𝙉𝙞𝙘𝙚!!👏🏻‧✧̣̥̇‧✦👏🏻‧✧̣̥̇‧✦ 👏🏻‧✧̣̥̇:Solitary-walk
⸝⋆ ━━━┓
- 个性标签 - :来于“云”的“羽球人”。 Talk is cheap. Show me the code
┗━━━━━━━ ➴ ⷯ本人座右铭 : 欲达高峰,必忍其痛;欲戴王冠,必承其重。
👑💎💎👑💎💎👑
💎💎💎自💎💎💎
💎💎💎信💎💎💎
👑💎💎 💎💎👑 希望在看完我的此篇博客后可以对你有帮助哟👑👑💎💎💎👑👑 此外,希望各位大佬们在看完后,可以互赞互关一下,看到必回
👑👑👑💎👑👑👑

在我们做项目的时候,我们需要使用的数据类型 是多样的,这就需要对数据的类型进行分装,比如我们要做一个学生信息管理系统,这里就需要一个自定义的学生类型,里面包含学生的学号,姓名,成绩,性别........

一·结构体类型的定义
1.什么是结构体
结构体是一些值的集合,而这些值又是具有不同的数据类型
在这里我们不禁想起数组:相同类型的值的集合
2.结构体类型的定义
struct tag / /关键字 struct不能少,关键字+结构体名字
{
member-list; //成员列表
} variable-list; //结构体变量的列表,注意分号不能少
小试牛刀一下:

二·结构体变量的创建
对于变量的创建有2种方法
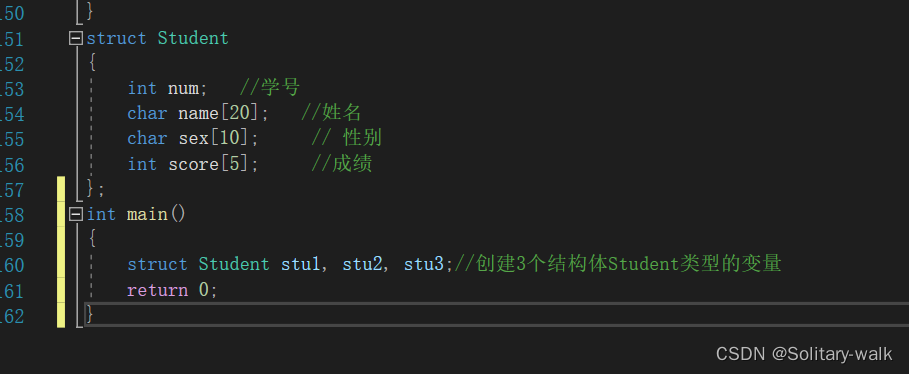
1)在声明类型的同时进行变量的创建
2)声明完结构体类型之后进行变量创建
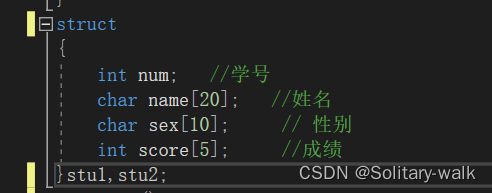
注意匿名结构体的使用:匿名结构体就是没有结构体名字,这种结构体只能使用一次,一般不建议这样写
三·结构体变量的初始化
1.创建变量 的同时进行初始化
struct Student
{
int num; //学号
char name[20]; //姓名
char sex[10]; // 性别
int score[5]; //成绩
}stu1 = { 01,"lisi","man",{45,56,78,45,36} }, stu2 = { 02,"wnagwu","man",{45,74,85,96,75} };2.指定结构体成员进行初始化
指定成员进行初始化这里需要借助成员访问符 .
注意当是结构体指针的时候,我们需要借助 ->来进行访问
struct Student
{
int num; //学号
char name[20]; //姓名
char sex[10]; // 性别
int score[5]; //成绩
}stu1 = { .num = 01,.name = "lisi",.sex = "man",.score = {45,56,78,45,36} };以下这样也是可以的
}
struct Student
{
int num; //学号
char name[20]; //姓名
char sex[10]; // 性别
int score[5]; //成绩
};
int main()
{
struct Student stu1 = { .num = 01,.name = "lisi",.sex = "man",.score = {45,56,78,45,36} };
return 0;
}四·结构体变量的访问
借助 . (成员访问符)进行访问
struct Student
{
int num; //学号
char name[20]; //姓名
char sex[10]; // 性别
int score[5]; //成绩
};
int main()
{
struct Student stu1 = { .num = 01,.name = "lisi",.sex = "man",.score = {45,56,78,45,36} };
printf("%d\n", stu1.num);//访问stu1的num成员
printf("%s\n", stu1.name);//访问stu1的name成员
return 0;
}五·结构体的内存对齐以及结构体的大小
1.对齐的规则
首先得掌握结构体的对齐规则:
1. 第一个成员在与结构体变量偏移量为0的地址处。
2. 其他成员变量要对齐到某个数字(对齐数)的整数倍的地址处。 对齐数 = 编译器默认的一个对齐数 与 该成员大小的较小值。 VS中默认的值为8
3. 结构体总大小为最大对齐数(每个成员变量都有一个对齐数)的整数倍。
4. 如果嵌套了结构体的情况,嵌套的结构体对齐到自己的最大对齐数的整数倍处,结构体的整 体大小就是所有最大对齐数(含嵌套结构体的对齐数)的整数倍
2.应用

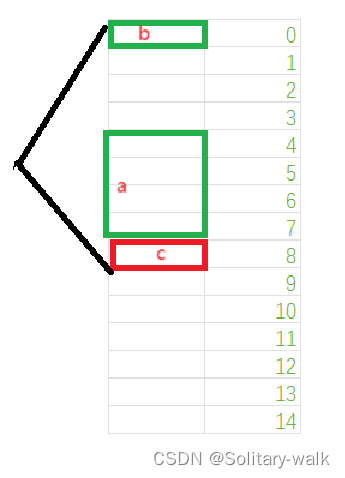
分析:

对于a:占4个字节,对齐数是4
对于b:占1个字节,对齐数是1
对于c:占1个字节,对齐数 是1
此时总大小:6 ,但它不是最大对齐数4的整数倍所以最终结构体总大小是8
struct A
{
char b;
int a;
char c;
};
int main()
{
printf("%d\n", sizeof(struct A));
return 0;
}
此时对应大小是9,但不是最大对齐数4的整数倍,所以最终结构体大小是12
七·结构体的传参
void Print(struct Student stu)
{
printf("%d\n", stu.num);
}
void Print1(struct Student* stu)
{
printf("%d\n", stu->num);
}
int main()
{
//printf("%d\n", sizeof(struct A));//12
//printf("%d\n", sizeof(struct B));//
struct Student stu;
Print(stu);
Print1( &stu);
return 0;
}通过对比这个打印函数,我们不难发现,一个是传结构体的值,一个是传址
对于传值而言:形参和实参是2个对立的空间,当我们结构体的大小是非常大的时候,我们要是借助传值,这对内存的 开销是非常大的
对于传址来说,我们只需把这个地址传过去即可,对于这个地址的大小无非就是4 / 8个字节
相对而言我们是比较节省内存的