目录
前言
响应式
Vue的响应式是如何实现的
数据劫持
Vue中的data属性都具有响应式
Vue后期添加的属性如何使其具有响应式
数组的响应式处理
如何使用数组下标去修改可以具有响应式呢
前言
什么是响应式?数据劫持是什么?Vue响应式是如何实现的?
响应式
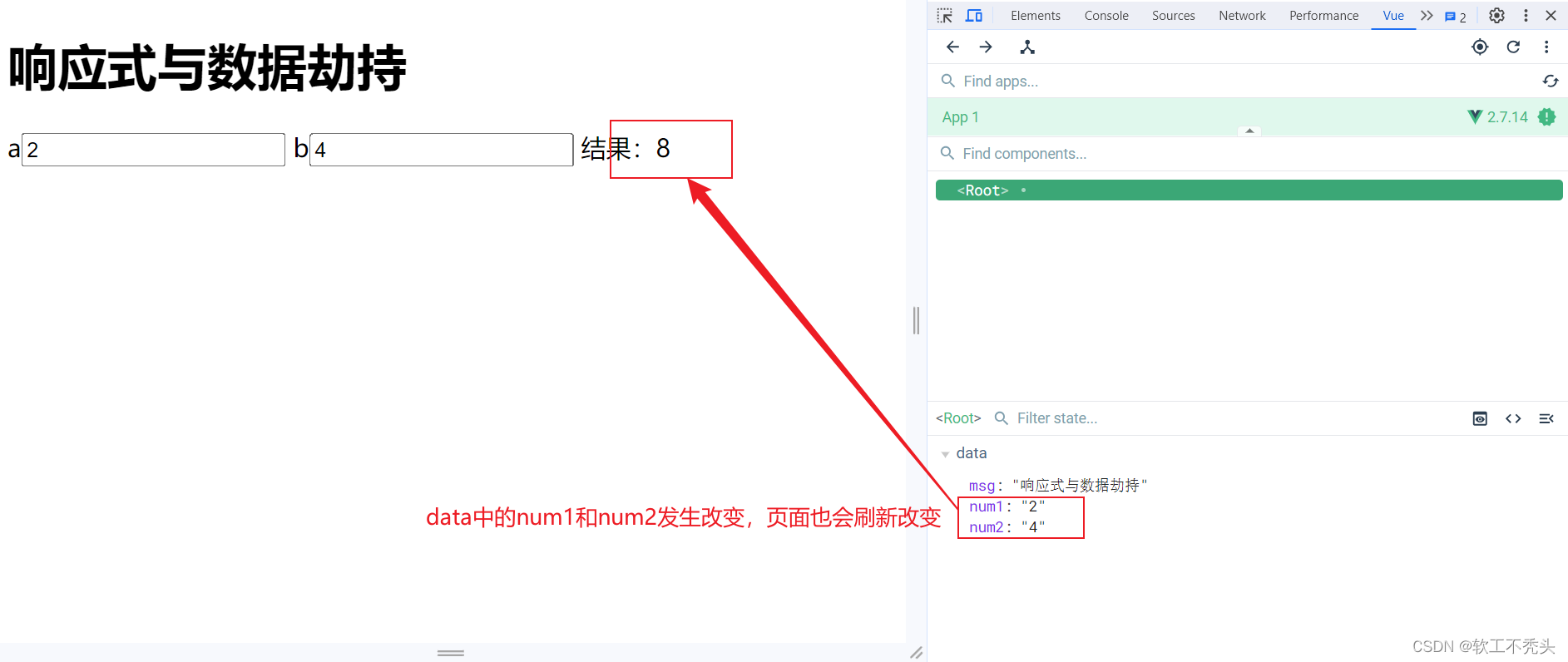
什么是响应式呢?在修改data后,页面自动改变/刷新。这就是响应式
<div class="app">
<h1>{{msg}}</h1>
a<input type="text" v-model="num1">
b<input type="text" v-model="num2">
结果:{{results()}}
</div>
<script>
const vm = new Vue({
el:'.app',
data:{
msg:'响应式与数据劫持',
num1:'',
num2:''
},
methods:{
results(){
return this.num1*this.num2
}
}
})
</script>当data中的num1和num2改变时,页面也会自动刷新改变

Vue的响应式是如何实现的
想知道Vue的响应式是如何实现的,我们先要了解一下数据劫持
数据劫持
在前面的文章中我们提到过数据代理机制,其中是使用了Object.defineProperty,其中配置了getter方法和setter方法,其中getter方法为数据代理,而我们这里要介绍的是setter方法,数据劫持。由前面可知,getter方法是当我们查看数据时触发的,而setter方法是我们修改数据时就会触发,而响应式是当data中的数据发生改变是,页面自动发生改变,所以说当我们修改属性值时,setter方法被自动调用,而setter方法不仅修改了属性值,而且还重新渲染了页面,setter方法就像半路劫持一样,所以称为数据劫持
Vue中的data属性都具有响应式
在原有的代码基础上,在data中增加一个属性a,属性a是对象,里面有属性b
data:{
msg:'响应式与数据劫持',
num1:'',
num2:'',
a:{
b:''
}
},
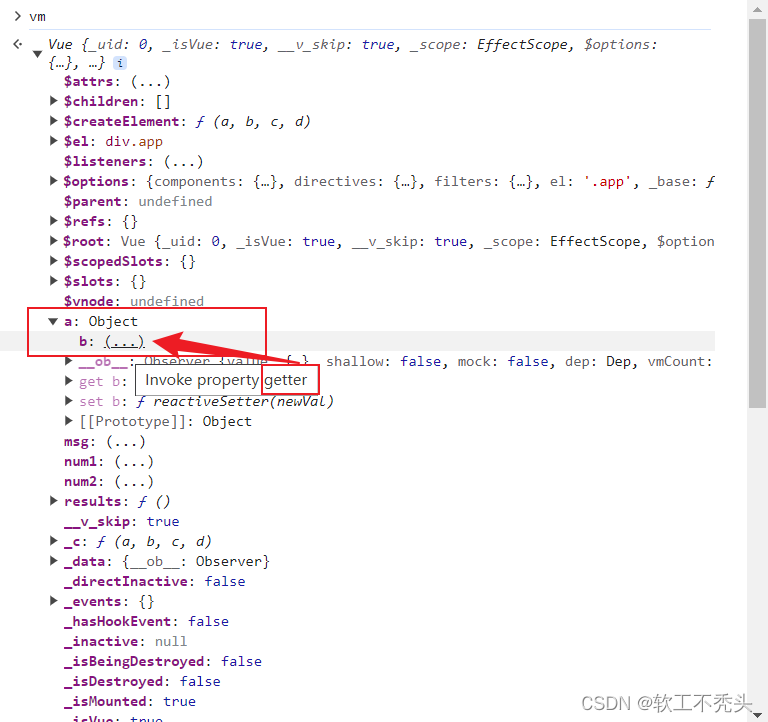
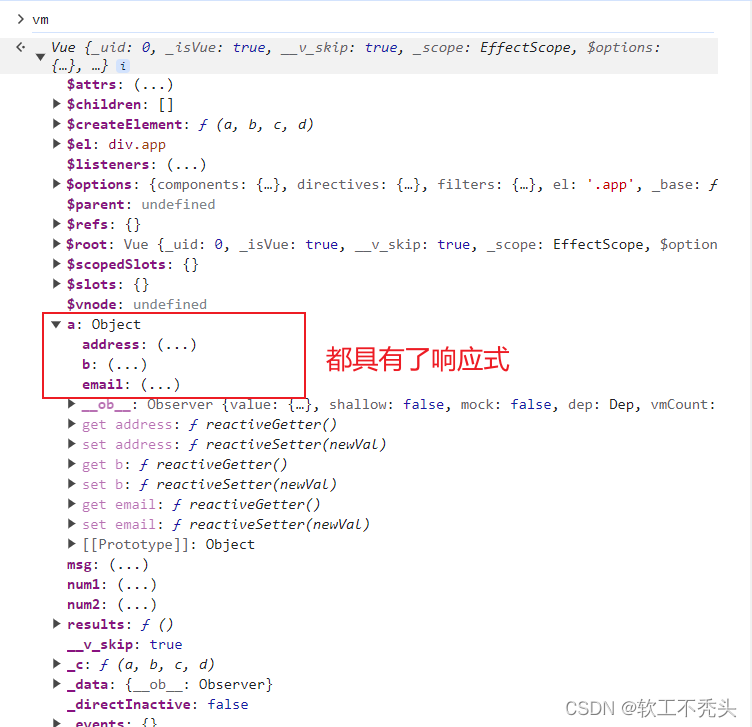
查看Vue实例可得
Vue会给data中的所有属性,以及属性中的属性,都会添加响应式
Vue后期添加的属性如何使其具有响应式
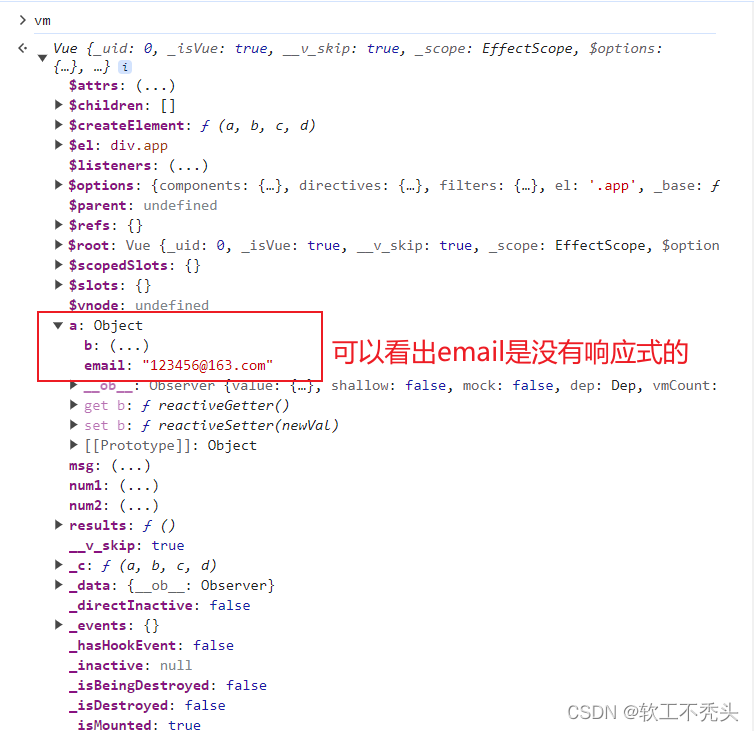
我们给属性a追加一个属性email
vm.a.email="123456@163.com"
可以看出追加的属性是不具有响应式的
那如何使其具有响应式
Vue.set(目标对象,'属性名',值)
vm.$set(目标对象,'属性名',值)
修改上述代码
Vue.set(vm.a,'email','123456@163.com')
vm.$set(vm.a,'address','654321@163.com')
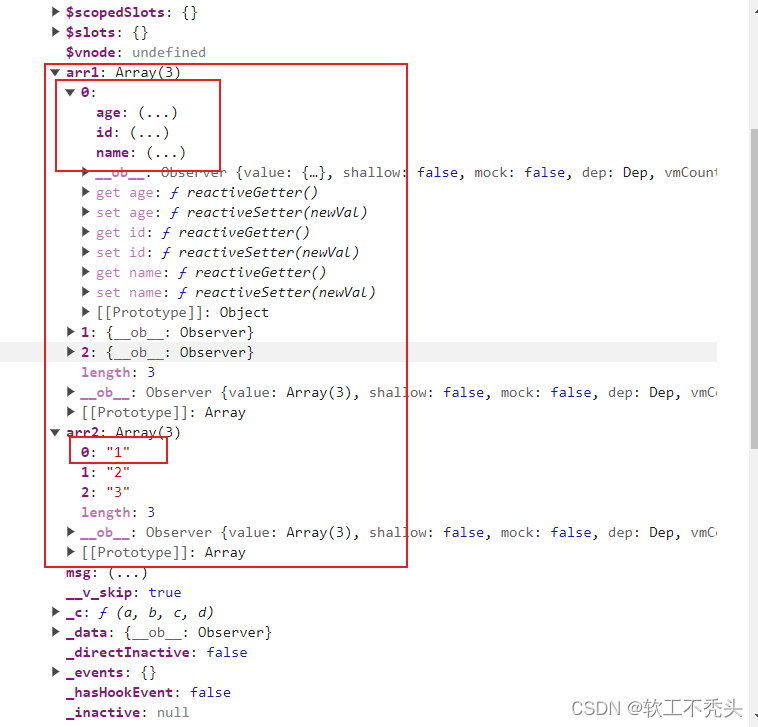
数组的响应式处理
<div class="app">
<h1>{{msg}}</h1>
{{arr1[0].name}}<br>
{{arr1[1].name}}<br>
{{arr1[2].name}}<br><br>
{{arr2[0]}}<br><br>
{{arr2[1]}}<br><br>
{{arr2[2]}}<br><br>
</div>
<script>
const vm = new Vue({
el:'.app',
data:{
msg:'响应式与数据劫持',
arr1:[
{id:'1',name:'lisi',age:20},
{id:'2',name:'wangwu',age:22},
{id:'3',name:'zhangsan',age:23},
],
arr2:['1','2','3']
},
})
</script>
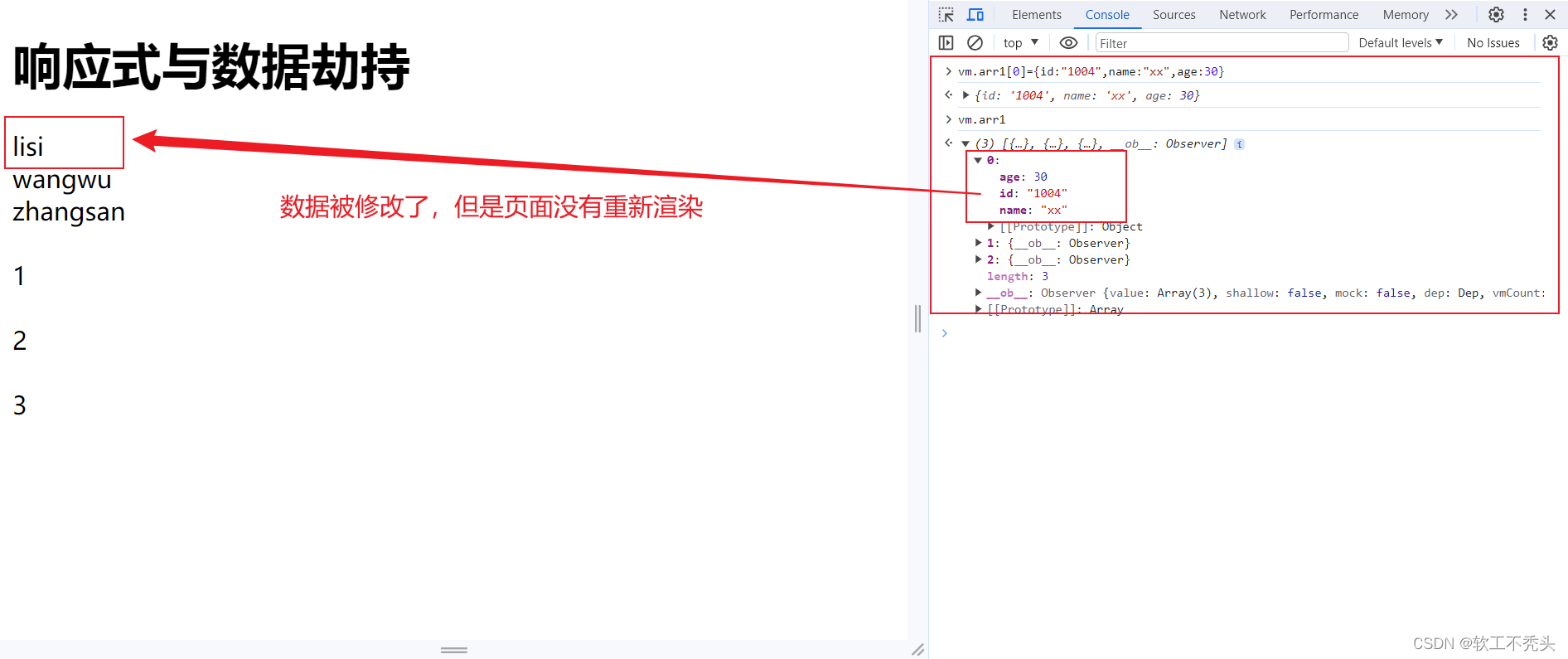
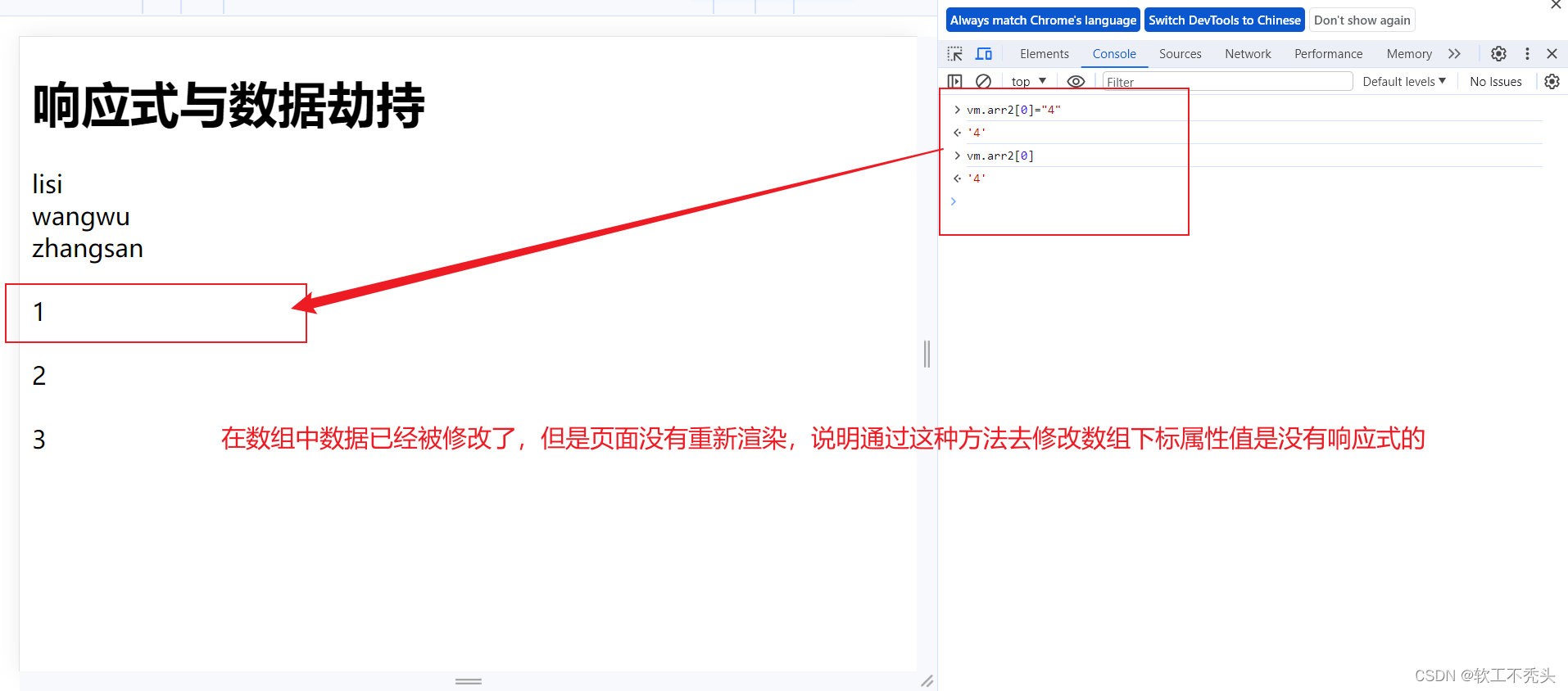
使用数组下标修改属性值


可知,直接使用数组下标去修改属性值是没有响应式的
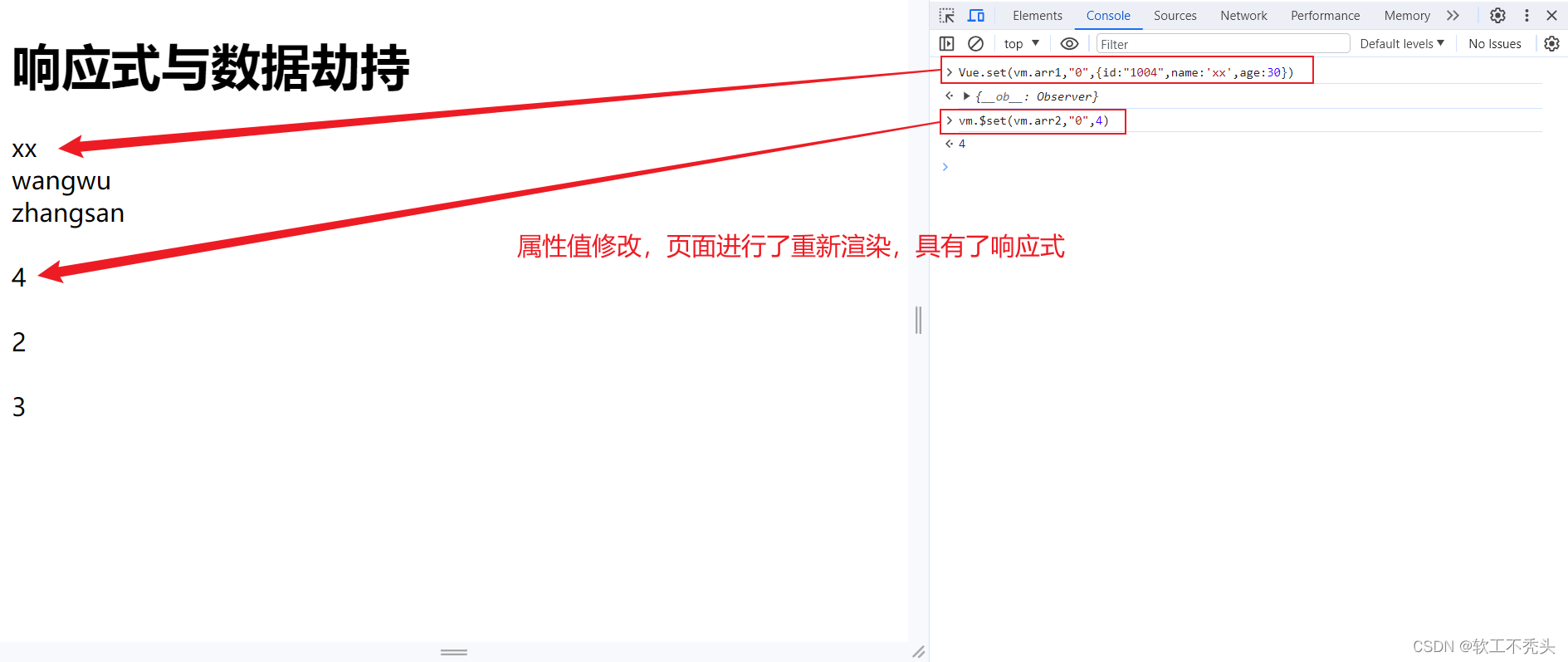
如何使用数组下标去修改可以具有响应式呢
1.
Vue.set(数组对象,'index',值)
vm.$set(数组对象,'index',值)

2.调用Vue提供的7个API
- push()
- pop()
- reverse()
- splice()
- shift()
- unshift()
- sort()