在上节课中呢,我向你介绍了sdp协议,

那这节课呢,我们再来看看web rtc中。是如何存储sdp的?也就是sdp的类结构,那在此之前呢?我们先对sdp的内容啊,做一下分类。因为在上节课中呢,虽然我们介绍了它的协议,但是具体对于stp中它到底包含了哪些内容?

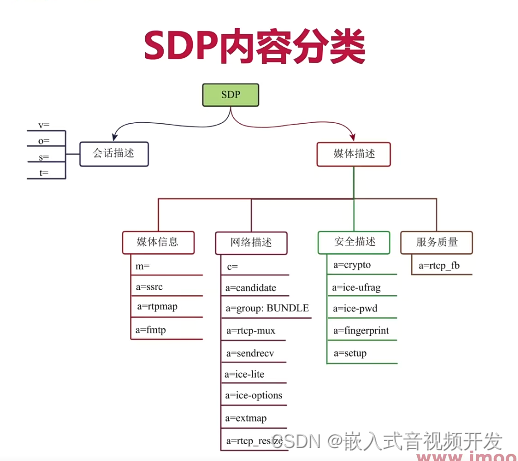
实际我们并没有做详细的介绍,对吧?那所以呢,我们今天先把这块内容给大家做一个介绍,之后呢,我们再来看看web rtc是如何存储它的。好,那这张图呢?就是对stp内容的一个分类。那从大的方面来看呢?sdp它包括了会话层和媒体层,对吧?那会话层呢?包含的信息比较少。包括了vost这些呢,
我们在上节课中都向你做了介绍,那重点呢是媒体层。那我们对媒体层呢,又做了划分,分成了四大块,第一个呢是媒体信息。第二个呢,是网络描述,第三个呢,是安全描述,最后一个是服务质量。对于媒体信息来说,最关键的是m行对吧?等于后边一堆内容,包括了传输协议。
那这些呢?我们在上节课都做过介绍,那除此之外呢?与媒体信息相关的还有很多的属性。比如说ssrc
rtp map,也就是对pilot type做进一步说明的。还有呢FM tp也就是format parameter,它是对媒体信息一些参数的进一步说明。

好,那对于网络描述涉及的内容就比较多了,那首先呢是c。它代表的是connection对吧?但是对于外部rtc来说呢,它不使用stp标准中的这个c行。所以对于这一行呢,
我们不必过多的了解,那除了之外呢,跟网络相关的,还有candidate group。rt cp mu x等等等,这一堆都属于与网络相关的内容好,那第三个呢?是安全描述。那我们都知道,对于外部rtc来说呢,它对安全是比较看重的,所以在传输数据的时候呢,它会对rtp包的内容进行加密。那在加密时,它使用的一些信息啊,

都是从安全描述这部分内容中提取出来的,比如说用户在连接的时候。他要发送ice uf rag以及ice password。对这个用户呢进行验证,是否是有效的用户?那除此之外呢,还有fingerprint进行指纹的验证,这些呢,都是与安全相关的,那后边儿呢,我们会做详细介绍。
好,最后一个是服务质量相关的,它通过一系列的rt CP feedback来对外部rtc的服务质量进行控制。那这就是y八二七csdp中媒体相关的内容,
那通过这样一个分类呢,我们就很容易知道y八二七c的sdp中。包括了哪些内容好?

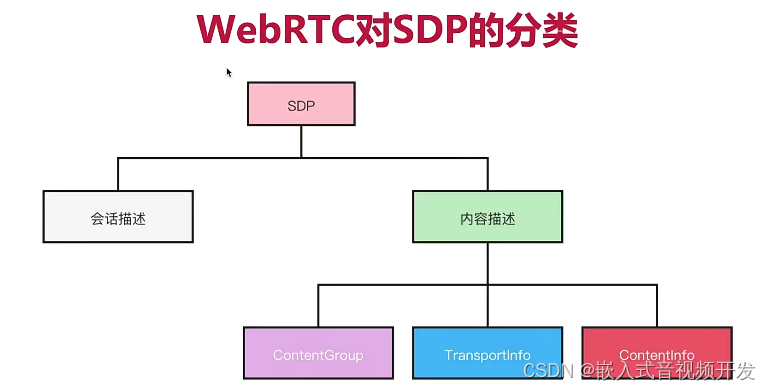
那下面呢?我们再来看看对于web rtc的stp分类,那我们前面介绍的这些内容呢?是从它的功能上做分类的,那对于外包tc代码对stp进行分类的时候呢?是有一些区别的,那么来看一下啊,那从大的方面来说,web rtc对stp还是分为绘画描述和内容描述,这个内容描述呢,实际就是媒体描述。那对于内容描述,
它又分成了内容信息传输,信息和内容组这三项。那这就与我们刚才介绍的不太一样了,对吧?刚才我们介绍的分类呢,是从功能上分成了媒体描述。安全描述,网络描述,服务质量描述对吧?那对于外部rtc来说呢?它是按照这个内容传输和内容组这样一个分类来进行数据的组织的。那对于这些内容,具体web rtc是如何做的呢?我们来看这张图就比较清晰了,那这张图呢?

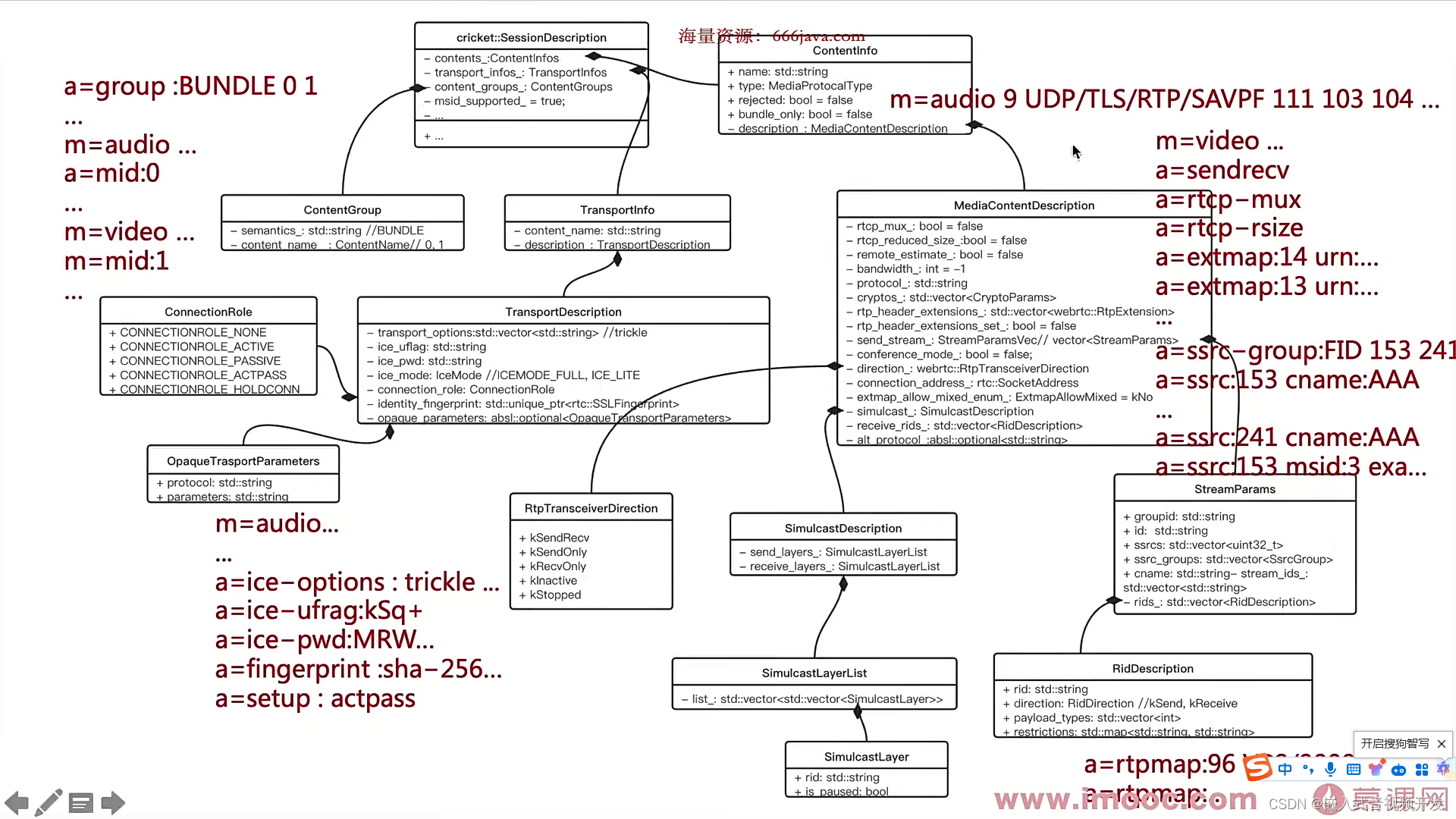
就是web rtc的sdp类关系图。那我们可以看到总的点呢,是在这里就是session description,它代表一个sdp,那在这个类中呢?是包括了三大项,那第一项呢?就是content information第二项呢?是transport information。那第三样呢,是content group对吧?那紧接着是content information类,那在这个类中呢,包括了content的名字。媒体的类型儿协商是否被拒绝?

bandle only代表的是是否共用同一个传输通道?那最后一个呢,是媒体的描述,也就是说媒体信息中它包括了哪些内容是在这里做了描述?那对于这个类来说呢,就是对应的stp中的m行,其中的audio呢,表示的就是content information中的media protocol type这个字段。那对于这个媒体中的更详细的信息呢,是记录在media content description这个类结构中。那我们来看一下这个类中包含了哪些内容?那比如说包含了rt cp mu xr TCP,reduced size protocol,rtp hydro extension。等等等,
一系列的这个字段,实际这些字段呢,是与sdp中每个媒体流的相关属性,是一一对应的。比如说在视频的这个媒体中呢,它包含了rt cp mu x这个属性,如果有这个属性,那么对应的。在media content description中呢,它的rt cp mu x这个字段就为true对吧?再比如说rtc pre size。对应的就是media content description中的rtc t reduced size这个字段,那从中呢,我们就可以看到。这个media content description就是sdp中每个媒体的主性定义,
对吧?那我们接着再往下看啊,那在这个类中呢,有一个send stream这个字段。那这个字段呢,是stream parameters victor是这个类型,那对应的呢,就是stream parameter。它里边包括了谷歌pids src。s ssc group.那这些信息呢,也是与stp中的内容一一对应的,我们来看一下啊,那它就是与媒体层中的。s slc相关属性一一对应的,
比如说s slc group就在这里呢,有对应的值。呢在这里也有对应的值,对吧?那在stream parameter这个类中呢?又包括了rids。那它呢,是rid description这个类结构。在这个类结构中,包括了rid direction payload types这些字段,那这里的payload types就代表的是。媒体层的payload type,那对于每一个payload type的解释是,通过媒体层的这个属性,rtp map来进行进一步说明的。
对吧,那这些信息呢,都会被web rtc进行解析,把它们保存到red description这个结构中。好这样呢,我们就将中的content这个结构给大家讲解清楚了,那之后呢,我们再来看看transport information。那对于transport information来说呢,它包括了content name,还有description,那description呢,又是transport description。这个类定义的,那在这个类中呢?
它包括了IC EU flag ice password ice mode,那这些信息呢?也是在媒体层定义的,那在每个媒体层下边都会有ice option si ceu frag ice password。fingerprint setup对吧?那这里的每一项呢?其实就是与transport description中的每一项相对应的,那这样呢,就可以做一个直接的翻译,如果在这个媒体层包含这一项,那其中对应的值呢?就会置位或者是取其中的值,那如果没有的话呢,这里边就是钠。OK,
这是传输层,那对于content group来说呢?它是与sdp中的a group相对应的,那么在group中呢?有bandle。就是对音频和视频做一次绑定,其中的零呢代表的是音频,一呢代表的是视频。所以在content group中的semantics就是b。那content name呢?就是零或者是一,那如果你仔细看这张图啊,其实有一个非常有意思的地儿,就是content name。那这个content name呢?
就是group中的零或者是一,那除了content group有content name之外呢中?也有content name在content information中呢?也有name,那实际上这三个name啊,是串在一起的。比如说对于一个音频来说,那它的内幕呢?是零那中的content name也是零。content group中的内幕也是零,那这样就将它们三个串在一起,所以如果我们是通过这个结构去生成一个stp信息的话。那web rtc就会根据它们的content name来一项一项的把它们码列在一起,那这样输出之后我们看到的。就是在每一个媒体层中都包含了它所对应的一些属性,
那这样在构造每个媒体信息的时候呢?在stp中,它的所有的属性信息都会列在每一个媒体层的下边儿。那通过这种方式,外部rtc就很容易进行两者的交换,也就是说。内存中的类交换成sdp文本,或者是拿到一个sdp文本,可以很容易的在内存中呢,构造出这样一个类关系图。那以上呢,就是我们这节课所要向你介绍的内容,那在这节课中呢,我们将sdp做了两种类型的分类,那第一种类型呢,
是按功能分。我们可以知道sdp中包含了媒体信息,网络信息,安全信息以及服务质量相关的信息,对吧?而对应到wtc源码来说呢,它是按组织结构对sdp进行分类的,它将sdp分成了三大类,第一个呢是content information,第二个是transport information。第三个呢,是content group,那通过这个结构的分类,它可以很容易的将一个sdp文档转换成类关系图,也可以将类关系图。
非常方便的转换成stp文档,对吧?那至于哪种分类好,你要站在不同的角度,如果从更容易理解的角度上来说。想知道sdp中包含了哪些内容,我们就应该从功能的角度去分类,那从类型的转换来说。就是从文本转换成内存,从内存转换成文本,再把rtc的这种分类呢?更有优势是吧?好,那我们本节课的重点呢?当然就是这个类关系图了,
因为我们只有掌握了这个类关系图之后,我们后边去看外边提示源码的时候。才能理解它是怎么做的,所以这张图呢,大家一定要多看一看,把它记在心里好,那我们今天的课呢,就到这里,谢谢。