show-password:密码的显示和隐藏



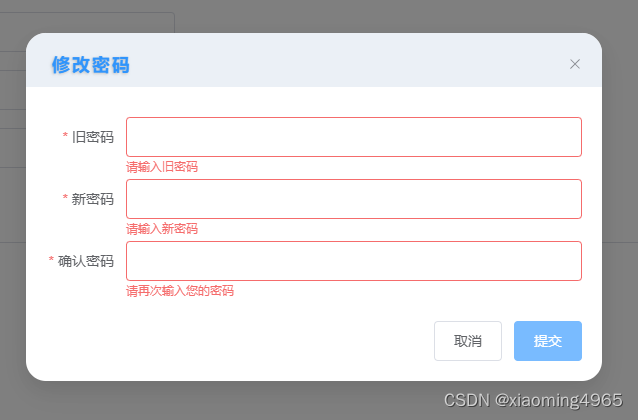
<el-form ref="ruleFormRef" :model="editPosswordForm" :rules="rules" label-width="80px">
<el-form-item label="旧密码" prop="password">
<el-input v-model="editPosswordForm.password" show-password/>
</el-form-item>
<el-form-item label="新密码" prop="newPassword">
<el-input v-model="editPosswordForm.newPassword" show-password/>
</el-form-item>
<el-form-item label="确认密码" prop="confirm">
<el-input v-model="editPosswordForm.confirm" show-password/>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="resetForm">取消</el-button>
<el-button type="primary" @click="submitForm(ruleFormRef)">
提交
</el-button>
</span>
</template>
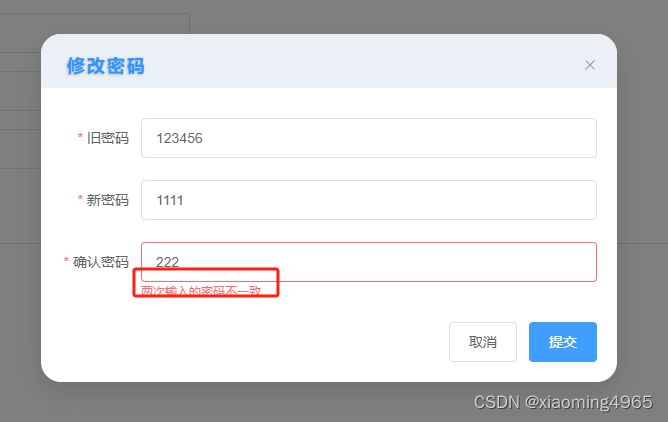
const equalToPassword = (rule: any, value: any, callback: any) => {
if (editPosswordForm.value.newPassword !== value) {
callback(new Error("两次输入的密码不一致"));
} else {
callback();
}
};
//验证规则
const rules = reactive<any>({
password: [
{ required: true, message: '请输入旧密码', trigger: 'blur' },
],
newPassword: [
{ required: true, message: '请输入新密码', trigger: 'blur' },
],
confirm: [
{ required: true, trigger: "blur", message: "请再次输入您的密码" },
{ required: true, validator: equalToPassword, trigger: "blur" }
],
})