目录
- 1. 前言
- 2. 与指令相关的知识
- 2.1 文件
- 2.2 路径
- 3. 常见指令
- 3.1 `pwd`
- 3.2 `ls`
- 3.2.1 `ls -l`
- 3.2.2 `ls -la`
- 3.3 `mkdir`
- 3.4 `cd`
- 3.5 `clear`
- 3.6 `touch`
1. 前言
来学习一些Linux的指令和一些相关的知识。
第一步那肯定是打开自己的xshell。

这里可以修改字体和大小。
可以使用ctrl+回车全屏,再使用一次就退出全屏。
下面一起来看看指令·。
2. 与指令相关的知识
2.1 文件

我们在新建一个文件,里面什么都不存放。
我们知道一个文件不仅仅有内容,还有属性。
可以说文件=文件属性+文件内容。
那属性是不是数据呢?
那当然,属性也是数据,是数据,就需要保存。
那就知道对文件的操作无法就两种:一种是对文件属性的操作,一种是对文件内容的操作。
而文件的操作就需要用指令来控制文件和编程访问文件。
2.2 路径
在我们windows中:D:\vs2022

就是当前我所处的路径。
:就是windows的路径分隔符。

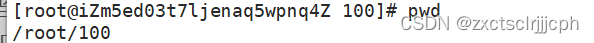
而在Linux中:/root/100
/:是Linux的路径分隔符。
而两个路径分割符之间,一定是一个“文件夹”,
路径最末端,一定是一个普通文件或者是文件夹。
那为什么会存在路径?
在系统层面标识一个特定文件。
那为什么要标识呢?
路径必须具有唯一性。也就是任何一个文件都只有一个父目录。
就是在访问任何文件之前,必须先找到这个文件。

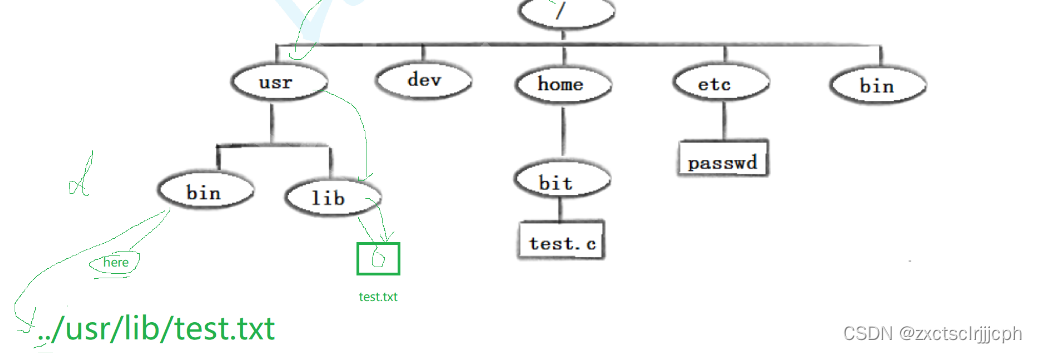
我们在找文件时有两种方式
一种时相对路径:以当前所处的目录为基础开始找。
一种时绝对路径:就是从根目录下开始找。
例如找到上图中的test.txt.
相对路径:…/usr/lib/text
绝对路径:/usr/lib/test.txt
3. 常见指令
3.1 pwd

pwd是我们当前在Linux系统中所处的路径。
3.2 ls
ls显示的都是文件的属性。

ls罗列出当前路径下的文件名,如果不知道当前路径的话,先执行pwd。
如果执行ls时什么都没有,就是你的目录下就什么文件都没有。
3.2.1 ls -l

ls -l显示详细属性
3.2.2 ls -la

这里的一个.和两个.是什么意思呢?
在Linux中以.开头的文件为隐藏文件。
只有使用ls -la时才会有。

怎么证明呢?
我们创建一个以.开头的文件来看看。

我们在ls -l中是没有看见的,而ls -la就能看见。
.:用它来表示当前路径
…:用它来表示上级文件
为什么会有.和…?
…:可以方便我们进行路径的回退,既要能进去也要那出来。
.:方便我们找到当前目录下的一个文件(可执行文件)。

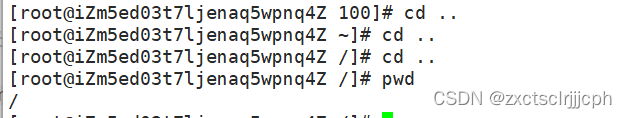
就退到了根目录。
3.3 mkdir
mkdir就是在当前路径下,创建一个“文件夹”。
如果不知道当前路径的话,先执行pwd。

mkdir 100
就是在当前路径下,创建一个名字为100“文件夹”。
3.4 cd
cd进入指定的目录。
继续以上面所创建的1001为例子。
cd 100

也就是更改目录的意思,用pwd就能知道在哪个路径下。
3.5 clear

当我们想要清理一下屏幕就使用clear,也就是清屏。

3.6 touch
touch在当前目录下,创建一个新的普通文件。

之后还会有其它指令的相关介绍,请多多关注。
如有错误欢迎指出,大家一起进步。

![[github初学者教程] 分支管理-以及问题解决](https://img-blog.csdnimg.cn/083e22ef77cd4326a05791a0b41e9c51.png)