在对话框里又嵌套了一个对话框展示时,多了一个遮罩层,如下图所示:

解决办法如下:

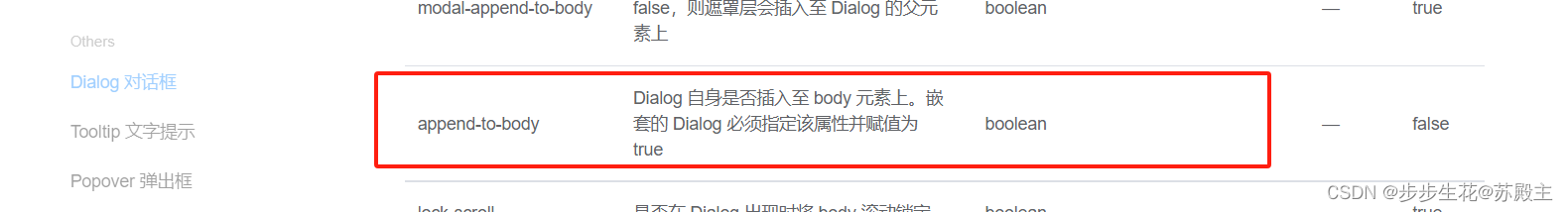
给对话框添加append-to-body 属性,参考以下代码:
<el-dialog :visible.sync="dialogVisible" append-to-body class="noBorder">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog>
修改后的示意图如下:

在对话框里又嵌套了一个对话框展示时,多了一个遮罩层,如下图所示:

解决办法如下:

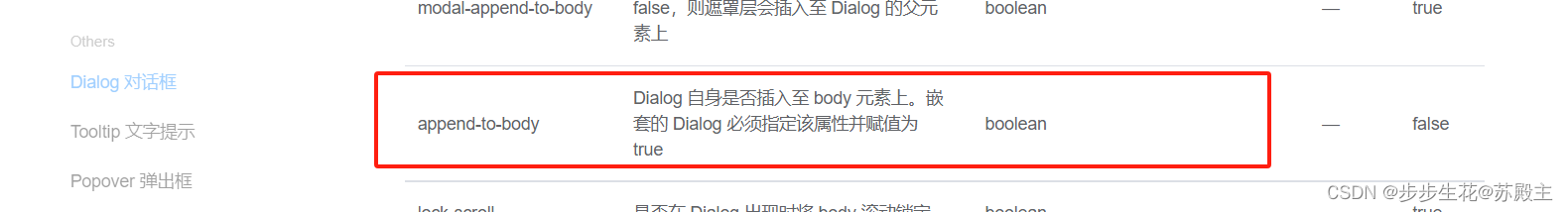
给对话框添加append-to-body 属性,参考以下代码:
<el-dialog :visible.sync="dialogVisible" append-to-body class="noBorder">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog>
修改后的示意图如下:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1234027.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!