专栏目录:
OpenLayers实战进阶专栏目录
前言
本章主要讲解OpenLayers使用WebGL图层的情况下,如何使用一张拼接合成图片根据坐标切片成单个图片进行渲染不同图片到地图上的功能。
为方便讲解原理,本章使用的一张图片是按照横向4等分,纵向两等分规则拼接了6个图标的合成图片。并使用WebGLPointsLayer图层的match运算符将一张切片图片为6个图标,并分别渲染这6个图标到地图上。

WebGL图层样式运算符详解系列
-
无运算符纯图标(Icon)叠加案例
OpenLayers入门,webgl图层叠加大量Icon图片到地图 -
match运算符实现一张合成拼接图根据坐标切片成单独图标渲染
OpenLayers实战,WebGL图层如何使用一张拼接合成图片根据坐标切片成单个图片进行渲染 -
match运算符匹配多种颜色三角形实战案例
OpenLayers实战,We






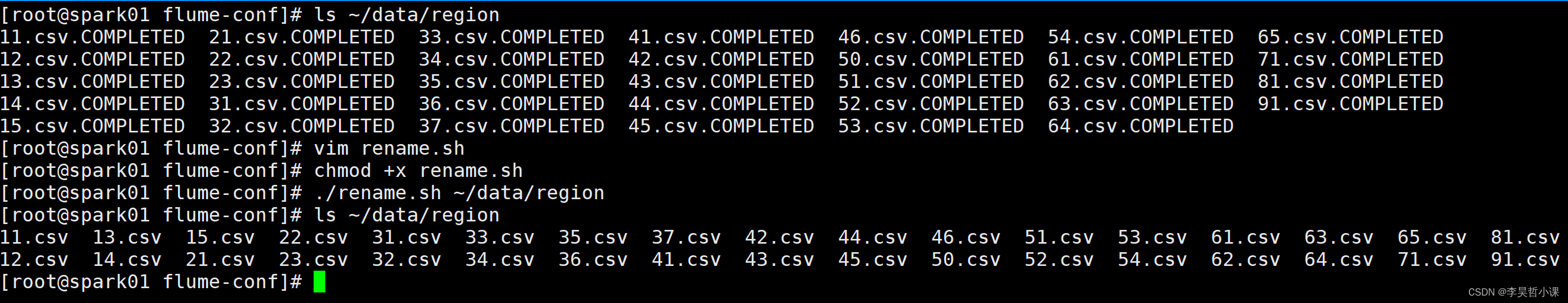
![[Linux] shell脚本的函数和数组](https://img-blog.csdnimg.cn/dd0ab601c0c540d69515537765b1782d.png)