作用:利用表达式进行插值渲染
语法:{ { 表达式 } }
目录
案例一:
案例二:
案例三:
编辑
注意:
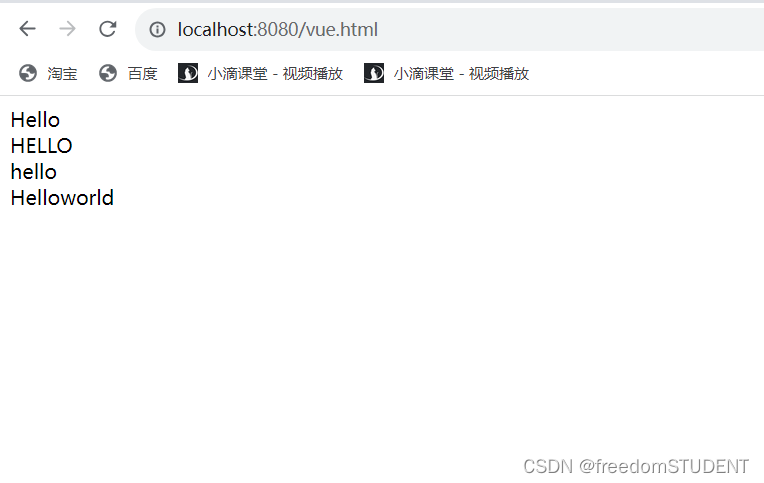
案例一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--准备容器 -->
<div id="app">
{{str}} <br>
<!-- 转成大写 -->
{{str.toUpperCase()}} <br>
<!-- 转成小写-->
{{str.toLowerCase()}} <br>
<!-- 拼接 -->
{{str+'world'}} <br>
</div>
<!-- 引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<!-- 创建实例 -->
<script>
var app=new Vue({
el:'#app',
data:{
str: 'Hello'
}
});
</script>
</body>
</html>
案例二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--准备容器 -->
<div id="app">
{{age>=18? '成年':'未成年'}}
</div>
<!-- 引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<!-- 创建实例 -->
<script>
var app=new Vue({
el:'#app',
data:{
age:18
}
});
</script>
</body>
</html>
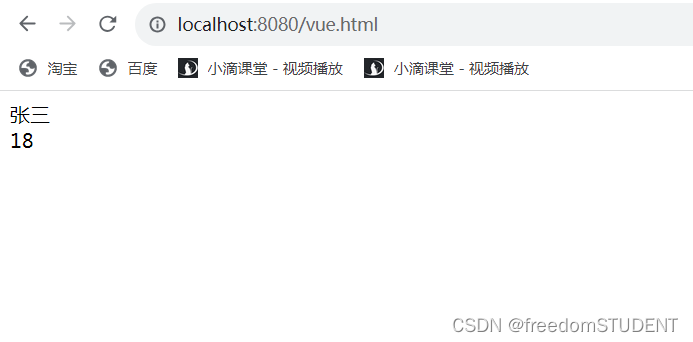
案例三:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--准备容器 -->
<div id="app">
{{friend.name}} <br>
{{friend.age}}
</div>
<!-- 引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<!-- 创建实例 -->
<script>
var app=new Vue({
el:'#app',
data:{
friend:{
name:'张三',
age:18
}
}
});
</script>
</body>
</html>注意:
1. 使用的数据要存在
2. { { 里面是表达式不是语句 } }
3. 不能在标签属性中使用{ { } } 例如 < div id=“ { { } } ”> </div>