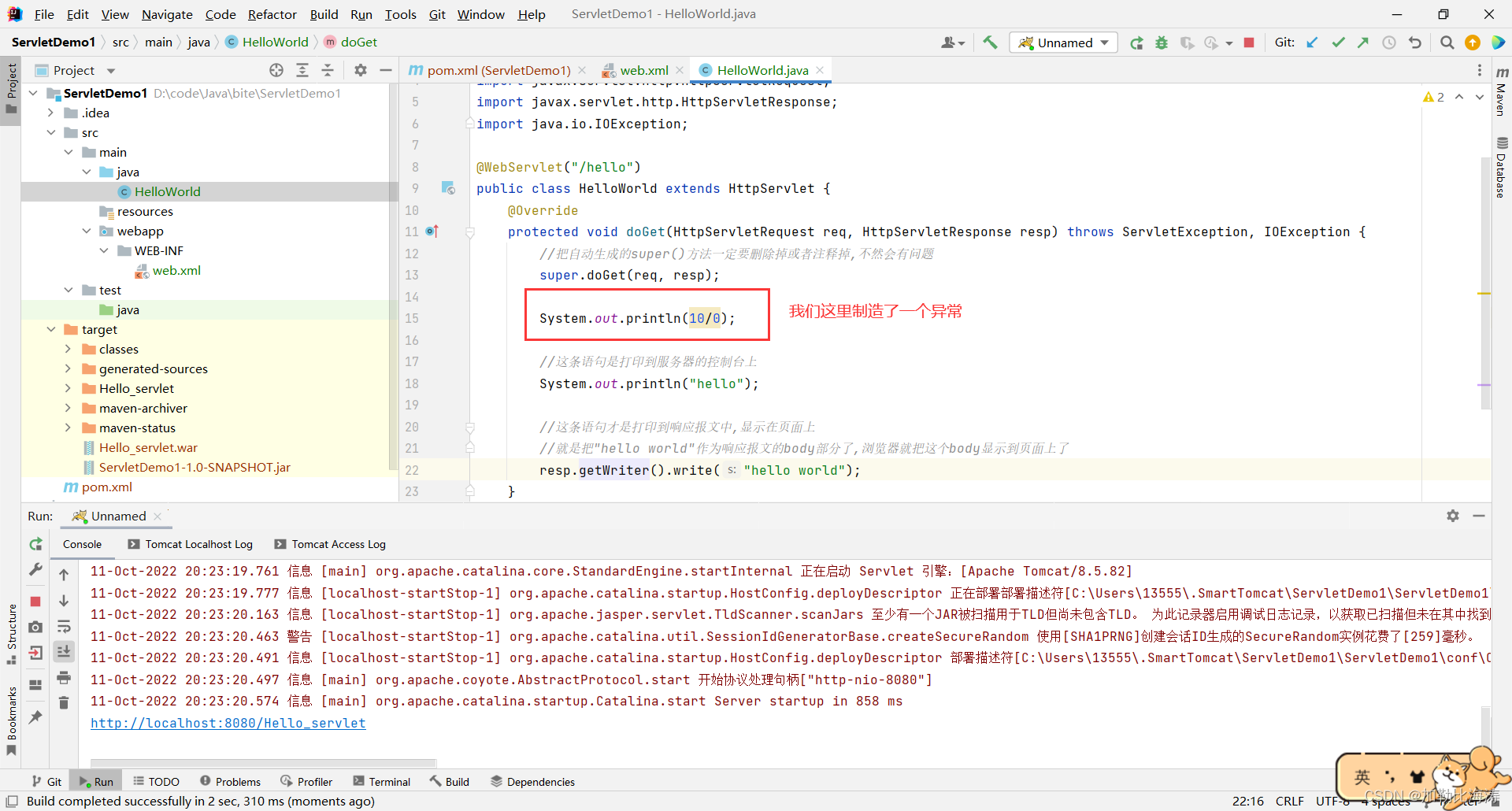
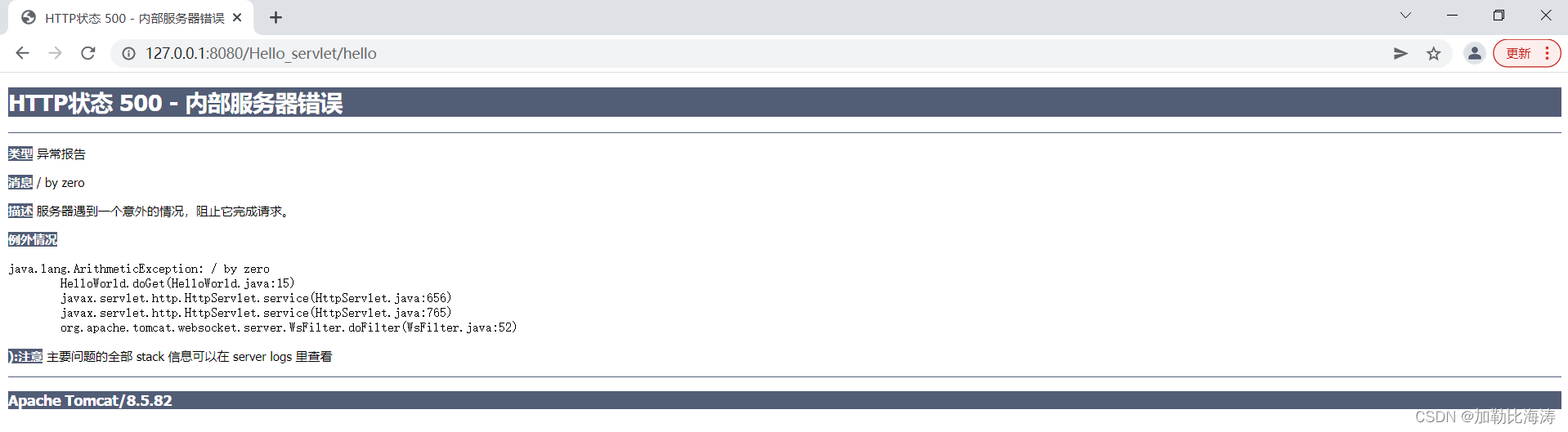
3.3 500
服务器内部错误 , 也就是服务器挂了
可能是代码抛异常了


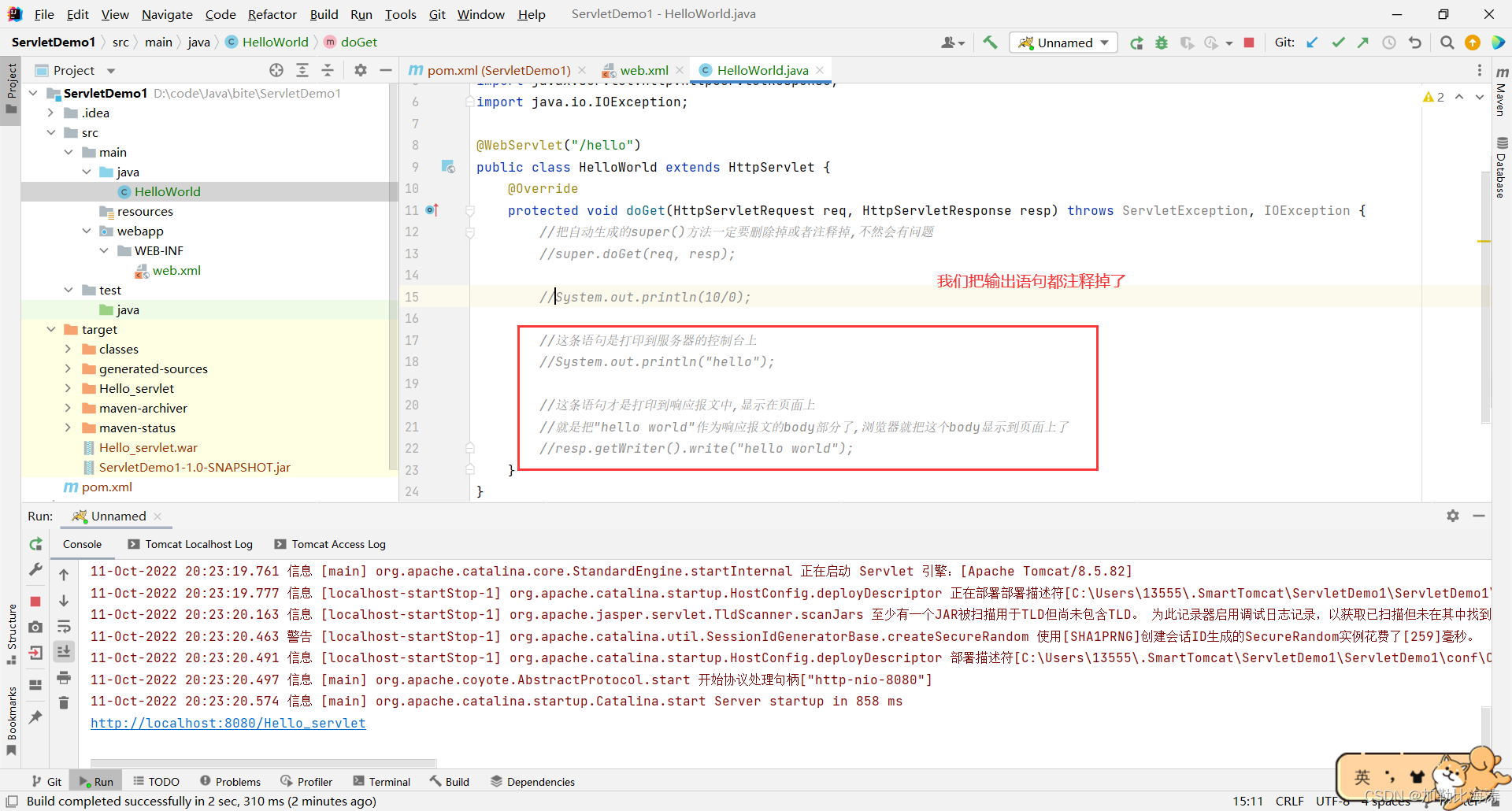
3.4 返回空白页面
应该是忘记写 write 方法了


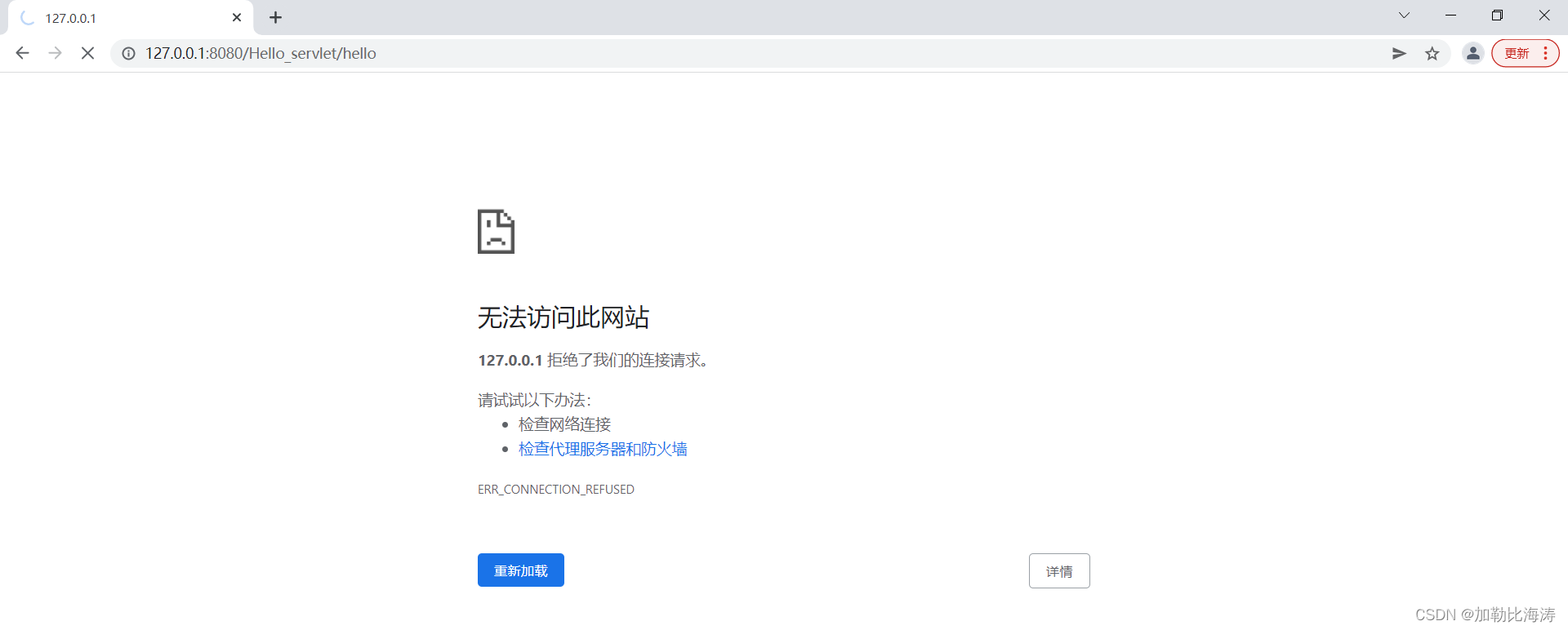
3.5 无法访问此网站
没启动 Tomcat

3.6 返回中文乱码
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/hello")
public class HelloWorld extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.getWriter().write("你好世界");
}
}
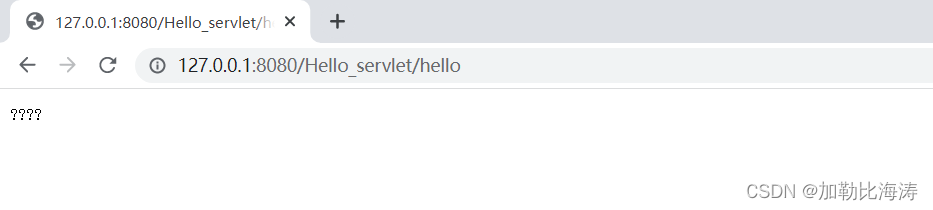
当服务器返回的数据是中文的时候 , 此时我们的页面上就会出现乱码

这是因为我们的 IDEA 指定的默认字符是 utf8 , 而浏览器解析字符的时候 , 默认跟操作系统一致 , 我们大多数人都是 windows 简体中文版 , 默认编码是 GBK , 那么浏览器按 GBK 解析 , 必然会出错 , 所以我们要让浏览器按照 utf8 的解析方式来进行解码
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/hello")
public class HelloWorld extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//加上这句代码
resp.setContentType("text/html;charset=utf8");
resp.getWriter().write("你好世界");
}
}
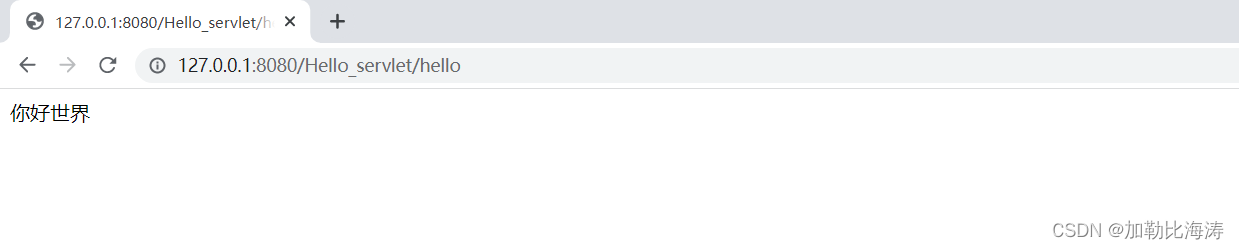
我们再次运行 , 这次就成功了

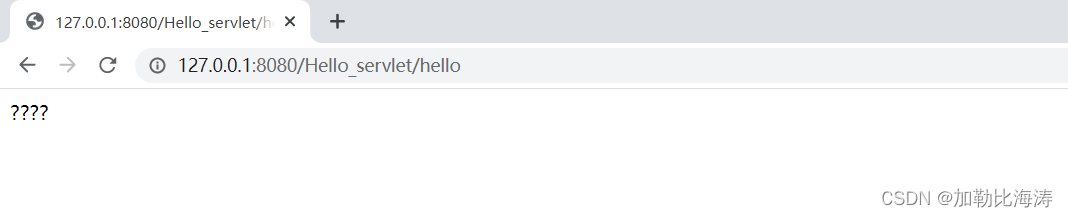
那么这条语句加的位置也是大有讲究 , 那我加在输出语句后面可不可以 ?
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/hello")
public class HelloWorld extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.getWriter().write("你好世界");
//把这句代码加到了输入语句后面
resp.setContentType("text/html;charset=utf8");
}
}

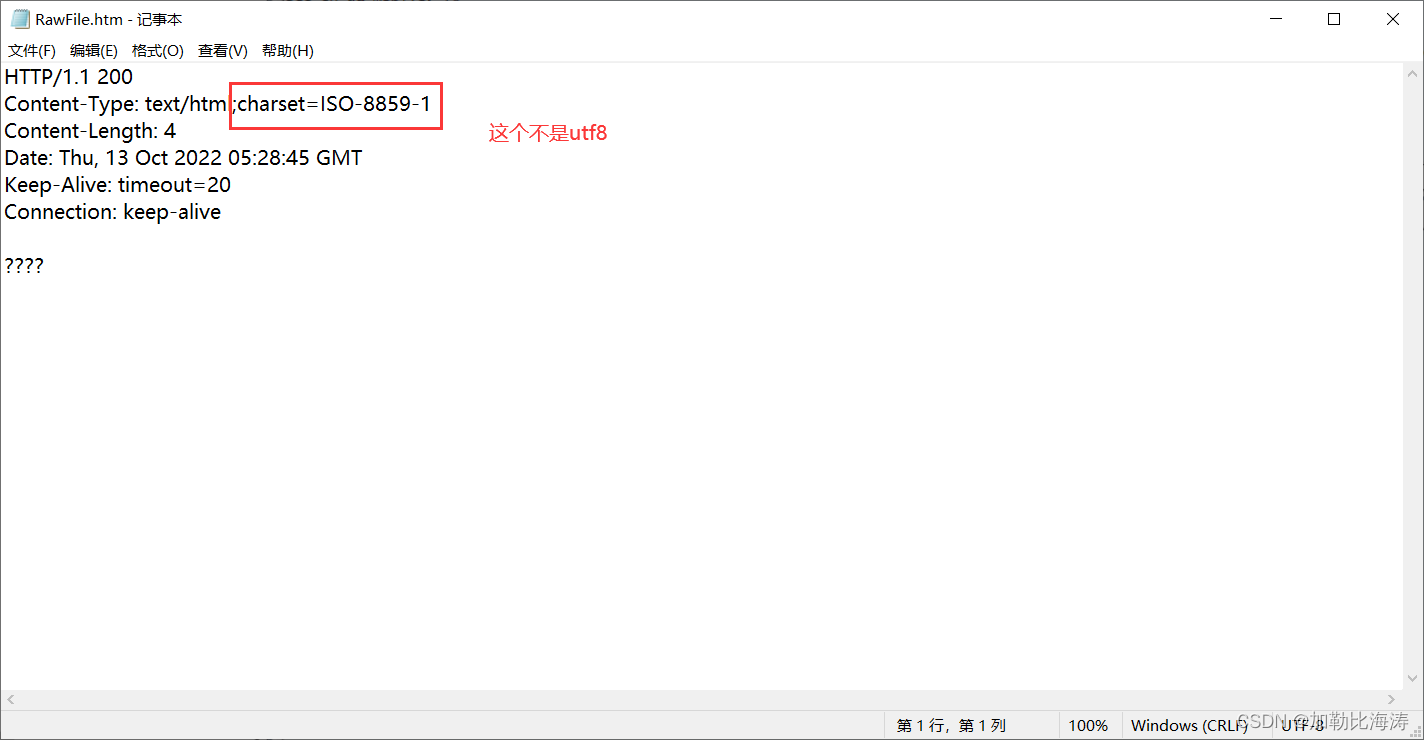
又乱码了 , 所以大家记得必须要保证构造响应的 header 要在构造 body 之前 , 否则 header 不生效
让浏览器按照 utf8 的解析方式来进行解码 这条语句其实就是在更改header .
resp.getWriter().write(“你好世界”); 这条语句其实就是通过构造body , 让浏览器返回 body 的内容
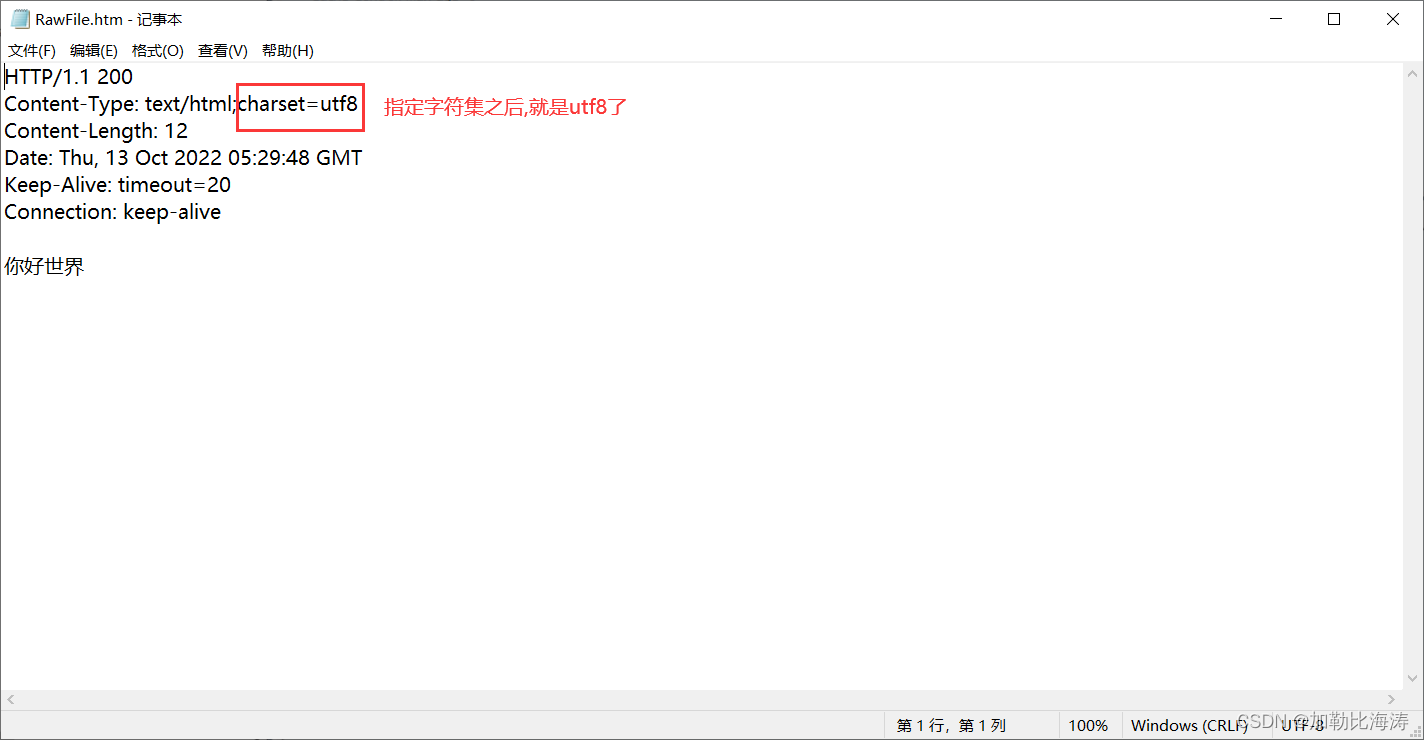
我们来看一下
这是在没有指定字符集之前 , 抓包的结果

那么我们指定字符集之后 , 我们发现 字符集被设置成功了 , 而且我们的"你好世界"也完美被打印了

四 . 扩展 : 什么是 JSP ?
我们有的同学会在学校学到 JSP 这种东西 , 那 JSP 到底是什么 , 他跟 Servlet 又有什么关系
JSP 可以认为是 Servlet 的一部分 , 在 200x 年很常用 , 但是现在已经退出历史舞台了
我们之前讲过静态页面和动态页面
静态页面就是内容始终固定的页面 , 即使用户不同/时间不同/输入的参数不同 , 页面内容也不会发生变化
比如我们的 Tomcat 欢迎页就是一个静态页面

动态页面就是随着用户输入的不同 , 页面呈现出来的效果也不同
比如我们搜索 鲜花 和 蛋糕 这两个关键字


我们输入不同的关键字 , 显示出来的是不同的页面 , 那么我们的 JSP 就是专门用来做动态页面的
制作动态页面的方式基本有两种 :
- 客户端渲染 : 服务器返回数据 , 由页面通过 js 来生成对应的界面
- 服务器渲染 : 服务器直接组装好完整的 html , 直接返回给浏览器
由于我们现在普遍的工作方式都是前后端交互 , 大家各干各的事 , 我们不需要考虑具体的页面 , 所以 jsp 慢慢的就退出历史舞台了 , 而且即使我们使用服务器渲染的方式 , 那么我们也有更好的模板引擎 , jsp 就更没优势了








![BUUCTF [ACTF新生赛2020]outguess 1](https://img-blog.csdnimg.cn/ed235dc593fe46d39e59e89ec7e6d2e9.png)