- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ 事件监听
- 🌟 onxxxx属性
- ✨ 常见的鼠标事件监听
- ✨ 常见的键盘事件监听
- ✨ 常见的表单事件监听
- ✨ 常见的页面事件监听
⭐ 事件监听
DOM允许我们书写JavaScript代码以
让HTML元素对事件作出反应
事件:用户与网页的交互动作(如:当用户点击元素时、当鼠标移动到元素上时、当文本空的内容被改变时、当键盘在文本框中被按下时、当网页已加载完毕时。。。)
监听:让极端及随时能够发现这个事件,从而执行程序员预先编写的一些程序设置事件监听的方法主要
有onxxxx和addEventListener()两种
🌟 onxxxx属性
设置onxxxx属性是最简单的设置事件监听的方法。比如onclick属性,代表当鼠标单击事件。
示例代码:
oBox.onclick = function (){
//点击盒子时,将执行这里的语句
}
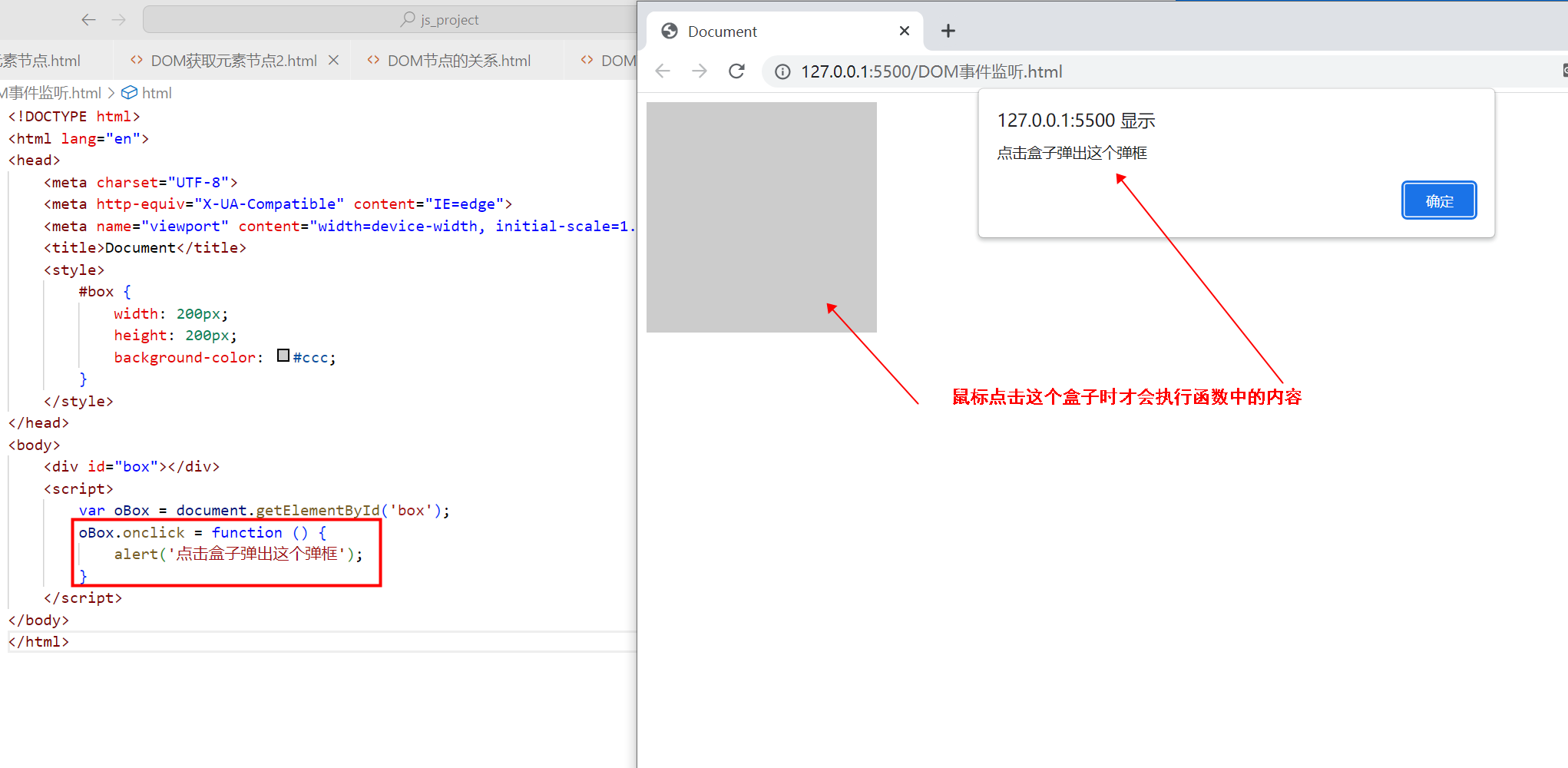
举个例子,点击盒子弹出一个alert:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box {
width: 200px;
height: 200px;
background-color: #ccc;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var oBox = document.getElementById('box');
oBox.onclick = function () {
alert('点击盒子弹出这个弹框');
}
</script>
</body>
</html>

✨ 常见的鼠标事件监听
| 事件名 | 事件描述 |
|---|---|
| onclick | 当鼠标单机某个对象 |
| ondblclick | 当鼠标双击某个对象 |
| onmousedown | 当某个鼠标按键在某个对象上被按下 |
| onmouseup | 当某个鼠标按键在某个对象上被松开 |
| onmousemove | 当某个鼠标按键在某个对象上被移动 |
| onmouseenter | 当鼠标进入某个对象(相似事件onmouseover) |
| onmouseleave | 当鼠标离开某个对象(相似事件onmouseout) |
| onmousewheel | 当鼠标滚轮滚动 |
一些鼠标事件监听的示例代码:
oBox.onclick = function () {
console.log('鼠标单击');
}
oBox.ondblclick = function () {
console.log('鼠标双击');
}
oBox.onmousedown = function () {
console.log('鼠标按下');
}
oBox.onmouseup = function () {
console.log('鼠标松开');
}
oBox.onmousemove = function () {
console.log('鼠标移动');
}
oBox.onmouseenter = function () {
console.log('鼠标移入');
}
oBox.onmouseleave = function () {
console.log('鼠标移出');
}
oBox.onmousewheel = function () {
console.log('鼠标滚轮滚动');
}

✨ 常见的键盘事件监听
| 事件名 | 事件描述 |
|---|---|
| onkeypress | 当某个键盘的键被按下(系统按钮(如箭头键、退格键…)和功能键(如F1、F2…)无法得到识别) |
| onkeydown | 当某个键盘的键被按下(系统按钮和功能键可以识别,并且会先于onkeypress发生) |
| onkeyup | 当某个键盘的键被松开 |
难点在于onkeypress和onkeydown的区别
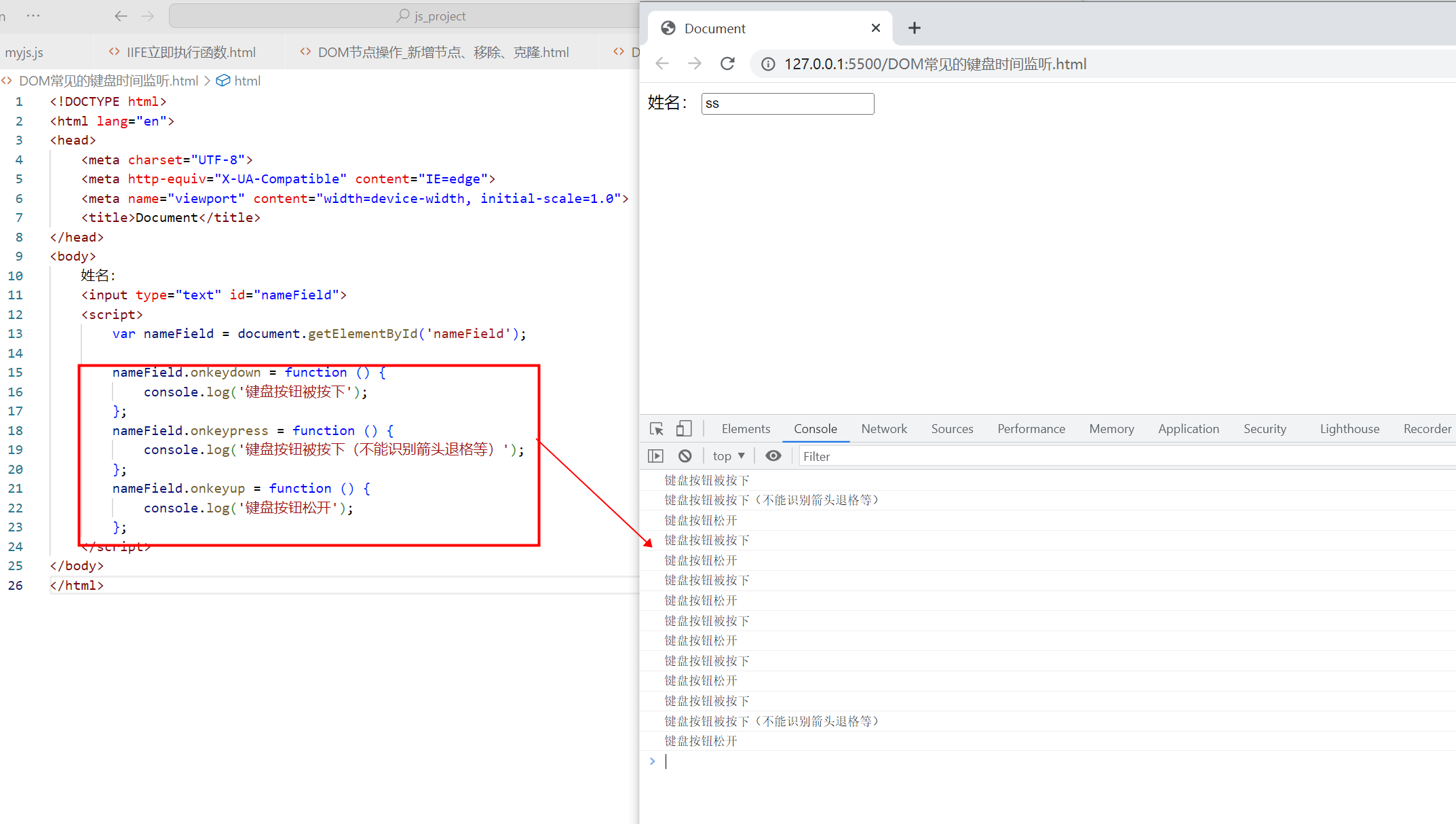
一些键盘事件监听的示例代码:
<body>
姓名:
<input type="text" id="nameField">
<script>
var nameField = document.getElementById('nameField');
nameField.onkeydown = function () {
console.log('键盘按钮被按下');
};
nameField.onkeypress = function () {
console.log('键盘按钮被按下(不能识别箭头退格等)');
};
nameField.onkeyup = function () {
console.log('键盘按钮松开');
};
</script>
</body>

✨ 常见的表单事件监听
| 事件名 | 事件描述 |
|---|---|
| onchange | 当用户改变了域的内容(比如修改文本框的内容,然后鼠标在空白处点击一下时会修改完成,此时会触发该事件) |
| oninput | 当用户正在改变域的内容(重点是正在,非常类似onkeydown的功能) |
| onfocus | 当某元素获得焦点(比如tab键或鼠标点击) |
| onblur | 当某元素失去焦点 |
| onsubmit | 当表单被提交 |
| onreset | 当表单被重置 |
先来了解一个扩展小知识——获取表单的dom节点:
先通过访问元素的常见方法获取到这个表单,再通过表单+打点的方式获取到其中的子节点
示例代码:
<body>
<form action="" id="myform">
<p>
姓名:
<input type="text" name="nameField">
</p>
<p>
年龄:
<input type="text" name="ageField">
</p>
</form>
<script>
var myform = document.getElementById('myform'); //先获取到这个表单
var nameField = myform.nameField; //再通过表单+打点的方式获取到其中的子节点
var ageField = myform.ageField; //再通过表单+打点的方式获取到其中的子节点
</script>
</body>
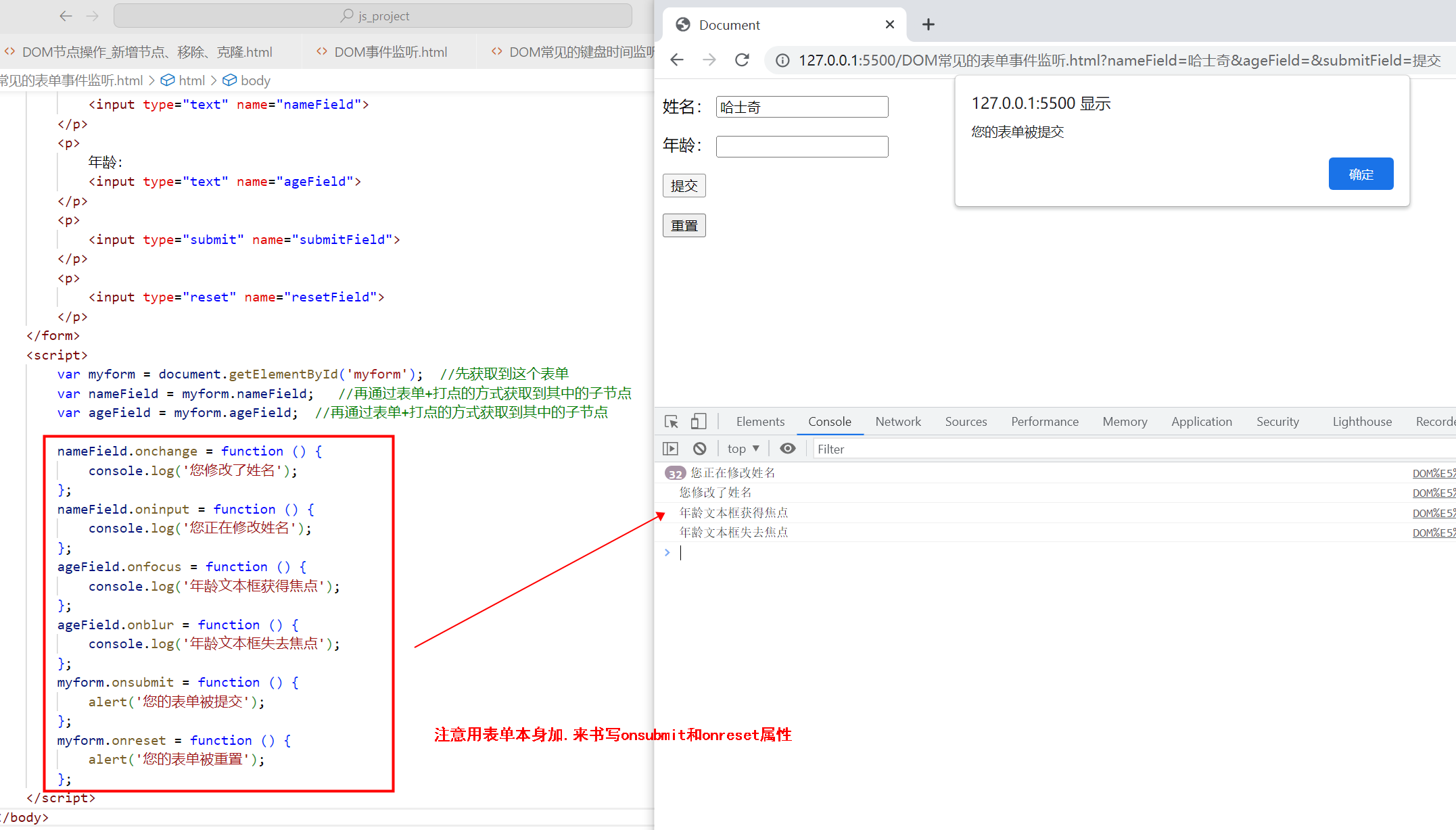
一些表单事件监听的示例:
<body>
<form action="" id="myform">
<p>
姓名:
<input type="text" name="nameField">
</p>
<p>
年龄:
<input type="text" name="ageField">
</p>
<p>
<input type="submit" name="submitField">
</p>
<p>
<input type="reset" name="resetField">
</p>
</form>
<script>
var myform = document.getElementById('myform'); //先获取到这个表单
var nameField = myform.nameField; //再通过表单+打点的方式获取到其中的子节点
var ageField = myform.ageField; //再通过表单+打点的方式获取到其中的子节点
nameField.onchange = function () {
console.log('您修改了姓名');
};
nameField.oninput = function () {
console.log('您正在修改姓名');
};
ageField.onfocus = function () {
console.log('年龄文本框获得焦点');
};
ageField.onblur = function () {
console.log('年龄文本框失去焦点');
};
myform.onsubmit = function () {
alert('您的表单被提交');
};
myform.onreset = function () {
alert('您的表单被重置');
};
</script>
</body>

✨ 常见的页面事件监听
| onload | 当页面或图像被加载完成 |
|---|---|
| onunload | 当用户退出页面 |
| 事件名 | 事件描述 |
示例代码:
window.onload = function () {
console.log('页面加载完成');
};
window.onunload = function () {
console.log('退出页面');
};
更详细的页面事件监听在学到BOM时再介绍。