整体介绍
磐舟作为一个devops产品,它具备基础的CI流水线功能。同时磐舟的流水线是完全基于云原生架构设计的,在使用时会有一些注意事项。这里首先我们要了解磐舟整体的流水线打包逻辑。
文档结构说明
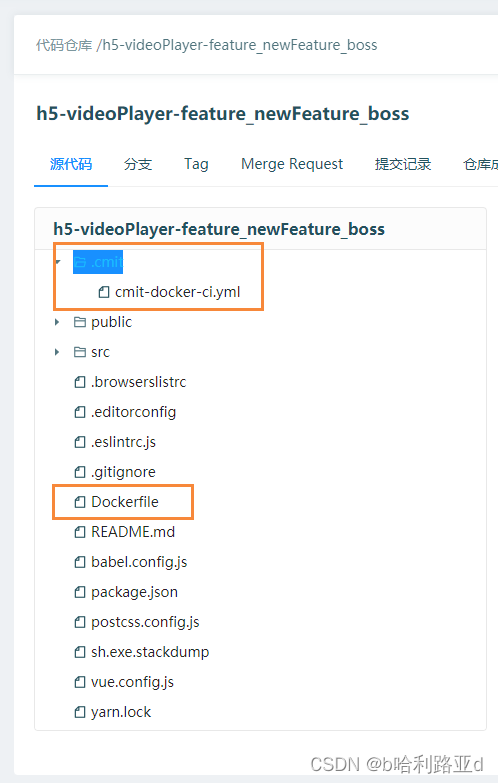
一般来说,磐舟推荐单个业务的标准git库使用方法。如下图:

这是一个标准前端项目,代码直接位于项目根目录层级下。磐舟在使用的时候,需要几个专属文件。
1. 用于磐舟流水线部署的yml文件。上图示例中是cmit-docker-ci.yml。这个文件作用是告诉磐舟ci流水线应该按照什么样的步骤启动流水线流程。后面会详细讲解。
2. Dockerfile。这个是用来完成最终打包镜像的文件。可以理解为传统的Dockerfile。区别在于他是基于ci.yml的流程被执行,所以在执行一些文件复制,即COPY操作的时候,需要确认好执行路径。后面也会详细说明。
流程逻辑
1. 执行git clone,把代码库拉倒镜像本地目录。拉去分支就是uses:的配置,不需要改,对应ci流水线创建时选择的分支变量。该步骤会默认执行,不会再ci.yml文件中体现。
2. 定义docker image的tag。这里需要根据需要调整下,对应到harbor镜像仓库中。env.TAG为磐舟默认的版本号,会根据构建自动生成。建议保留。
3. docker login。登陆到镜像库。如果是使用的磐舟的镜像库,可以使用env.USER_NAME和PASSWORD进行登陆。磐舟会自动吧当前用户对应的镜像库用户创建出来并添加到对应的镜像仓库项目中去。如果是使用外部仓库,需要确认网络能够通,然后可以手动指定用户名和密码进行登陆。
4. cd到workdir目录下。env.PROJECT_PATH这个环境变量,就是第一步执行git clone的项目根目录。然后在workdir的目录下执行docker build。会使用当前目录下的Dockerfile。需要确保文件存在。ps:如果目录有调整,例如前后台项目传到了一起,则需要根据具体情况调整cd的路径,确保执行docker build的目录结构准确。
5. 会根据Dockerfile的配置,执行镜像打包工作。一般来说,会再启动一个镜像进行项目编译打包(Java的需要制作一个带java对应jdk环境和maven/gradle等包管理器的镜像;前端需要制作一个带对应nodejs环境的镜像。这俩镜像用来跑代码编译过程,进行项目打包),然后再配置一个镜像(运行时镜像。前端准备一个nginx/nodeJS的镜像,后台准备对应的java或者其他运行时镜像),将最终打包输出文件复制到运行环境的镜像中,将必要配置文件copy进去,然后设置镜像启动参数。
6. docker push。推送打包完成的镜像到镜像仓库。完成ci流程。
所以,一般来说说,磐舟的CI过程会涉及到3个镜像。其中第一个镜像无需我们关注。后面两个镜像,根据部署项目,需要独立准备基础镜像包,并且根据项目具体情况编写Dockerfile配置,完成编译,复制文件到运行包,最后推送到制品库过程。
对于一些特殊的项目,例如uniapp的项目,如果使用npm的uniapp cli开发还好,可以使用磐舟ci进行打包,如果使用了HbuildX的cli,由于不提供linux的cli程序,无法使用磐舟进行编译打包。只能本地打包后,将发布文件上传git,然后基于发布文件直接打包。(省略了编译镜像部分内容)
标准ci.yml
#变量介绍☆☆☆☆☆
#${{env.PROJECT_PATH}}:代码根目录
#${{env.TAG}}:$(date +%s):从 1970 年 1 月 1 日 00:00:00 UTC 到目前为止的秒数(时间戳)
#名称:Docker镜像持续交付
name: Docker Image CI
#获取代码
on:
push:
branches: [ main ]
pull_request:
branches: [ main ]
#开始工作
jobs:
#获取镜像
build:
#镜像名称:cmit-docker-ci
name: cmit-docker-ci
#镜像版本:ubuntu-latest
runs-on: ubuntu-latest
#执行步骤
steps:
#切换分支
- uses: actions/checkout@v2
#设置镜像仓库☆☆☆☆☆☆☆☆☆☆修改cicd-test/cicd_test为当前工程使用的'镜像库/工程名'☆☆☆☆☆☆☆☆☆☆
- name: set image repository
run: echo "IMAGE_REPO=image.sd001.cn:30003/images_5gx/h5-videoplayer-feature_newfeature_boss:${{env.TAG}}" | tee -a $GITHUB_ENV ${{env.PROJECT_PATH}}/env
#登录镜像库
- name: docker login
run: docker login image.sd001.cn:30003 -u ${{env.USER_NAME}} -p ${{env.PASSWORD}}
#制作镜像☆☆☆☆☆☆☆☆☆☆进入代码仓库根目录制作镜像Dockerfile需要根据项目工程进行修改☆☆☆☆☆☆☆☆☆☆
- name: Build the Docker image
run: cd ${{env.PROJECT_PATH}} && docker build . --file Dockerfile --tag ${{env.IMAGE_REPO}}
#推送镜像
- name: docker push
run: docker push ${{env.IMAGE_REPO}}
标准Dockerfile
前端项目
#设置构建镜像☆☆☆☆☆☆☆☆☆☆根据工程构建需要配置带有相应环境的构建用途镜像☆☆☆☆☆☆☆☆☆☆
FROM image.sd001.cn:30003/tools/base-images/node:14.15.4 AS builder
#配置工作目录
WORKDIR /webapp
#将代码仓库中前端包文件拷贝至工作目录
COPY ./package*.json ./
#设置前端依赖库
RUN npm config set registry http://nexus.sd001.cn:32766/repository/npm-group/
RUN npm config set sass_binary_site=http://nexus.sd001.cn:32766/repository/npm-group/
RUN npm config set disturl=http://nexus.sd001.cn:32766/repository/npm-group/
#RUN npm install -g node-gyp --registry=http://nexus.sd001.cn:32766/repository/npm-group/
#下载依赖包
#下载依赖包
RUN curl -k -o node-v14.15.4-headers.tar.gz -L http://nexus.sd001.cn:32766/repository/npm_node_raw/node/v14.15.4/node-v14.15.4-headers.tar.gz && TARBALL_PATH=$(pwd) && npm config set tarball ${TARBALL_PATH}/node-v14.15.4-headers.tar.gz && npm install
RUN npm install
#将代码仓库拷贝至工作目录
COPY . .
#配置构建命令☆☆☆☆☆☆☆☆☆☆根据工程构建需要配置相应的构建命令☆☆☆☆☆☆☆☆☆☆
#执行构建命令
RUN npm run build
#设置基础镜像☆☆☆☆☆☆☆☆☆☆根据工程运行需要配置带有相应环境的运行用途镜像☆☆☆☆☆☆☆☆☆☆
FROM nginx:1.21.6 AS final
#将构建镜像中代码的nginx配置文件拷贝至运行镜像nginx目录(默认不开启,nginx有特殊配置注意开启)
#COPY --from=builder /webapp/default.conf/ /etc/nginx/conf.d/
#☆☆☆☆☆☆☆☆☆☆将构建镜像中打好的dist目录拷贝至运行镜像nginx目录☆☆☆☆☆☆☆☆☆☆
#COPY --from=builder /webapp/dist/ /usr/share/nginx/html
COPY --from=builder /webapp/h5/ /usr/share/nginx/html
#设置容器端口
EXPOSE 80
#设置CMD命令前台运行nginx
CMD nginx -g 'daemon off;'
java后台项目
#设置构建镜像☆☆☆☆☆☆☆☆☆☆根据工程构建需要配置带有相应环境的构建用途镜像☆☆☆☆☆☆☆☆☆☆
FROM image.sd001.cn:30003/devops-release/maven:3-jdk-8 AS builder
#配置工作目录
WORKDIR /build
#将代码仓库拷贝至工作目录
COPY . .
#配置构建命令☆☆☆☆☆☆☆☆☆☆根据工程构建需要配置相应的构建命令☆☆☆☆☆☆☆☆☆☆
RUN mvn clean install -e -U -Dmaven.test.skip=true --settings ./setting_5G.xml
#设置基础镜像☆☆☆☆☆☆☆☆☆☆根据工程运行需要配置带有相应环境的运行用途镜像☆☆☆☆☆☆☆☆☆☆
FROM image.sd001.cn:30003/devops-release/base-images/openjdk:alpine AS final
#配置工作目录
#WORKDIR /app
#将构建镜像中打好的制品包拷贝至运行镜像工作目录
#☆☆☆☆☆☆☆☆☆☆/build/target/为默认目录,需要根据工程配置进行修改☆☆☆☆☆☆☆☆☆☆
RUN mkdir -p /data/jar/
COPY --from=builder /build/cloudxr-web/target/cloudxr-web-0.0.1-SNAPSHOT.tar.gz /data/jar/
RUN cd /data/jar/ && tar -xvf /data/jar/cloudxr-web-0.0.1-SNAPSHOT.tar.gz && mv cloudxr-web-0.0.1-SNAPSHOT cloudxr
RUN cp /data/jar/cloudxr/cloudxr-web-0.0.1-SNAPSHOT.jar \
/data/jar/cloudxr/cloudxr-web.jar \
&& chmod +x /data/jar/cloudxr/docker-run.sh
WORKDIR /data/jar/cloudxr
CMD /data/jar/cloudxr/docker-run.sh
EXPOSE 5556
#设置容器端口
#EXPOSE 8080
#更改时区
#RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
#设置CMD命令☆☆☆☆☆☆☆☆☆☆根据工程运行对应的程序☆☆☆☆☆☆☆☆☆☆
#CMD java -jar /app/cloudxr-web-0.0.1-SNAPSHOT.jar
案例
这里搞一个相对复杂的案例。
目录

这里前后台项目,研发为了方便,创建在一个工程下面,提交到Git上,也保留了改项目目录结构。

Java项目
ci配置文件
cmit-docker-ci.yml
#变量介绍☆☆☆☆☆
#${{env.PROJECT_PATH}}:代码根目录
#${{env.TAG}}:$(date +%s):从 1970 年 1 月 1 日 00:00:00 UTC 到目前为止的秒数(时间戳)
#名称:Docker镜像持续交付
name: Docker Image CI
#获取代码
on:
push:
branches: [ main ]
pull_request:
branches: [ main ]
#开始工作
jobs:
#获取镜像
build:
#镜像名称:cmit-docker-ci
name: cmit-docker-ci
#镜像版本:ubuntu-latest
runs-on: ubuntu-latest
#执行步骤
steps:
#切换分支
- uses: actions/checkout@v2
#设置镜像仓库☆☆☆☆☆☆☆☆☆☆修改cicd-test/cicd_test为当前工程使用的'镜像库/工程名'☆☆☆☆☆☆☆☆☆☆
- name: set image repository
run: echo "IMAGE_REPO=image.sd001.cn:30003/sdvillage/app:${{env.TAG}}" | tee -a $GITHUB_ENV ${{env.PROJECT_PATH}}/env
#登录镜像库
- name: docker login
run: docker login image.sd001.cn:30003 -u ${{env.USER_NAME}} -p ${{env.PASSWORD}}
#制作镜像☆☆☆☆☆☆☆☆☆☆进入代码仓库根目录制作镜像Dockerfile需要根据项目工程进行修改☆☆☆☆☆☆☆☆☆☆
- name: Build the Docker image
run: cd ${{env.PROJECT_PATH}}/shucun && docker build . --file Dockerfile --tag ${{env.IMAGE_REPO}} --network=host
#推送镜像
- name: docker push
run: docker push ${{env.IMAGE_REPO}}
这里重点是docker build步骤中的目录调整。因为上传了跟项目路径,所以默认是在git根目录下:

但是显然,我们的项目代码在shucun目录下,所以这里要调整docker build的目录到/shucun下面,否则会找不到Dockerfile。
Dockerfile
#设置构建镜像☆☆☆☆☆☆☆☆☆☆根据工程构建需要配置带有相应环境的构建用途镜像☆☆☆☆☆☆☆☆☆☆
FROM image.sd001.cn:30003/devops-release/maven:3-jdk-8 AS builder
#RUN rm -f /usr/share/maven/conf/*.xml && ls /usr/share/maven/conf
#将代码仓库拷贝至工作目录
#配置工作目录
WORKDIR /build
#将代码仓库拷贝至工作目录
COPY . .
#配置构建命令☆☆☆☆☆☆☆☆☆☆根据工程构建需要配置相应的构建命令☆☆☆☆☆☆☆☆☆☆
#RUN mvn clean install -e -U -Dmaven.test.skip=true --settings ./setting_5G.xml
RUN mvn clean package -Dmaven.test.skip=true --settings ./setting_maven.xml
#设置基础镜像☆☆☆☆☆☆☆☆☆☆根据工程运行需要配置带有相应环境的运行用途镜像☆☆☆☆☆☆☆☆☆☆
FROM image.sd001.cn:30003/apaas/openeuler_jdk8_arthas:V1 AS final
MAINTAINER wang.robin
#配置工作目录
#WORKDIR /app
#将构建镜像中打好的制品包拷贝至运行镜像工作目录
#☆☆☆☆☆☆☆☆☆☆/build/target/为默认目录,需要根据工程配置进行修改☆☆☆☆☆☆☆☆☆☆
#RUN mkdir -p /data/jar/
COPY --from=builder /build/shucun-admin/target/asiainfo-admin.jar /app/app.jar
#COPY conf/ /app/conf
COPY --from=builder /build/shucun-admin/src/main/resources/application.yml /app/conf/application.yml
COPY --from=builder /build/shucun-admin/src/main/resources/application-druid.yml /app/conf/application-druid.yml
COPY --from=builder /build/shucun-admin/src/main/resources/banner.txt /app/conf/banner.txt
COPY --from=builder /build/shucun-admin/src/main/resources/logback.xml /app/conf/logback.xml
EXPOSE 8080
WORKDIR /app
# 启动命令
ENTRYPOINT ["bash", "-c", "java -jar $JAVA_OPTS /app/app.jar --logging.config=/app/conf/logback.xml --server.port=8080 --spring.config.location=/app/conf/application.yml,/app/conf/application-druid.yml"]
1. maven:3-jdk-8是提前准备好的,已经安装了jdk8和maven3的默认镜像底包。用来完成项目编译工作。
2. workdir,设置工程根目录。相当于mkdir /build ; cd /build;
3. COPY . . 将当前镜像包中当前目录下(/shucun)的文件,考到当前maven底包的当前目录下(/build目录下)。这里就没有数村目录了,注意。
4. 执行mvn命令,进行打包。mvn命令其实和本地模拟执行类似。需要提前准备好maven的setting.xml文件等配置信息。示例中是提前打包到基础镜像底包中去,然后手动指定。打包完成后输出目录和本地项目编译输出目录是一致的。

所以上面jar包目录是/build/shucun-admin/target/asiainfo.jar;对应的配置文件在/build/shucun-admin/src/main/resources/目录下。shucun-java和shucun目录,由于前面两部操作,已经去除了。
5. 配置运行时的镜像文件“FROM image.sd001.cn:30003/apaas/openeuler_jdk8_arthas:V1 AS final”。这是根据最新要求,使用国产化操作系统openeuler为基础,安装了jdk8和arthas的一个运行时底包。arthas主要是为了后续定位故障打进去的。
6. 将第一个编译包中的输出的项目jar包和配置文件复制到运行时镜像包中。
7. 设置容器端口8080.这里需要和java监听端口一致。

8. 切换工作目录到/app目录下
9. 启动jar包。这里有个默认java环境变量配置$JAVA_OPTS,该部分在openeuler_jdk8_arthas的底包中已经定义好了。然后就是java -jar运行时,手动指定了配置文件的路径。
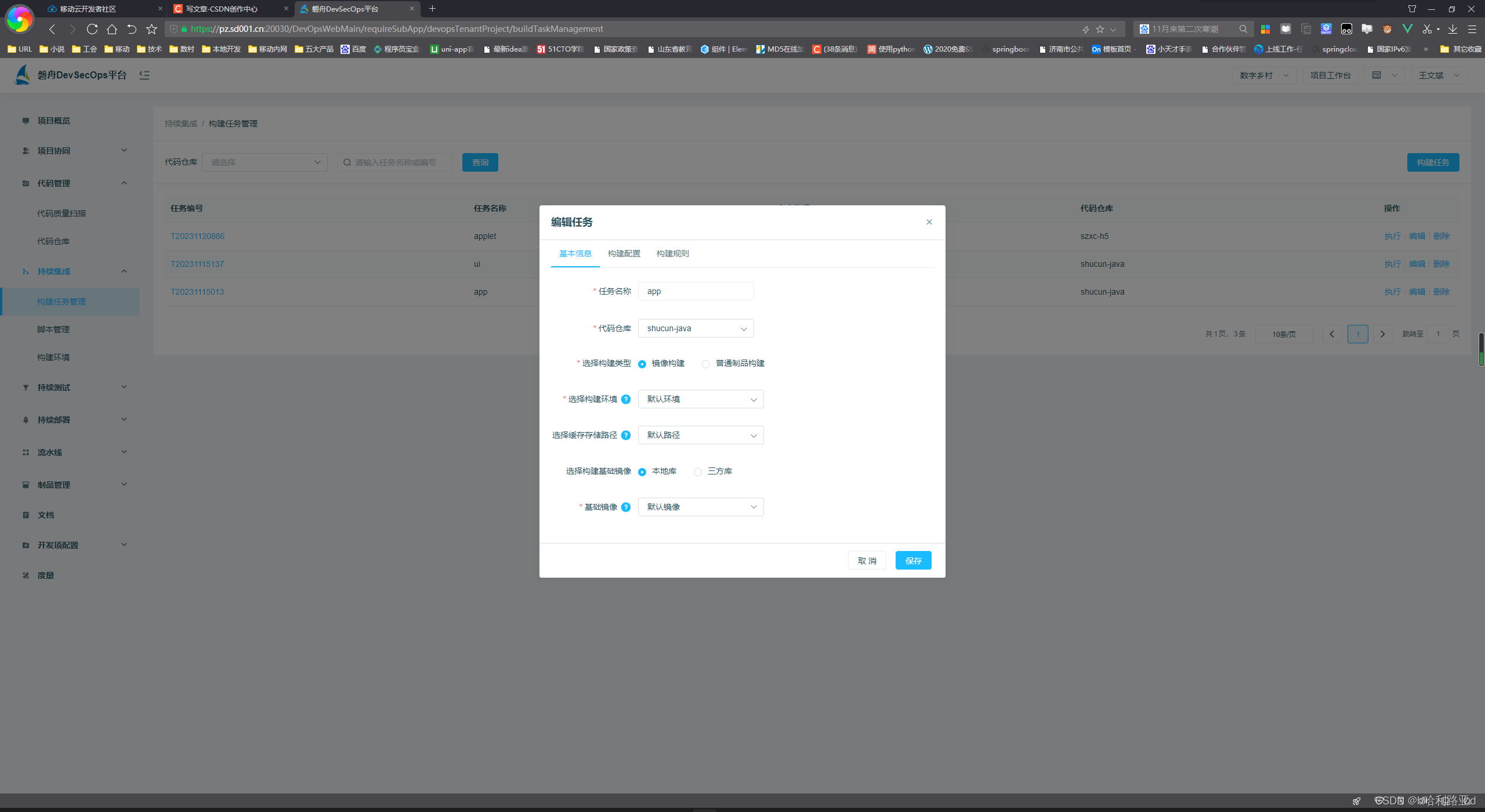
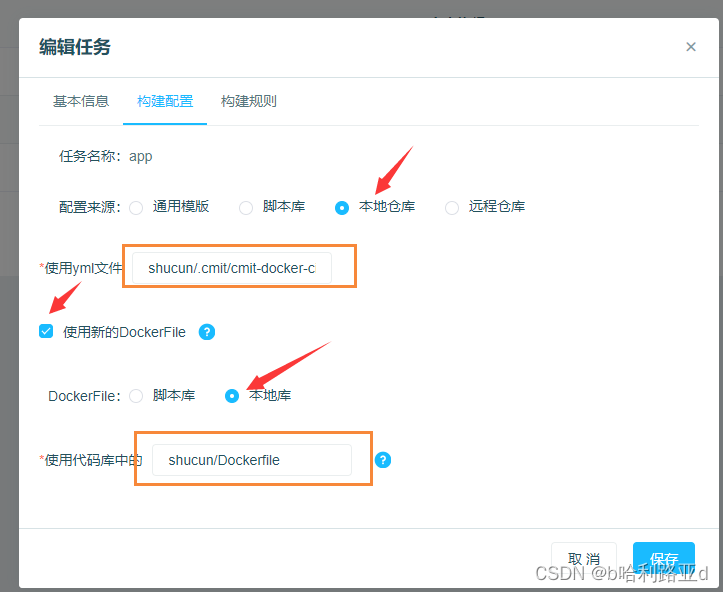
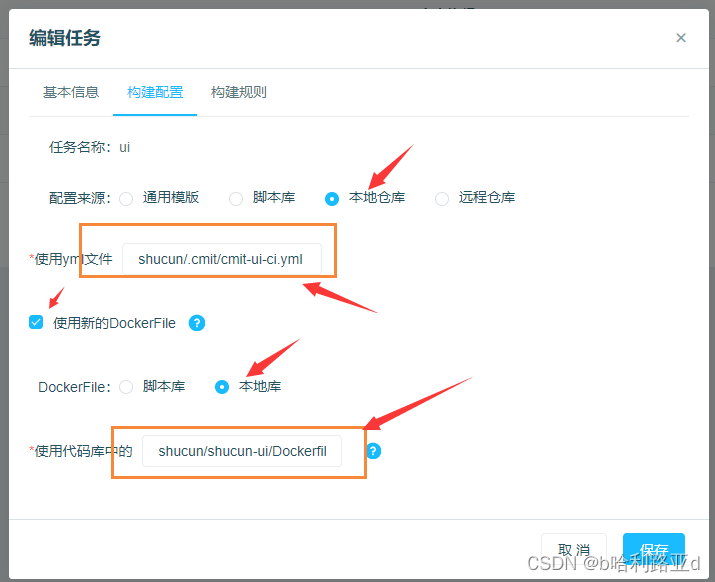
磐舟配置


yml文件由于目录层级不同,需要手动设置。
Dockerfile也是同理,需要手动指定。

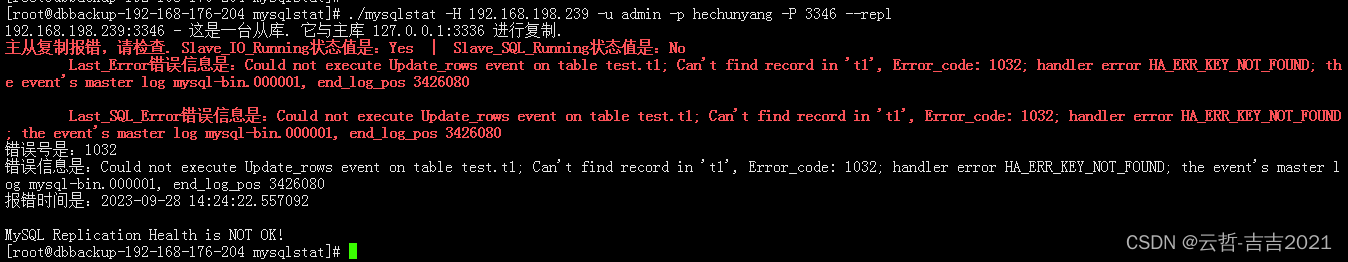
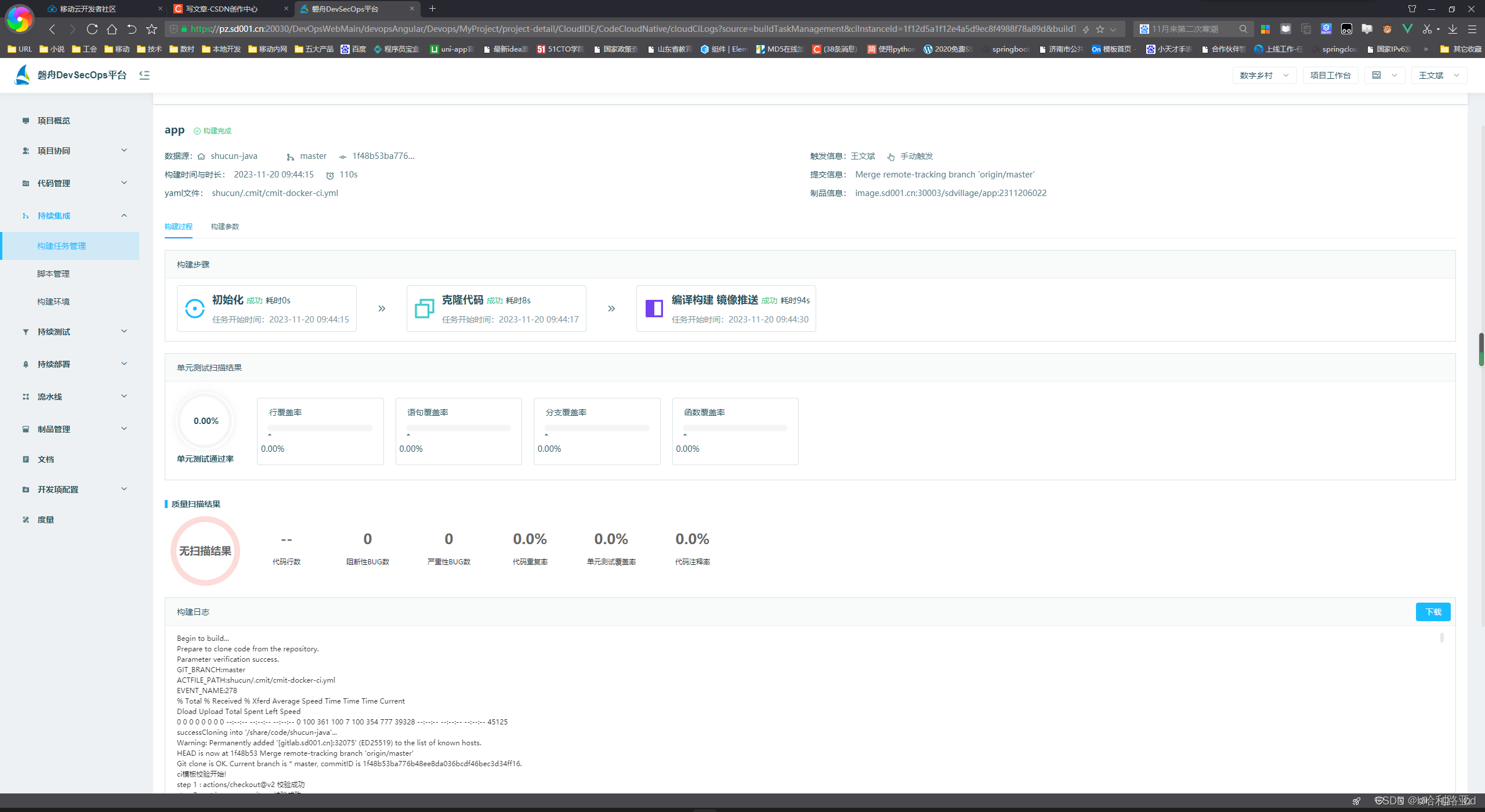
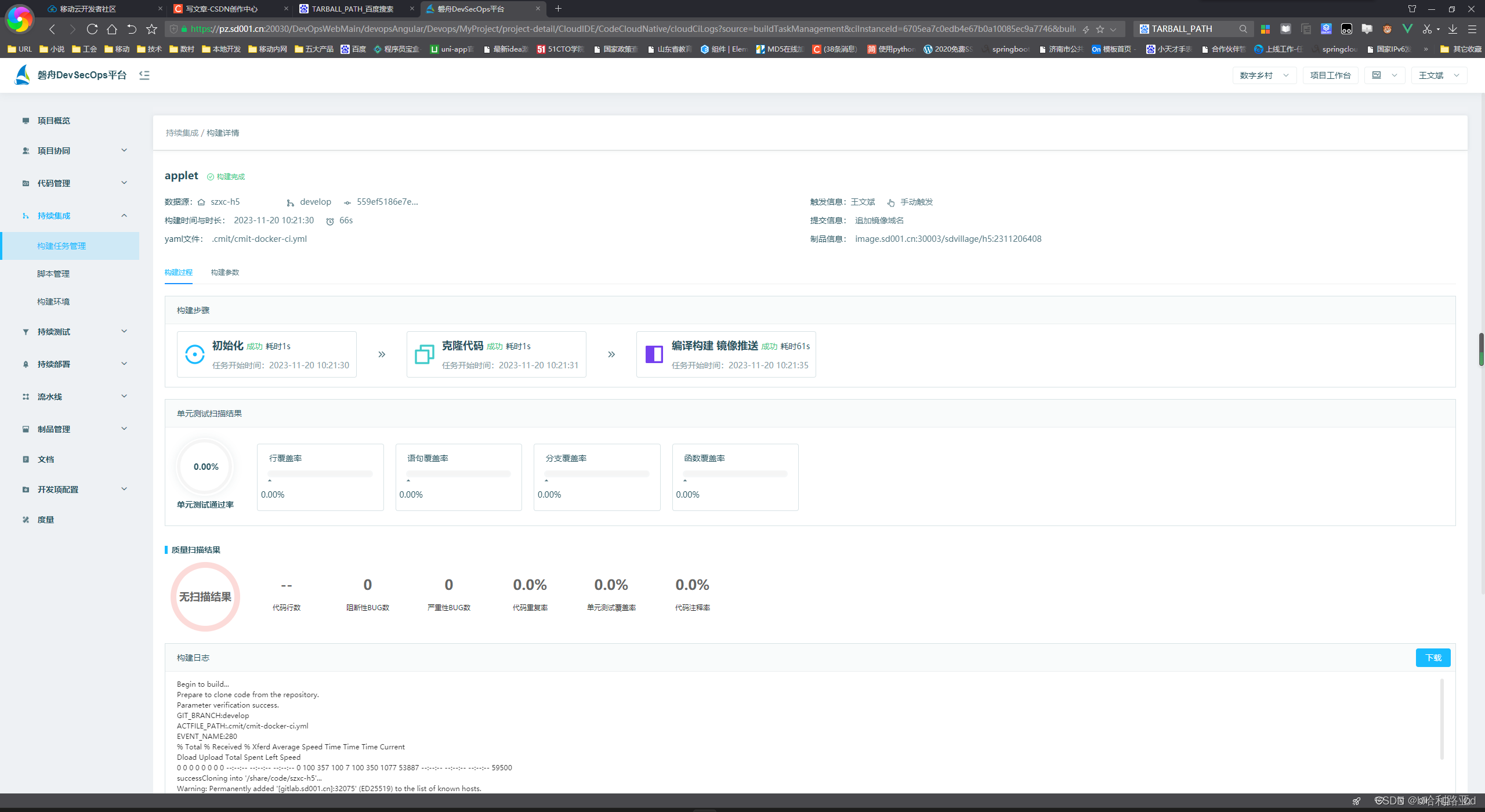
执行效果


中间ci构建过程如果报错,需要根据错误调整配置文件或者镜像底包中配置。
前端项目

这里yml配置文件和java项目丢在一个目录下了。
Dockerfile丢到了前端项目的目录下(shucun-ui)。
ci配置文件
#变量介绍☆☆☆☆☆
#${{env.PROJECT_PATH}}:代码根目录
#${{env.TAG}}:$(date +%s):从 1970 年 1 月 1 日 00:00:00 UTC 到目前为止的秒数(时间戳)
#名称:Docker镜像持续交付
name: Docker Image CI
#获取代码
on:
push:
branches: [ main ]
pull_request:
branches: [ main ]
#开始工作
jobs:
#获取镜像
build:
#镜像名称:cmit-docker-ci
name: cmit-docker-ci
#镜像版本:ubuntu-latest
runs-on: ubuntu-latest
#执行步骤
steps:
#切换分支
- uses: actions/checkout@v2
#设置镜像仓库☆☆☆☆☆☆☆☆☆☆修改cicd-test/cicd_test为当前工程使用的'镜像库/工程名'☆☆☆☆☆☆☆☆☆☆
- name: set image repository
run: echo "IMAGE_REPO=image.sd001.cn:30003/sdvillage/ui:${{env.TAG}}" | tee -a $GITHUB_ENV ${{env.PROJECT_PATH}}/env
#登录镜像库
- name: docker login
run: docker login image.sd001.cn:30003 -u ${{env.USER_NAME}} -p ${{env.PASSWORD}}
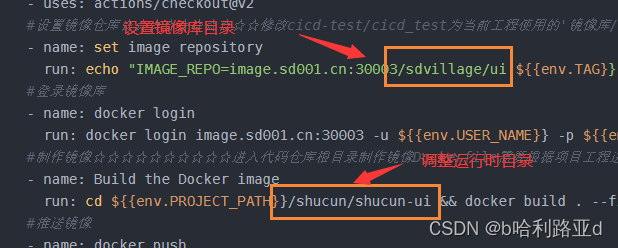
#制作镜像☆☆☆☆☆☆☆☆☆☆进入代码仓库根目录制作镜像Dockerfile需要根据项目工程进行修改☆☆☆☆☆☆☆☆☆☆切换到ui项目目录下
- name: Build the Docker image
run: cd ${{env.PROJECT_PATH}}/shucun/shucun-ui && docker build . --file Dockerfile --tag ${{env.IMAGE_REPO}} --network=host
#推送镜像
- name: docker push
run: docker push ${{env.IMAGE_REPO}}

这里由于目录层级比较深,同样需要手动调整到/shucun/shucun-ui目录下运行docker build
因为Dockerfile在这个目录下。
Dockerfile
#设置构建镜像☆☆☆☆☆☆☆☆☆☆根据工程构建需要配置带有相应环境的构建用途镜像☆☆☆☆☆☆☆☆☆☆
FROM image.sd001.cn:30003/tools/base-images/node:14.15.4 AS builder
#配置工作目录
WORKDIR /webapp
#将代码仓库中前端包文件拷贝至工作目录
COPY ./package*.json ./
#设置前端依赖库
RUN npm config set registry http://nexus.sd001.cn:32766/repository/npm-group/
RUN npm config set sass_binary_site=http://nexus.sd001.cn:32766/repository/npm-group/
RUN npm config set disturl=http://nexus.sd001.cn:32766/repository/npm-group/
#RUN npm install -g node-gyp --registry=http://nexus.sd001.cn:32766/repository/npm-group/
#下载依赖包
#下载依赖包
RUN curl -k -o node-v14.15.4-headers.tar.gz -L http://nexus.sd001.cn:32766/repository/npm_node_raw/node/v14.15.4/node-v14.15.4-headers.tar.gz && TARBALL_PATH=$(pwd) && npm config set tarball ${TARBALL_PATH}/node-v14.15.4-headers.tar.gz && npm install
#RUN npm install
#将代码仓库拷贝至工作目录
COPY . .
#配置构建命令☆☆☆☆☆☆☆☆☆☆根据工程构建需要配置相应的构建命令z☆☆☆☆☆☆☆☆☆☆
#执行构建命令
RUN npm run build:prod
#设置基础镜像☆☆☆☆☆☆☆☆☆☆根据工程运行需要配置带有相应环境的运行用途镜像☆☆☆☆☆☆☆☆☆☆
FROM image.sd001.cn:30003/apaas/base-openeular22-nginx-1.25.1:V1 AS final
#将构建镜像中代码的nginx配置文件拷贝至运行镜像nginx目录(默认不开启,nginx有特殊配置注意开启)
#COPY --from=builder /webapp/default.conf/ /etc/nginx/conf.d/
#☆☆☆☆☆☆☆☆☆☆将构建镜像中打好的dist目录拷贝至运行镜像nginx目录☆☆☆☆☆☆☆☆☆☆
#COPY --from=builder /webapp/dist/ /usr/share/nginx/html
COPY --from=builder /webapp/dist/ /webapp/dist
COPY --from=builder /webapp/ui.conf /usr/local/nginx/conf.d/
#设置容器端口
EXPOSE 8080
#设置CMD命令前台运行nginx
CMD nginx -g 'daemon off;'
1. 选择编译时镜像mode:14.15.4。该镜像需要提前准备。需要根据前端项目使用的中间件版本定制。本项目使用的vue2,本地开发环境是node14,所以这里采用node14的镜像底包进行编译。底包需要提前准备好,并完成node14安装。
2. 设置工作目录/webapp
3. 复制当前目录下的./package*.json到 当前目录下。主要是为了复制package.json过来。用于执行后面npm install。这个取决于项目。一般npm的项目,node_modules是不会提交到git上去的,因为目录碎文件很多,也很大。所以需要在服务器端拿到package.json后执行npm install进行拉取。
4. 设置npm的镜像库。改为本地源。如果没有本地私库,也可以直接用淘宝源或者官方源。官方源可能被墙,不建议使用。
5. 执行打包操作。这里这一行,其实分了4个命令。核心是执行npm install,做node包获取。
RUN
curl -k -o node-v14.15.4-headers.tar.gz -L http://nexus.sd001.cn:32766/repository/npm_node_raw/node/v14.15.4/node-v14.15.4-headers.tar.gz
&& TARBALL_PATH=$(pwd)
&& npm config set tarball ${TARBALL_PATH}/node-v14.15.4-headers.tar.gz
&& npm install6. COPY . . 。这里是从基础CI镜像中,获取所有源码到本地目录。其实第三步执行这个全量复制也可以。不过可能由于文件比较多,会比较慢。如果中间出错,可能会耽误时间。所以这里拆开两部分编写。
7. 执行npm run build进行编译。这边同样要跟项目中的编译脚本相匹配。这里执行的是npm run build:prod,是因为项目中的配置是这样的。所以这里仍然需要研发侧确认好编译时的命令脚本。

8. 设置运行时镜像。“FROM image.sd001.cn:30003/apaas/base-openeular22-nginx-1.25.1:V1 AS final”这里是使用openeular22版本系统底包,安装了nginx1.25制作的运行时底包。其中对nginx做了初始化配置,加载了conf.d目录下的配置文件。
9. 复制前端编译后的文件到运行时镜像的目录下。同时复制nginx的配置文件ui.conf到nginx的conf.d目录下。这里需要吧ui.conf目录也提交带git库里面,不然无法获取。同时ui.conf要配置好nginx运行解析。需要配置nginx的location路径,以及项目的目录和解析。try_files是vue项目需要做的配置。这块需要研发在单机测试通过,把配置拿过来。
server {
listen 8080;
server_name localhost;
location /ui {
alias /webapp/dist;
try_files $uri $uri/ /ui/index.html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
10. 设置容器监听端口。这里需要和nginx监听端口一致。

11. 启动nginx服务。
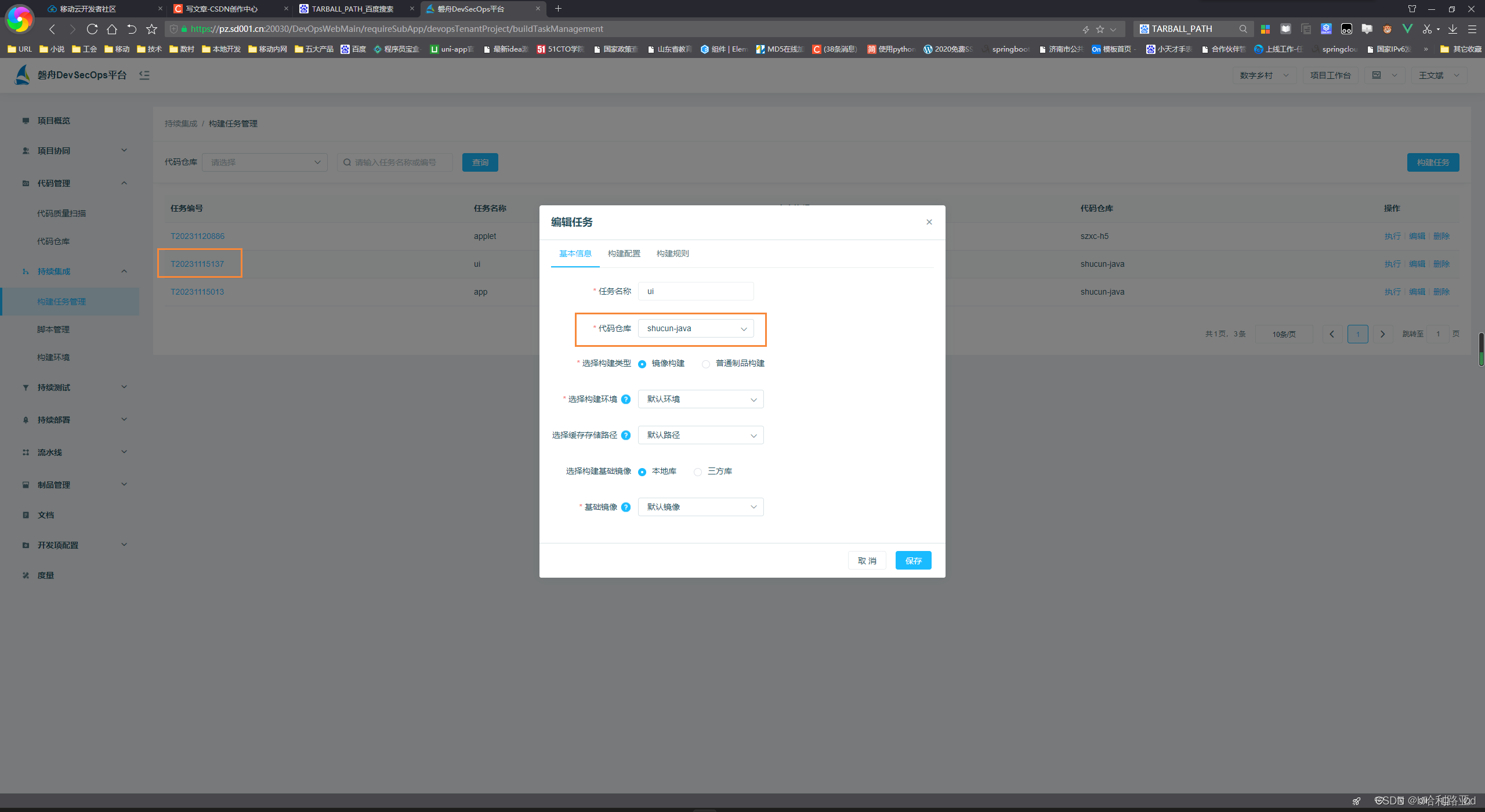
磐舟配置

这里由于前段代码和后端代码在一个库里面,所以代码仓库选择一个。

同样CI的配置文件和Dockerfile需要单独指定目录。



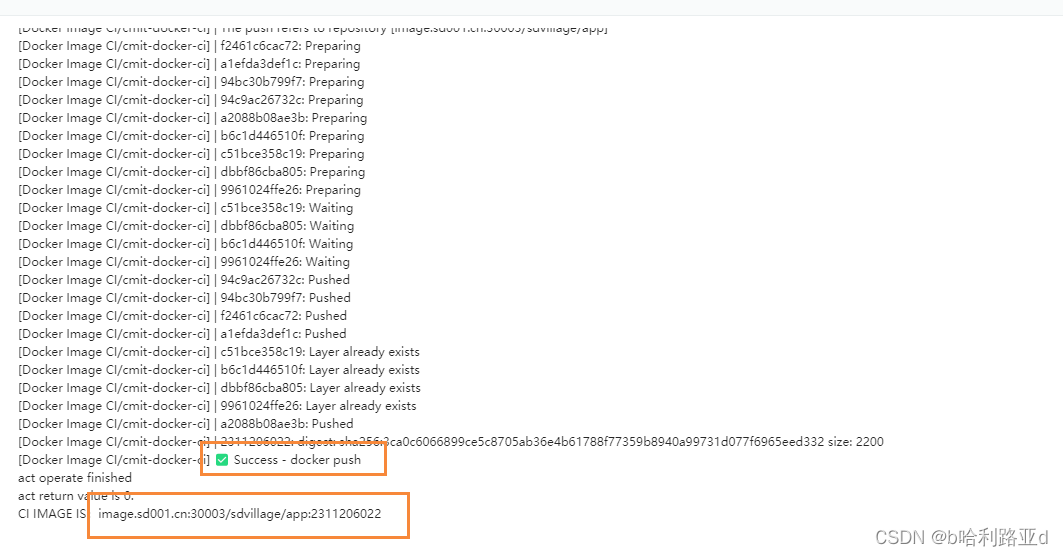
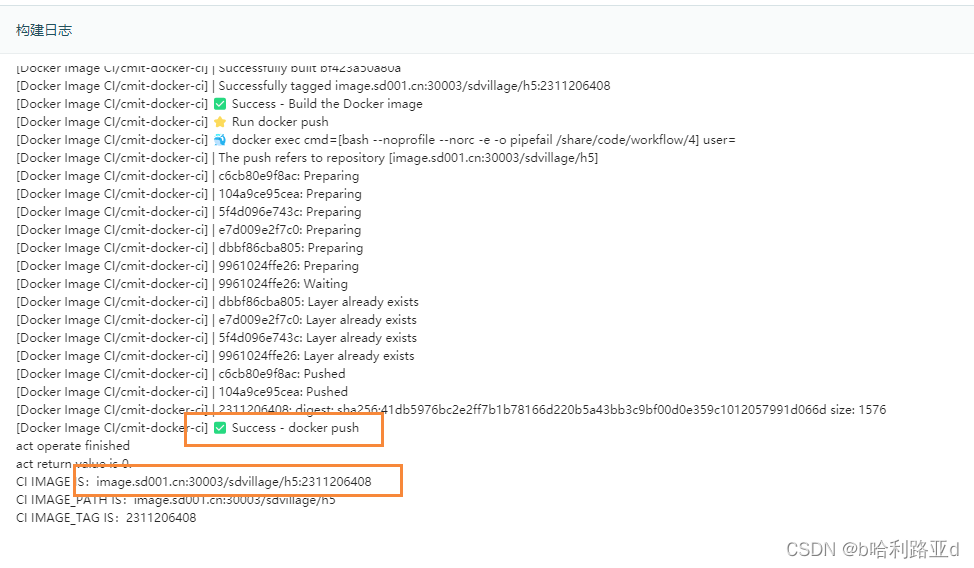
构建成功提示,推送镜像版本信息。
如果提示构建错误,需要根据提示调整配置文件及基础镜像。
uniapp项目
uniapp项目如果采用的uni cli构建,是能够支持npm打包的。流程可以参考前端项目。这里由于是使用的HbuilderX进行的开发,用的Hbuild cli进行的构建,所以由于没有linux的cli,无法使用磐舟进行编译。采用的是线下打包发布,将发布后文件包含到git库方式拉取。

ci配置文件
#变量介绍☆☆☆☆☆
#${{env.PROJECT_PATH}}:代码根目录
#${{env.TAG}}:$(date +%s):从 1970 年 1 月 1 日 00:00:00 UTC 到目前为止的秒数(时间戳)
#名称:Docker镜像持续交付
name: Docker Image CI
#获取代码
on:
push:
branches: [ main ]
pull_request:
branches: [ main ]
#开始工作
jobs:
#获取镜像
build:
#镜像名称:cmit-docker-ci
name: cmit-docker-ci
#镜像版本:ubuntu-latest
runs-on: ubuntu-latest
#执行步骤
steps:
#切换分支
- uses: actions/checkout@v2
#设置镜像仓库☆☆☆☆☆☆☆☆☆☆修改cicd-test/cicd_test为当前工程使用的'镜像库/工程名'☆☆☆☆☆☆☆☆☆☆
- name: set image repository
run: echo "IMAGE_REPO=image.sd001.cn:30003/sdvillage/h5:${{env.TAG}}" | tee -a $GITHUB_ENV ${{env.PROJECT_PATH}}/env
#登录镜像库
- name: docker login
run: docker login image.sd001.cn:30003 -u ${{env.USER_NAME}} -p ${{env.PASSWORD}}
#制作镜像☆☆☆☆☆☆☆☆☆☆进入代码仓库根目录制作镜像Dockerfile需要根据项目工程进行修改☆☆☆☆☆☆☆☆☆☆
- name: Build the Docker image
run: cd ${{env.PROJECT_PATH}} && docker build . --file Dockerfile --tag ${{env.IMAGE_REPO}}
#推送镜像
- name: docker push
run: docker push ${{env.IMAGE_REPO}}
注意,这里由于是单项目目录,没有做根目录调整。
Dockerfile
由于不用在线编译,所以Dockerfile也简化不少。
# 改为本地编译后,提交编译后代码到git,使用编译后代码直接打包镜像
#设置基础镜像☆☆☆☆☆☆☆☆☆☆根据工程运行需要配置带有相应环境的运行用途镜像☆☆☆☆☆☆☆☆☆☆
FROM image.sd001.cn:30003/apaas/base-openeular22-nginx-1.25.1:V1 AS final
MAINTAINER wang.robin
# 复制web应用到根目录
COPY /unpackage/dist/build/h5/ /web/h5/
# 复制nginx配置文件到conf.d
COPY h5.conf /usr/local/nginx/conf.d/
#设置容器端口
EXPOSE 8080
#设置CMD命令前台运行nginx
CMD nginx -g 'daemon off;'
1. 直接拉去前端运行镜像包openerlar22-nginx-1.25.1。
2. 复制当前项目代码提交的打包后文件目录。/unpackage/dist/build/h5/目录到/web/h5/目录下。
3. 复制h5.conf的nginx配置文件到conf.d目录下。
server {
listen 8080;
server_name localhost;
location /h5 {
alias /web/h5;
try_files $uri $uri/ /h5/index.html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
4. 配置容器端口8080
5. 启动nginx服务。
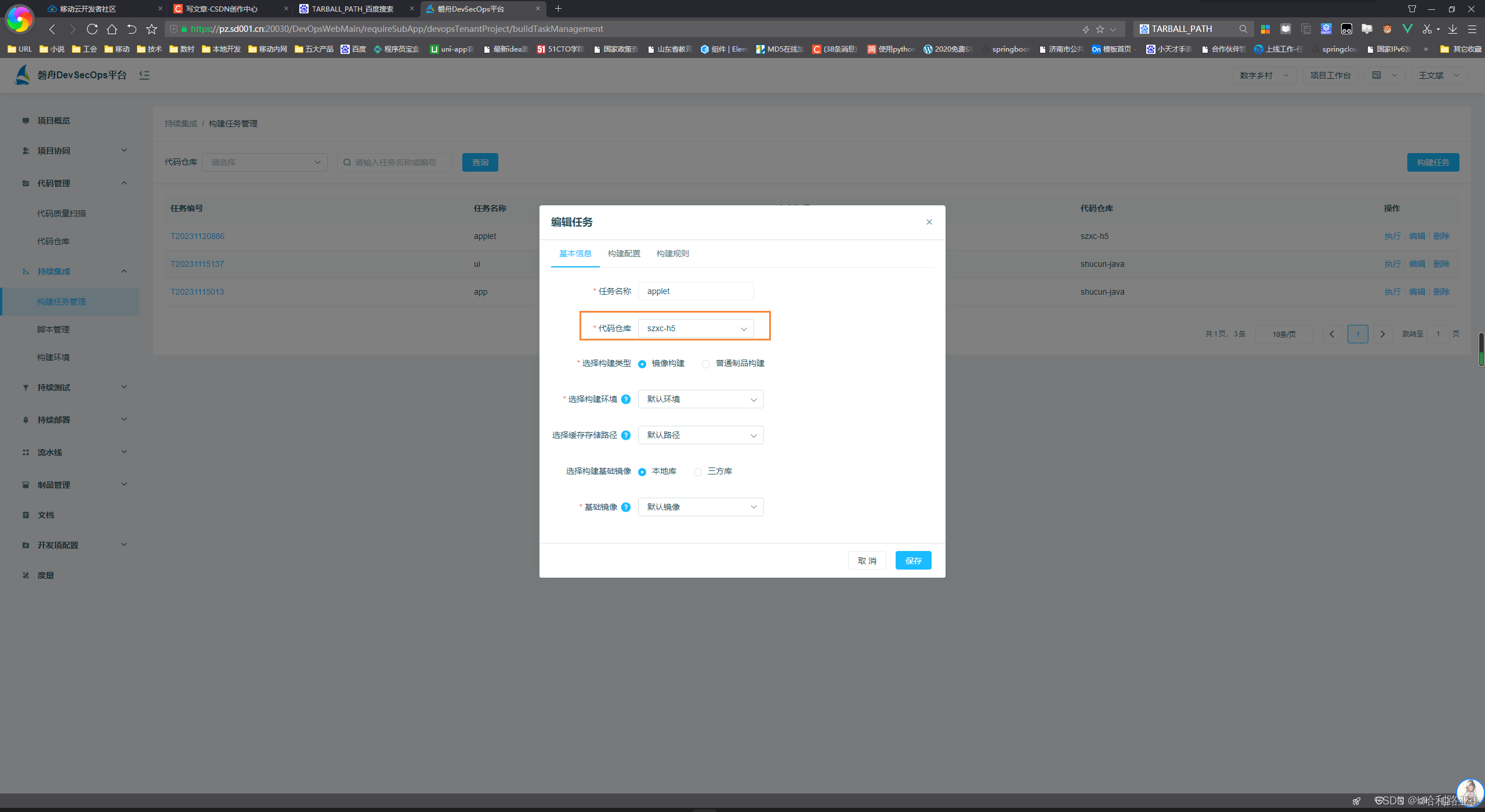
磐舟配置





由于是线下打包编译,所以整体变得简单了很多。
总结
磐舟只是一个Devops工具,他提供了CI的基础流程引擎,需要你在理解他CI流程设计的基础上,遵循他的设计原则进行CI配置。其实和Jenkins的方式也差不多。只不过减少了sh脚本的编写,改为了yml的编写,同时是基于容器化方式实现ci。本身他的架构是相对灵活的,可以通过不同呢的底包Image和不通的ci.yml的step的设计灵活的实现自己的流水线。但是目前可视化配置这块还在完善中,对于流程配置这块,还是需要懂一些研发,能够和研发团队进行良好沟通,才能够快速完成配置工作。一次配置完成后,如果项目没有增加新的配置文件,或者修改配置项,理论上是不需要进行修改的。但是如果研发添加了新的配置文件,那么就需要同步修改Dockerfile的文件了。这块需要两边做好协同。