大家好,我是南宫,来分享一个昨天解决的问题。
我记得之前刷面试题的时候,CSS面试题里面赫然有一题是“如何用CSS实现三角形”,我觉得这个问题确实很经典,我上的前端培训班当初就讲过。
大概思路如下:
先把这个元素(更多时候用的是伪元素)的宽高设为0,然后给它设置一个较大的border-width(大小根据三角形的大小来决定)。这样,4条边实际上都是三角形了。
然后根据三角形的方向和颜色,只设置其中的一个边框颜色为目标颜色,其他三个边框颜色都为透明色,三角形就出来了。
然后再随便设置一下定位,就可以做成类型对话框尖角的效果。
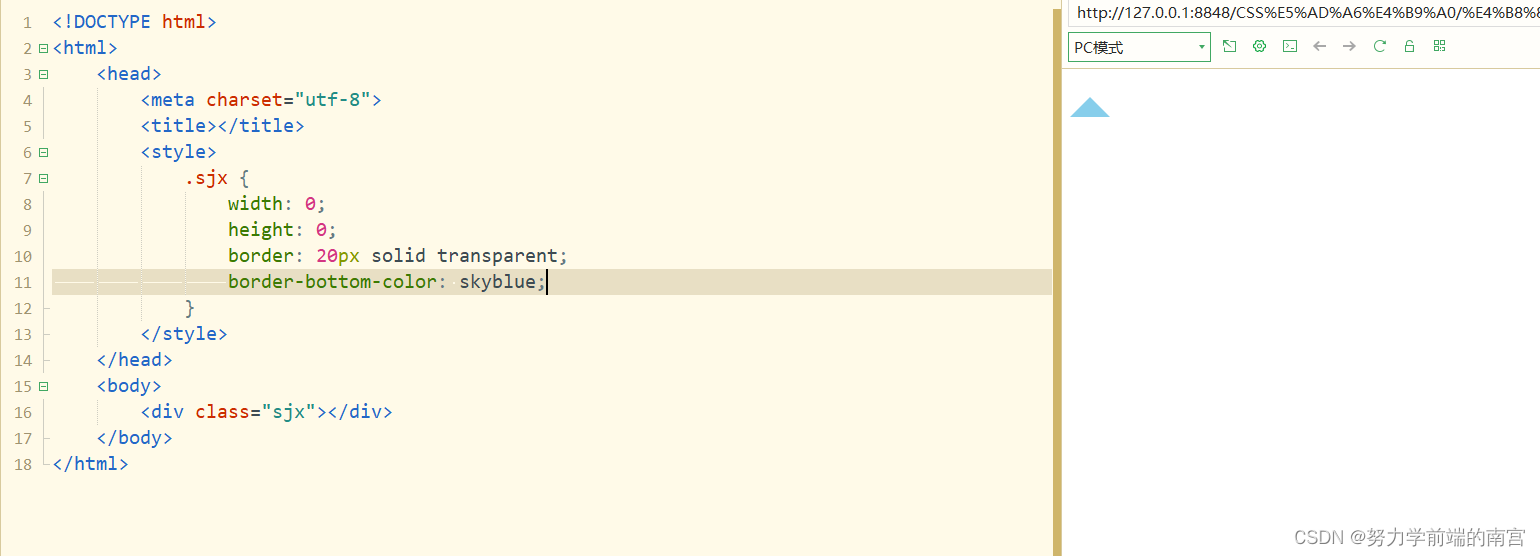
简单写一个示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.sjx {
width: 0;
height: 0;
border: 20px solid transparent;
border-bottom-color: skyblue;
}
</style>
</head>
<body>
<div class="sjx"></div>
</body>
</html>
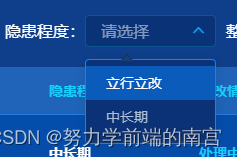
结果昨天我看到UI图里面出现了空心的尖角,差点气死我:

本来这个三角形就是用4条边框硬挤出来的,哪里来的多余的边框用来描边?
最后我还是做到了,效果如下:

思路是这样的:
因为这里有描边,所以border要用在描边这里,那么三角形就不能用border来实现了。
我这里实际上并不是三角形的,而是正方形的:

这样看就很明显了,实际上是放了一个正方形在这里,正方形的背景色跟里面的背景色一样,所以看不出来;
只给这个正方形设置了两条边框,颜色跟外圈的颜色一致;
然后给正方形旋转一个方向,让有边框的朝上,再微调一下位置,就可以了。
代码如下:(定位的代码我就省略了)
body.theme-deep .el-popper[x-placement^='bottom'] .popper__arrow::after, body.theme-deep .el-select-dropdown.el-popper[x-placement^='bottom'] .popper__arrow::after, body.theme-deep .el-dropdown-menu.el-popper[x-placement^='bottom'] .popper__arrow::after {
width: 9px;
height: 9px;
border: none;
border-top: 1px solid #0c84ff;
border-right: 1px solid #0c84ff;
background: #0b3277;
transform: rotate(-45deg) translateX(2px) translateY(1px);
}修改前的效果是这样,实心的蓝色三角形。