目录
- 情况概述
- 问题及解决方案
情况概述
我目前设备是一台Macbook air m1处理器,学校给配了一台windows台式,台式机不能连蓝牙,不能连wifi,只能用网线,我的需求是想让mac和windows共用一套键鼠,在了解到罗技flow技术后,买了K855键盘配上M720鼠标,此处注意一个细节罗技的设备如果是双模(也就是蓝牙配上接收器),如果设备支持3个设备快速切换,1号位设备一定要给接收器,不然会有bug
问题及解决方案
windows连的罗技设备是接收器,用的是网线输入校园网的账号和密码进行登入,mac连的是罗技设备是蓝牙,用的是wifi输入过一次校园网的账号和密码以后自动进行登入,开始的时候使用罗技flow怎么都连说找不到设备,于是我就进行了如下操作便解决了此问题
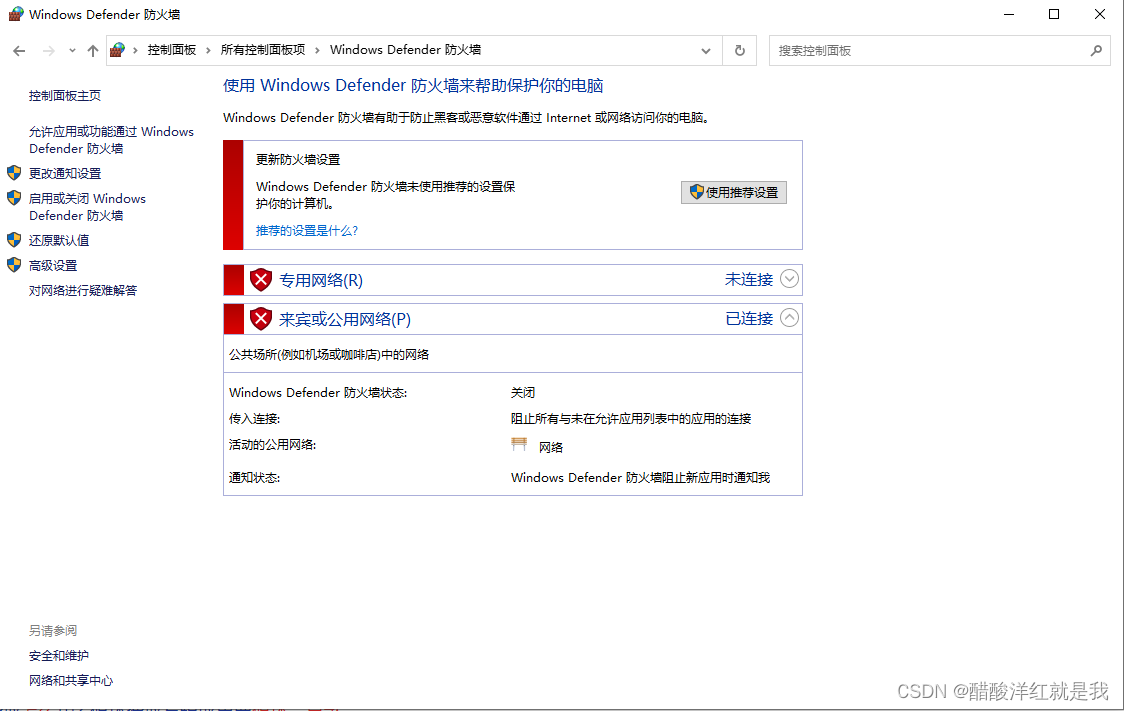
- 首先关闭防火墙
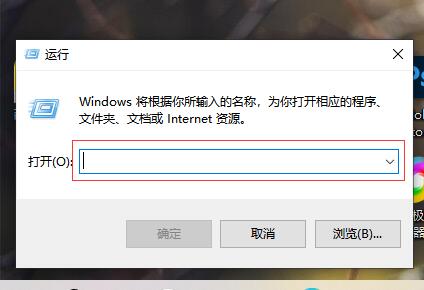
控制面板-防火墙

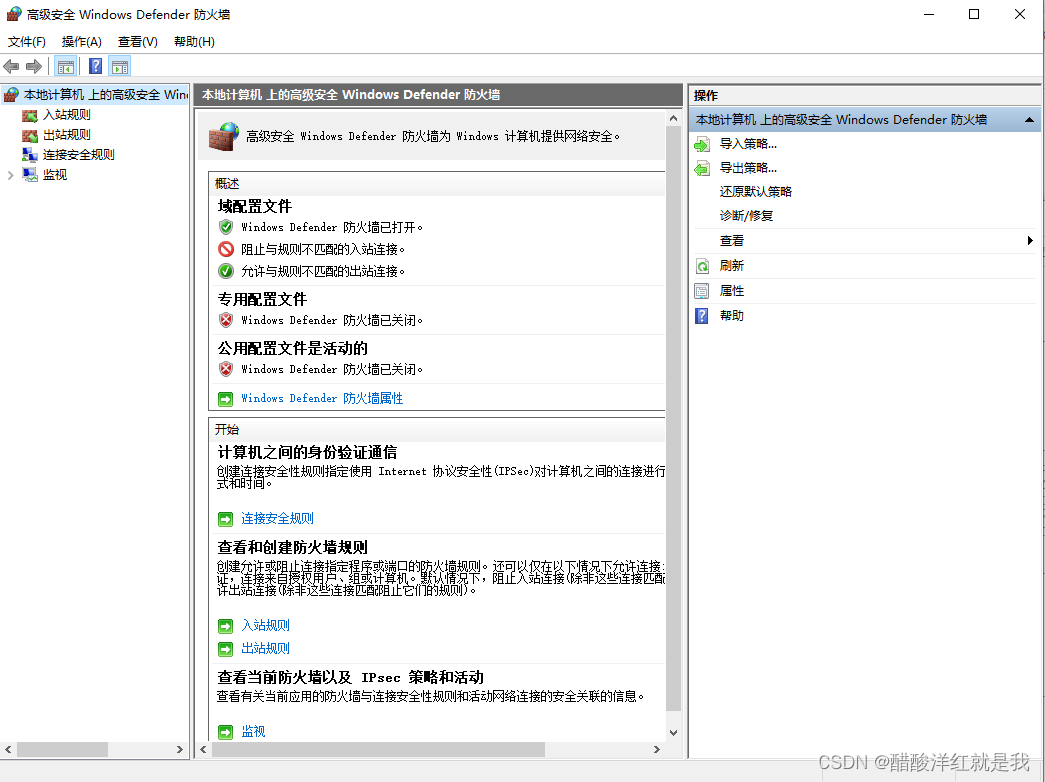
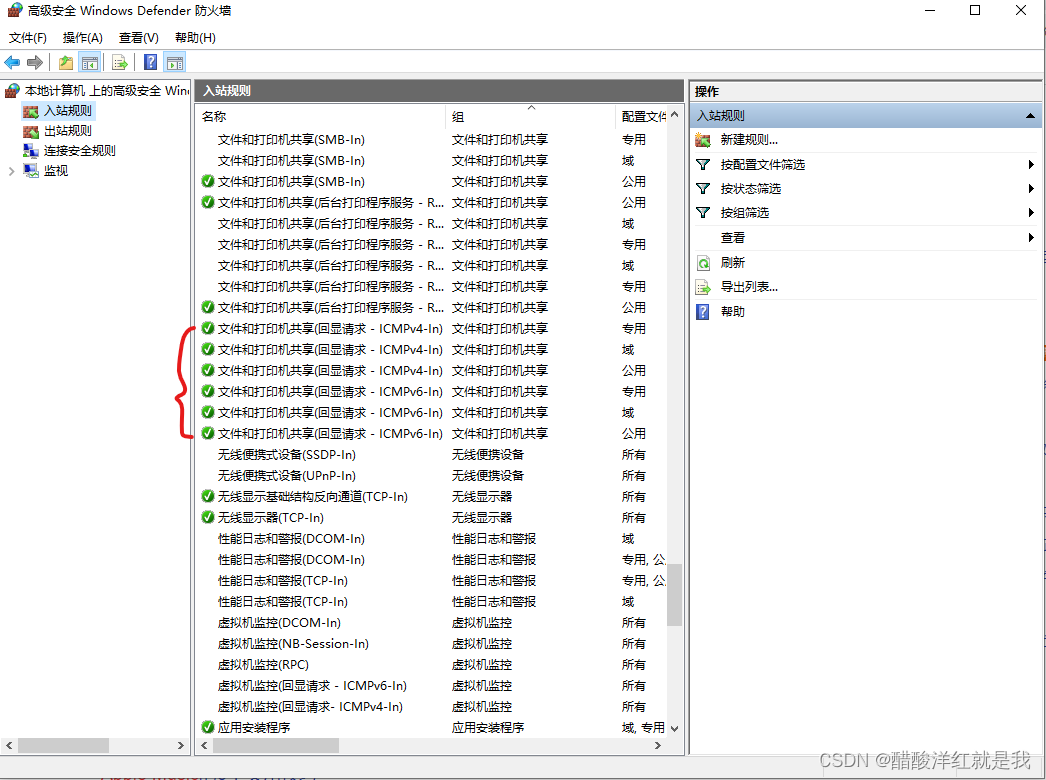
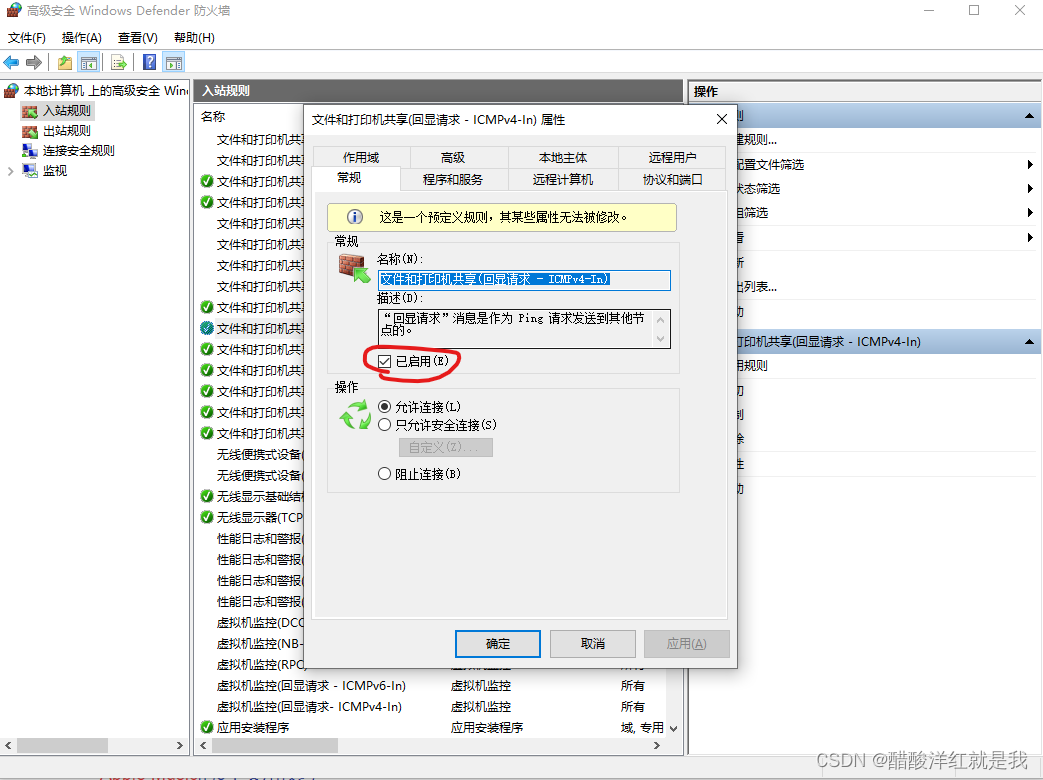
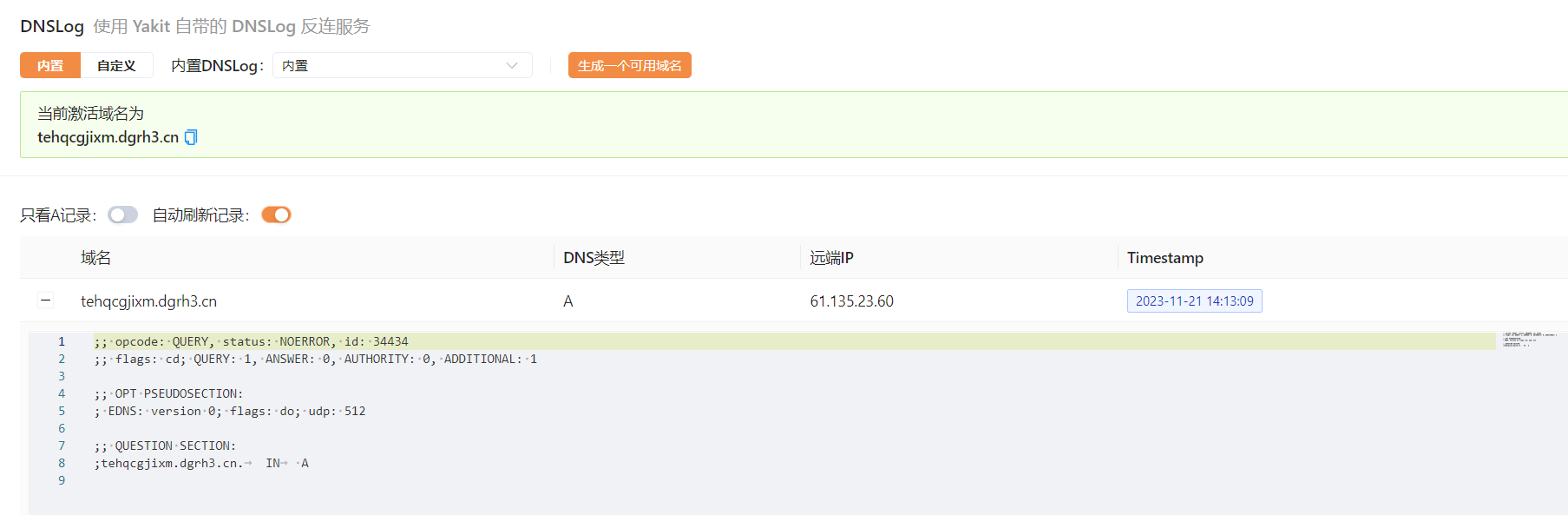
- 将下面第二图红色选中的选项双击,然后选择已启用来打开
防火墙-高级设置-入站规则和出战规则









![洛谷 P4568 [JLOI2011] 飞行路线 pytho解析](https://img-blog.csdnimg.cn/decbac0713664222a8ef02c146da4d73.png)