uniapp项目中使用了uview-plus组件库,在使用u-picker组件时,发现其默认的选中属性
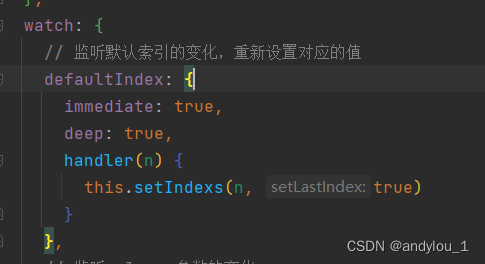
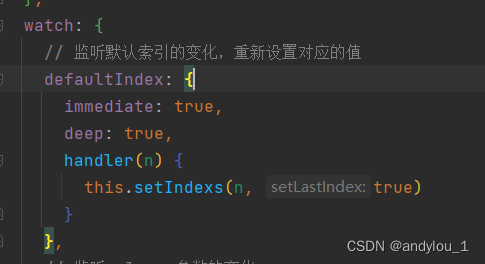
defaultIndex是一次性的,修改后无法响应,解决办法就是在u-picker源码中修改这个属性的watch,源码位置在uni_modules/uview-plus/components/u-picker/u-picker.vue,或者直接跳转,找到watch项,把defaultIndex项下加上deep:true,如图:

uniapp项目中使用了uview-plus组件库,在使用u-picker组件时,发现其默认的选中属性
defaultIndex是一次性的,修改后无法响应,解决办法就是在u-picker源码中修改这个属性的watch,源码位置在uni_modules/uview-plus/components/u-picker/u-picker.vue,或者直接跳转,找到watch项,把defaultIndex项下加上deep:true,如图:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1235461.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!