目录
一,canvas是啥?
1.初识canvas
2.路径绘制
3.拆分画法
4.清除画布
5.绘制圆形笑脸
6.贝塞尔曲线
①二次贝塞尔曲线
②三次贝塞尔曲线
一,canvas是啥?
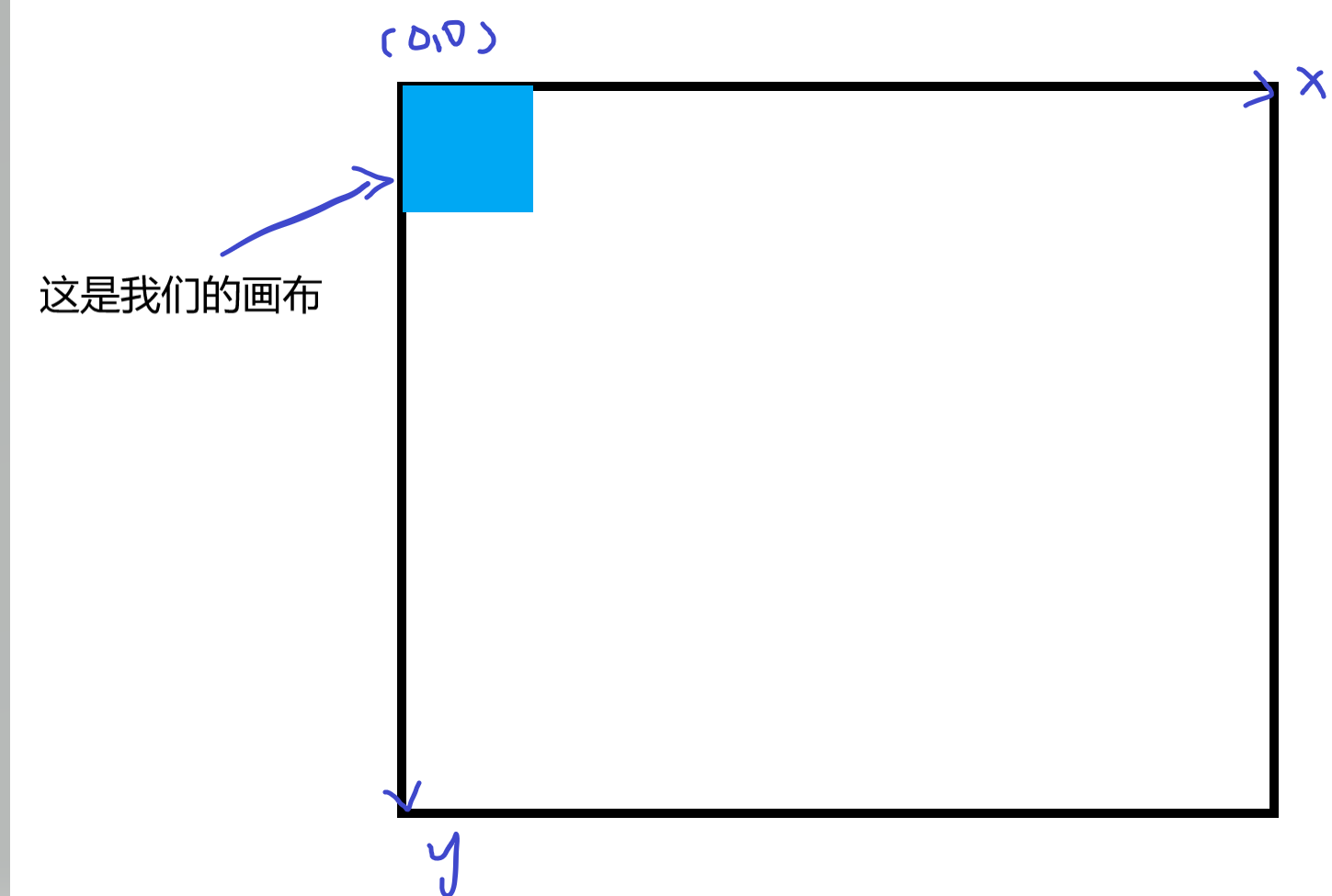
Canvas是HTML5中新出的一个元素,我们可以在上面绘制一系列图形。Canvas 在HTML文件中的写法很简单: <canvasid="canvas" width="宽度" height="高度"></canvas>,三个重要的属性,id,高度,宽度(这里就是指的你要在多宽多高的画布上来进行操作),canvas翻译过来就是画布的意思,所以我们也可以称他为画布
1.初识canvas
既然有画布了,那就得有画笔,所以我们的操作步骤为,创建画布,拿到该画布的元素,然后再拿起画笔,这里我们先画一个小矩形来看一下小效果,使用的是fillRect,参数分别为(x,y,w,h)这第一对参数啊就是坐标点,在哪一个坐标点开始画,第二对参数就是你画的东西多大,如果参数分别为(0,0,100,100)就是从远点开始,画一个宽高为100 的正方形

<body>
<canvas id="c1" width="600" height="400"></canvas>
<script>
// 1.找到画布
var c1 = document.querySelector('#c1');
// 2.获取画笔
var ctx = c1.getContext('2d');
// 3.绘制图形 画一个矩形fillRect(位置x,位置y,宽度,高度)
ctx.fillRect(400,100,100,100)
</script>
</body>2.路径绘制
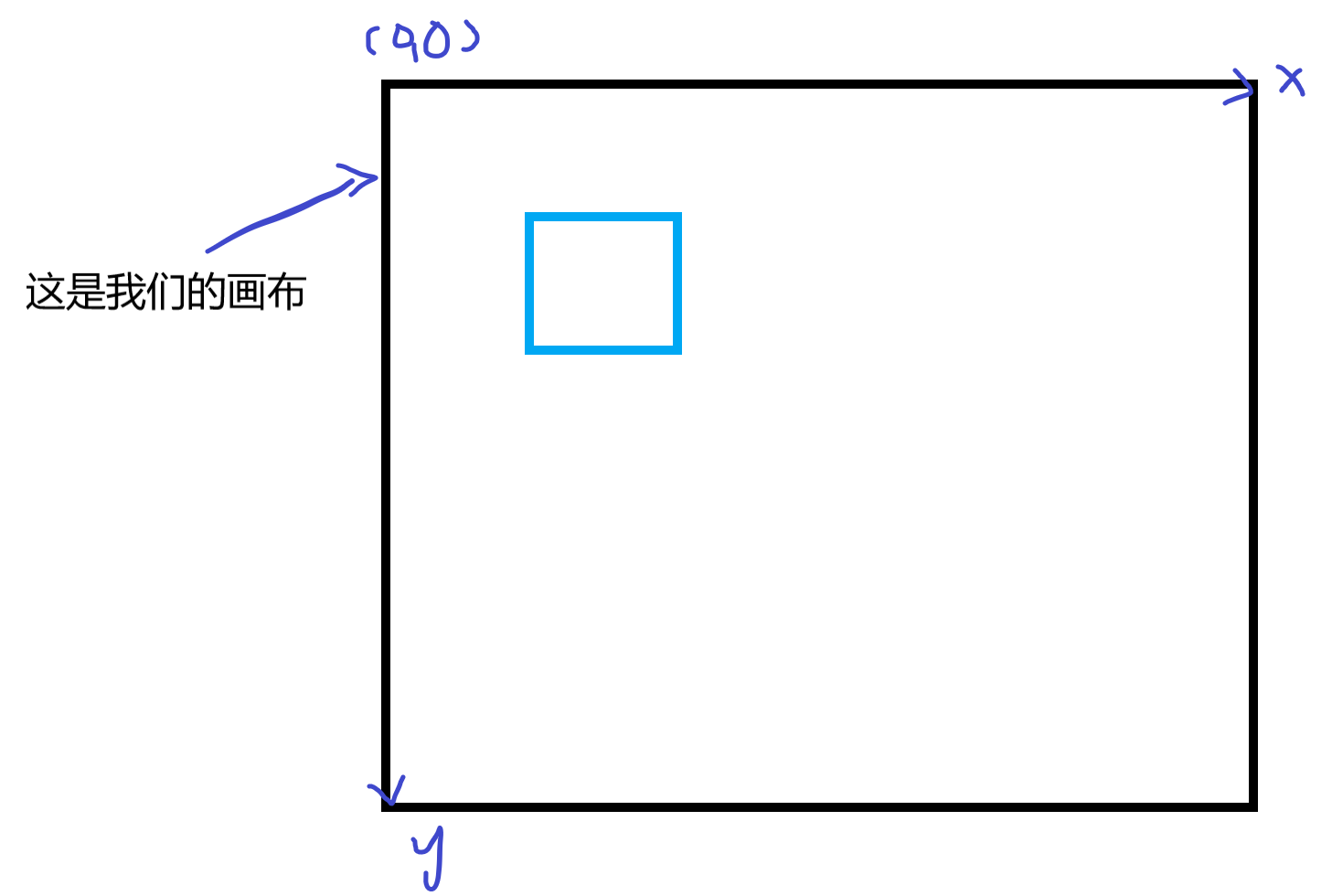
路径顾名思义就是只把该图形的路径画出来,也就是不进行内部填充,只进行边框的绘制,这里使用的是strokeRect 他的参数和fillRect的参数一样

<body>
<canvas id="c1" width="600" height="400">该浏览器不支持canvas</canvas>
<script>
var c1 = document.querySelector('#c1');
var ctx = c1.getContext('2d');
// 路径绘制矩形
ctx.strokeRect(100,100,100,100)
</script>
</body>3.拆分画法
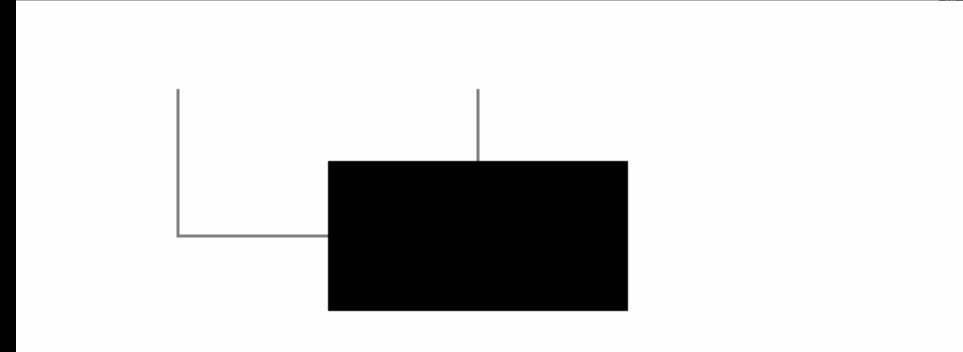
步骤为: beginPath开始绘制,rect绘制图形,绘制方式(fill、stroke)closePath绘制结束
<body>
<canvas id="c1" width="600" height="400">该浏览器不支持canvas</canvas>
<script>
var c1 = document.querySelector('#c1');
var ctx = c1.getContext('2d');
// 拆分路径绘制矩形
// 这里要使用beginPath,closePath
ctx.beginPath();// 开始绘画
ctx.rect(100, 100, 200, 100);
ctx.stroke();
ctx.closePath();// 绘画结束
// 拆分填充绘制矩形
ctx.beginPath();
ctx.rect(200, 150, 200, 100);
ctx.fill();
ctx.closePath();
</script>
</body>绘制效果
4.清除画布
甲:画完了之后,我感觉效果并不是很好,我不想要的我想重新绘制,该咋办呢?
乙:这还不简单啊,直接选中del不就好啦
山鱼:简单粗暴(๑•̀ㅂ•́)و✧,但是呢这里有个比较文雅的方式使用clearRect,清除画布
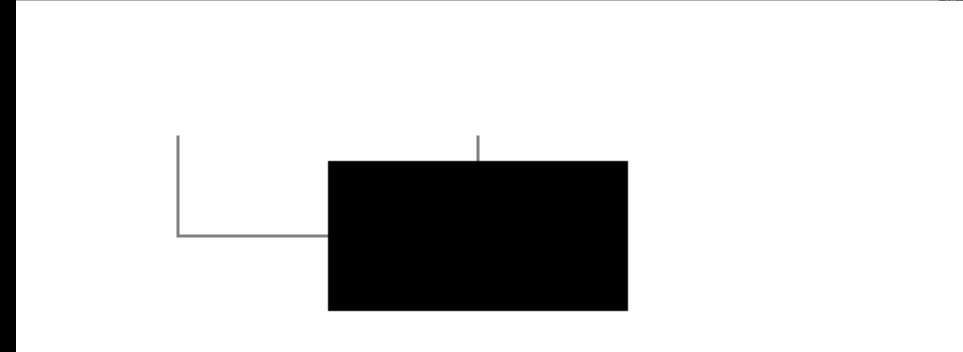
不仅可以清除画布,配合定时器还能实现动态效果呢,ok先来看一下clearRect里面的参数,仨,分别是(x,y,清除谁,清除多少),这里是从整个画布的远点开始清除,清除c1这个画布的高度,每次清除高度++,开启一个定时器就能获得动态清除的效果啦
<body>
<canvas id="c1" width="600" height="400">该浏览器不支持canvas</canvas>
<script>
var c1 = document.querySelector('#c1');
var ctx = c1.getContext('2d');
// 路径绘制矩形
ctx.strokeRect(100, 100, 200, 100);
ctx.fillRect(200, 150, 200, 100);
// 逐渐的清除绘制的内容
let height = 0;
let t1= setInterval(() => {
height++;
ctx.clearRect(0, 0, c1.clientHeight,height);
if(height >c1.clientHeight){
clearInterval(t1);
}
},10)
</script>
</body>清除效果

5.绘制圆形笑脸
方块可以绘制那么圆形也肯定能绘制,接下来就进行圆形笑脸的绘制 ,先来绘制一个圆弧,使用的是arc这个参数为六个(x,y,半径,起始角度,结束角度,顺/逆时针【默认的是顺时针】)经过绘制就能得到一个⚪,一个圆为360度也就是2π所以结束的度数为Math.PI*2
<canvas id="c1" width="600" height="400"></canvas>
<script>
var c1 = document.querySelector('#c1');
var ctx = c1.getContext('2d');
// 使用arc()绘制圆形他有6个参数分别为
// 圆心x,圆心y,半径,起始角度,结束角度,顺/逆时针(默认为顺时针)
// false是顺时针true是逆时针
ctx.arc(300, 200, 50, 0, Math.PI*2,false);
ctx.stroke();
</script>
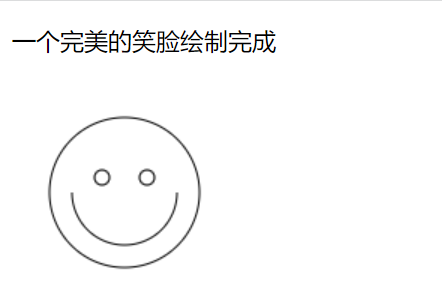
开始绘制笑脸,这里使用的是moveTo和arc来共同完成的,moveTo() 方法把路径移动到画布中的指定点,不创建线条。绘制步骤为:创建画布,获取画布,获取画笔,开始绘制,绘制脸部
<body>
<canvas id="c1" width="600" height="400"></canvas>
<script>
var c1 = document.querySelector('#c1');
var ctx = c1.getContext('2d');
// 使用arc()绘制圆形他有6个参数分别为
// 圆心x,圆心y,半径,起始角度,结束角度,顺/逆时针(默认为顺时针)
// false是顺时针true是逆时针
// 1.绘制脸部
ctx.beginPath();
ctx.arc(75,75,50,0,Math.PI*2);
ctx.moveTo(110,75);
// 2.绘制嘴巴
ctx.arc(75,75,35,0,Math.PI);
ctx.moveTo(65,65);
// 3.绘制眼睛
// 左眼
ctx.arc(60,65,5,0,Math.PI*2)
ctx.moveTo(95,65);
// 右眼
ctx.arc(90,65,5,0,Math.PI*2);
ctx.stroke();
ctx.closePath();
</script>
</body>

6.贝塞尔曲线
①二次贝塞尔曲线
使用二次贝塞尔曲线画一个气泡框
二次曲线:quadraticCurveTo (cp1x, cp1y, x, y) 贝塞尔曲线:bezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y) 画圆弧:arcTo (x1,y1,x2,y2,radius);
<body>
<canvas id="c1" width="600" height="400"></canvas>
<script>
var c1 = document.querySelector('#c1');
var ctx = c1.getContext('2d');
ctx.beginPath();
ctx.moveTo(200,300);
ctx.quadraticCurveTo(150,300,150,200);
ctx.quadraticCurveTo(150,100,300,100);
ctx.quadraticCurveTo(450,100,450,200);
ctx.quadraticCurveTo(450,300,250,300);
ctx.quadraticCurveTo(250,350,150,350);
ctx.quadraticCurveTo(200,350,200,300);
ctx.stroke();
ctx.closePath();
</script>
</body>
②三次贝塞尔曲线
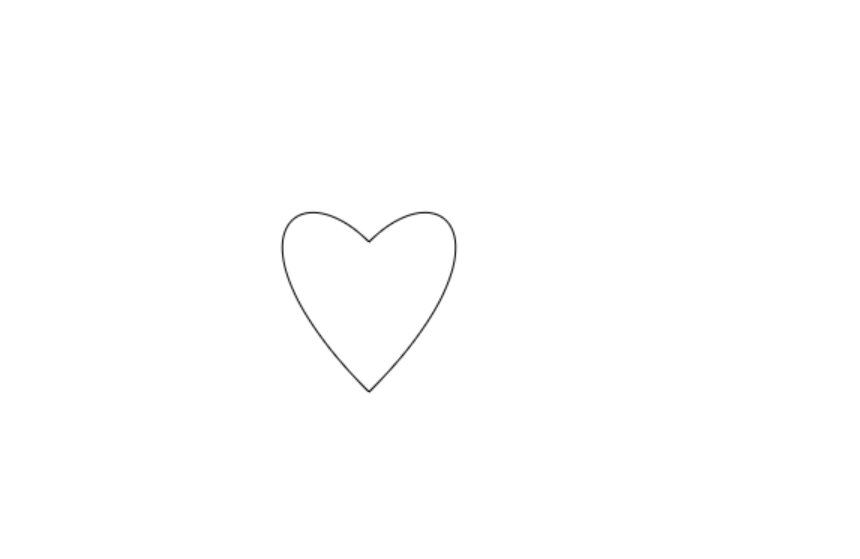
使用三次贝塞尔曲线画一个小爱心
<body>
<canvas id="c1" width="600" height="400"></canvas>
<script>
var c1 = document.querySelector('#c1');
var ctx = c1.getContext('2d');
ctx.beginPath();
// 起初点
ctx.moveTo(300,200);
// 两个控制点
ctx.bezierCurveTo(350,150,400,200,300,300);
ctx.bezierCurveTo(200,200,250,150,300,200);
ctx.stroke();
ctx.closePath();
</script>
</body>
我是Aic山鱼,感谢您的支持
原 创 不 易 ✨还希望支持一下
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈社区:山鱼社区💌💌





![P3884 [JLOI2009]二叉树问题](https://img-blog.csdnimg.cn/img_convert/ac11a12b5a2ace8b4509310a8836c1b0.png)