echarts移动markline(拖拽单条markline)
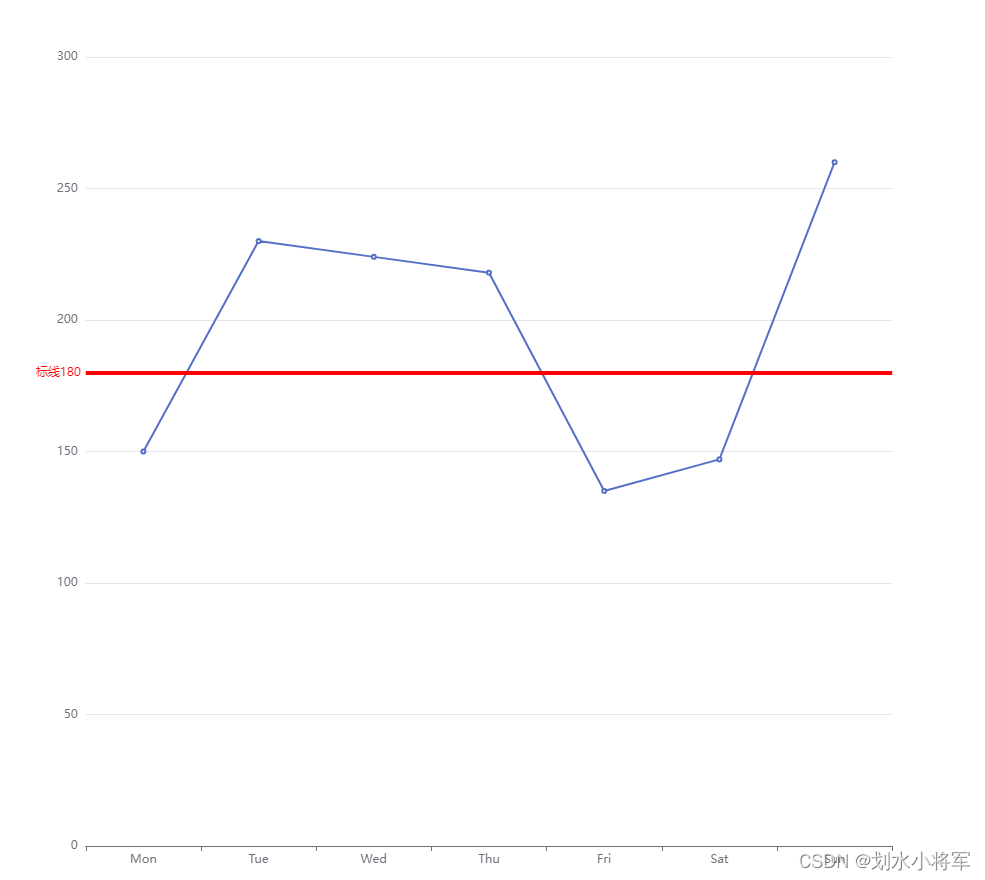
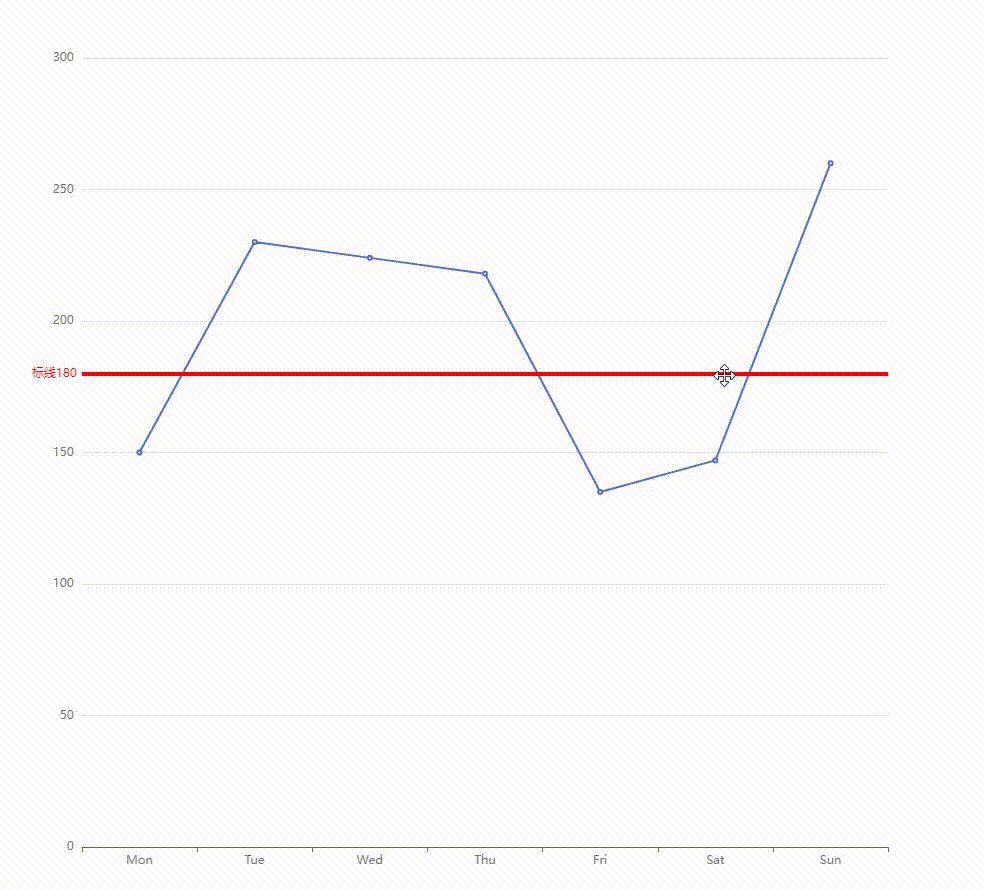
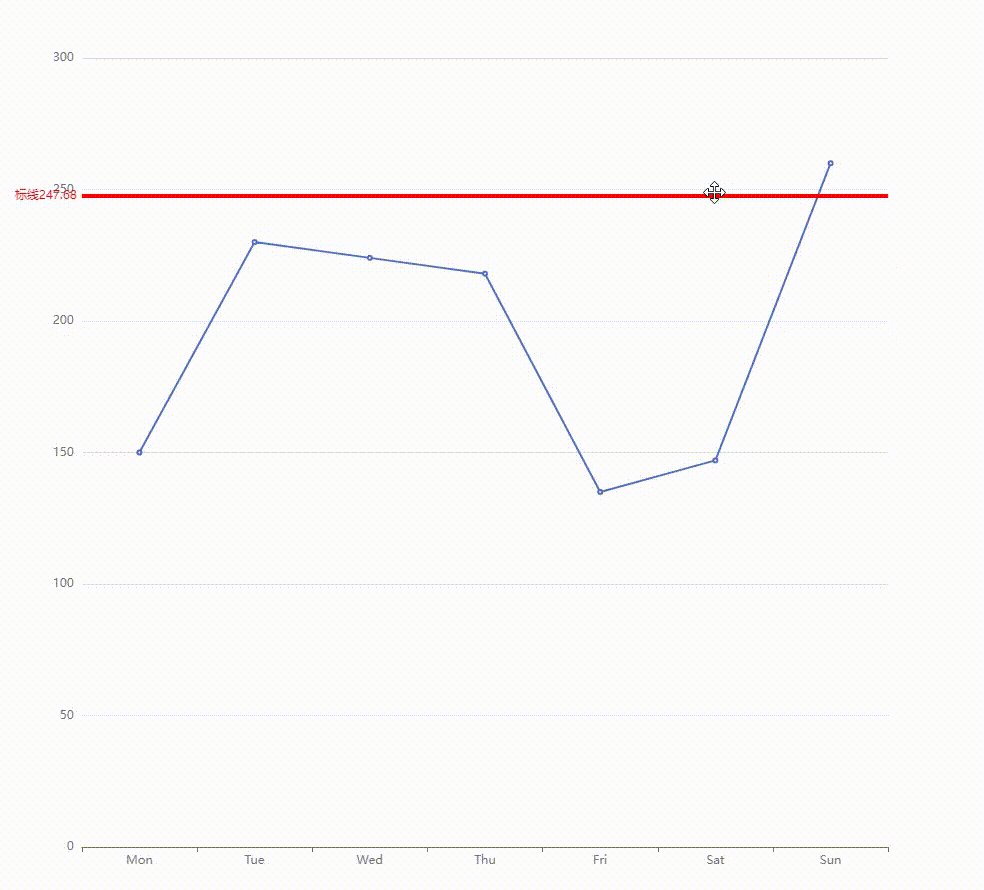
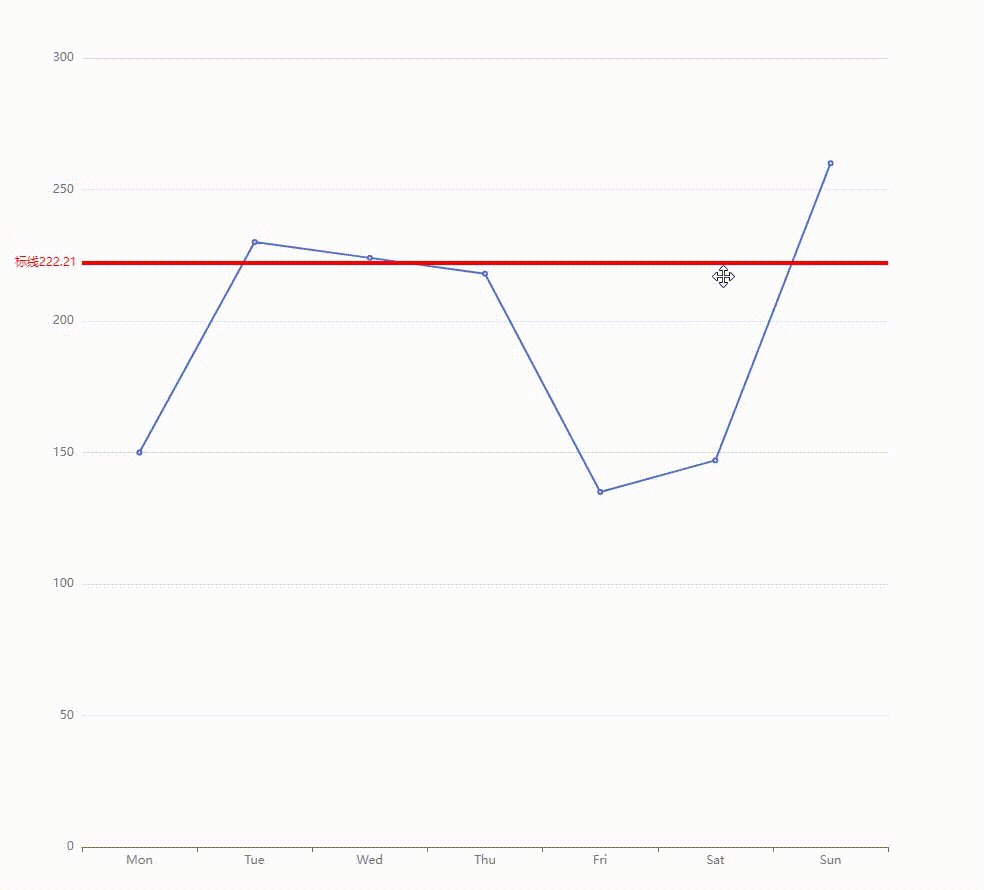
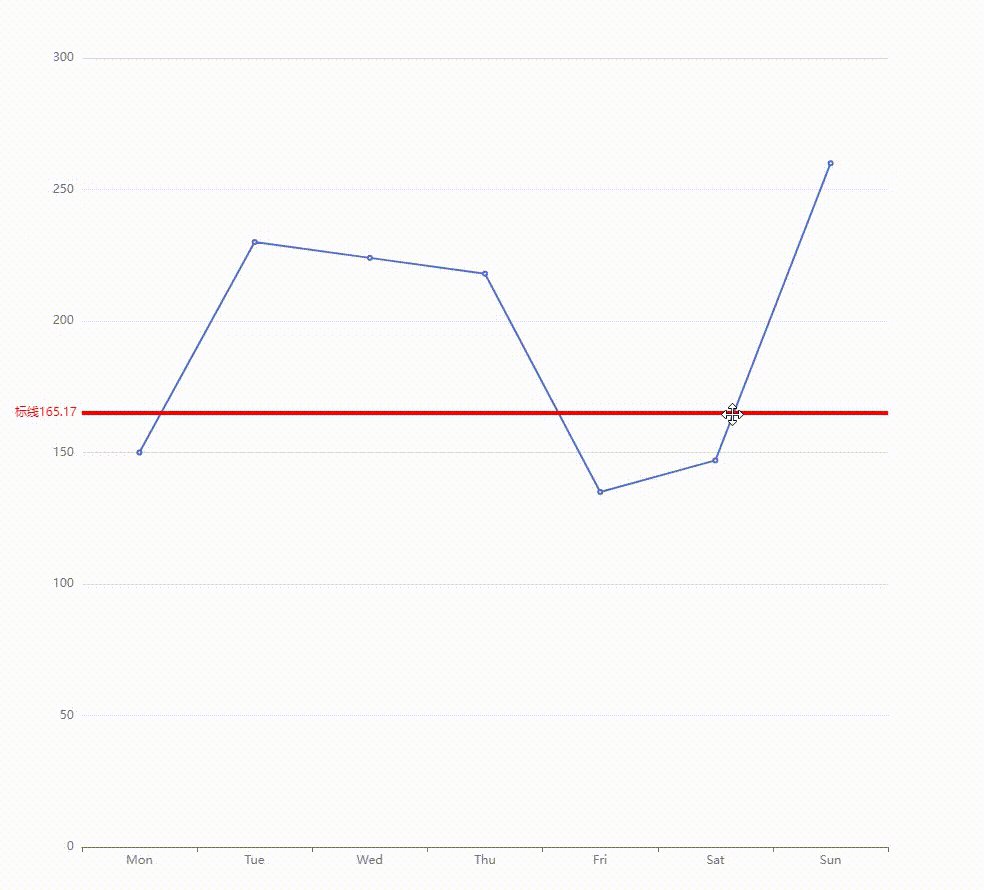
效果

问题由来:
图表中需要一个移动的标线,辅助观察图表;
想法:
意思是在
原来点或者原来标线上新增一个图层,拖动图层动态绘制新的点或者新的标线;
参考文档:
1.可拖拽的点
https://echarts.apache.org/examples/zh/editor.html?c=line-draggable
2.区域绘制
https://echarts.apache.org/zh/option.html#graphic.elements-rect.type
3.别人1博客
https://blog.csdn.net/Pumpkinman/article/details/105008030
自己练习的demo
<!--
此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=line-simple&code=PYBwLglsB2AEC8sDeAoWsAeBBDEDOAXMmurGAJ4gCmRA5AMYCGYVA5sAE7m0A0J6AE2aMiAbVoBZGL1i0AKgFcqM2gHUqAlXIAWClQDEOEFQGVmphdFoBdEgF8-6cjnxFUpMpRqyAbowA2SrT2jrB4VEZUhLCi_MQegsJiAIwArAAMPLAATADMmTnZACxZ2ckAHFnJualVRQDspQBs6dahHhTUdP4Q0MrtpAC2jBwA1gAyvd7uCeh45IMARsD-YrTQMP2yG302Ax7-jItUq8hh2sAA7kQAZgHhsA5xB1MmFP7Tzwn0K5x0AMT6fTpEHpXhfDyXCACMDaIglCGkTreWh4FbQ4KzdBPLGwIRgEQxJCwZy4aIVdKPWyzOxxWnoWx2ADcQA
⚠ 请注意,该图表不是 Apache ECharts 官方示例,而是由用户代码生成的。请注意鉴别其内容。
-->
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById('container');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
//初始值
var markLineYAxis = 180;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
id: '2', //指定id
},
series: [{
id: "aaa",
animation: false,
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
// 这里是标线的展示形式
markLine: {
animation: false,
symbol: ['none', 'none'],
label: {
show: true,
position: 'start',
color: '#FF0000',
formatter: (params) => { return "标线" + params.value }
},
lineStyle: {
color: '#FF0000',
width: 4,
type: 'solid'
},
data: [{ yAxis: markLineYAxis}]
}
}]
};
myChart.setOption(option);
// 增加适配宽度
var showWidth =2000;
showWidth = window.innerWidth || document.documentElement.clientWidth;
showWidth = showWidth
console.log(showWidth)
//以下实现拖住功能
var option2;
option2 = {
// 绘制阈值的graphic line
graphic: {
type: 'rect',
z: 100,
shape: {
width: showWidth,
height: 0
},
//构造坐标扔进去
position: [0, myChart.convertToPixel({ yAxisId: '2' }, markLineYAxis)],
draggable: true,
style: {
fill: 'rgba(0,0,0,0)', // fill: 'rgba(0,0,0,0.03)', 方便观察
stroke: 'rgba(0,0,0,0)', // stroke: 'rgba(0,0,0,0.03)', 方便观察
lineWidth: 10
},
cursor: 'move',
ondrag: onPointDragging
},
}
myChart.setOption(option2);
function onPointDragging() {
//阈值变动
console.log(this.position)
//取动态值,设置进去
yAxis = myChart.convertFromPixel({ yAxisId: '2' }, this.position[1]);
myChart.setOption({
series: [{
id: 'aaa',
markLine: {
data: [
{ yAxis: yAxis },
],
}
}]
});
}
</script>
</body>
</html>