目录
构建 App
使用 App 设计工具以交互方式构建 App
使用 MATLAB 函数以编程方式构建 App
构建实时编辑器任务
可以使用 MATLAB® 来构建可以集成到各种环境中的交互式用户界面。可以构建两种类型的用户界面:
-
App - 基于用户交互执行操作的自包含界面
-
实时编辑器任务 - 可以嵌入实时脚本并在用户探查参数时生成代码的界面
构建和共享这些界面的方法以及界面的主文件类型因界面类型而异。下表显示不同之处。
| 类型 | 构建方法 | 文件类型 | 共享选项 |
|---|---|---|---|
| App | 使用 App 设计工具以交互方式构建 | .mlapp |
|
| 使用 MATLAB 函数以编程方式构建 | .m(MATLAB 脚本、函数或类文件) |
| |
| 实时编辑器任务 | 以编程方式,使用 matlab.task.LiveTask 基类或通过转换包含代码和交互式控件的实时编辑器中的所选内容 | .m(MATLAB 类文件) |
|
构建 App
要创建自包含的用户界面,请构建 App。可以通过多种方式构建 App:
-
使用 App 设计工具以交互方式构建
-
使用 MATLAB 函数以编程方式构建
以上每种方法分别提供了不同的工作流和略有不同的功能集。适合最佳选择取决于项目要求以及喜欢的工作方法。
使用 App 设计工具以交互方式构建 App
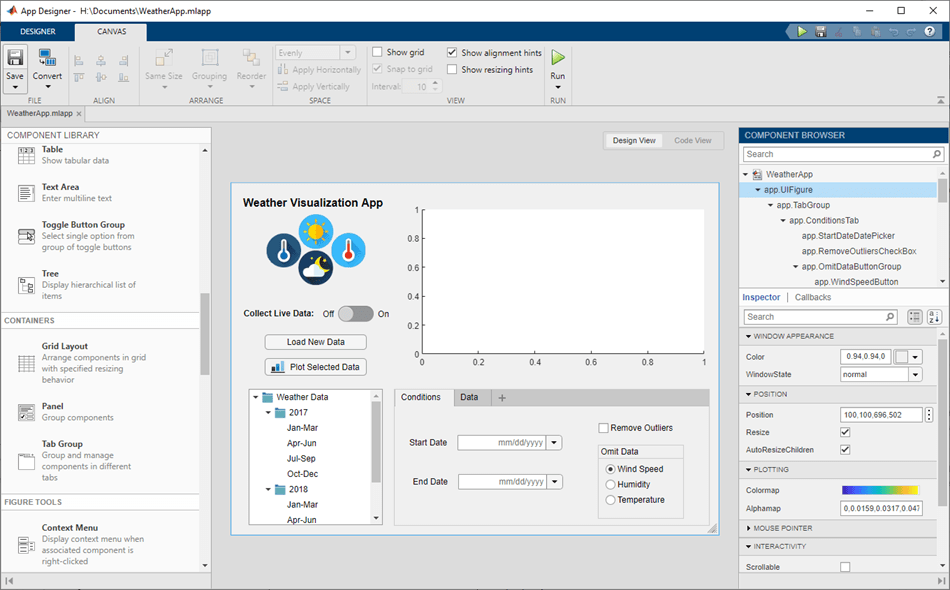
App 设计工具是在 R2016a 中引入的包含丰富功能的交互式开发环境,是在 MATLAB 中构建 App 的推荐环境。它包括完全集成的 MATLAB 编辑器版本。布局设计和代码视图具有紧密的关联,使得您在一个视图中所做的更改能够立即对另一个视图产生影响。它提供了大量交互式组件,包括日期选择器、树和图像组件。它还提供了网格布局管理器和自动调整布局选项等功能,使App 能够检测和适应屏幕大小的变化。有关详细信息,可以参考使用 App 设计工具开发 App。
如图所示:

使用 MATLAB 函数以编程方式构建 App
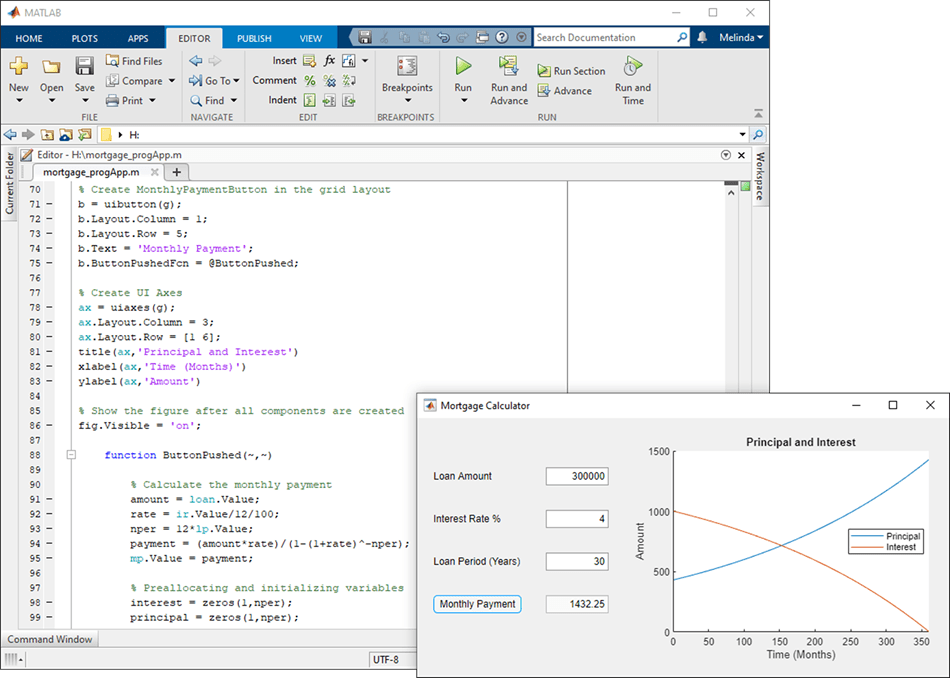
也可以完全使用 MATLAB 函数为 App 的布局和行为方式编写代码。在此方法中,可以使用 uifigure 或 figure 函数创建一个图窗以用作 UI 的容器。然后,以编程方式向其中添加组件。每种类型的图窗支持不同组件和属性。uifigure 函数是构建新 App 的推荐函数,因为它创建专为 App 构建而配置的图窗。UI 图窗支持的现代图形和交互式 UI 组件类型与 App 设计工具所支持的相同。
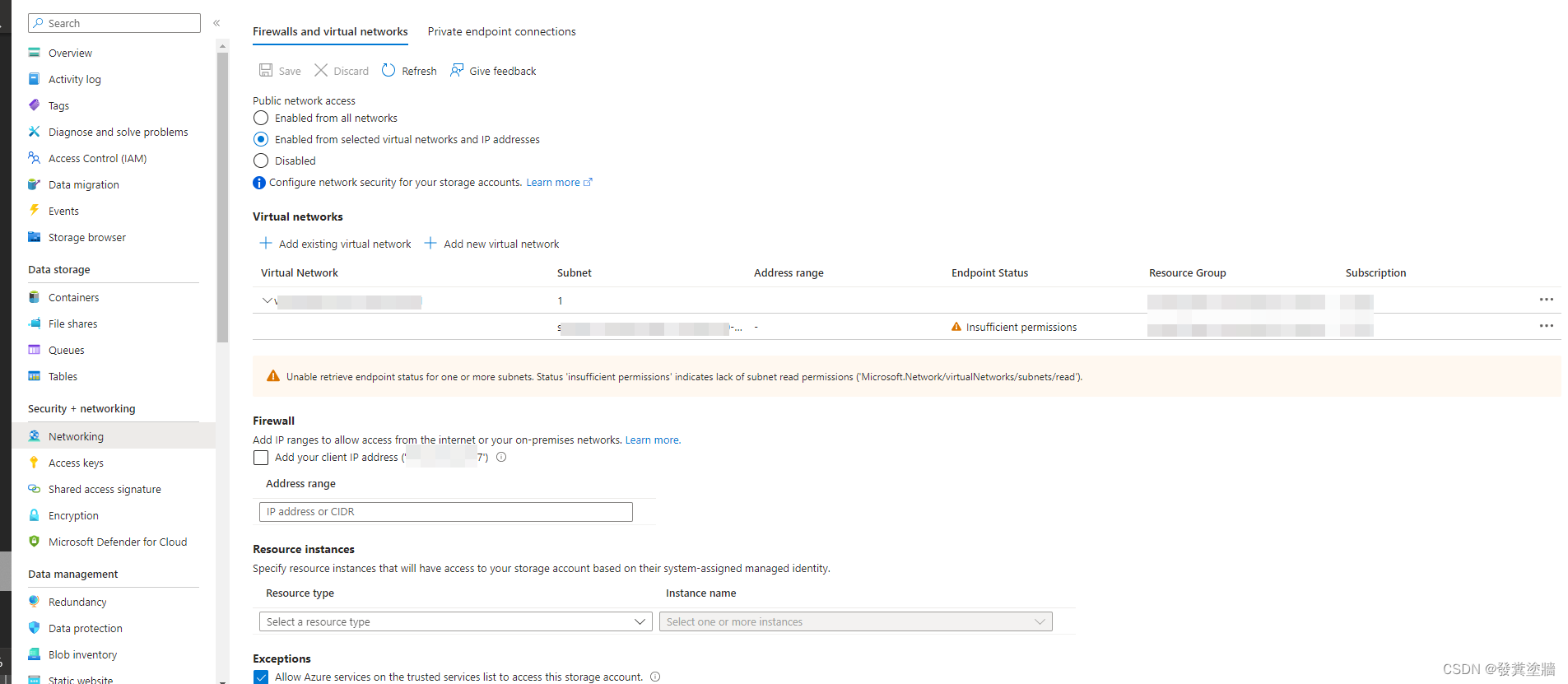
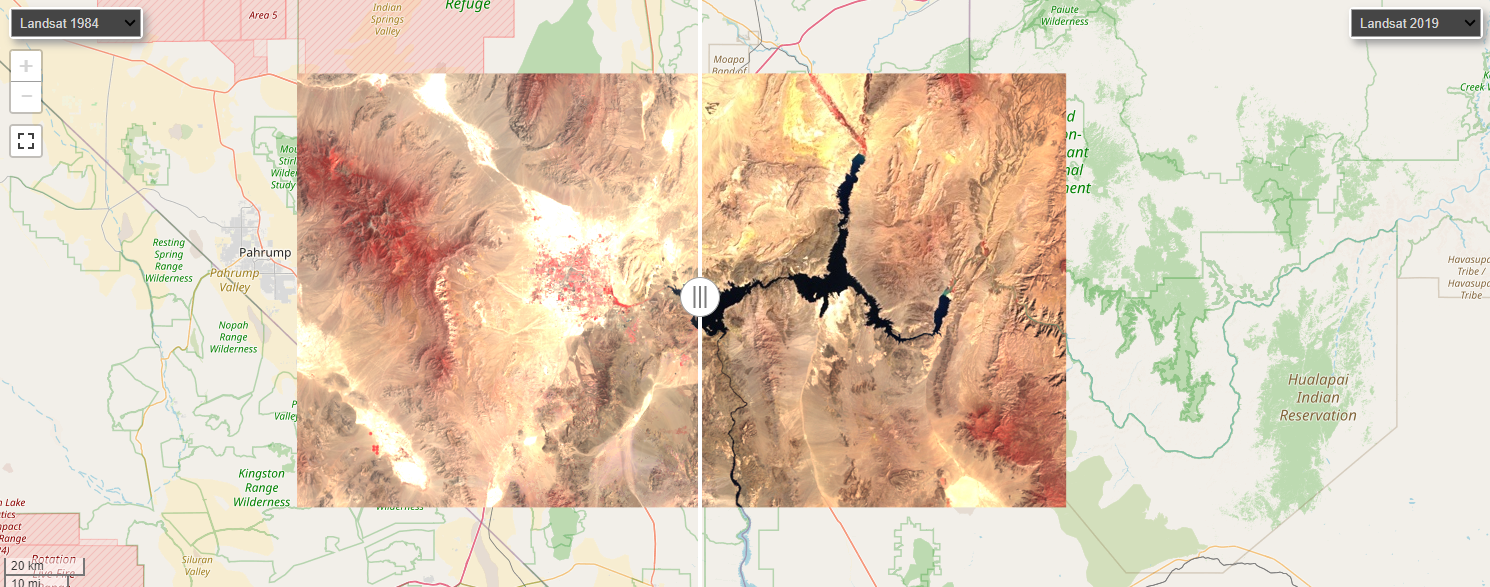
如图所示:

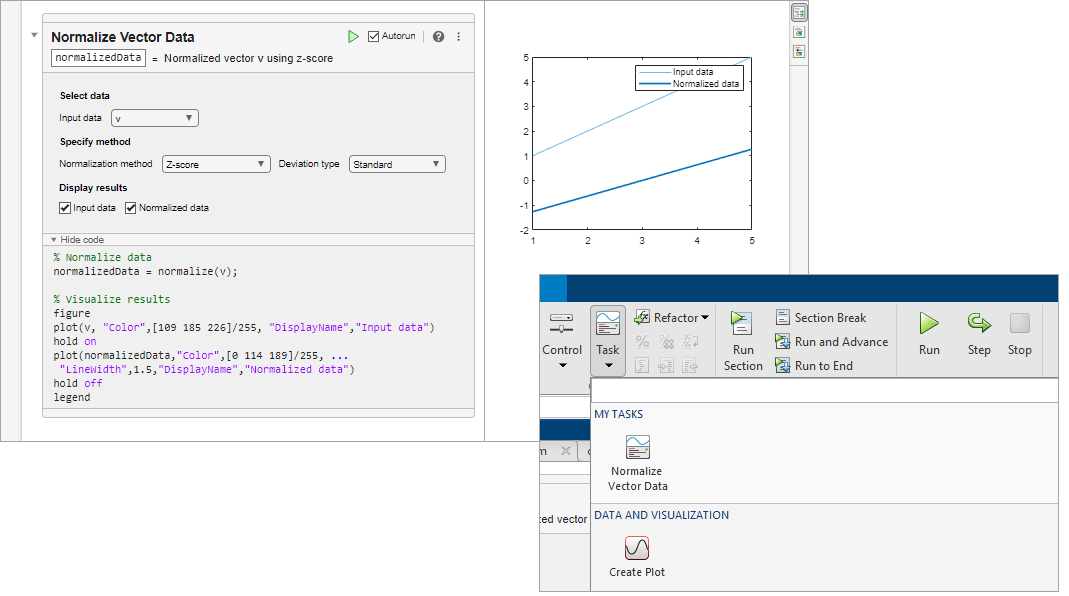
构建实时编辑器任务
要创建可嵌入到实时脚本中的界面,请构建实时编辑器任务。实时编辑器任务表示一系列 MATLAB 命令,这些命令在用户探查参数时自动生成。使用任务可缩短开发时间、减少错误并缩短在绘图上花费的时间。
可以通过定义 matlab.task.LiveTask 基类的子类,以编程方式创建实时编辑器任务。然后,以编程方式将组件添加到任务中以配置用户界面,并编写代码为任务生成 MATLAB 命令和输出。有关详细信息,请参阅开发实时编辑器任务。
也可以通过在包含交互式控件的实时编辑器中选择和转换代码来创建实时编辑器任务。支持的控件包括数值滑块、数值微调器、下拉列表、复选框、编辑字段、按钮和文件浏览器。有关详细信息,可以参考Create Live Editor Task from Selection。 (自 R2023b 起)
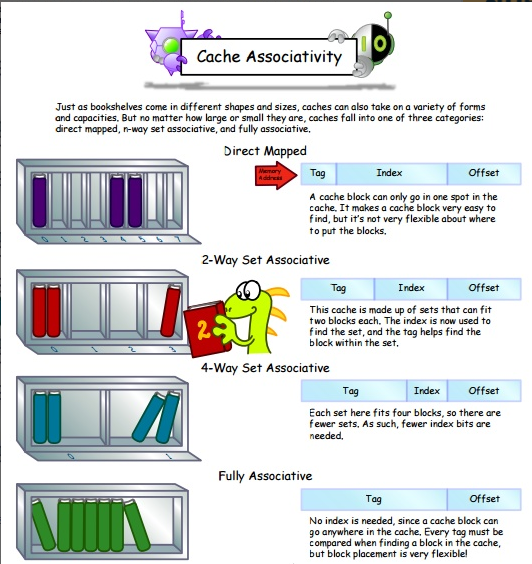
如图所示: