1.题目描述
创建一个包含:首页、教学、科研、资讯和关于我们5个标签的小程序,每个标签都有对应的页面、图标和标签文字,点击某个标签将切换到对应的页面,同时该标签的图标和文字颜色都会发生变化页面的标题也发生相应的变化,而其他标签则变为非选中状态。
2.app.json
{
"pages": [
"pages/shouye/shouye",
"pages/beibeiting/beibeiting",
"pages/beibeile/beibeile",
"pages/shequ/shequ",
"pages/wode/wode"
],
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "财小贝",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color":"#000",
"selectedColor": "#00f",
"list":[
{
"pagePath": "pages/shouye/shouye",
"text":"贝贝看",
"iconPath": "/images/贝贝看-关.png",
"selectedIconPath": "/images/贝贝看-开.png"
},
{
"pagePath": "pages/beibeiting/beibeiting",
"text":"贝贝听",
"iconPath": "/images/贝贝听-关.png",
"selectedIconPath": "/images/贝贝听-开.png"
},
{
"pagePath": "pages/beibeile/beibeile",
"text":"贝贝乐",
"iconPath": "/images/贝贝乐-关.png",
"selectedIconPath": "/images/贝贝乐-开.png"
},
{
"pagePath": "pages/shequ/shequ",
"text":"社区",
"iconPath": "/images/贝贝社区-关.png",
"selectedIconPath": "/images/贝贝社区-开.png"
},
{
"pagePath": "pages/wode/wode",
"text":"我的",
"iconPath": "/images/贝贝我的-关.png",
"selectedIconPath": "/images/贝贝我的-开.png"
}
]
},
"sitemapLocation": "sitemap.json"
}3.shouye.json
{
"navigationBarBackgroundColor": "#ff0000",
"navigationBarTextStyle":"white",
"navigationBarTitleText": "贝贝看"
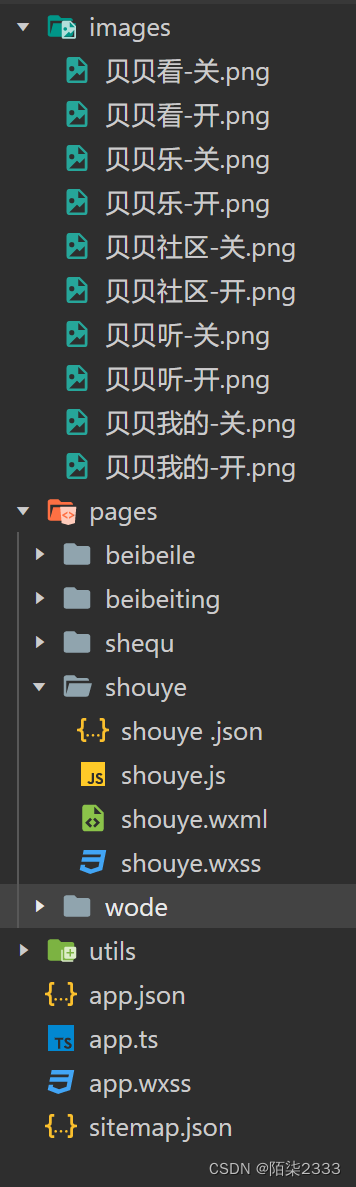
}4.目录
images中的照片要自己提前存。






5.总结
1.全局配置
app.json文件属性
| 属性 | 类型 | 必填 | 描述 |
| pages | string[] | 是 | 页面路径列表 |
| window | Object | 否 | 全局的默认窗口表现 |
| tabBar | Object | 否 | 底部tab栏的表现 |
| networkTimeout | Object | 否 | 网络超时时间 |
| debug | boolean | 否 | 是否开启debug模式,默认关闭 |
| permissiom | Object | 否 | 小程序接口权限相关设置 |
Pages配置
pages用于指定小程序由哪些页面组成,每一项都对应一个页面路径(含文件名)信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的.json,.js,.wxml,.wxss四个文件进行处理。数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对pages数组进行修改。
Window配置
| 属性 | 类型 | 描述 |
| navigationBarBackgroundColor | HexColor | 导航栏背景颜色 |
| navigationBarTextStyle | string | 导航栏标题颜色 |
| navigationBarTitleText | string | 导航栏标题文字内容 |
| backgroundColor | HexColor | 窗口的背景色 |
| backgroundTextStyle | string | 下拉loading的样式,仅支持dark/light |
| pageOrientation | string | 屏幕旋转设置,支持auto/portrait/landscape |
tabBar配置
| 属性 | 类型 | 描述 |
| color | HexColor | tab上的文字的默认颜色 |
| selectedColor | HexColor | tab上选中文字的颜色 |
| backgroundColor | HexColor | tab的背景色 |
| borderStyle | string | tabbar上边框的颜色,仅支持black/white |
| list | Array | tab列表,最少2个、最多5个tab |
| position | string | tabBar的位置,仅支持bottom/top |
list配置
| 属性 | 类型 | 必填 | 说明 |
| pagePath | string | 是 | 页面路径,必须在pages中先定义 |
| text | string | 是 | tab上按钮文字 |
| iconPath | string | 否 | 图片路径,icon大小限制为40kb,建议尺寸为81px*81px,不支持网络图片 |
| selectedIdconPath | string | 否 | 选中时的图片路径 |
2.页面配置
每一个小程序页面也可以使用同名.json文件来对本页面的窗口表现进行配置,页面中配置项会覆盖app.json的window中相同的配置项。