JavaScript编程基础 – 布尔值(Booleans)
Javascript Programming Essentials – Booleans
一个JavaScript布尔值包含两个值中的一个,即 true 或者 false。
本文简要介绍JavaScript布尔值的具体应用,以及可能作为对象的布尔值等。
1. 布尔值(Booleans)
布尔值在通用编程语言中,就如同判断两种可能性的数据类型,例如:
- Yes / No
- On / Off
- True / False
1) Boolean数据类型
JavaScript有一个Boolean的数据类型,那么,很显然,它仅能使用两个值:true 或者 false.
例如,用变量isTimeToEat判断到吃饭时间了,如果确定是,那么赋值true给它:
isTimeToEat = true;
true 和 false 都是关键字,内置在JavaScript中。因此,当JavaScript看到关键字true, false时,就会视为布尔值来处理。
2) 输出布尔值
要显示一个布尔值的内容,可以用console.log()函数
console.log(isTimeToEat);
也可以弹出消息框,用alert()函数:
Alert(isTimeToEat);
2. Boolean()函数
我们使用条件表达式判断是否为“真”时,可以用Boolean(0函数。
以下示例代码,用来判断比较大小的结果,结果是真,就返回true; 反之,就返回false.
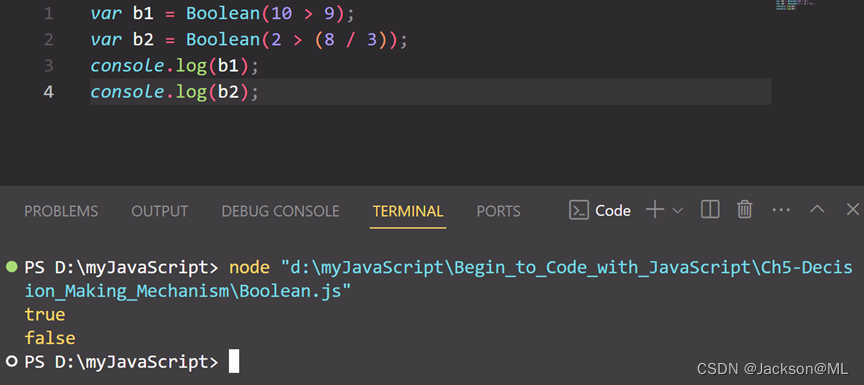
Boolean(10 > 9);
Boolean(2 > (8 / 3));
执行结果如下图所示:

无穷大的值,会被视为true, 例如:
var b3 = Boolean(1 / 0);
console.log(b3);
结果:true
3. 比较和条件
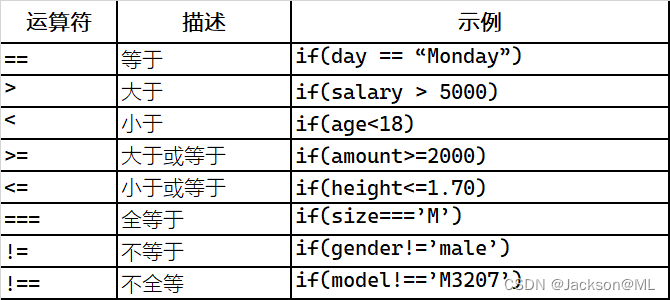
以比较运算符来比较数值的大小,有几种运算符如下表(具体以实际例子为准):

表达式的布尔值结果,是JavaScript比较和条件的基础。
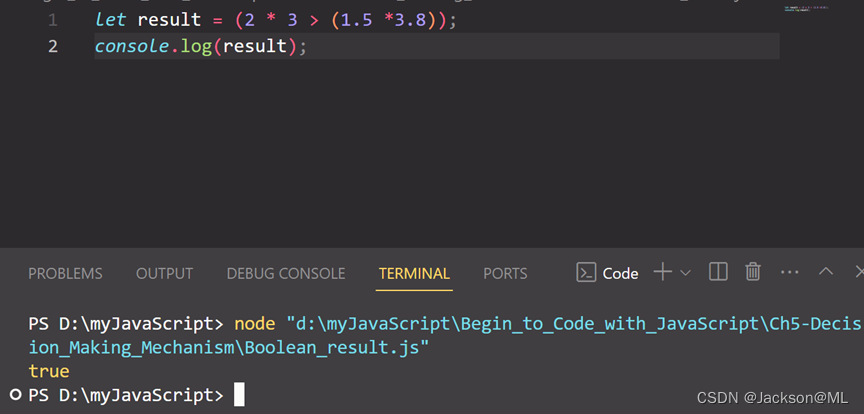
1) 示例一:比较两个表达式的值。
得出结果为true/false, 看一下代码:

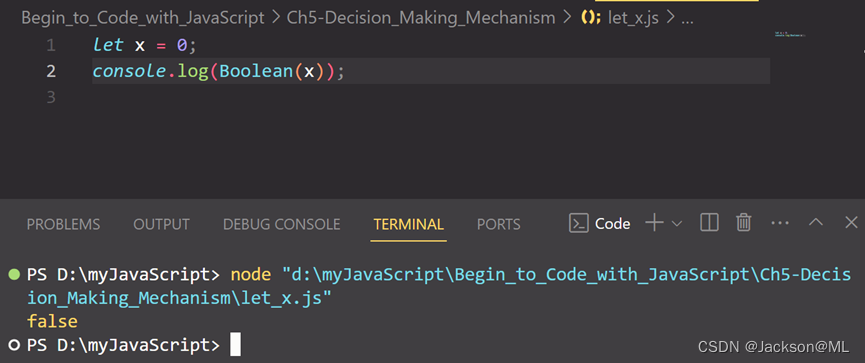
2) 零与负零的布尔值
零的布尔值都是false. 看以下例子:
let x = 0;
console.log(Boolean(x));
执行结果如下图所示:

同样,-0也是如此。
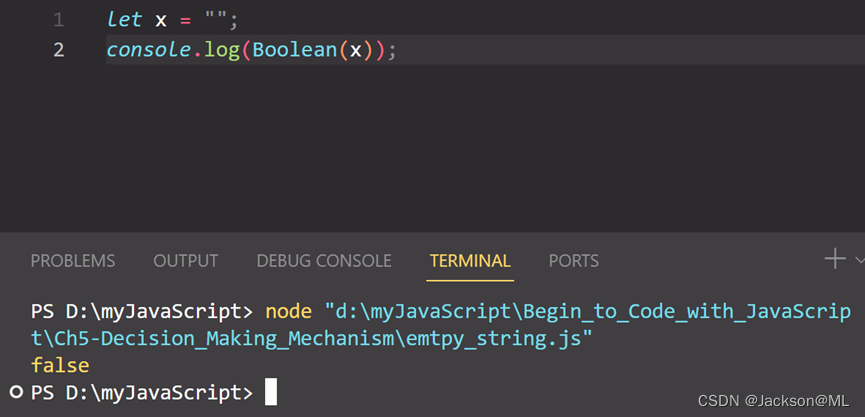
3) 空字符串的布尔值
let x = “”;
Boolean(x);
执行结果如下图所示:

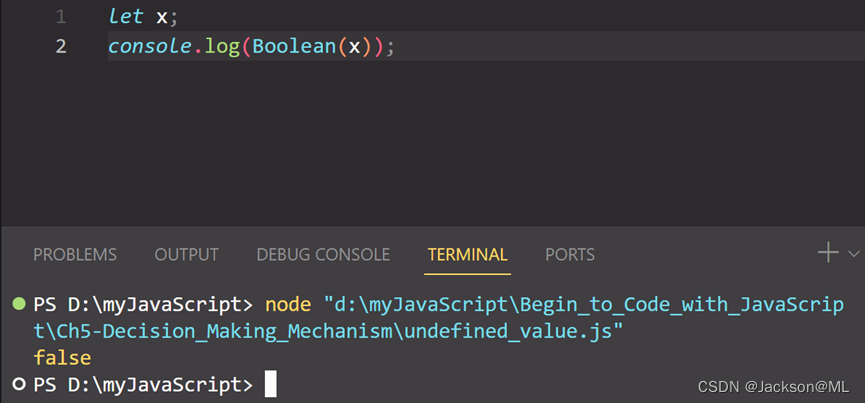
4) 未定义变量(undefined)的布尔值
let x;
console.log(Boolean(x));
可以看到,执行结果是:false.

同样,false的布尔值,也是false.
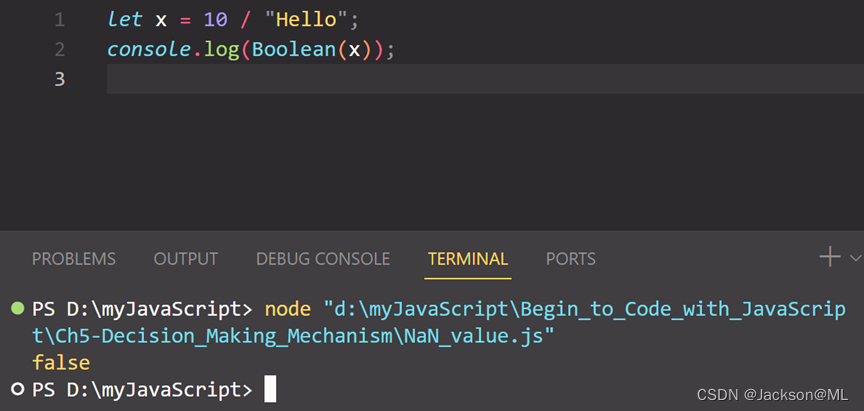
5) NaN的布尔值
以下示例说明NaN的布尔值:
let x = 10 / “Hello”;
console.log(Boolean(x));
执行结果是:false, 如下图所示:

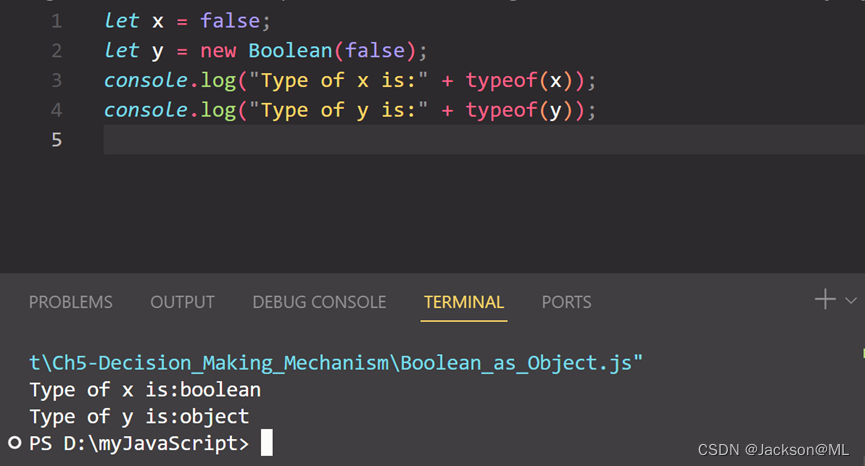
6) JavaScript布尔值对象
通常,JavaScript布尔值是从字面量创建的原始值。例如:
let x = false;
但同时,布尔值也能用new关键字定义为对象。例如:
let y = new Boolean(false);
console.log(typeof(x));
console.log(typeof(y));
执行结果如下图所示:

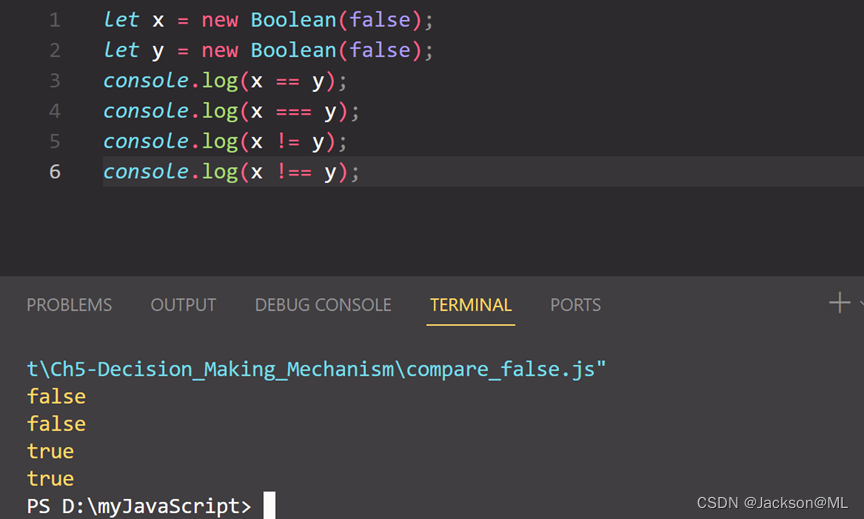
7) 是否全等于?
前面列出了诸如==(等于) 和===(全等于)等的逻辑运算符。要比较两个布尔值是否相等或全等,有以下示例:
let x = new Boolean(false);
let y = new Boolean(false);
console.log(x == y);
console.log(x === y);
console.log(x != y);
console.log(x !== y);
执行结果如下图所示:

这就说明一点,比较两个JavaScript对象,会返回false.
对这些例子感兴趣吗?是不是还想跟我继续了解JavaScript编程呢?
技术好文陆续推出,欢迎关注。
喜欢就点赞哈,您的认可,我的动力。😊
相关阅读:
- JavaScript编程基础 - 对象
- JavaScript编程基础 - 函数进阶
- JavaScript编程基础 - 条件语句
- JavaScript编程基础 - 函数入门
- JavaScript编程基础 - 关键字Let, const和var的区别
- JavaScript编程基础 - 变量
- JavaScript编程基础 - 输出
- 用CodePen实现JavaScript动态在线开发
- 用Visual Studio Code搭建JavaScript开发环境
10.在Jupyter Lab(Notebook)上安装运行JavaScript应用程序