文章目录
- v-bind,数据单向绑定
- 简写形态(省略v-bind,只留冒号)
- 示例一(将输入框数据改为:哈哈哈哈哈):
- 实例二(将Vue实例中的name改为字符串:"单向绑定"):
- v-model,数据双向绑定(并非所有属性均可使用)
- 简写形态(保留v-model,删除冒号和value,即":value"):
- 示例一(将v-model对应的输入框输入数据:哈哈哈):
- 示例二(将Vue实例中的name改为字符串"我不知道"):
- 无法使用v-model的情况:
- 示例一(使用v-bind成功):
- 示例二(使用v-model失败):
v-bind,数据单向绑定
当我们将代码写成这样的时候,只使用v-bind单向绑定标签内元素的属性:
<body>
<div id="box">
<input type="text" v-bind:value="name">
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#box',
data: {
name: "这里是name的值",
}
})
</script>
</body>
会呈现如下的效果:

标签中的数据和Vue实例中的数据是单向绑定的,Vue实例中的对应数据改变会带着标签中的数据改变,但是标签中的数据改变则不会带着Vue实例中的数据改变。
简写形态(省略v-bind,只留冒号)
<input type="text" :value="name">
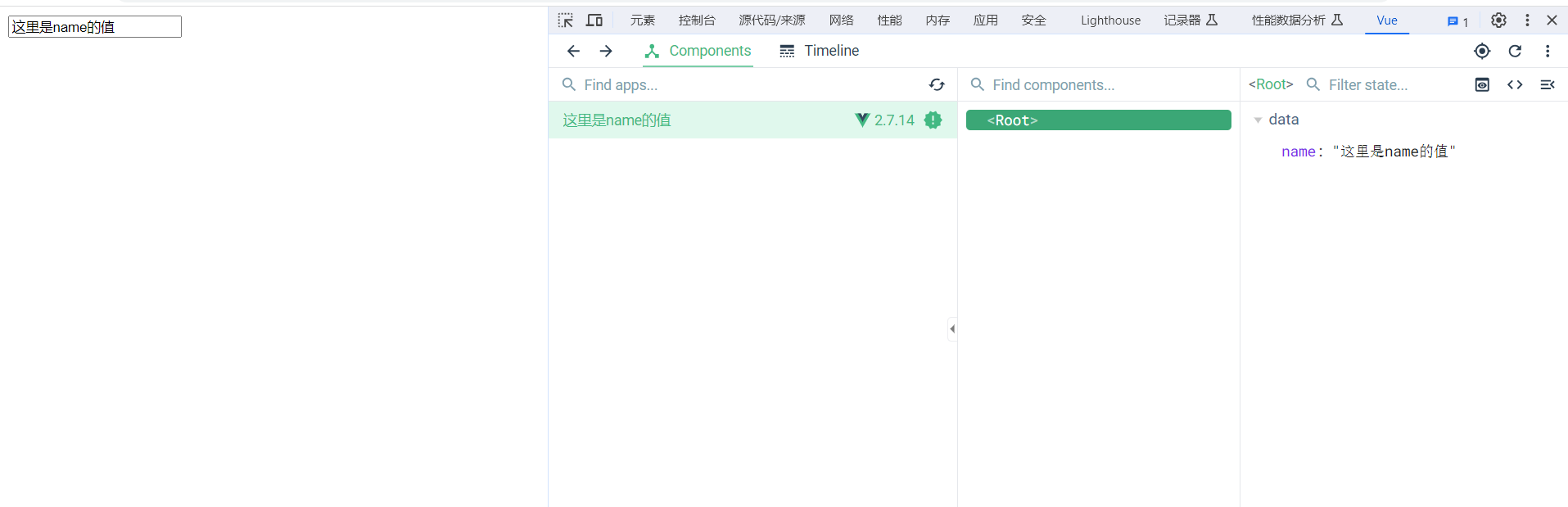
展示图片(未刷新页面,未修改代码,仅在该页面直接修改或者使用Vue开发者工具):
示例一(将输入框数据改为:哈哈哈哈哈):
Input输入框中的数据无法带动Vue实例中的数据一起变化

效果:Input中的数据改变了,但是Vue实例中的数据没有改变
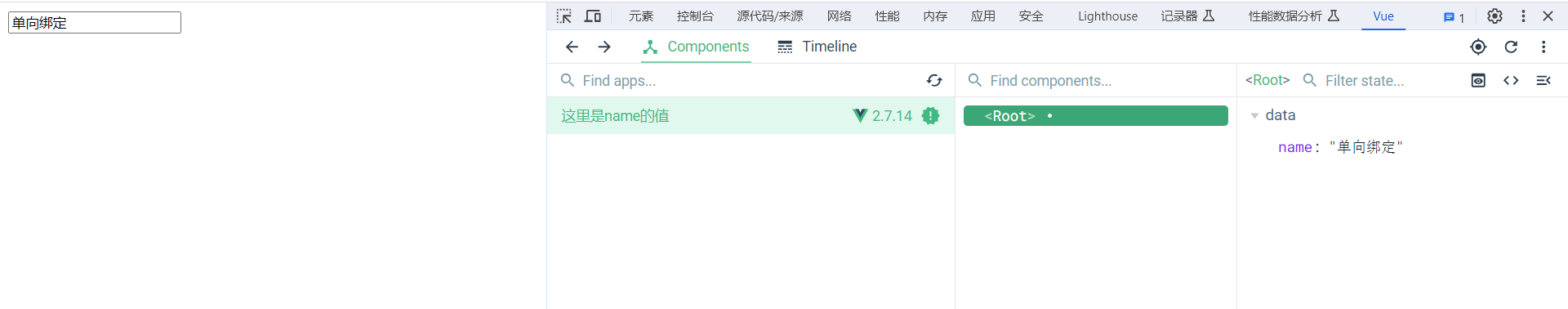
实例二(将Vue实例中的name改为字符串:“单向绑定”):
修改Vue实例数据可以改变Input输入框数据

效果:Vue实例中的数据改变可以带动Input中的数据改变
v-model,数据双向绑定(并非所有属性均可使用)
多应用于表单类元素,其他元素会出错。
将上述的代码修改为:
<body>
<div id="box">
v-bind:<input type="text" v-bind:value="name">
<p></p>
v-model:<input type="text" v-model:value="name">
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#box',
data: {
name: "这里是name的值",
}
})
</script>
</body>
就像v-bind可以简写一样,v-model针对于value值,也可以简写。
简写形态(保留v-model,删除冒号和value,即":value"):
<input type="text" v-model="name">
不会出现错误
使用v-model就可以实现数据的双向绑定,也就是input输入框中的数据会影响Vue实例中的数据,Vue实例中的数据也会影响Input输入框中的数据。
展示图片(未刷新页面,未修改代码,仅在该页面直接修改或者使用Vue开发者工具),存在数据双向绑定和数据单向绑定的连锁反应,可以仔细自考
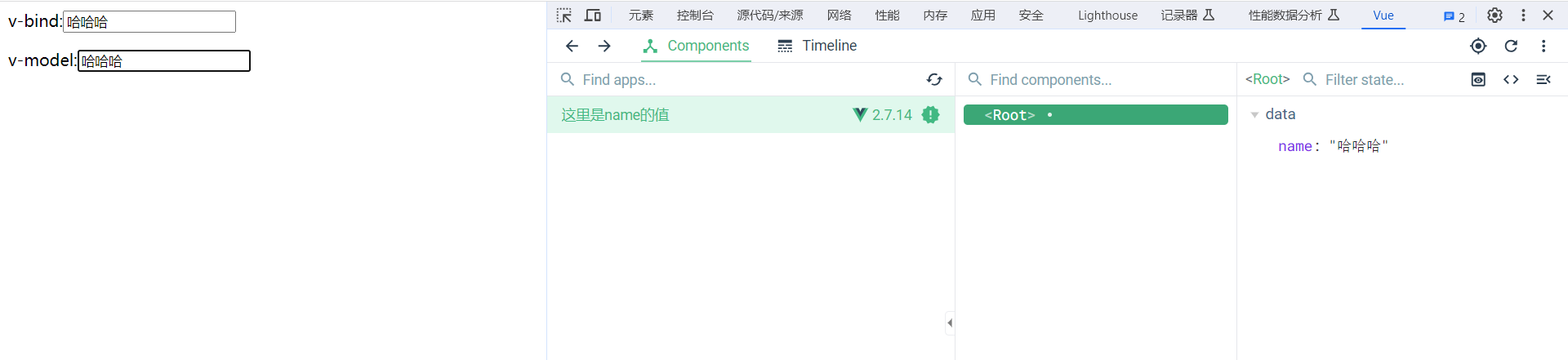
示例一(将v-model对应的输入框输入数据:哈哈哈):

效果:修改v-model的数据会改变Vue实例中的数据,进而带动单向数据绑定的v-bind输入框一起变化
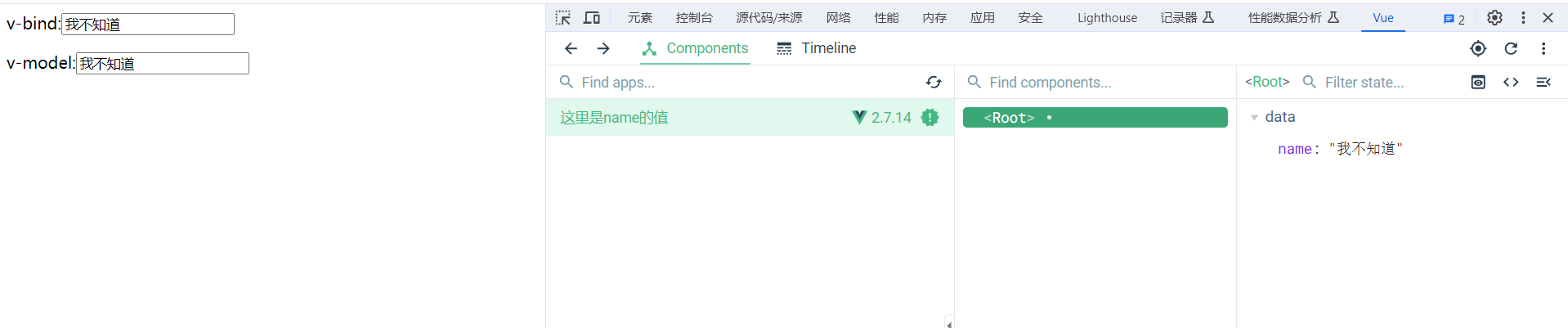
示例二(将Vue实例中的name改为字符串"我不知道"):

效果:修改Vue实例中的数据会改变v-model的数据,也会改变v-bind输入框的数据
无法使用v-model的情况:
v-model只能用于表单情况,输入类元素,存在value值的情况。
不存在value值的元素无法捕捉用户的输入数据,根本不存在从元素改变数据的路径。
单选框,多选框,Input,select等等都行,它们都存在value值
示例一(使用v-bind成功):
样例代码:
<body>
<div id="box">
<h1 v-bind:x="name">这里</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#box',
data: {
name: "这里是name的值",
}
})
</script>
</body>
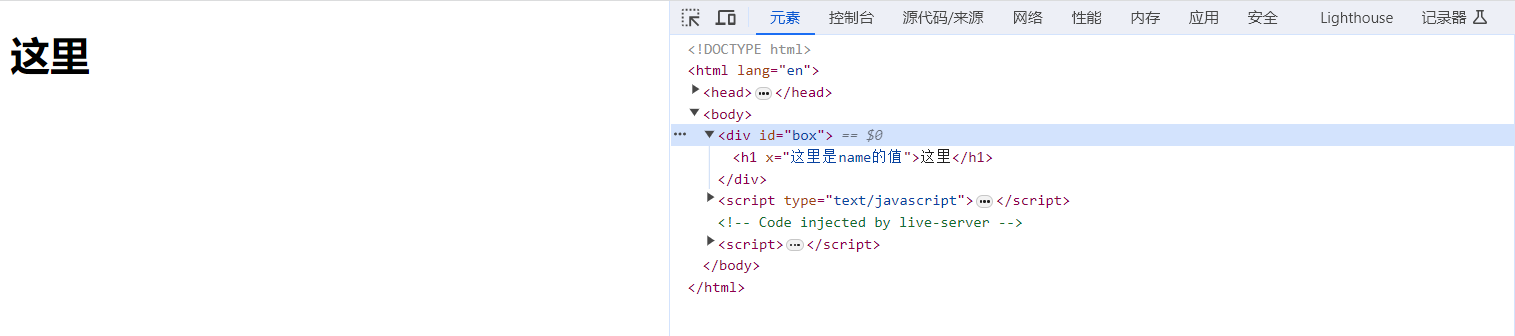
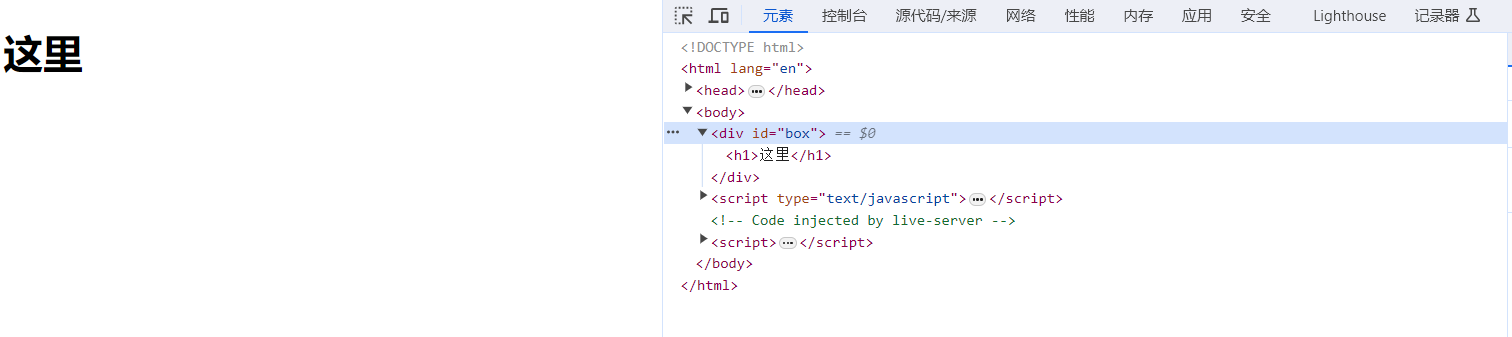
实例图片(使用v-bind,元素界面x属性没有丢失):

示例二(使用v-model失败):
样例代码(将示例一代码中的v-bind修改为v-model):
<body>
<div id="box">
<h1 v-bind:x="name">这里</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#box',
data: {
name: "这里是name的值",
}
})
</script>
</body>

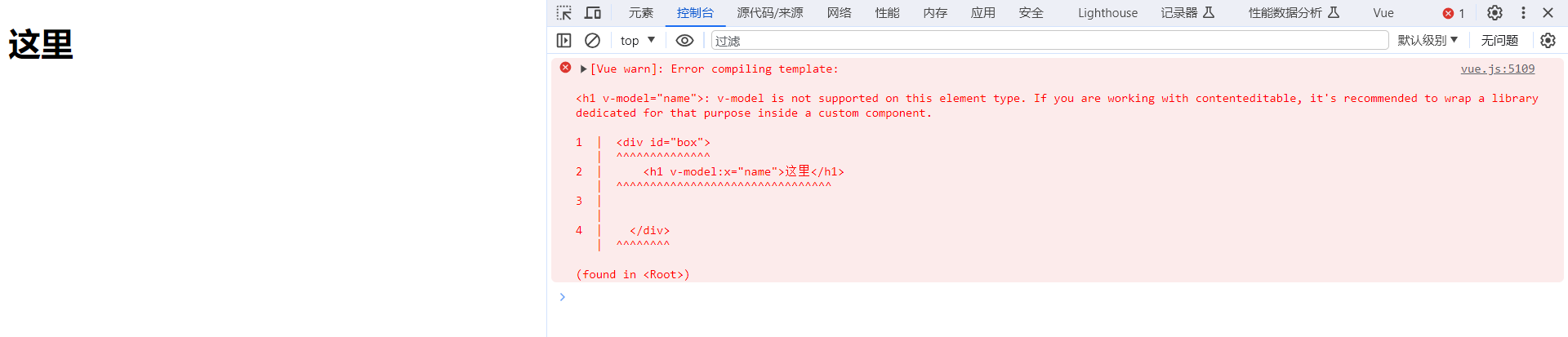
h1标签中的x属性丢失,且可以在控制台(console)发现错误(模版编译失败):

至此,结束。
如果你觉得这篇文章写的不错,多多点赞~收藏吧!