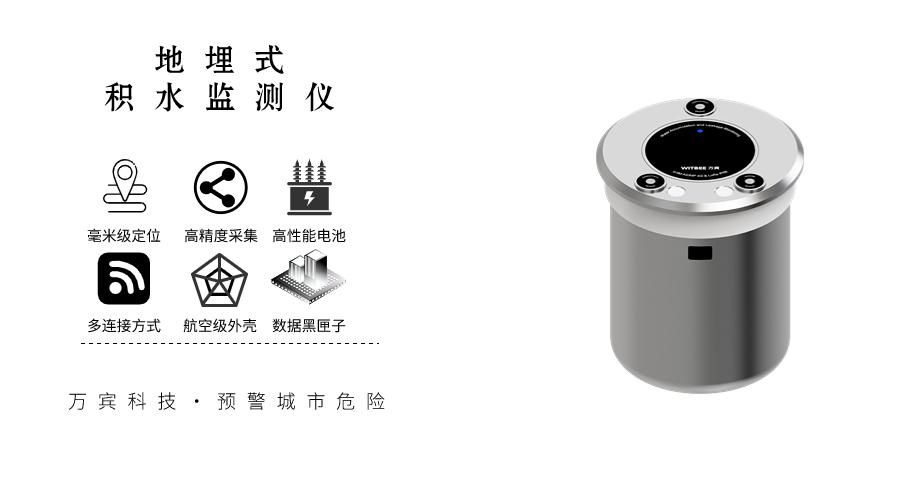
地埋式积水监测仪是一种高科技设备,能够实时监测地面积水深度,并及时发出预警信息,有效避免因积水而产生的安全隐患。这种智能监测仪可以安装在城市道路、立交桥、地下车库等易积水地势较低的地方,以确保及时监测特殊地段的积水,让政府部门及时发现并处理积水问题。

地埋式积水监测仪具有安装简单、维护方便、数据传输可靠等优势,可以实现远程监测从而有效减少人力成本。该设备内置蓝牙BLE 5.0芯片,可通过手机APP 在5秒内便可以快速连接设备,从而可以实现对设备配置信息和运行参数的读取、修改和保存。地埋式积水监测仪的液位量程为0-4m,只要是在量程范围内的完整暴雨过程数据,都可以实现高精度采集和存储。地埋式积水监测仪的应用,对于城市积水监测和暴雨天气道路应急管理具有实际的意义。

WITBEE®万宾®第四代地埋式积水监测仪EN200-C1可以不受场地地形或者空间限制,可以将设备装在最合适的监测点。该设备支持姿态监测并且带有异动防盗报警功能,在违规拆除、挪动等异动状态下,可以实时报警从而实现防盗的目的。地埋式积水监测仪支持数据断点续传功能,如果该设备处于无网络信号状态或弱网状态下,可能导致无法正常传输至平台,这时设备可及时采集并储存数据,当网络信号恢复正常时便会将断网期间采集到的数据上报至监测平台,从而可以确保数据连续性。
在智慧城市建设中,地埋式积水监测仪发挥着重要的作用。它可以对城市道路的积水进行实时监测,内置38AH高性能的锂电池提供能量,续航时间不会少于三年。应用地埋式积水监测仪可以有效避免因积水而导致的交通事故和人员受伤事件。同时监测数据还可以为城市管理者提供决策依据,帮助他们更好地规划城市排水系统从而提高城市防涝能力,为城市生命线的安全运行提供防护。
![【Sorted Set】Redis常用数据类型: ZSet [使用手册]](https://img-blog.csdnimg.cn/20a7f1b58dfb4660b75d7f021c157d57.png#pic_center)