🎭 Playwright在称为浏览器上下文的隔离环境中执行测试。该隔离模型提高了可重复性并防止相关联的测试脚本执行失败。测试可以加载现有的已验证状态,比如获取已登录的状态(Cookie),在后续脚本中复用。这消除了在每个测试中进行身份验证的需要,即每个测试用例都不需要重新登录,并加快了测试执行速度。🚀
🔐无论你选择哪种身份认证策略,都可能需要在文件系统上存储已验证的浏览器状态,比如Cookie🍪。就像我们平时会将喜爱的小零食收藏在保险箱里一样,登录后我们也可以将Cookie存储起来,以备不时之需。这样一来,我们就可以避免在每个测试用例中都进行身份验证的繁琐过程,而是可以轻松地重用已经验证的状态。这不仅方便,还可以提高测试的执行效率哦!🚀
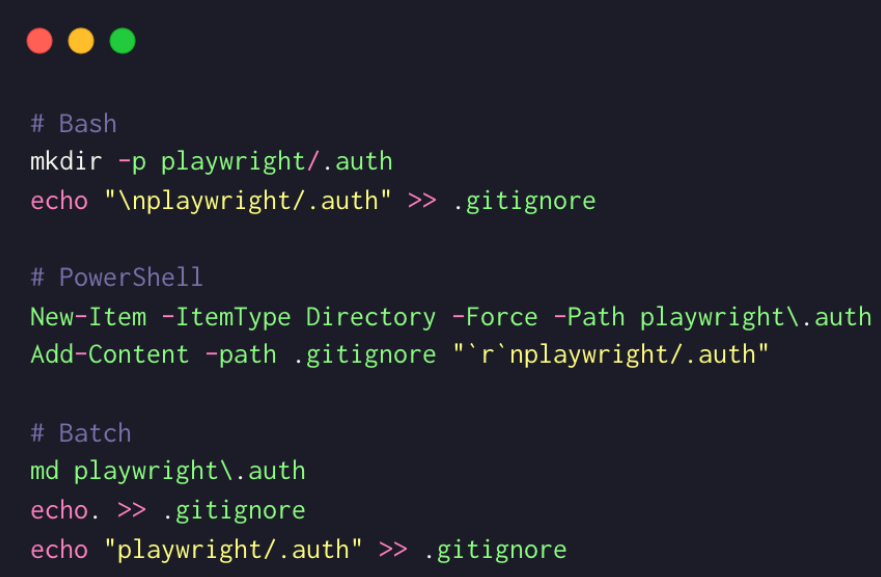
建议创建playwright/.auth目录并将其添加到.gitignore。你的日常身份验证将生成经过身份验证的浏览器状态,并将其保存到该playwright/.auth 目录中的文件中。后续,测试将重用此状态并启动已通过身份验证。

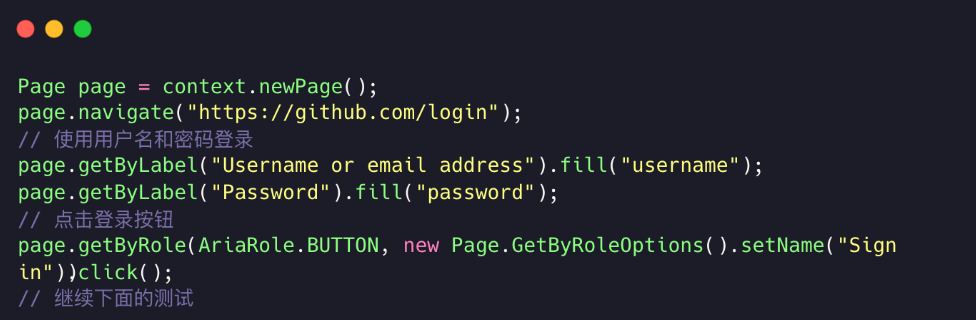
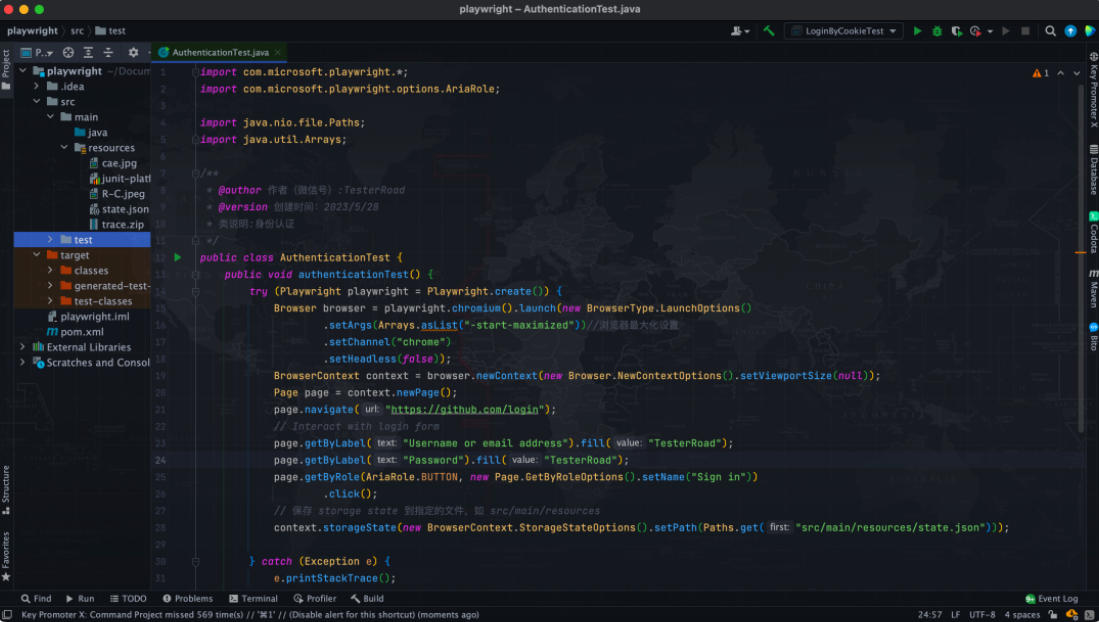
下面的示例登录到GitHub。一旦执行了这些步骤,浏览器上下文将被认证。

对每个测试重新进行登录可能会降低测试执行速度。要避免这种情况,请重新使用现有的身份验证状态。
Playwright提供了一种在测试中重用登录状态的方法。这样,你只需要登录一次,然后就可以跳过所有测试脚本依赖登录的步骤。
Web应用程序使用基于Cookie或基于令牌的身份验证,其中身份验证状态存储为Cookie或存储在本地存储中。Playwright提供了browserContext.storageState([options])方法,该方法可用于从经过身份验证的上下文检索存储状态,然后创建具有预填充状态的新上下文。
Cookie和本地存储状态可以在不同的浏览器中使用。它们取决于应用程序的身份验证模型:某些应用程序可能需要Cookie和本地存储。
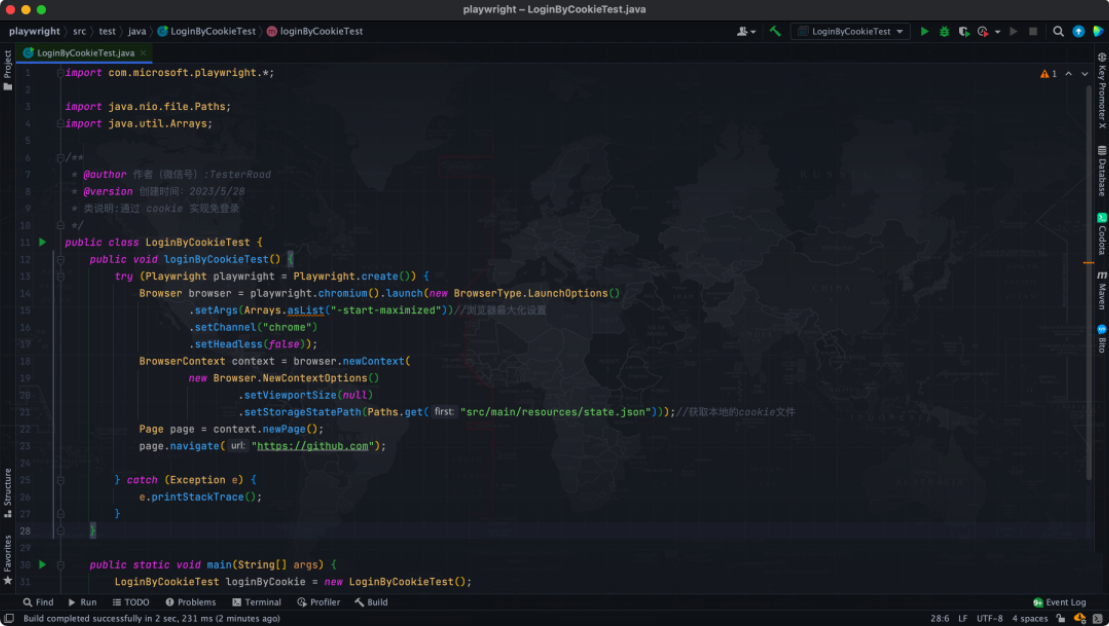
下面的代码从经过身份验证的上下文中检索状态,并使用该状态创建一个新上下文。

也就是通过登录获取Cookie,保存在指定路径,这样在其它地方需要登录时,就可以使用本地的cookie,实现免登录了。

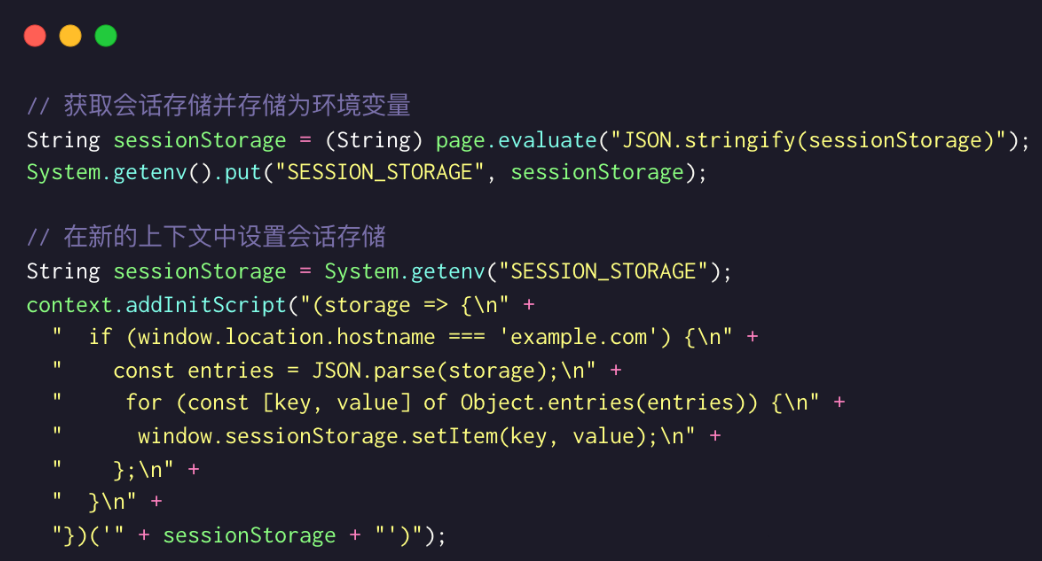
重用已验证状态涵盖了cookie和基于本地存储的验证。会话存储很少用于存储与登录状态相关联的信息。会话存储特定于特定的域,并且不会跨页加载持久化。Playwright没有提供持久化会话存储的API,但是可以使用下面的代码片段来保存/加载会话存储。

通过以上方式,可以方便地实现免登录的效果,从而提高自动化测试的效率和准确性。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!