文章目录
- 如何让vue页面重新渲染
- 组件间通信
- vue为什么要mutation、 action操作
- 插槽、具名插槽、作用域插槽
- vue编译使用的是什么库?
- vue怎么实现treeshaking
- webpack实现treeshaking
- 为什么只有es module 能支持 tree shaking
- mixin 的作用
- mixin的底层原理
- nexTick原理
- vuex和redux的差异

如何让vue页面重新渲染
在Vue中,可以使用以下几种方式让页面重新渲染:
改变数据状态:Vue中的响应式系统会自动监听数据的变化,并更新相应的视图。因此,可以通过修改数据状态来触发页面重新渲染。
强制重新渲染:可以通过调用组件实例的 $forceUpdate() 方法来强制重新渲染组件。这个方法会跳过依赖跟踪,直接重新渲染组件。但是,这种方法并不推荐使用,因为它会影响性能。
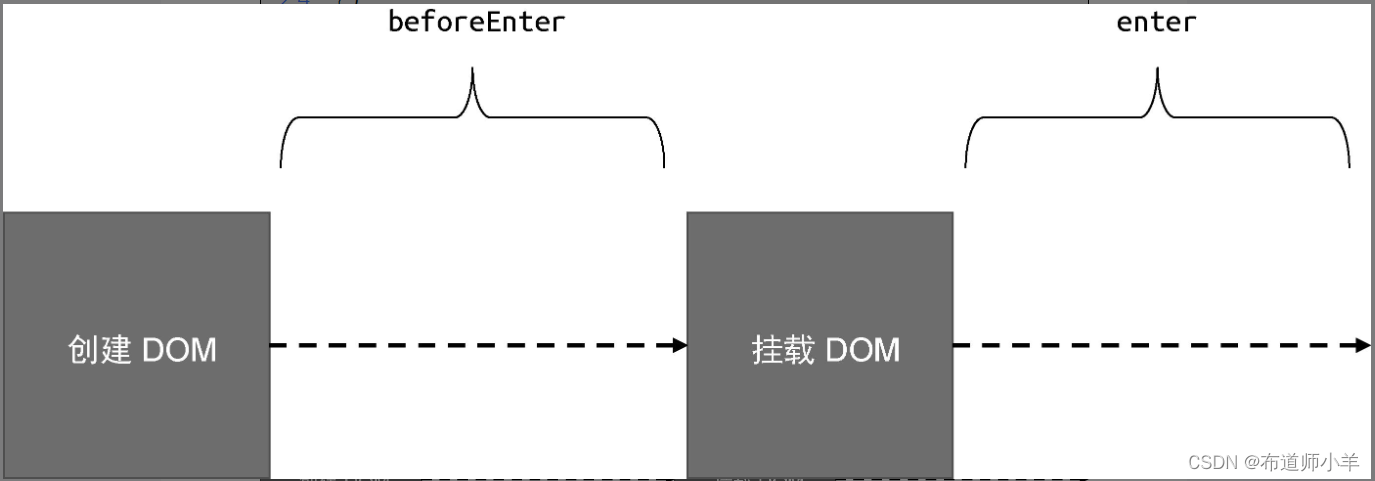
通过重新挂载组件实现:可以通过销毁组件实例,然后再创建一个新的组件实例来实现页面的重新渲染。在Vue中,可以通过调用组件实例的 $destroy() 方法来销毁组件实例。然后再通过调用$mount()方法来创建一个新的组件实例。这种方法可以完全重新渲染组件,但是也会带来一些性能开销。
组件间通信
1、父子组件传值,父组件传给子组件:通过props方法传递数据;子组件传给父组件:$emit方法传递参数。
2、非父子组件间的数据传递,兄弟组件传值eventBus,就是创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件。
3、$refs获取子组件实例
4、vuex存放公共数据
5、$parent 和 $children
vue为什么要mutation、 action操作
mutation是用来直接修改store中的状态的方法,它只能进行同步操作,也就是说不能进行异步操作。而action则是用来提交mutation的方法,它可以进行异步操作,比如发起一个网络请求等。当action执行时,它可以在操作完成之后再调用一个mutation来修改store中的状态。
插槽、具名插槽、作用域插槽
默认插槽:父组件向子组件传递内容模板的机制,作为占位符,用于标识父组件提供的内容应该在哪里被渲染
具名插槽:子组件需要在不同的位置接收不同的内容,使用具名插槽以便在子组件中将内容分法到正确的位置,父组件 <template v-slot:name>,子组件<slot name="name">
作用域插槽:将子组件数据传递给父组件,<slot :data="data">
父组件
<child-component v-slot:default="slotProps">{{ slotProps.data }} </child-component>
更多类容请查看 https://blog.csdn.net/glorydx/article/details/102918914
vue编译使用的是什么库?
Vue.js使用一个名为"Vue Loader"的库进行组件的编译。Vue Loader 是一个官方支持的 webpack loader,用于将 Vue 单文件组件(.vue 文件)转换为 JavaScript 模块。
Vue Loader的主要功能包括:
-
解析单文件组件: Vue Loader可以解析.vue文件,提取其中的模板、脚本和样式块。
-
预处理器支持: Vue Loader支持多种预处理器,如Babel、TypeScript、Less、Sass等。这使得在Vue组件中使用这些预处理器语言变得非常方便。
-
热重载: Vue Loader集成了热重载功能,可以在开发环境中实现对组件的实时更新,而不需要刷新整个页面。
-
模块热替换(HMR): Vue Loader通过webpack的模块热替换功能,支持在开发过程中快速替换或添加组件而不需要刷新整个页面。
vue怎么实现treeshaking
vue2的脚手架vue-cli使用的是webpack作为打包工具,webpack在2.0版本以后就已经支持treeshaking。
treeshaking只支持es module 规范的代码
// Bad: CommonJS
const myModule = require('./myModule');
// Good: ES2015 Modules
import myModule from './myModule';
webpack实现treeshaking
配置 Babel: 如果你使用了 Babel 来转译你的代码,确保在 Babel 的配置文件(如.babelrc)中启用 modules 选项,并设置为 false,以保留 ES2015 模块的格式。
{
"presets": [
["@babel/preset-env", { "modules": false }]
]
}
使用生产环境模式: 在Webpack的配置中,确保你在生产环境中使用了 mode: ‘production’。这将启用Webpack的一些优化,包括对 Tree Shaking 的支持。
// webpack.config.js
module.exports = {
mode: 'production',
// other configurations...
};
检查 UglifyJS 配置: 如果你使用 UglifyJS 进行代码压缩,确保其配置中启用了 uglifyOptions.compress 中的 pure_getters 选项。
// webpack.config.js
module.exports = {
// other configurations...
optimization: {
minimizer: [
new TerserPlugin({
terserOptions: {
compress: { pure_getters: true }
}
})
]
}
};
vue使用的webpack作为打包工具,因此vue在生产环境下也是默认支持tree shaking的,不需要额外的手动配置。
为什么只有es module 能支持 tree shaking
treeshaking的本质是找到代码之间的依赖关系,这样才能判断哪些代码虽然被创建,却没有使用,哪些代码虽然被引入,也未被使用。因此,一定要满足在编译时就能构建依赖关系的条件。
编译时静态分析: ESM 是在编译时进行静态分析的,这意味着模块的依赖关系在代码执行之前就已经确定。
运行时动态加载: CommonJS 是在运行时动态加载的,模块的依赖关系在代码执行时才解析(打包完成后才执行代码,treeshaking还在打包之前)。
mixin 的作用
Mixin 是一种软件设计模式,通常用于在类之间共享方法或行为。Mixin 允许将一个类的方法添加到另一个类中,从而在不使用继承的情况下实现代码复用。
代码复用: Mixin 提供了一种在类之间共享代码的方式,避免了复制粘贴代码的问题。通过将共享的方法封装在 Mixin 中,可以轻松地在多个类中重复使用。
解耦: Mixin 允许将功能模块化,从而降低了类之间的耦合度。这使得代码更容易维护和理解,因为每个类只需关注自己的核心功能,而不必处理所有可能的变体。
单一职责原则: Mixin 可以帮助遵循单一职责原则,因为每个 Mixin 可以专注于一个特定的功能或行为。这有助于保持代码的清晰性和可维护性。
mixin的底层原理
const LoggerMixin = (target) => ({
...target,
log(message) {
console.log(message);
}
});
class Dog {
bark() {
console.log('Woof!');
}
}
const myDog = LoggerMixin(new Dog());
myDog.bark(); // 输出: Woof!
myDog.log('Hello'); // 输出: Hello
mixin的本质是对象的深度拷,然后注入到各个组件实例中去。各个组件的实例一旦被注入mixin之后,这些mixin就实例化一个个对象,这些对象之间的数据都是独立的,不像vuex那样,共享数据,一个组件改变状态,另外的组件也会自动更新。mixin只提供数据的初始值,和通用方法的封装,这些数据和方法,只在本组件实例生效。
nexTick原理
vue更新数据是同步的,但更新dom却是异步的,属于宏任务。按照js事件循环,nextTick属于微任务,但微任务却是在更新dom这个宏任务执行后的回调去触发nextTick的执行,每一次一个宏任务执行完,都会立即清空微任务队列。所以nextTick能够立即执行回调。
vuex和redux的差异
Vuex 和 Redux 都是用于管理应用状态(state)的状态管理库,但它们有一些设计和实现上的差异。下面是一些主要的区别:
-
框架/库的关联:
Vuex是为 Vue.js 框架设计的状态管理库。它与 Vue.js 高度集成,使得在 Vue 应用中管理状态变得更加简单。Redux是一个独立的状态管理库,可以与多种 JavaScript 库和框架一起使用,包括 React、Angular 和 Vue 等。
-
概念的不同:
Vuex强调在应用中的组件之间共享状态的方式,使用了类似于 Flux 架构的概念,包括 state、getters、mutations、actions。Redux强调单一不可变的状态树,状态只能通过纯函数(reducers)来修改。Redux 的设计理念受到了函数式编程的影响。
-
状态的修改:
- 在
Vuex中,通过提交 mutations 来修改状态。Mutations 是同步的,它们用于执行实际的状态修改。 - 在
Redux中,通过派发 actions 来修改状态。Actions 是可以是异步的,它们通过纯函数的 reducers 来处理状态的变化。
- 在
-
异步操作的处理:
Vuex使用 actions 处理异步操作。Actions 可以包含异步逻辑,然后通过提交 mutations 来修改状态。Redux使用中间件来处理异步操作。Redux 中最常用的中间件是redux-thunk,它允许 action creators 返回一个函数,而不仅仅是一个普通的 action 对象。
-
开发工具:
Vuex提供了 Vue Devtools,可以很容易地在浏览器中监控和调试 Vuex 应用。Redux也有强大的开发者工具,例如 Redux DevTools,可以用于监控和调试 Redux 应用。