微信为规范开发者的用户个人信息处理行为,保障用户合法权益,小程序、插件中涉及处理用户个人信息的开发者,均需补充相应用户隐私保护指引。(微信又在搞事情 T_T )
一、小程序用户隐私保护指引
- 填写现网版本用户隐私保护指引
入口1:设置—功能设置—用户隐私保护指引设置

开发者可随时基于小程序现网版本进行隐私协议的完善或更新,审核通过后即可生效。用户可在小程序更多资料页和弹窗中查看隐私指引。
根据小程序情况填写所需权限。
具体权限关系请查看 权限关系

以上必要信息仅供参考,各位用户根据自身情况设置调整!
2. 填写提审版本用户隐私保护指引
入口2:管理—版本管理—提交代码审核—信息填写页面

开发者每次提交代码审核时,平台默认拉取小程序现网版本隐私协议,作为开发版本的隐私协议进入平台审核。若提交审核的开发版本,其隐私接口调用情况与隐私协议内容有出入,或隐私协议内容为空,则在提审时会提醒开发者进行更新。
在此入口对开发版本隐私协议内容的修改不会对现网版本的隐私协议产生影响。同样,入口1的修改仅针对现网版本隐私协议。若开发版本审核通过且发布现网,该版本的隐私协议会同时发布现网覆盖前一个版本的隐私协议。
注意:若提审版本时被拦截,请在当前入口,即入口2对隐私协议内容进行更新。
二 、代码模块
1. 配置开启隐私协议
在 2023年9月15号之前,在 manifest.json 中配置 __usePrivacyCheck__: true 后,会启用隐私相关功能,如果不配置或者配置为 false 则不会启用。
在 2023年9月15号之后,不论 manifest.json 中是否有配置 __usePrivacyCheck__,隐私相关功能都会启用。
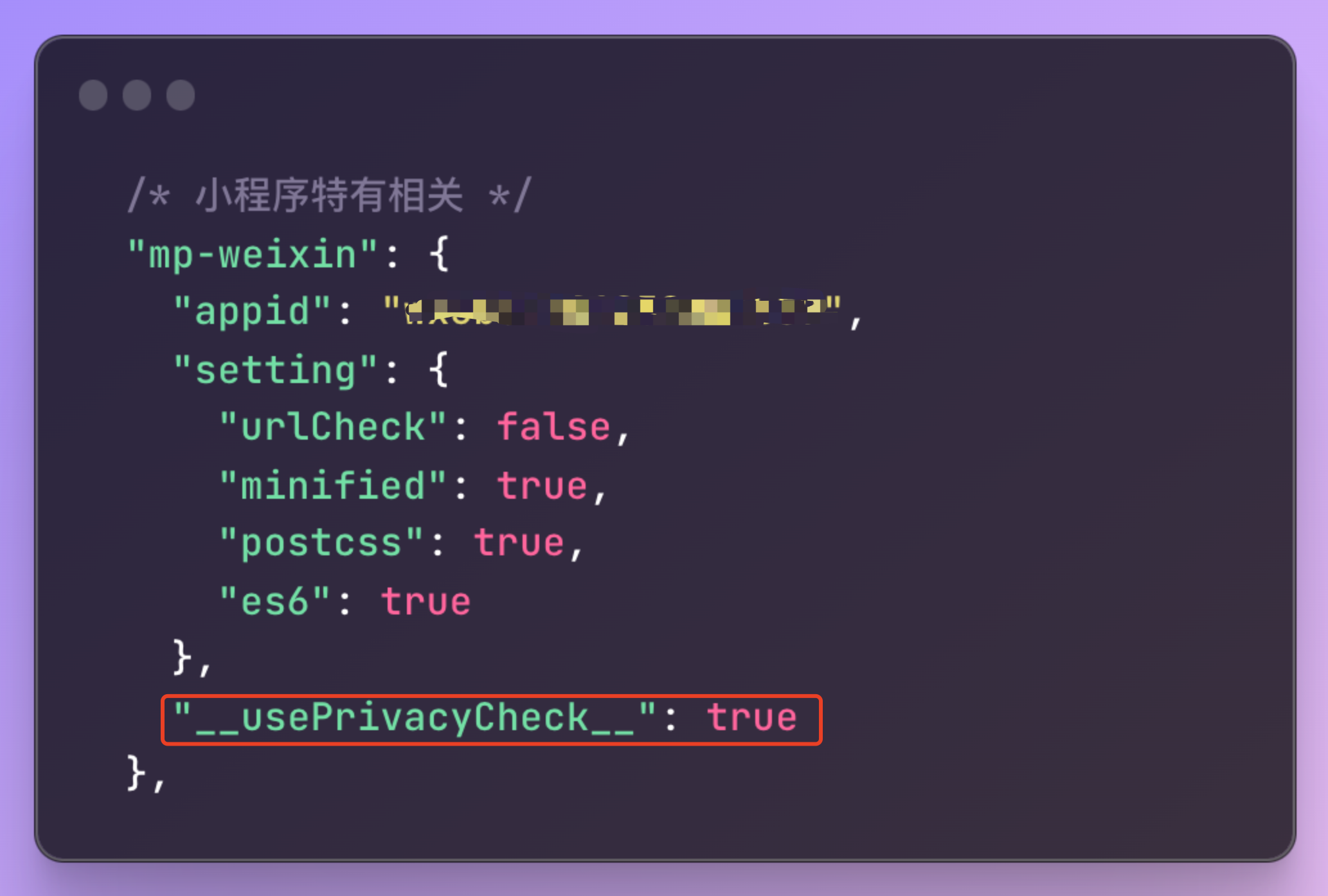
打开manifest.json的源码视图,添加下方代码
"__usePrivacyCheck__": trueCopy

2. 添加隐私弹窗组件
见附件,将文件解压至components中
3. 在pages/users/wechat_login/index.vue 添加弹窗组件并在components中导入
import privacyAgreementPopup from '@/components/privacyAgreementPopup/index.vue'Copy
// components中添加
components: {
privacyAgreementPopup
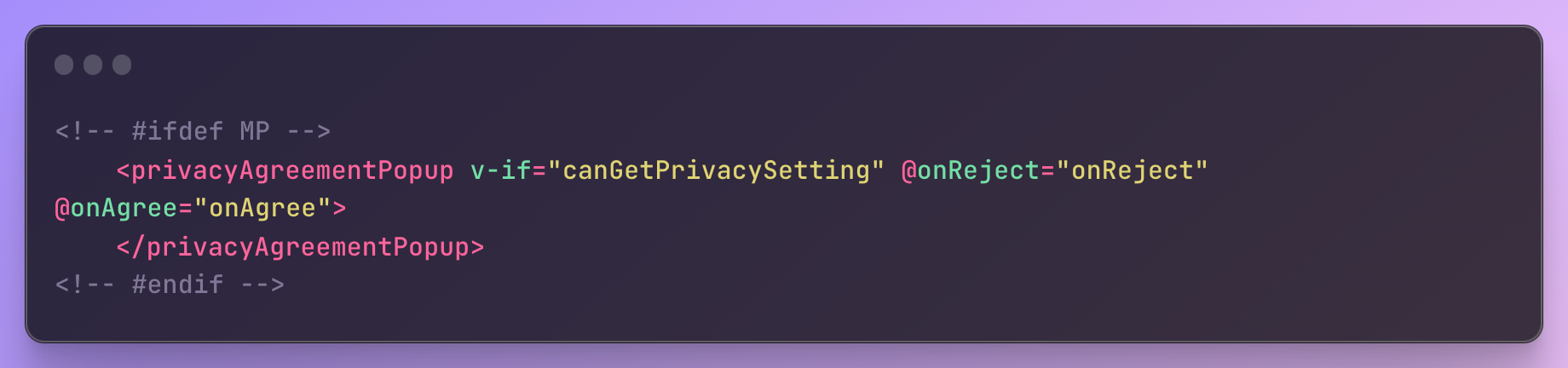
},在template中使用

其中onReject与onAgree对应隐私协议拒绝与同意
onAgree() {
xxx 同意的操作
},
onReject(){
xxx 拒绝后的操作
}注意事项
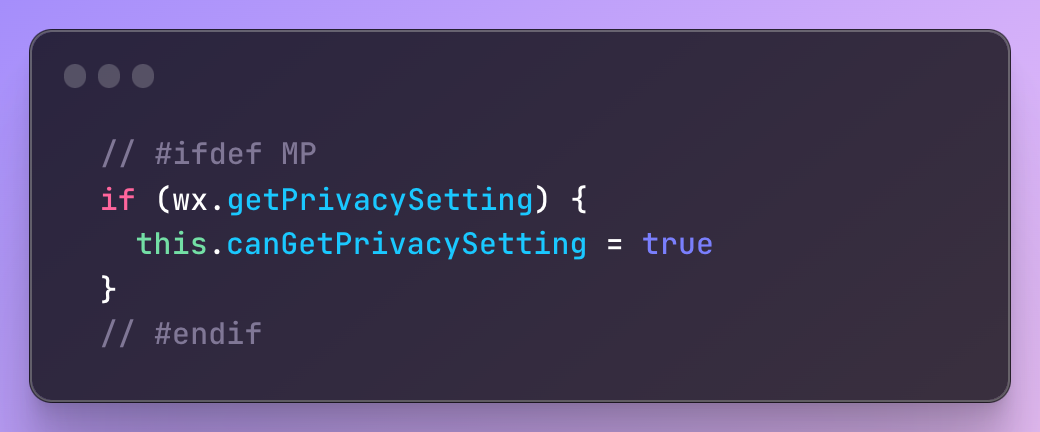
在onLoad中添加代码

data中添加
canGetPrivacySetting: false,确保当小程序版本库支持 wx.getPrivacySetting api时调用组件。
三、注意事项
主动查询隐私授权同步状态以及展示隐私协议从基础库 2.32.3 开始支持
开发者可通过 wx.getPrivacySetting 接口,查询微信侧记录的用户是否有待同意的隐私政策信息。该信息可通过返回结果 res 中的 needAuthorization 字段获取。
清空历史同步状态(同意一次后如何清空同意状态)
当用户从「微信下拉-最近-最近使用的小程序」中删除小程序,将清空历史同步状态。下次访问小程序后,需要重新同步微信当前用户已阅读并同意小程序的隐私政策等收集使用规则。
开发者可通过此方式进行调试,也可以在开发者工具中「清除模拟器缓存-清除授权数据」清空历史同步状态。
其他说明
- 低于 2.32.3 版本的基础库未集成隐私相关功能,也不会拦截隐私接口调用。
- 开发者工具调试时,注意查看当前版本库版本。
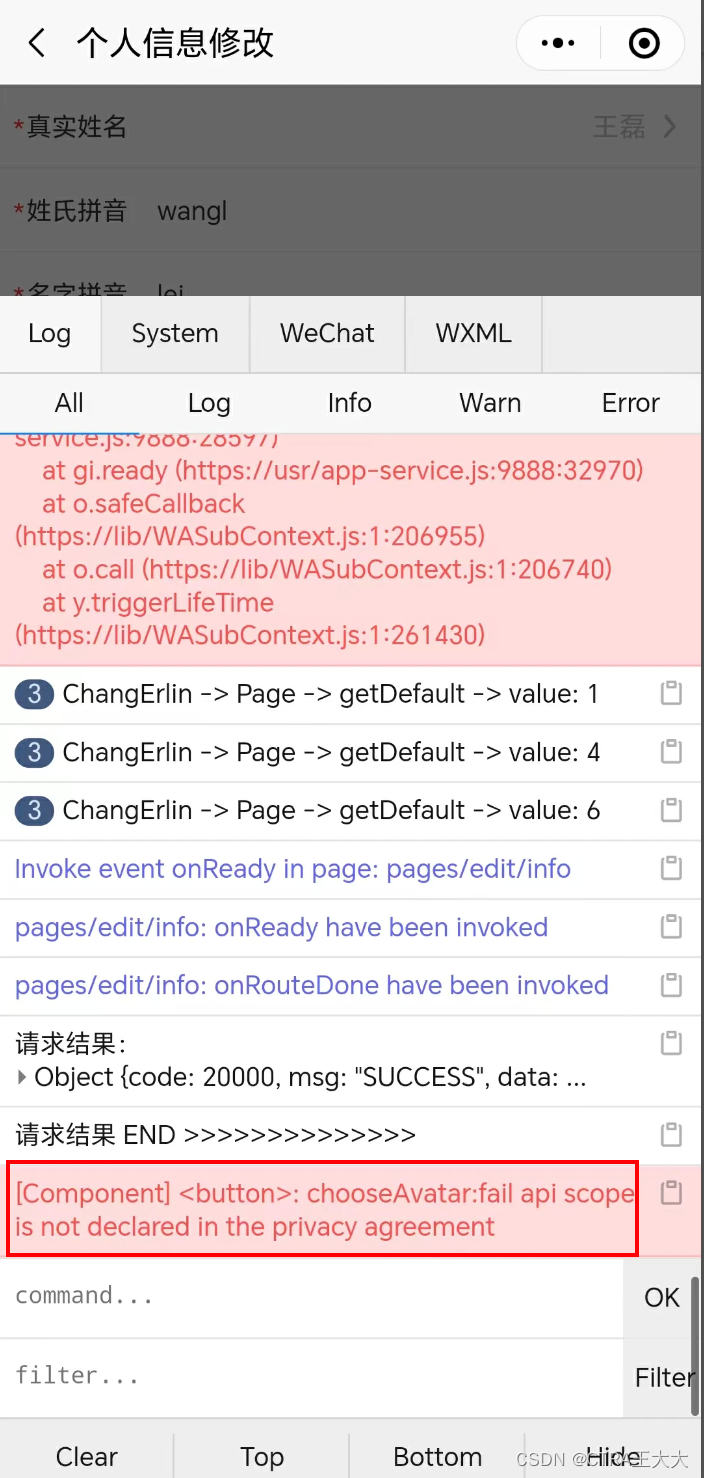
常见错误说明
{ "errMsg": "A:fail api scope is not declared in the privacy agreement", "errno": 112 }使用到了 xxx 隐私接口,但是开发者未在[mp后台-设置-服务内容声明-用户隐私保护指引]中声明收集 xxx 接口对应的隐私类型。