| author | daisy.skye的博客_CSDN博客-嵌入式,Qt,Linux领域博主 |
| 相对路径 | kernel/arch/arm64/boot/dts/rockchip/ido-evb3568-v2b.dtsi |
| 代码解析 | linux,input-type = <1>;//input类型 <EV_KEY>按键 即1 gpios = <&gpio1 RK_PB2 GPIO_ACTIVE_HIGH>;//io脚地址 高电平响应 debounce-interval = <15>;//抖动延迟时间 |
| adb 调试 | adb shell input keyevent 3 //返回home |
| KeyEvent类,键码的常量定义 | 定义了KeyEvent类,其中包含了键码的常量定义,包括KEYCODE_HOME frameworks/base/core/java/android/view/KeyEvent.java |
| Home键的事件处理逻辑 | frameworks/base/services/core/java/com/android/server/policy/PhoneWindowManager.java |
| 参考链接 | Android Keycode详解_笔记大全_设计学院 |
gpio_key:gpio-key {
compatible = "gpio-keys";
input-name = "gpio-keys";//compatible = "rockchip,key";
status = "okay";
menu-key {
label = "menu";
linux,code = <KEY_MENU>;
linux,input-type = <1>;//input类型 <EV_KEY>按键 即1
gpios = <&gpio1 RK_PB2 GPIO_ACTIVE_HIGH>;//高电平响应
debounce-interval = <15>;//抖动延迟时间
};
vol-up-key {
label = "volume up";
linux,code = <KEY_VOLUMEUP>;
linux,input-type = <1>;
gpios = <&gpio1 RK_PB1 GPIO_ACTIVE_HIGH>;
debounce-interval = <15>;
};
vol-down-key {
label = "volume down";
linux,code = <KEY_VOLUMEDOWN>;
linux,input-type = <1>;
gpios = <&gpio1 RK_PB0 GPIO_ACTIVE_HIGH>;
debounce-interval = <15>;
};
back-key {
label = "back";
linux,code = <KEY_BACK>;
interrupts = <13 IRQ_TYPE_LEVEL_HIGH>;
linux,input-type = <1>;
gpios = <&gpio1 RK_PA4 GPIO_ACTIVE_HIGH>;
debounce-interval = <15>;
};
};
adb shell
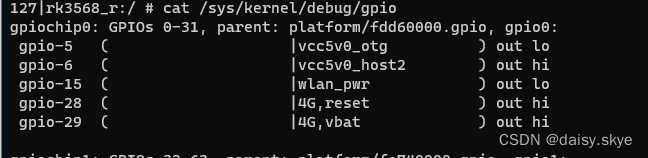
130|rk3568_r:/ $ cat /sys/kernel/debug/gpio
130|rk3568_r:/ $ getevent
add device 1: /dev/input/event2
name: "jadard-touchscreen"
add device 2: /dev/input/event3
name: "gpio-key"
add device 3: /dev/input/event1
name: "rk805 pwrkey"
add device 4: /dev/input/event0
name: "fdd70030.pwm"
/dev/input/event3: 0001 0073 00000001
/dev/input/event3: 0000 0000 00000000
/dev/input/event3: 0001 0073 00000000
/dev/input/event3: 0000 0000 00000000
/dev/input/event3: 0001 0073 00000001
/dev/input/event3: 0000 0000 00000000
gpiochip1: GPIOs 32-63, parent: platform/fe740000.gpio, gpio1:
gpio-36 ( |back ) in lo
gpio-40 ( |volume down ) in lo
gpio-41 ( |volume up ) in lo
gpio-42 ( |menu ) in lo
gpio-56 ( |pwdn ) out lo
gpio-57 ( |reset ) out lo
gpio-59 ( |bt_default_wake ) in hi
gpio-60 ( |bt_default_reset ) out lo